Wie Typografie deine User Experience unterstützen kann. Teil 2
Es sind nicht ausschließlich die Informationsarchitektur, oder UX writing allein, welche die User Experience verbessern, sondern vor allem die Typografie als das grundlegendste Designelement. Sie schafft es Marke, Inhalt und User zu einem zusammenhängenden, ansprechenden und nutzbaren Erlebnis zu verbinden und somit die User Experience zu verbessern. Wie das geht und was man dabei beachten sollte, erfährt ihr jetzt. ;)

Wir haben letztes Mal genauer darauf geachtet, was eine gute Schrift ausmacht und worauf man bei der Schriftwahl achten sollte. Nun untersuchen wir, wie Layoutierung, Schriftmischung und inclusive Design (Barrierefreiheit) dabei unterstützen kann den Content unseren Usern best möglich gestalterisch zu vermitteln und damit auch die User Experience zu steigern. Abschließend gibt es auch ein paar Tipps, wo ihr moderne Fonts finden könnt und was es mit variable Fonts auf sich hat. 😉
1 — Layoutierung eines Textes
Zunächst einmal ist die Layoutierung eines Textes ausschlaggebend. Sie bestimmt, ob und wie der Inhalt erfasst wird. Hat man bereits eine passende Schrift gefunden, die zur Gestaltung aber auch charakterlich zu unserem Inhalt passt, so beginnt die typografische Ausgestaltung über die letztendlich gebotene Lesbarkeit.
Ein gut lesbarer Text setzt sich zusammen aus:
- der Schriftgröße,
- Zeilenlänge und
- Zeilenabstand (oder Durchschuss).
Diese drei Parameter stehen in unmittelbarer Abhängigkeit zueinander. Da das Zusammenspiel der drei Faktoren für jede Schrift abhängig von ihren individuellen Promotionen neu zu definieren ist, können festgelegte Werte nicht pauschal auf eine andere Schrift übertragen werden. Steht zum Beispiel ein Schriftwechsel vor, ist es notwendig Schriftgröße, Zeilenlänge und Durchschuss auf die neue Schrift anzupassen, um eine vergleichbare bzw. bessere Lesbarkeit zu gewährleisten.
Die drei Parameter genauer erklärt:
1. Schriftgröße
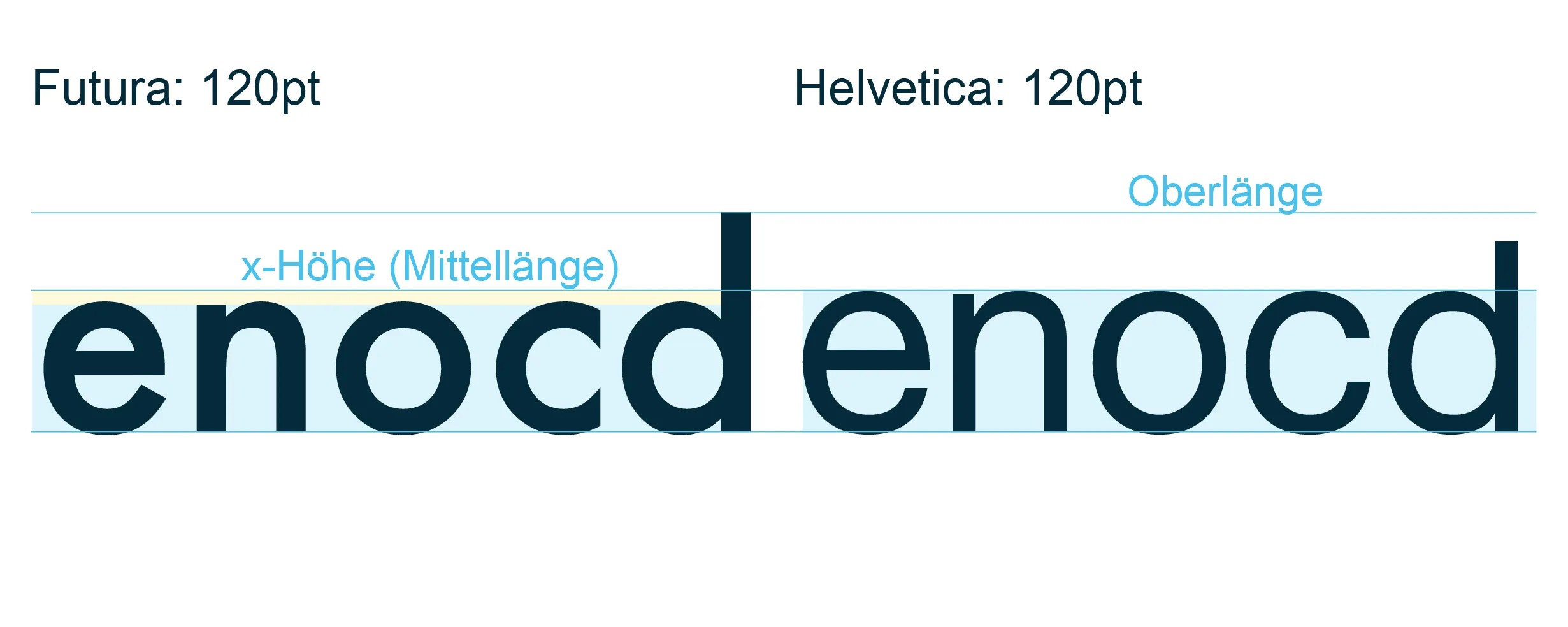
Die passende Schriftgröße ist abhängig von der jeweiligen Schrift. Manche Schriften mit großen Ober- und Unterlängen müssen größer gesetzt werden (zum Beispiel Futura), anders als Schriften mit einer gleichmäßigen x-Höhe. Die Voreinstellungen in den Gestaltungsprogrammen sind daher nicht verlässlich und passen nicht für jede Schriftanwendung.
Ausschlaggebend für die Schriftgestaltung ist das gewählte Medium und die Textsorte. Im mobilen Design werden Schriften natürlich viel kleiner gesetzt, als im Desktop Design, abhängig von der Entfernung des Users zum Device.
Headlines oder Aufmacher Texte werden größer bzw. anders gesetzt wie Fließtexte. Alles dient der visuellen Unterscheidung und Sortierung des Contents, die wiederum die User Experience verbessern.
Der Wert der Punktgröße / rem Größe gibt nur ein ungefähres Maß für die Größe der Schrift an – tatsächlich kann der optische Eindruck extrem von der Punktangabe abweichen. Das liegt daran, dass sich ein Schriftzeichen mit seiner Größe dem vorhandenen Platz auf dem Kegel einpassen muss, sodass die Proportionen einer Schrift über ihre optische Größe entscheiden:
Bei dominanten Oberlängen wird die für die Leserlichkeit und Größenwirkung wichtige Mittelgänge viel kleiner abgebildet als bei einer Schrift mit dezenteren Oberlängen.
Aus diesem Grund sollten Schriften auf eine ähnliche x-Höhe angepasst werden, um einen aussagekräftigen Vergleich zu erhalten. Allerdings nimmt auch die Ausprägung von Ober-und Unterlägen Einfluss auf die optische Größe einer Schrift, weshalb die Anpassung der Schriftgröße nur nach Augenmaß erfolgen kann – was zwangsläufig zu subjektiven Ergebnissen führt.
2. Zeilenlänge
Zum zweiten Punkt, die Zeilenlänge und Zeilenabstand.
Dafür müssen wir zunächst mal verstehen, wie das Lesen überhaupt zustande kommt.
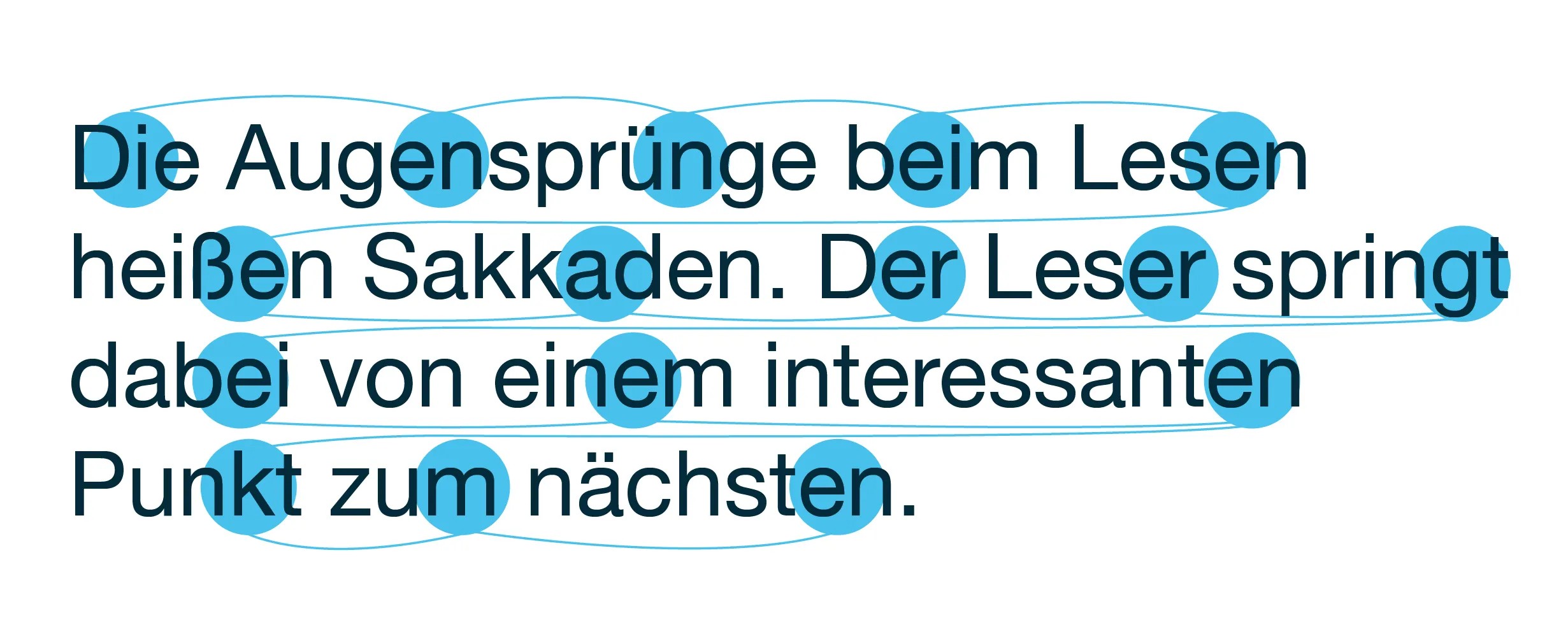
Wir lesen nämlich nicht jeden Buchstaben einzeln, sondern das Auge springt quasi in mehreren ruckartigen Schritten über eine Zeile – in sogenannten Sakkaden. Es gleitet also nicht nur über die Zeilen, wie wir es selbst möglicherweise empfinden. Die Sakkaden werden in kurze Fixationen unterbrochen.
Nur während dieser Momente nimmt das Auge Buchstaben und Wörter wahr – während der Sprünge ist es quasi blind. Kommt es inhaltlich oder durch undeutliche Buchstabenformen zu Unklarheiten, springt das Auge zurück, um das Gelesene nochmals zu überprüfen. 10 bis 15 Prozent der Augenbewegungen sind solche rückwärtsgewandten Sakkaden (Regressionen) und blieben vom Leser meist unbemerkt – kosten aber viel Lesezeit und Konzentration.
Probier es selbst aus:
Lesetest: Halte zwei Finger über das linke Augenlid, lies diesen Absatz und versuch zu spüren wie sich dein Auge bewegt:
Du wirst an deinen Fingern spüren, wie sich das Auge sprunghaft nach rechts bewegt und einen großen Schritt nach links, wenn es in einer neuen Zeile angekommen ist.
Das heißt für einen optimalen Lesefluss ist die Schriftart wichtig, aber auch die Zeilenlänge.
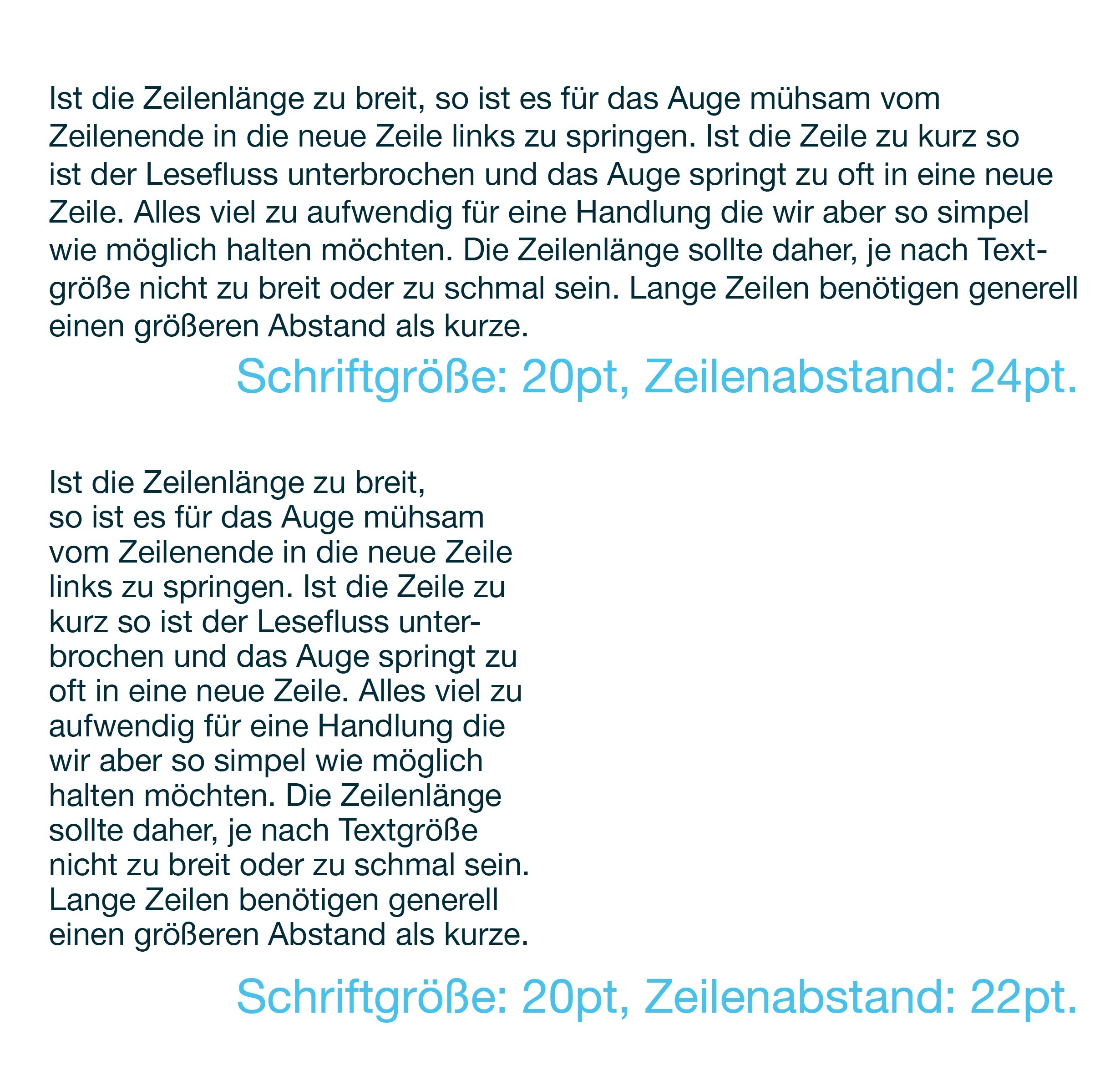
Ist die Zeilenlänge zu breit, so ist es für das Auge mühsam vom Zeilenende in die neue Zeile links zu springen. Ist die Zeile zu kurz so ist der Lesefluss unterbrochen und das Auge springt zu oft in eine neue Zeile. Alles viel zu aufwendig für eine Handlung die wir aber so simpel wie möglich halten möchten. Die Zeilenlänge sollte daher, je nach Textgröße nicht zu breit oder zu schmal sein. Lange Zeilen benötigen generell einen größeren Abstand als kurze. Eine Schrift mit hoher x-Höhe profitiert von etwas mehr Durchschuss, da bereits die Zeichen selbst viel des Weißraums zwischen den Zeilen einnehmen. Umgekehrt ist bei ausgeprägten Ober- und Unterlängen ein geringer Zeilenabstand vorteilhaft, um den Text optisch zusammenzuhalten.
Die Zeilenlänge ist in erster Linie also von der Schriftgröße abhängig. In sehr kleinen Schriftgrößen ist es für Leser anstrengend, über längere Zeit den Blick auf einer Zeile zu halten. Für Lesegrößen (9-12pt. bzw 0,75-1 rem) ist häufig eine Zeilenlänge von 50-70 Zeichen optimal; diese Angabe ist aber lediglich ein Richtwert. Die optimale Zeilenlänge wird durch die individuellen Proportionen der Schrift definiert.
Das richtige Maß der Zeilenlänge entscheidet maßgeblich über den Lesefluss- und Geschwindigkeit.
Bei identischer Schriftgröße und Durchschuss scheint der Zeilenabstand bei kürzeren Zeilen größer zu sein als bei längeren Zeilen. Daher gilt: je länger die Zeilen, umso größer der Zeilenabstand. Ein größerer Zeilenabstand hilft dem Leser beim Zeilenwechsel nicht in die falsche Zeile zu springen.
3. Zeilenabstand
Anschließend wird der Zeilenabstand ermittelt. Er beeinflusst den Grauwert des Textes und den gebotenen Lesekomfort. Bei zu geringem Zeilenabstand wird der Lesekomfort verringert, da zum einen Ober- und Unterlängen zweier Zeilen sich überschneiden können, sodass ein eindeutiges entziffern der Buchstaben mehr Zeitanspruch benötigt. Zum anderen kann der Leser während des Lesens in den Zeilen verrutschen, beim Zeilenwechsel leicht eine Zeile überspringen oder dieselbe Zeile erneut fixieren. Ist der Zeilenabstand zu groß, verliert der Text seinen Zusammenhalt. In beiden Fällen wird die Lesegeschwindigkeit herabgesetzt. Man sollte sich dabei nicht nur auf den in den Programmen voreingestellten Zeilenabständen verlassen, da diese nicht immer den optimalen Lesefluss bieten. Besonders Schriften mit einer hohen Mittellänge profitieren von zusätzlichen Raum zwischen den Zeilen, da sie mit ihrer x-Höhe bereits einen großen Teil der Zeilen ausfüllen, sodass der ausgeglichene Weißraum zwischen den Zeilen geringer als bei anderen Schriften ausfällt.
Weitere wichtige Gestaltungsmittel:
Gird, Weißraum und Barrierefreiheit
Die Positionierung der Schrift sollte sich immer am Grid orientieren bzw einer bestimmten Regel der Ausrichtung am Grid folgen. So lassen sich starke und stilsichere Designs erstellen. Dabei muss darauf geachtet werden, dass das Layout auch mit mehreren Endgeräten funktioniert – sprich Responsive ist. Das Grid hilft dabei Texte zu sortieren, anzuordnen und besondere Layouts zu entwerfen um den User einen optischen Wegweiser zu bieten. Darauf aufbauend kann das Design dann in die Entwicklung gehen.
Nicht zu unterschätzen ist die Wichtigkeit des Weißraums. Dieser bildet den Kontrast zum Schwarzraum – also zum Text, lädt zum Lesen ein, oder hebt bestimmte Bereiche optisch hervor.
2 — Die Schriftmischung
Generell ist ein Design insgesamt ruhiger und ansprechender, wenn wenig unterschiedliche Schriftarten eingesetzt werden.
Umso mehr Schriften wir mischen, umso mehr treten die einzelnen Schriften miteinander in Konkurrenz um die Aufmerksamkeit des Lesers. Es kann dadurch ein unruhiges Gesamtbild entstehen, das der leichten Aufnahme der Texte abträglich ist. Entscheidet man sich aber doch dafür unterschiedliche Schriftarten einzusetzen, so ist es notwenig folgende Punkte zu beachten:
Zunächst gilt einmal: In der Familie bleiben. Gibt es keinen zwingenden Grund weitere Schriftarten zu verwenden, so sollte man bei einer bleiben und die dafür entworfenen Schriftschnitte einer Schrift verwenden.
Entscheidet man sich doch für eine Schriftmischung, so gilt es folgende Punkte zu beachten:
(Empfohlen werden nur 2- max. 3 Schriften zu mischen)
- Kontrast erzeugen
- Einen ähnlichen Duktus verwenden
- Schriftmischung innerhalb von Zeilen – x-Höhe anpassen
Kontrast erzeugen
Erst wenn der Unterschied hinreichend groß ist, kann der Zweck der Schriftmischung wirksam zum Tragen kommen. So kann eine Groteskschrift statt mit einer anderen Groteskschrift besser mit einer Antiqua oder einer Schreibschrift kombiniert werden. Dieser Kontrast lässt sich weiter erhöhen, wenn sich auch die gewählten Schriftschnitte – zum Beispiel in Strichstärke, Neigung oder anderen Charaktereigenschaften – unterscheiden.
Einen ähnlichen Duktus verwenden
Also statische Schriften mit Statischen mischen und dynamische Schriften mit Dynamischen.
Diese lassen sich grundsätzlich leichter kombinieren und schaffen ein einheitliches, ruhigeres Gesamtbild trotz verschiedenerer Schriftarten. Gleich und gleich verträgt sich gut 😉
Exkurs:
Was sind Statische und dynamische Schriften?
Bei statischen Schriften sind die Formen der Buchstaben in sich geschlossen. Erkennen kann man dies gut an c, e, a, s;
Die Senkrechte ist betont. Das a ist offen, das g ohne untere Schleife. Wenn sie zu eng gesetzt werden, kann sich eine ‚Gartenzaun-Wirkung‘ ergeben. Bei mehrzeiligen Texten ist deshalb ein ausreichend großer Durchschuss nötig. Ruhiges, nüchternes Gesamtbild.
Die dynamische Schrift
Die Achsen der Rundungen sind schräg versetzt, wie bei einer dynamischen Antiqua. Es herrscht eine Betonung der Waagerechten. Die Buchstaben sind deutlich unterschiedlich geformt, was sich beispielsweise an dem sogenannten zweistöckigen g deutlich zeigt. Auch die offene Form verschiedener Buchstaben (z. B. c, e, a) deutet auf einen dynamischen Stil hin.
Im Wortbild ergibt sich ein einheitlich, gemeinsames Bild, da die Buchstaben dicht zueinander stehen. Durch die dadurch hohe Lesbarkeit kann eine dynamische Grotesk für viele Aufgaben ohne Probleme eingesetzt werden.
Schriftmischung innerhalb von Zeilen
Wie wir bereits gelesen haben, ist es in der Regel notwenig die x-Höhe unterschiedlicher Schriften anzupassen, da sie mit gleicher Schriftgröße in einer Zeile eher selten harmonieren.
Die x-Höhe ist also das entscheidende Maß. Also gilt die anzupassen. Für Schriftmischungen innerhalb von Zeilen gelten die vorgenannten Empfehlungen zu Kontrast und Duktus in gleicher Weise bzw. sind gegebenenfalls sogar besonders relevant.
3 — Barrierefreiheit bzw. inclusive Design
Der letzte aber sehr wichtige Punkt in der Schriftgestaltung ist die Barrierefreiheit bzw. inclusive Design.
Das neue Barrierefreiheits-Gesetz (BaFG), welches 2024 noch als nationales Recht und ab Juni 2025 in Kraft treten wird, sieht für Websites aller Unternehmen, die digitale Produkte und Dienstleistungen anbieten, einen barrierefreien Zugang vor.In der allgemeinen Auslegung wird das als WCAG Level AA verstanden. Sprich eine Website muss für alle Menschen erreichbar und erfassbar sein.
Die Schriftfarbe muss zum Hintergrund ein bestimmten Kontrastwert erreichen, damit sie auch von Menschen mit Farbschwächen gelesen werden kann. Den Kontrastwert kann man sich hier ableiten lassen: Das Contrast tool
Wer auf den Geschmack gekommen ist, kann sich hier noch weiter in das Thema vertiefen: Inclusive Design Principles
INSPIRATION
Wo finde ich gute Schriften? Eine Type list to go 😉
Wo kann man gute Schriften finden bzw. Inspirationen finden?
Eine Top Adresse um Schriften in ihrer Anwendung bereits zu sehen ist fontsinuse.com
Einen guten Überblick über verschiedenste Fonts und die Fontsuche findet man auf: https://www.myfonts.com/
Weitere empfehlenswerte Foundries Adressen sind:
INSPIRATION:
Wie schaut die Zukunft der Typografie im Web aus? It`s variable fonts!
Was sind variable fonts, warum sollte man sie einsetzen und wo kann man sie finden? Variable Font ist eine Fontdatei, die sich wie viele Schriftschnitte verhält. Alle Varianten der Schrift – von der Strichstärke über die Breite bis hin zur Neigung – finden in einer hocheffizienten, komprimierten Datei ihren Platz.
Variable Fonts lösen nicht nur das technische Problem, indem sie viel weniger Dateien verwenden, da ja nur mehr eine Fontdatei benötigt wird, das wiederum zu schnelleren Ladezeiten führt. Auch neue kreative Möglichkeiten eröffnen sich hiermit und fördern die typografische Qualität von Websiten.
Effektive Typografie verwendet eine Reihe von Strichstärken, Breiten und Implementierungen derselben Schrift. Es schafft starken Kontrast, visuelles Interesse und Hierarchie. Variable Fonts ermöglichen es, viel kreativer und gezielter zu sein. Sie bieten die Möglichkeit, ein überzeugenderes Erlebnis zu schaffen, welches genau auf die Bedürfnisse des Benutzers zugeschnitten ist.
Aus all diesen Gründen darf Typografie nicht vernachlässigt werden. So komplex, verzwickt und breitgefächert es auch ist, ist eine gut gesetzte Typografie im Webdesign definitiv jeden Effort wert.
Du willst mit jemanden über das Thema plaudern?
Einen kostenlosen Termin mit CEO Susanne vereinbaren!Barrierefreiheit im Fokus
Spätestens seit dem neuen Barrierefreiheitsgesetzt kommt man um das Thema Accessibility nicht mehr herum. Und das ist auch gut so. Von der Berücksichtigung verschiedenster Bedürfnisse bis hin zur Umsetzung von WCAG-Richtlinien – lasst uns gemeinsam entdecken, warum eine inklusive Online-Erfahrung für alle unverzichtbar ist.
Jetzt lesenFolge #62 mit Susanne Liechtenecker
In Folge 62 besinnt sich Susanne auf die Anfänge dieses Podcasts und begrüßt keinen Gast, sondern erzählt über das Buch "Jäger, Hirten, Kritiker" von Richard David Precht und warum es sie inspiriert hat.
Jetzt anhören