Jeder kennt es: Man betritt einen Raum und die Luft steht, der Sauerstoff ist verbraucht und es riecht komisch. Diese schlechte Luft will man nicht einatmen, fühlt sich unwohl. Am liebsten gleich wieder raus hier. – Typografie ist wie Luft: wir nehmen sie wahr, wenn sie schlecht ist.
Luft soll aber frisch, leicht und angenehm sein, damit sich jeder wohl fühlt – sprich wir wollen eine optimal gesetzte Typografie für unser Webdesign erzielen.
Das Lesen ist eine erlernte Fähigkeit die wir ca. ab unserem 7. Lebensjahr ausüben. Wir lesen also den Großteil unseres Lebens und das meist unbewusst.
Um schlechte Typografie zu vermeiden, möchte ich hier mal aufdecken, warum eine gute Schriftsetzung nicht nur für die Gestaltung allein wichtig ist, sondern vor allem für den Inhalt der vermittelt werden soll.
Außerdem erkläre ich
- wie Lesen überhaupt funktioniert
- was eine gute Schrift ausmacht
- wie man Schrift richtig setzten kann
- und abschließend, wo man gute Webfonts finden kann – ja, es gibt nicht nur Helvetica, Arial, oder Futura, sondern sehr viel mehr gute Schriftarten! 😉
Teil 1: Die Einführung
1. First of all: Warum ist Typografie überhaupt wichtig?
Um auf die Wichtigkeit der Typografie aufmerksam zu machen, müssen wir erst mal ein bisschen ausholen und das Leseverhalten in einen größeren Kontext setzen.
Lesen ist eine Gewohnheit, die wir Menschen uns antrainiert haben. Gewohnheiten bieten einen gewissen Komfort und Sicherheit. Handlungen, die wir immer wieder durchführen, werden im unterbewussten Autopilot-Modus ausgeübt. Wir müssen uns nicht mehr auf die eigentliche Handlung konzentrieren, sondern können uns ganz dem Inhalt widmen. Das gelingt, wenn Leser:innen sich ganz auf Typografie und die Buchstaben verlassen können, wenn die Erwartungen einfach erfüllt werden, und somit Augen und Gehirn leicht Fuß fassen können.
Dann fühlt sich lesen leicht und flüssig an – ja man kann während des Lesens nachdenken, weil das Gehirn sich weniger auf die Erfassung des Textes konzentriert, sondern sich gleichzeitig auch mit dem Inhalt beschäftigen kann. Dies ist im Grunde das oberste Ziel der Schriftsteller:innen oder der Unternehmen, welche ihrem Publikum die Inhalte möglichst gut kommunizieren möchten.
Wie aber geschieht das Lesen?
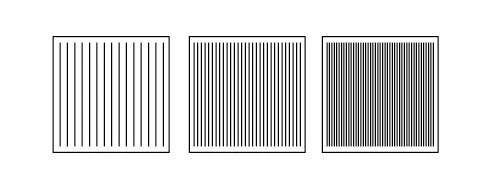
Schrift besteht ganz grundlegend aus der Aneinanderreihung von sich abwechselnd schwarzen und weißen Flächen. Zusammen ergeben sie einen Grauwert, den wir mit unserem Auge erfassen und kognitiv verarbeiten. Dabei muss man bei der Gestaltung einer guten Lesbarkeit darauf achten den Satz durch den richtigen Grauwert darzustellen.
Sind beispielsweise auf 1 Quadratzentimeter 15 Linien gezeichnet, kann man sie bei einem durchschnittlichen Leseabstand von 3,5 bis 4 Millimeter durchaus voneinander unterscheiden. Zeichnet man aber 30 Linien auf demselben Quadratzentimeter, so kann man sie schwer voneinander unterscheiden und bei 45 Linien sehen wir großteils nur mehr eine graue Fläche.
Es gibt also eine vom Leseabstand abhängige Grenze für das Vermögen unserer Augen, Linien voneinander unterscheiden zu können. Aus diesem Grund spielen Abstände eine besonders wichtige Rolle. Bei der Schriftsetzung sind folgende Faktoren zu beachten:
- Laufweite (= Zeichenabstand),
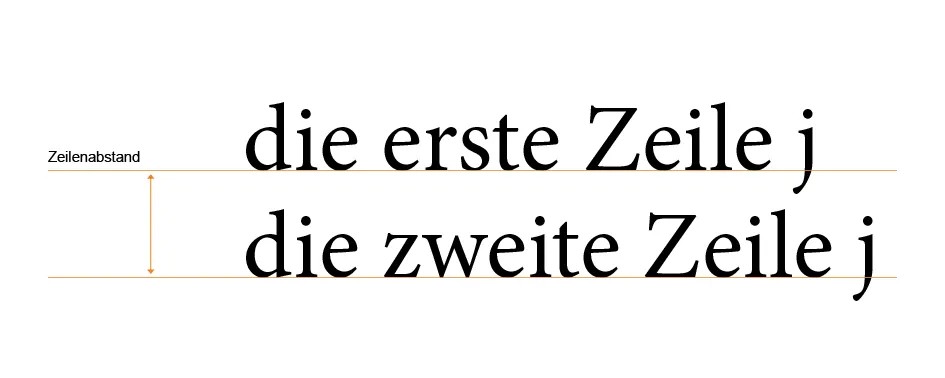
- Zeilenabstand
- Durchschuss (Zeilendurchschuss)
- Zeilenlänge
- Schriftgröße
- Satzart (Blocksatz, Flattersatz, Rausatz — bei kurzspaltigen Satzarten).
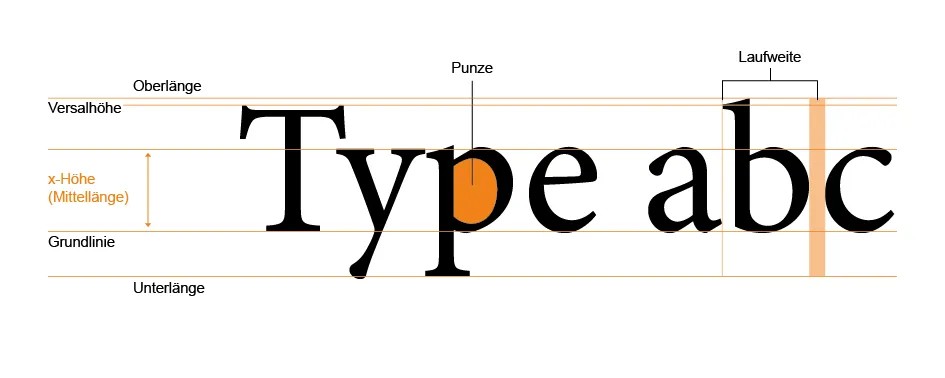
Typografen:innen entwerfen im Idealfall ihre Zeichen so, dass das Auge den idealen Weiß- und Schwarzraum möglichst intuitiv erfassen kann. Dabei werden die Punzen (der Weißraum in den Buchstaben), das Kerning (manueller Abstand zwischen bestimmten Zeichen), die x-Höhe und die Formen so aufarbeitet, um eine optimale Lesbarkeit je nach Schriftverwendung zu gewährleisten.
Exkurs: Begriffserklärungen Kerning und Laufweite
Kerning: Nicht alle Buchstaben lassen sich allein durch die Zurichtung harmonisch miteinander paaren, sodass zu große oder zu kleine Abstände die Lesbarkeit nicht beeinträchtigen. Um den stetigen Rhythmus im Schriftbild zu wahren, kommt daher das Kerning zum Einsatz. Es ermöglicht, den Abstand einer bestimmten Zeichenkombination individuell zu definieren, indem es eine zu große Lücke schließt oder zu geringem Weißraum erweitert.
Laufweite: Über die Laufweite lassen sich die Buchstabenabstände nachträglich vergrößern oder verkleinern. Das ermöglicht eine Verbesserung der Lesbarkeit in unterschiedlichen Schriftgrößen, indem Weißraum auf die optischen Einflüsse abgestimmt wird. Grundsätzlich sind gute Fließtextschriften in ihrer Laufweite schon so gut gesetzt, sodass es vermieden werden sollte die Laufweite noch stark abzuändern, da sonst nicht die beste Lesbarkeit garantiert werden kann.
2. Was macht eine gute Schrift aus und worauf sollte man bei der Schriftwahl achten?
Eine gute Schrift bietet optimale Lesbarkeit. Diese wird aber nicht allein von Typografen:innen, sondern auch von Gestalter:innen vorausgesetzt, welche die Schrift schlussendlich einsetzten.
Die Gestalter:innen sollten sich also bei der Wahl einer passenden Schrift ihre Auswahl sehr genau anschauen:
Zu beachten sind zunächst Proportionen, Strichstärke, Form und Kontrast der Schriftzeichen. Sie bestimmen das Verhältnis von Schwarz und Weiß. Je ausgeglichener dieses ist, desto mehr profitiert die Leserlichkeit. Sie definieren auch den Charakter der Schrift. Diese kann leise und vorsichtig klingen, oder laut und robust. Seriös oder informell, kühl oder verspielt.
Mit ihrer Stimme eignet sich eine Schrift für bestimmte Anwendungsbereiche, für die sie oftmals auch optimiert wurde. Diese „Eignung“ sollte man bei der Schriftwahl unbedingt berücksichtigen. Schließlich hat die Schrift einen Zweck zu erfüllen, und nur eine passende Font kann der von ihr geforderten Aufgabe erfolgreich nachkommen.
Eine Headline hat beispielsweise den Zweck Aufmerksamkeit auf sich zu ziehen. Die Lesbarkeit kann hier eher an zweiter Stelle stehen. Der Copytext hat die Anforderung einer subtilen Atmosphäre, um den Leser nicht vom Inhalt abzulenken.
Allein die Art der Formen verleihen unterschiedlichen Webfonts mit demselben Wortlaut eine andere Stimmung. Dies kann man sich als Gestalter:in zu nutze machen, indem man durch die Schriftwahl absichtlich irritiert oder den Ton des Inhalts visuell aufgreift. In der Regel ist es sinnvoll wenn man die Schrift an die Art des Inhalts in gewisser Weise widerspiegelt.
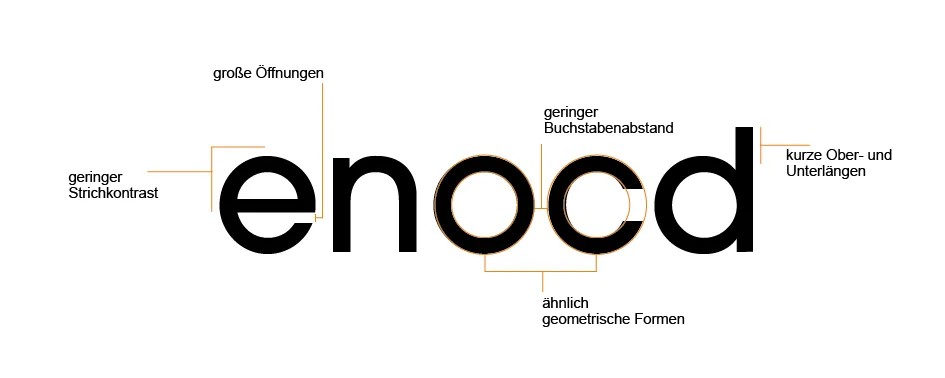
An folgende Gestaltungskriterien kann man eine gut lesbare Schrift erkennen:
- ausgeglichene Proportionen mit offenem, unverwechselbaren Formen, die aber gleichzeitig dieselbe Formensprache sprechen
- eine ausgewogene Strichstärke mit mäßigem Strichkontrast, der durch die leicht geneigte Achse die Horizontale betont,
- eine optimale Zurichtung (Abstand), die gemeinsam mit der Strichstärke dafür sorgt, dass ein regelmäßiger Schwarz-Weiß Rhythmus aus Innen- und Zwischenräumen sowie Stämmen und Rundungen entsteht.
- Serifen sollten deutlich, aber nicht zu kräftig sein, sodass sie weder abbrechen oder das Schriftbild verdunkeln.
Genauso wichtig ist aber ein zusammenhaltender, stimmiger Einklang. Kein Buchstabe sollte neben einem anderen aus der Reihe tanzen. Der Textblock sollte einen ruhigen, ausgeglichenen Grauton annehmen, ohne, dass dunkle Klekse oder helle Löcher entstehen, da das Auge immer den höchsten Kontrast sucht und daher daran hängen bleibt.
Bei der Wahl einer Schrift ist auch auf die Vollständigkeit der Schrift zu achten: Schriftschnitte sind besonders wichtig bei Schriftmischungen – dazu später aber noch mehr; Glyphen (In der Typografie bezeichnet “Glyphe” die konkrete grafische oder typometrische Darstellung eines Zeichens innerhalb eines Schriftsystems.) sollten vollständig vorhanden sein, als auch die benötigten Sprachen und die Schriftlizenzen sollten im klaren sein.
Welche Schriftstile gibt es nun überhaupt und wofür werden sie eingesetzt?
Schriften lassen sich in folgende Schriftstile unterteilen:
Serif Schriften: Serif Schriftarten werden oft als „Antiqua“ oder römische Schriftarten bezeichnet, da der Ursprung der Serifen auf die römische Inschriftenbuchstaben zurückgeführt wird. Da Serifen Schriften älter sind als Slab Serif oder Sans Serif, gelten sie oft als traditioneller und zuverlässiger. Serifen Schriften können grob in vier Unterkategorien eingeteilt werden: wie oldstyle, modern, transitional, geometrisch und glyphisch.
Serif Schriften Beispiele
Sans Serif: Der Begriff leitet sich vom französischen Wort „sans“ ab, was „ohne“ bedeutet. Die frühesten Groteskschriften stammen aus dem Jahr 1809 und wurden auf englischen Münzen gefunden. Im frühen 20. Jahrhundert wuchs das Interesse an serifenlosen Formen als Ausdruck neuer technologischer Entwicklungen. Die serifenlosen Schriftarten lassen sich weiter unterteilen in: Groteskschriften, geometrische Sans-Serifs, humanistische Sans-Serifs, gerundete Sans-Serifs.
Sans Serif Schriften Beispiele
Slab serif: werden auch wie Displayschriften für Headlines eingesetzt. Sie fallen mit ihren dicken und blockigen Serifen auf.
Hier einige Slab Serif Schriften zum Vergleich
Monospace: Die frühesten Monospace Schriften erschienen auf Schreibmaschinen, die das Papier bei jedem Tastendruck um den gleichen Abstand bewegten. Daher mussten die Buchstaben identische Breiten teilen. Diese allgegenwärtigen Schriftarten wurden entworfen, um funktional und robust zu sein, und kamen in Drehbüchern und offiziellen Dokumenten zum Einsatz. Heutzutage können Schriftarten mit fester Breite in verschiedenen typografischen Kontexten verwendet werden und vermitteln eine industrielle, nüchterne Atmosphäre.
Beispiele für Monospace Schriften oder hier
Displayschriften: sind bestimmt für den Einsatz von Headlines, Titeln, Schlagzeilen oder Hervorhebungen – also meist nur für einzelne Wörter oder kurze Sätze. Beispiel
Script: Sie sind im Allgemeinen für kurze Texte konzipiert, hauptsächlich für Präsentationszwecke, und können in Kursivschrift und lockere, informelle Handschriften unterteilt werden, welche ausdrucksstärker sind. Die Unterkategorien der Handschrift-Schriftarten: Formell, casual, kalligrafisch, Frakturschrift oder Handwritten.
Beispiel
Variable fonts: Für Webdesign besonders interessant sind natürlich variable fonts. Diese Schriften sind eine moderne Art von Webfonts, die es ermöglicht, mehrere Achsen von Designvariationen in einer einzigen Schriftart zu kombinieren. Sie erlauben es, diese Eigenschaften fließend anzupassen, wodurch eine nahezu unbegrenzte Anzahl von Abstufungen und Kombinationen möglich ist. Sie können also ideal für Schriftanimationen eingesetzt werden, Schriftstärke, breite, Neigung und Höhe können kontinuierlich variiert werden. Dies bietet mehr gestalterische Möglichkeiten, insbesondere für responsive Designs und Webseitenoptimierung.
Variable Fonts Beispiele
In einer weiterer Folge werde ich genauer auf die Schriftlayoutierungen, Schriftfindung und Schriftmischung, eingehen, sprich vieles was die Schriftgestaltung betrifft – stay tuned – 😀
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören