Barrierefreiheit im Fokus
Spätestens seit dem neuen Barrierefreiheitsgesetzt kommt man um das Thema Accessibility nicht mehr herum. Und das ist auch gut so. Von der Berücksichtigung verschiedenster Bedürfnisse bis hin zur Umsetzung von WCAG-Richtlinien – lasst uns gemeinsam entdecken, warum eine inklusive Online-Erfahrung für alle unverzichtbar ist.

Ab 28. Juni 2025 müssen digitale Produkte und Dienstleistungen in Österreich, die in den Geltungsbereich dieses Gesetzes fallen, barrierefrei zugänglich sein. In einer immer stärker digitalisierten Welt ist Barrierefreiheit nicht nur eine ethische Verpflichtung, sondern auch ein längst überfälliger Schritt.
„Ein Drittel der österreichischen Bevölkerung ist von gesundheitsbedingten Einschränkungen im Alltag betroffen, zwei von fünf Personen von körperlichen und/oder sensorischen Einschränkungen und jede:r Siebte von Erinnerungs- und Konzentrationsschwierigkeiten.“ Österreichischer Gesundheitsbericht 2022
Einschränkungen können uns alle treffen. Trotz allem ist und bleibt Barrierefreiheit auch eine Sache der Haltung. Eine Haltung als Unternehmen, egal ob es ein Gesetz dafür gibt oder nicht, für Inklusion, für Teilhabe aller.
„UX meets Accessibility”
Eine gute UX sorgt dafür, dass Webseiten und Apps eine reibungslose Benutzererfahrung bieten. Doch nicht jeder benutzt digitale Produkte auf die gleiche Weise. Manche Menschen haben unterschiedliche Bedürfnisse und Fähigkeiten und hier kommt Barrierefreiheit ins Spiel. #FürAlleZugänglich
„Bei UX geht es nicht nur darum, großartige Produkte zu gestalten, sondern auch sicherzustellen, dass sie für alle zugänglich sind. Accessibility ist kein Add-on, sondern ein integraler Bestandteil eines gelungenen UX-Designs.”CEO und Gründerin Susanne HolzerAccessibility
Warum ist Barrierefreiheit wichtig?
- Inklusion: Barrierefreiheit fördert die Inklusion von Menschen mit verschiedenen Fähigkeiten. Indem Barrieren beseitigt werden, können alle Menschen gleichberechtigt das digitale Angebot nutzen
- Gesetzliche Bestimmungen: In Österreich gibt es Gesetze und Richtlinien, die die Barrierefreiheit in verschiedenen Bereichen regeln
- Wirtschaftliche Vorteile: Barrierefreie Produkte und Dienstleistungen eröffnen Unternehmen neue Marktsegmente und Kundenkreise. Indem sie für alle zugänglich sind, können sie ihre Reichweite erweitern und eine größere Vielfalt an Kunden ansprechen.
- Ethik und soziale Verantwortung: Die Gewährleistung von Barrierefreiheit ist ein Ausdruck ethischer und sozialer Verantwortung. Es ist wichtig, dass alle Mitglieder der Gesellschaft die gleichen Chancen und Möglichkeiten haben, unabhängig von ihren Fähigkeiten oder Einschränkungen.
“Barrierefrei” was heißt das eigentlich?
Barrierefreiheit im Web soll sicherstellen, dass digitale Inhalte für alle zugänglich sind – unabhängig von ihren Fähigkeiten oder Einschränkungen.
Die Web Content Accessibility Guidelines (WCAG) sind Standards für barrierefreie Webinhalte, entwickelt von der Web Accessibility Initiative (WAI) des World Wide Web Consortiums (W3C).
Diese Richtlinien wurden entwickelt, um die digitale Inklusion zu fördern und sicherzustellen, dass niemand aufgrund von Barrieren im Web benachteiligt wird. Die WCAG werden regelmäßig aktualisiert, um technologische Entwicklungen und neue Anforderungen an die Barrierefreiheit im Web zu berücksichtigen.
Barrierefreiheit betrifft Menschen mit verschiedenen Einschränkungen, sei es visuell, kognitiv, auditiv oder motorisch. Für Menschen mit Sehbehinderungen sind beispielsweise Texte in Brailleschrift oder digitale Bildschirmleseprogramme entscheidend, während Personen mit kognitiven Einschränkungen von klaren und einfachen Informationen profitieren. Hörbehinderte Menschen benötigen Untertitel oder Gebärdensprachoptionen, während Menschen mit motorischen Beeinträchtigungen auf barrierefreie Zugänge und Bedienelemente angewiesen sind.
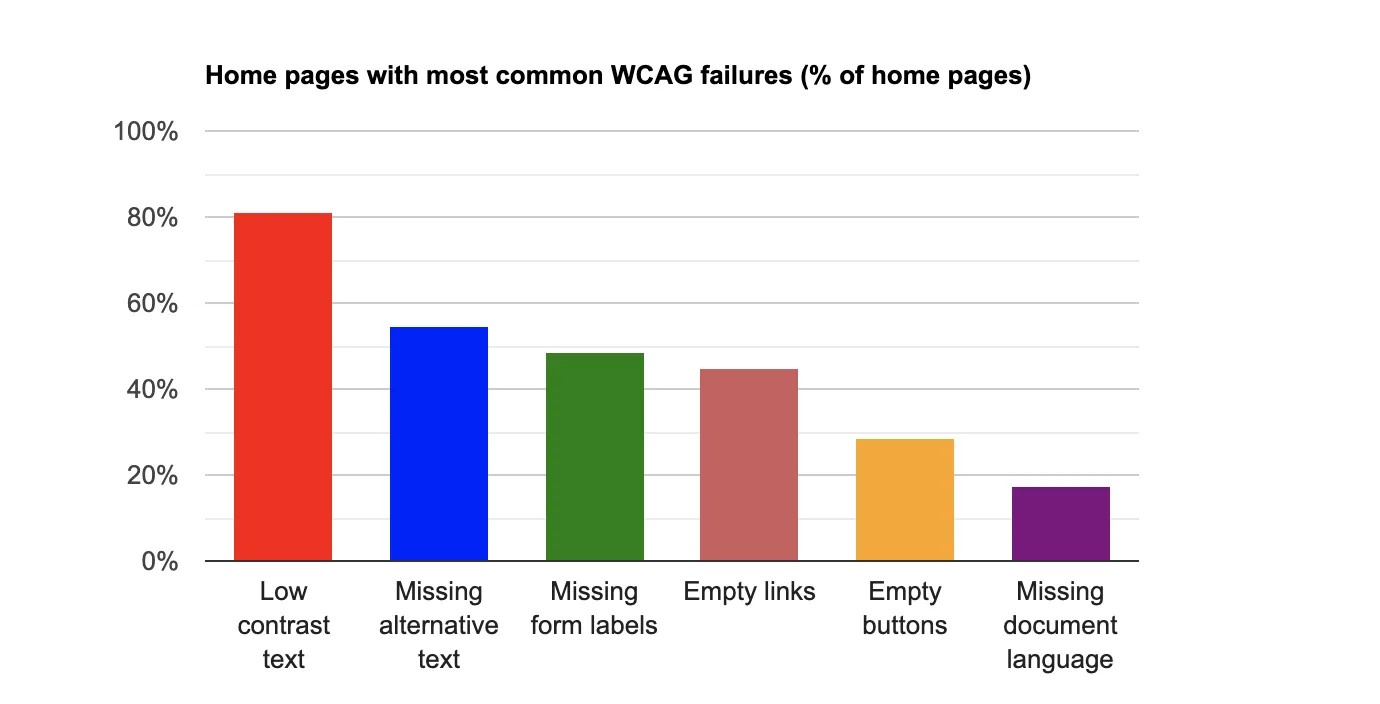
Gehen wir jetzt ein wenig in die Praxis: Zum bereits sechsten Mal führt die The WebAIM eine Bewertung der Barrierefreiheit der top 1.000 000 Websites durch. Hier sieht man ganz gut einen Überblick über die wichtigsten Faktoren in puncto Barrierefreiheit:
96,4 % aller erkannten WCAG-Fehler in der Studie fallen in die oben genannten sechs Kategorien.
Die Behebung alleine dieser spezifischen Probleme würde die Zugänglichkeit also signifikant erhöhen.
Zur besseren Veranschaulichung zeigen wir euch nun Beispiele aus der Praxis:
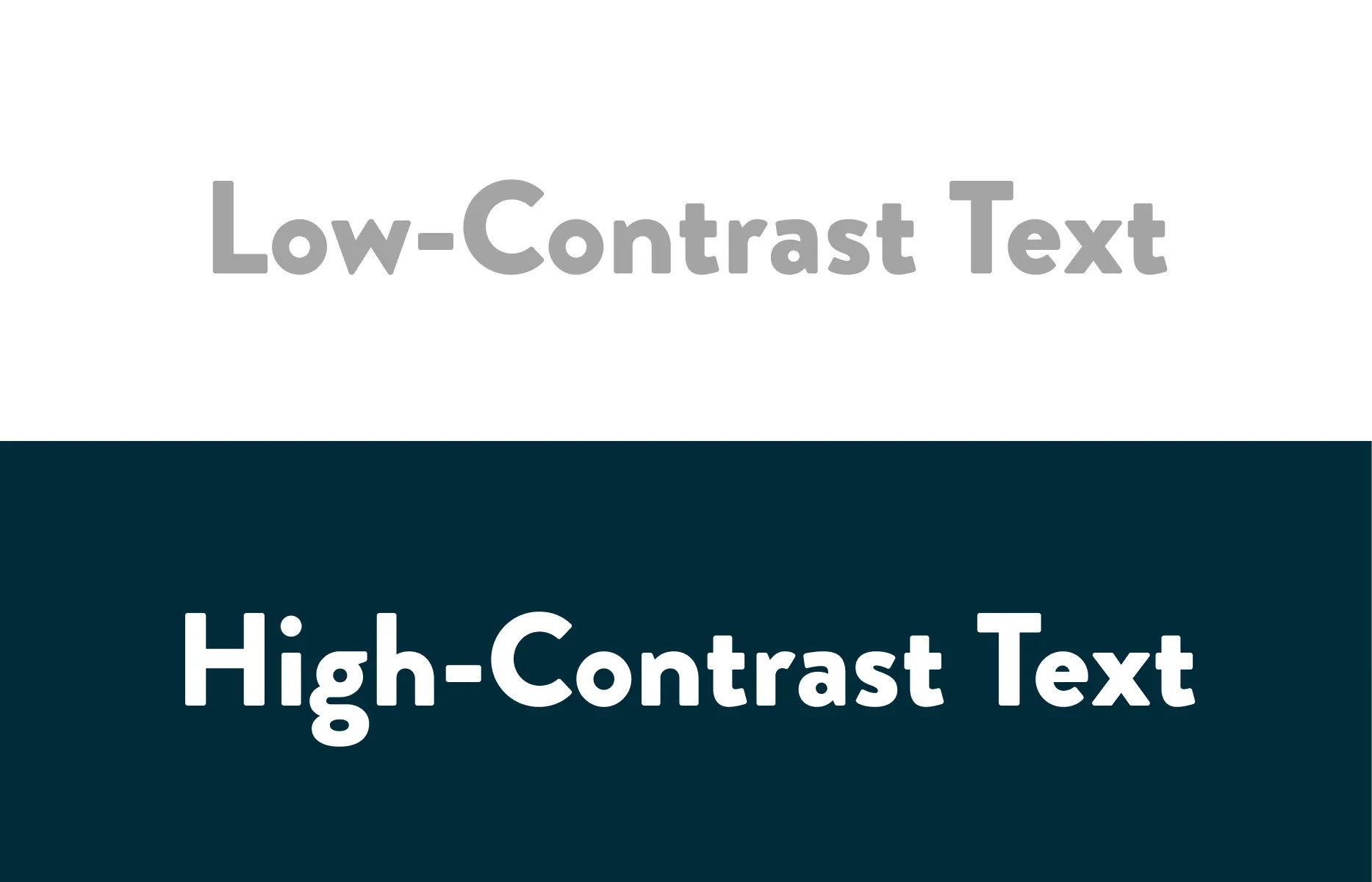
Low contrast text
Ein ausreichender Kontrast zwischen Text und Hintergrund ermöglicht es Menschen mit Sehschwierigkeiten den Text klarer zu erkennen und zu lesen.
Missing alternative text
Ein ALT-Text liefert eine textlich beschreibende Alternative zum Bild, welche auch von diversen Screenreadern vorgelesen werden kann. Rein dekorative Bilder sollten jedoch vor dem Screenreader verborgen werden.
<img src="/images/wienStadtpark.png" alt="Luftaufnahme des Wiener Stadtparks." />
Missing form labels
Eingabefelder müssen so aufgebaut und beschriftet sein, dass Nutzer:innen wissen was eingetragen werden soll.
Das bedeutet konkret, dass es im Code für jedes Eingabefeld (<input>) auch eine Beschriftung (<label>) geben muss, welche auf das Eingabefeld verweist. Im folgenden Beispiel verweist das <label> auf das <Input> mit der ID “firstname”.
<label for="firstname">Vorname:</label>
<input type="text" id="firstname" name="firstname">
Empty links
Jeder Link braucht einen Text, welcher erklärt, was passiert, wenn der Link ausgewählt wird.
Ein Link ist typischerweise so aufgebaut:
<a href="https://liechtenecker.at/">Liechtenecker UX Design Studio</a>
Ein “empty” Link besitzt keinen erklärenden Text:
<a href="https://liechtenecker.at/"></a>
Empty buttons
Auch Buttons brauchen einen erklärenden Text, damit User wissen welche Funktion der Button hat. Vor allem Buttons, die nur aus einem Icon bestehen, brauchen einen aussagekräftigen Namen, der von einem Screenreader vorgelesen wird. Wenn dieser fehlt, wird liest der Screenreader nur vor, dass es sich hier um einen Button handelt.
Es gibt mehrere Möglichkeiten ein Icon-Button barrierefrei zu machen. Eine Möglichkeit ist es, dem Button ein ARIA Label zu geben und das Icon vor dem Screenreader zu verbergen. Dadurch wird beim fokussieren auf den Button nur der Text im ARIA Label vorgelesen.
<button aria-label="Menü öffnen">
<svg aria-hidden="true"><!-- SVG content --></svg>
</button>
Missing document language
Das HTML-Attribut lang wird verwendet, um die Sprache des Inhalts einer Seite anzugeben und ist ausschlaggebend für die korrekte Sprachausgabe durch Screenreader.
Als UX-Agentur setzen wir uns dafür ein, dass die digitalen Lösungen unserer Kunden für alle Nutzer gleichermaßen zugänglich sind. Denn nur so können wir sicherstellen, dass niemand ausgeschlossen wird und alle von den Vorteilen der digitalen Welt profitieren können.
Bist du bei den Beispielen ins Schwitzen gekommen? Atme tief durch! Wir sorgen als UX Experten seit über 10 Jahren für erfolgreiche und einzigartige User Experience und sind auch beim Thema Accessibility zertifizierte Expert:innen.
Mit unserem Angebot blicken wir mit dir gemeinsam durch den Accessibility Dschungel und machen dich Schritt für Schritt zukunftsfit!
Hier geht es zu unserer neuen Angebotsseite: „UX & ACCESSIBILITY“
Denn letztendlich geht es darum, eine digitale Erfahrung zu schaffen, die für alle zugänglich ist!
Hier kannst du unseren Blogartikel “Web Accessibility: Wie wir Schriftgrössenanpassung & High Contrast Switch umsetzen” lesen.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören