Generative AI: Eine Web-App in 50 Bahn-Kilometern
Es ist früher Donnerstagabend am Wiener Franz-Josefs-Bahnhof. Schwärme an Pendlern strömen in die Züge. Die Menschen wirken erschöpft und müde. Viele nutzen die Zeit im Zug um ein Buch zu lesen oder einfach nur aus dem Fenster zu schauen. Die Zugfahrt nach dem Büro ist für mich meistens die Zeit, offene Tasks abzuschließen, Tickets zu verschieben und zu kommentieren oder E-Mails zu beantworten. Doch heute soll das anders sein.

Der Hintergrund
Wir überwachen alle Projekte unserer Kunden (und natürlich auch unsere eigenen Services) mit einem Monitoring-Tool, das uns über Fehler, “Nicht-Erreichbarkeit” oder andere Probleme bei den von uns gehosteten Ressourcen informiert. Schon lange geistert bei uns die Idee herum, den Status der Services in einem Display bei uns im Büro anzuzeigen. Ein Kiosk, der uns laufend über Probleme informiert.
Noch schöner wäre es, eine kleine Web-Administration zu haben, die es erlaubt, auch andere Seiten in einer Schleife mit dem eigentlichen Status-Dashboard anzuzeigen. Passiert gerade etwas spannendes in der Welt? Wie wäre es mit dem Live-Feed dazu. Gehen wir mit einem Projekt Online? Projizieren wir die Seite an die Wand. Hat jemand ein besonders passendes Meme gefunden? Immer her damit.
Die Ausführung
Der Kontext ist also gegeben – wie starten wir?
Ich weiß, dass ich gerne eine Webapp mit Node Backend hätte – als Frontend Developer kenne ich mich mit JavaScript schließlich am Besten aus.
Der Zug beginnt sich in Bewegung zu setzen. Ich schmeiße den Visual Studio Code inklusive Github Copilot Chat an.
Copilot Chat ist eine Integration für Visual Studio Code und andere IDEs, die es ermöglicht, mit einem “CoPilot” zu chatten. Dabei wird (wenn schon etwas vorhanden ist) auf den SourceCode im Projekt zugegriffen und generell Fragen und Lösungsvorschläge zu technischen Themen präsentiert. Github, das zu Microsoft gehört, benutzt dafür OpenAIs ChatGPT im Hintergrund. Naheliegend, denn Microsoft zählt mit einem Investment von (gerüchteweise) 13 Milliarden $ zu den größten Investoren.
Los gehts:
ich möchte einen nodejs server mit minimalen ui bauen, in dem benutzer listen an urls mit weiteren parametern verwalten können. benutzer können urls und die anzeigedauer pro url eintragen. ein browser kann über eine seperate url auf den server zugreifen und erhält die aktuell aktive url
Copilot schlägt mir dafür einen Node Express Server mit ejs Templates vor. EJS hat mir davor nichts gesagt, wir setzen für unsere produktiven Lösungen im Backend auf PHP Stacks mit Laravel oder Drupal, scheint aber ein guter Einsatzzweck zu sein.
Copilot gibt mir eine Grundstruktur für meine App vor, erstellt mir einen Endpoint für das UI und eine Route für das anlegen neuer URLs.
Und der Server läuft auf Port 3000. Weil noch ein Formular zum hinzufügen neuer URLs fehlt, bitte ich Copilot, dies zu ergänzen.
Preise gewinnt das UI nicht, aber es funktioniert. Ich kann neue URLs und Anzeigedauern hinzufügen. Für unsere Kunden entwickeln wir zwar immer eigene UIs, für interne App reicht Bootstrap aber auf alle Fälle. Wie wärs, Copilot?
Super – jetzt ein bisschen Feintuning:
Füge eine Option zum Löschen einer URL hinzu. Ausnahmen davon sind URLs, die als Option protected: true haben
Wir möchten ja schließlich nicht, dass die lieben Kolleg:innen unseren Monitoring Status löschen, nur um ihre “lustigen Giphys” die ganze Zeit anzuzeigen.
Außerdem wäre noch Folgendes nett:
verifiziere, dass die url die hinzugefügt werden soll ein gültiges url format aufweist
und
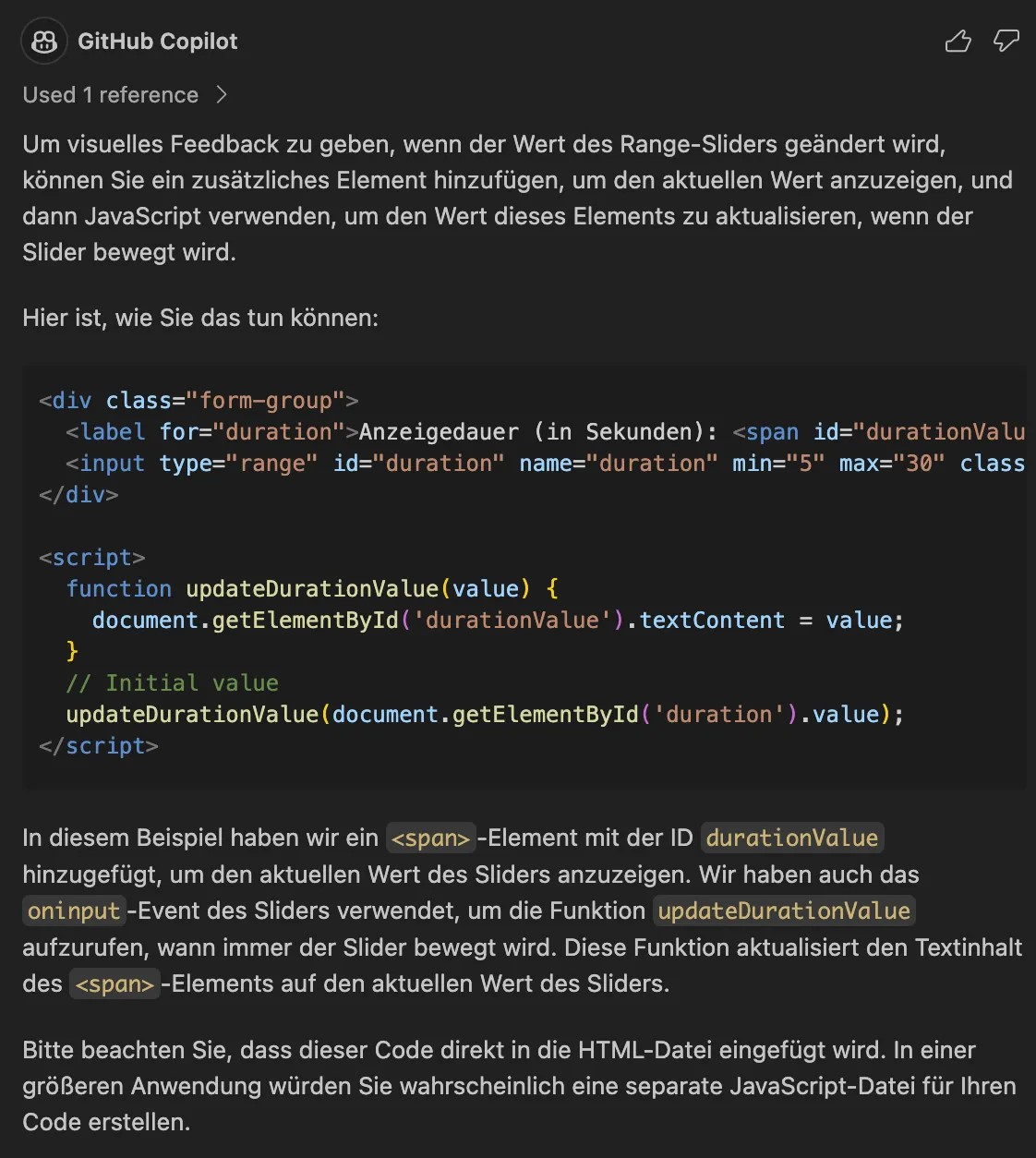
Verändere die Eingabe der Dauer der Anzeige im index.ejs zu einem HTML Range Feld mit minimal 5 und maximal 30 sekunden und zeige visuelles Feedback beim Ändern des Range-Sliders, wie viele Sekunden gerade eingestellt sind
Der Zug überquert die Donau, mein Zielbahnhof kommt näher. Nach wenigen Sekunden spuckt Copilot die gewünschten Dinge aus.
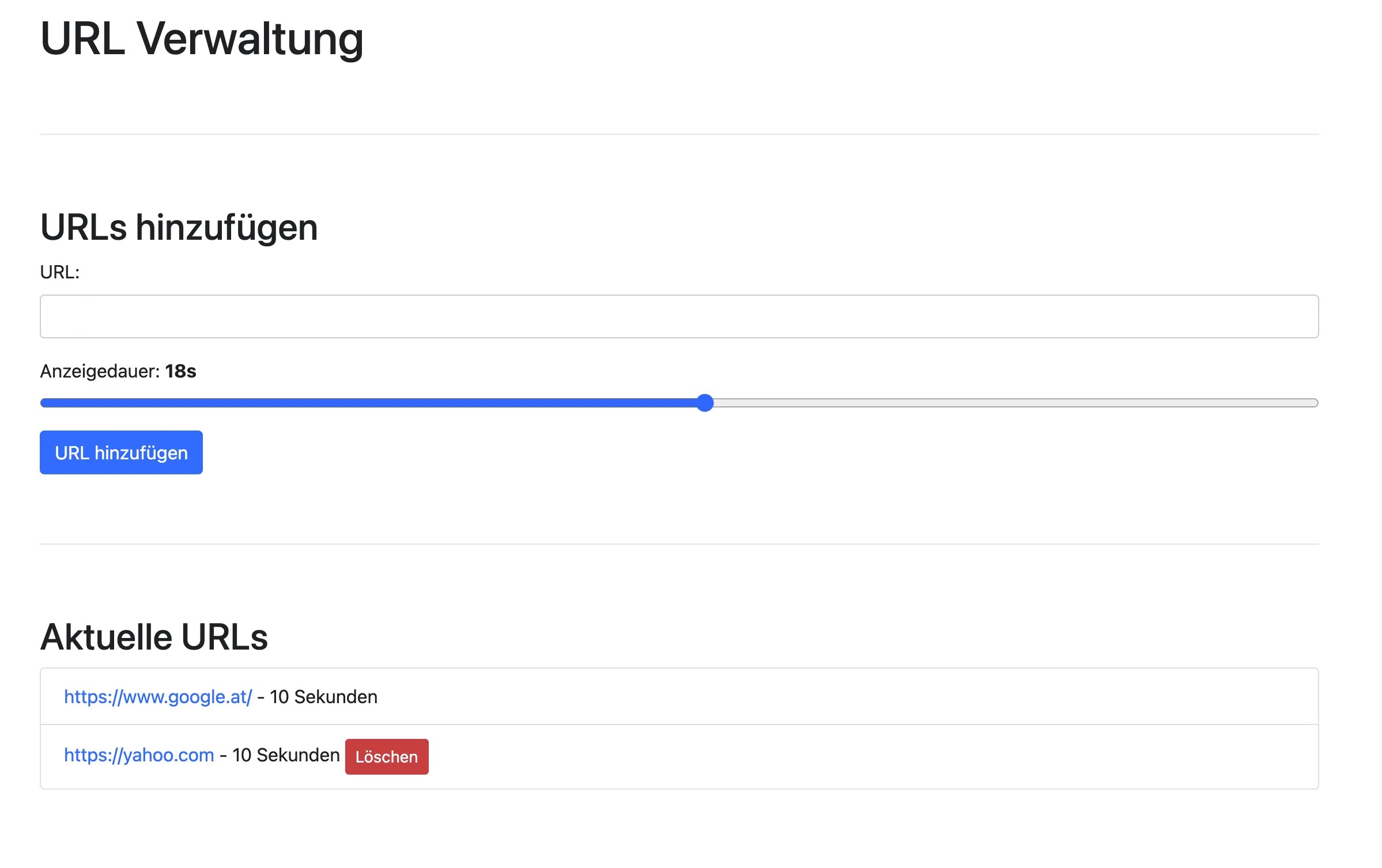
- Minimales Error-Handling das einen Fehler zurückwirft, wenn die URL nicht gültig ist
- ein Range-Slider mit Anzeige der aktuell eingestellten Sekunden
- Ein “Löschen” neben der URL, wenn diese von Hand hinzugefügt wurde
Zusätzlich zum eigentlichen Code gibt mir Copilot auch immer eine textliche Erklärung, was in welchem File passieren soll und eine Warnung, den generierte Code nicht in Produktiv-Umgebungen einzusetzen. Keine Sorge, tun wir nicht.
Eine schnelle Bestandsaufnahme:
- Server, der ein UI bietet, um URLs hinzuzufügen und zu löschen
- Minimales Error-Handling
- Händisch hinzugefügte URLs überleben einen Server-Neustart nicht (dafür müssten wir eine Datenbank anbinden oder Daten in Files speichern) – ist vielleicht aber auch gar nicht so schlecht weil sich der Server nach einem Neustart dann selbst zurücksetzen kann.
Gar nicht so schlecht für 30 Minuten Zugfahrt.
Nächster Schritt: Wie kann ich einen Client die aktuelle Seite anzeigen lassen und noch viel wichtiger, wie schalte ich die Seite automatisch nach der angegebenen Zeit auf die nächste Seite um?
Copilot scheint meine Anforderungen nicht richtig zu verstehen (fairerweise ist das natürlich schon ein sehr spezieller Anwendungsfall). Zunächst schlägt es mir eine Seite vor, die die aktuelle URL als Textlink anzeigt. Das ist für einen Kiosk natürlich wenig sinnvoll.
Nach weiteren Versuchen schlägt mir Copilot eine Lösung mit iFrame vor, was grundsätzlich funktionieren würde. Viele Seiten setzen aber Header, um genau das zu verhindern. Copilot will mir einen Proxy andrehen, der diesen Header vom Request entfernt. Zum Glück verhindern Zertifikatsfehler diese man-in-the-middle-Attacke.
Ich weihe Copilot in meinen Plan ein den ich von Anfang an hatte: Eine Browser-Extension die den aktuelle URL bei Änderung “gepushed” bekommt. Welche Optionen gibt es, Copilot?
Um eine Verbindung zu einem Endpunkt herzustellen, der einen nicht schließenden Stream unterstützt, können Sie verschiedene Technologien verwenden, abhängig von Ihren spezifischen Anforderungen. Hier sind einige Optionen: WebSockets: WebSockets ermöglichen eine bidirektionale Kommunikation zwischen Client und Server über eine einzige, dauerhafte Verbindung. Sie können diewsBibliothek in Node.js verwenden, um einen WebSocket-Server zu erstellen. Server-Sent Events (SSE): SSE ist eine Technologie, die es einem Server ermöglicht, automatisch Daten an den Client zu senden, wenn neue Daten verfügbar sind. Sie können dieexpress-sseBibliothek in Node.js verwenden, um SSE zu implementieren. Long Polling: Bei Long Polling sendet der Client eine Anfrage an den Server und der Server hält die Anfrage offen, bis neue Daten verfügbar sind. Dann sendet der Server die Daten an den Client und schließt die Anfrage. Der Client sendet sofort eine neue Anfrage, um auf weitere Daten zu warten. Sie können dies mit jeder HTTP-Bibliothek implementieren, wie z.B.expressin Node.js. HTTP/2 Server Push: HTTP/2 hat eine Funktion namens Server Push, die es dem Server ermöglicht, zusätzliche Ressourcen zusammen mit der Antwort auf die ursprüngliche Anforderung des Clients zu senden. Sie können diespdyBibliothek in Node.js verwenden, um einen HTTP/2-Server zu erstellen. Bitte beachten Sie, dass jede dieser Technologien ihre eigenen Vor- und Nachteile hat und die beste Wahl von Ihren spezifischen Anforderungen abhängt.
Danke, dann nehm ich doch 2.)
Erstelle mir ein Grundgerüst für eine Browser-Extension für Chrome. Klappt nur halb, Copilot erstellt mir ein Manifest in Version 2 – Google hat schon angekündigt, die Unterstützung für V2 im Laufe von 2024 einzustellen.
Die veränderten Möglichkeiten und Parameter von V3 dürften noch nicht ganz zu Copilot vorgedrungen sein – bis die Extension lauffähig ist ist noch manueller Eingriff notwendig.
Mein Zug fährt in den Bahnhof ein. Ich hab nicht alles geschafft. Nach kleinen (manuellen) Eingriffen am nächsten Tag steht auch die Browser-Extension.
Jetzt fehlt noch der letzte Punkt, bei dem mir Copilot nicht helfen kann.
Fazit
Ich bin beeindruckt. Klar, die App könnten wir nie und nimmer Produktiv einsetzen – aber darauf weist ja selbst Copilot hin. Für ein RapidPrototyping, als Basis um mögliche Lösungen für Probleme auszuloten, funktioniert Copilot aber spitze.
Hätte ich alles genau so gemacht, wie Copilot mir das vorgeschlagen hat? Wahrscheinlich nicht, aber darin liegt sicher auch ein großer Vorteil von LLMs. Das Wissen über eine schier unendliche Zahl an Tools, Libraries und möglichen Lösungswegen kann man sich nur für eine sehr kleine Domäne aneignen. Copilot hat und wird mir mit Sicherheit helfen, meinen Horizont zu erweitern.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören