Web Accessibility - Wie wir Schriftgrößenanpassung & High Contrast Switch umsetzen
Wir haben uns in letzter Zeit wieder intensiver mit dem Thema Web Accessibility beschäftigt und durften auch für ein paar unserer Kund:innen Projekte in diesem Bereich umsetzen. Unsere Insights und Erfahrungen mit Schriftvergrößerung und High Contrast Switch wollen wir gerne mit euch teilen. Ok, let’s go!

Warum ist Web Accessibility so wichtig und woran scheitert es in der Praxis?
Damit Menschen mit unterschiedlichen Fähigkeiten und Sehbeeinträchtigungen auf Websites zugreifen und sie nutzen können, sollte auf jeder Website sichergestellt werden, dass diese barrierefrei gestaltet ist. In Österreich müssen öffentliche Stellen sowie private Unternehmen mit öffentlichem Auftrag ihre Website WCAG (Web Content Accessibility Guideline) konform gestalten. Die Nichteinhaltung dieser Standards kann zu rechtlichen Konsequenzen führen. Es ist also nicht nur eine ethische Verpflichtung, sondern oft auch eine rechtliche Anforderung.
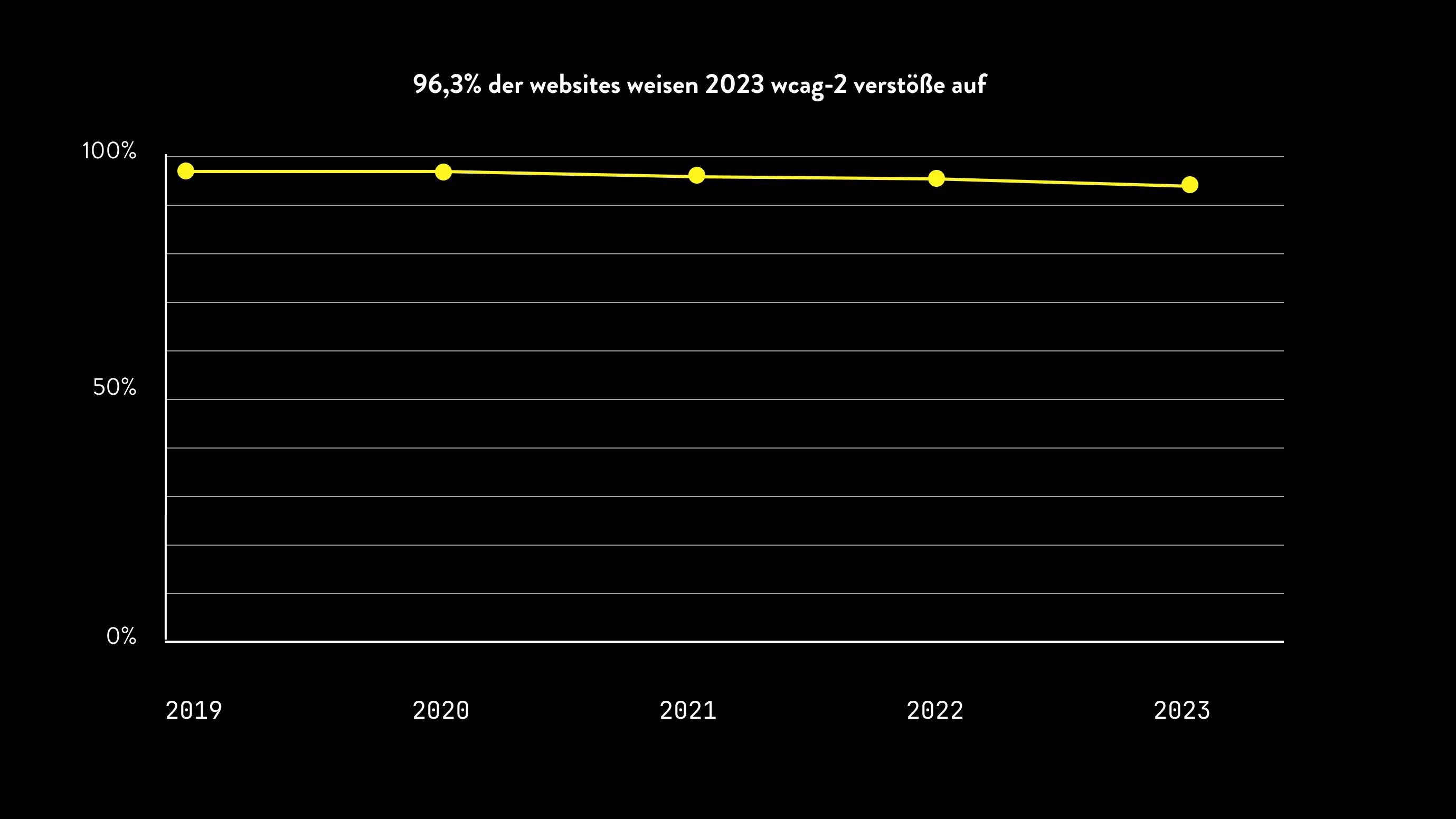
Hört sich gut an, ist in der Praxis leider trotzdem nicht die Norm. Unterschiedliche internationale Untersuchungen beschreiben die Web-Accessibility noch immer als mangelhaft. Laut einer diesjährigen Studie von WebAim sind 96 % der meistgenutzten Websites nicht barrierefrei.
Eine schockierend hohe Zahl. Doch warum ist das so? Die mangelnde Umsetzung von Web Accessibility kann auf verschiedene Gründe zurückgeführt werden:
- Fehlende Schulung und Kenntnisse: Webentwickler:innen und Designer:innen müssen Kenntnisse über barrierefreies Design haben, um sicherzustellen, dass ihre Websites für alle Benutzer:innen zugänglich sind. Diese Fachkenntnisse fehlen häufig, umso wichtiger ist die Zusammenarbeit mit Partner:innen, die wissen wie’s läuft. 🤓
- Zeit und Kosten: Die Umsetzung von Barrierefreiheit erfordert zusätzliche Zeit und Ressourcen. In vielen Fällen werden diese Aspekte nicht ausreichend berücksichtigt, insbesondere wenn der Fokus auf schneller Entwicklung und niedrigen Kosten liegt. Inklusion sollte aber keine Frage von Kosten und Aufwand sein!
- Veraltete Technologien: Einige ältere Websites basieren möglicherweise auf veralteten Technologien, die nicht standardmäßig barrierefrei sind. Die Aktualisierung solcher Websites kann zeitaufwändig und kostspielig sein. Und auch hier gilt: Accessibility is priceless.
- Mangelnde Priorität: Für einige Unternehmen und Organisationen mag Barrierefreiheit möglicherweise nicht die oberste Priorität haben im Vergleich zu anderen Aspekten wie Ästhetik, Funktionen oder Umsatz. Aber es ist jetzt an der Zeit, umzudenken…
Diese Gründe zeigen, dass es noch immer Herausforderungen gibt, die es zu überwinden gilt, um eine umfassende Barrierefreiheit im Web zu erreichen. Es ist wichtig, dass alle Beteiligten, von Entwickler:innen und Designer:innen bis hin zu Website-Betreiber:innen zusammenarbeiten, um die Web-Accessibility voranzutreiben.
In unserem heutigen Blogartikel wollen wir speziell auf 2 Punkte der Web Accessibility in der Praxis eingehen:
1. High Contrast Switch
Was ist das und wozu brauche ich es?
Einer der ersten Schritte zu einer barrierefreien Website ist der Einbau eines High Contrast Switchs. Doch wem genau nutzt dieser etwas? Viele Menschen mit Sehbehinderung leiden unter extremer Lichtempfindlichkeit (sogenannter Photophobie). Helles Licht macht für diese Menschen das Sehen schwierig oder unmöglich und verursacht Augen- und Kopfschmerzen. Deshalb ist für sie die normale Helligkeit eines Computerbildschirms mit hellem Hintergrund nicht lesbar und schmerzhaft. Ein High Contrast Switch auf einer Website ermöglicht es den Benutzer:innen schnell zwischen einem konventionellen Farbschema und einem High-Contrast-Modus zu wechseln.
High Contrast Switch in der Praxis – Was gilt es zu beachten?
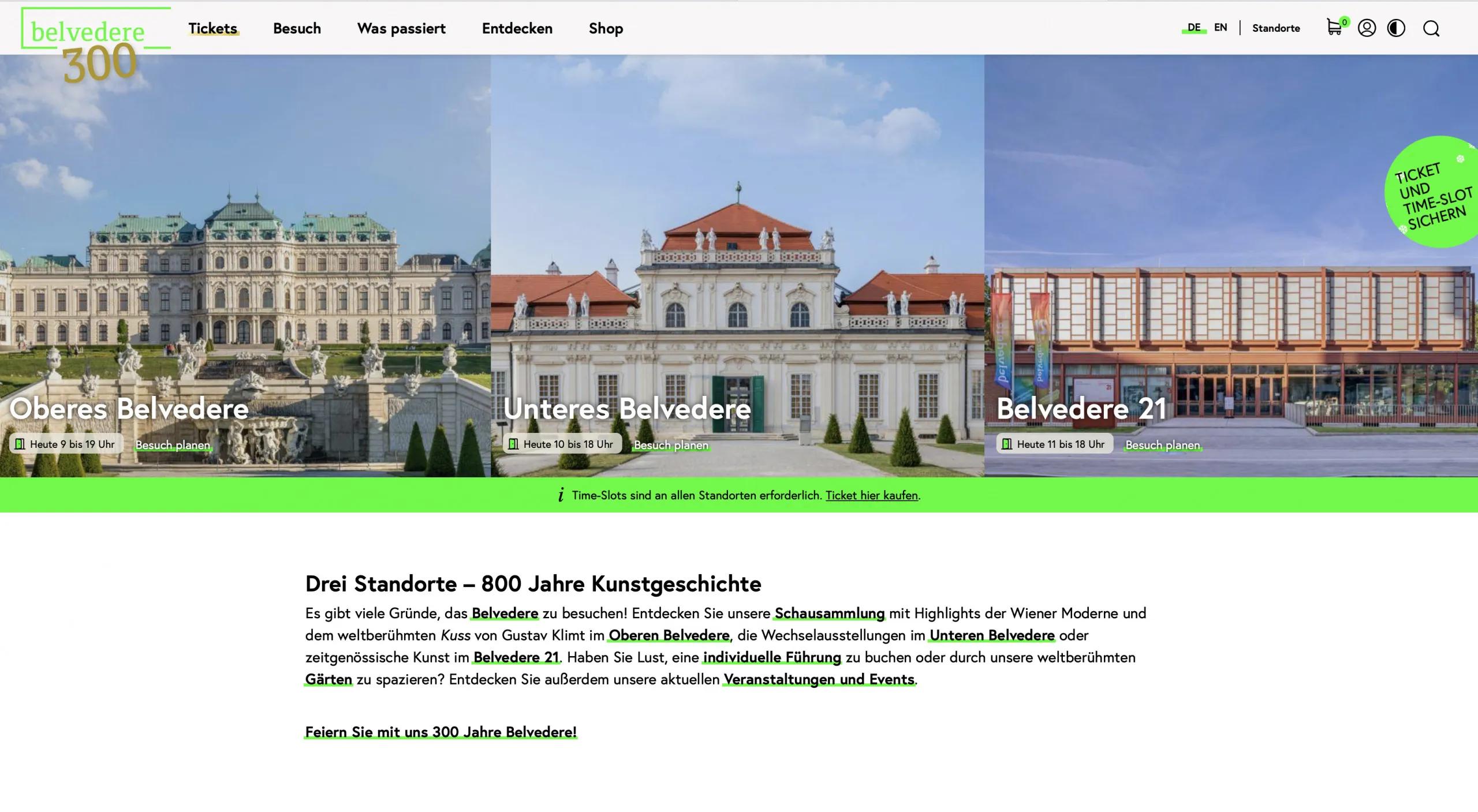
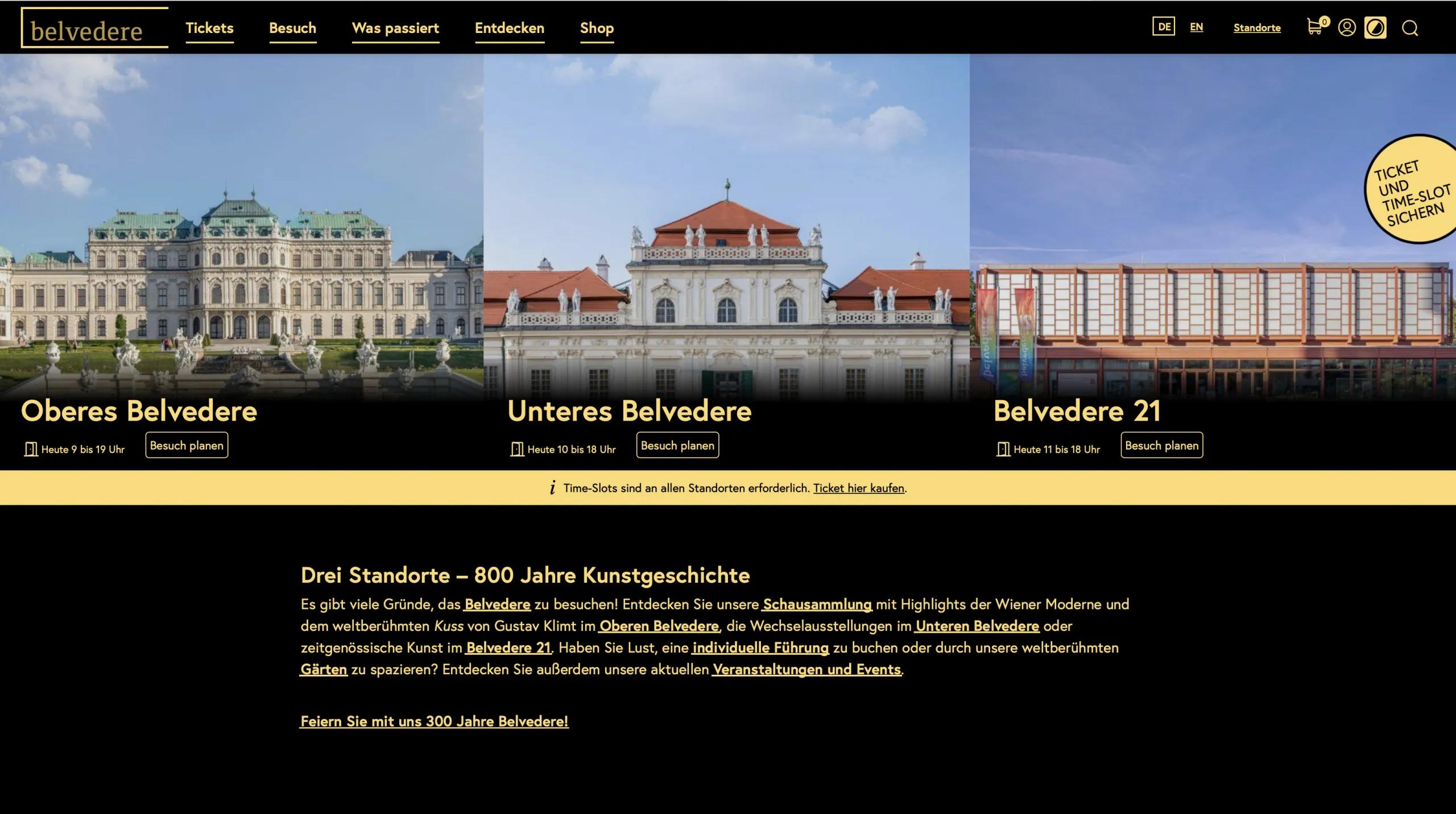
Gemeinsam mit der Österreichischen Galerie Belvedere durften wir dieses Jahr einen High Contrast Switch umsetzen. Hier sind unsere Top 3 Tipps für Designer:innen, die ihr bei der Umsetzung des High Contrast Switches beachten solltet:
- Nutze kein reines Schwarz/Weiß
Rein weiße Schrift kann auf schwarzem Hintergrund für Menschen mit einer Hornhautverkrümmung schnell verschwommen bzw. unscharf wirken.
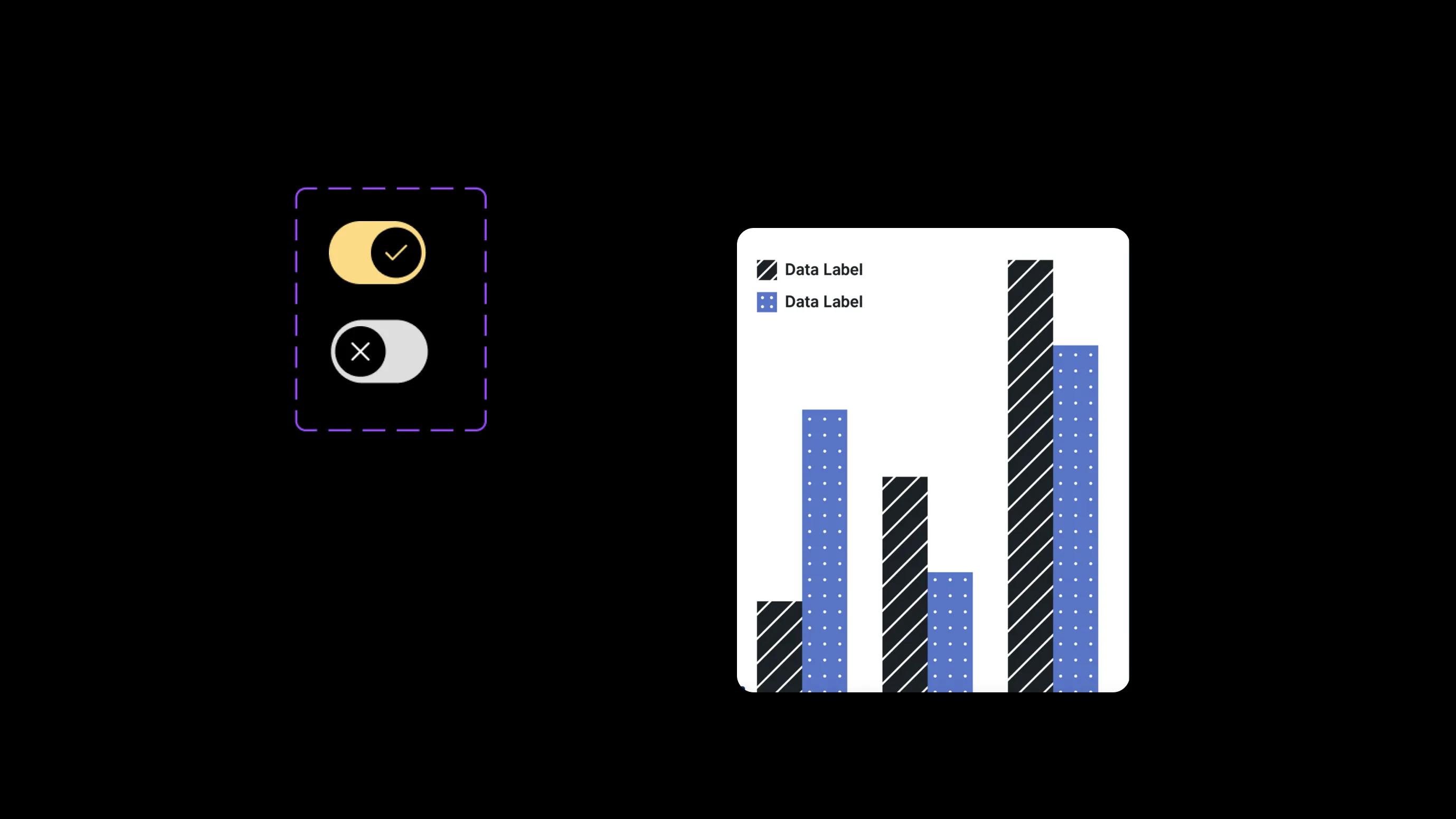
- Nutze Farben alleine nicht als Alleinunterscheidung
Generell sollten Farben nicht als einziges Mittel zur Unterscheidung verwendet werden. Zusätzlich können Zeichen und Muster eingesetzt werden um z.B. den Status eines Toggles anzuzeigen.
- Setze einen Fokus!
Ist die Fokusanzeige der Tastatur auf der Website sichtbar, gilt es folgende Punkte zu beachten: Die Umrandung sollte mindestens 2 Pixel größer sein als die nicht umrandeten Komponenten. Das Kontrastverhältnis zwischen den fokussierten und den unfokussierten Komponenten sollte 3:1 sein.
Ansonsten ist es wichtig, bei der farblichen Umstellung gründlich und umfangreich zu testen, um sicherzustellen, dass wirklich alle Elemente, Seiten und Funktionen berücksichtigt und angepasst wurden. Im Idealfall hilft auch ein kurzer Blick von Expert:innen und/oder Betroffenen über deine Seite, um mögliche Lücken aufzudecken.
2. Schriftgrößenanpassung
Was ist das und wozu brauche ich es?
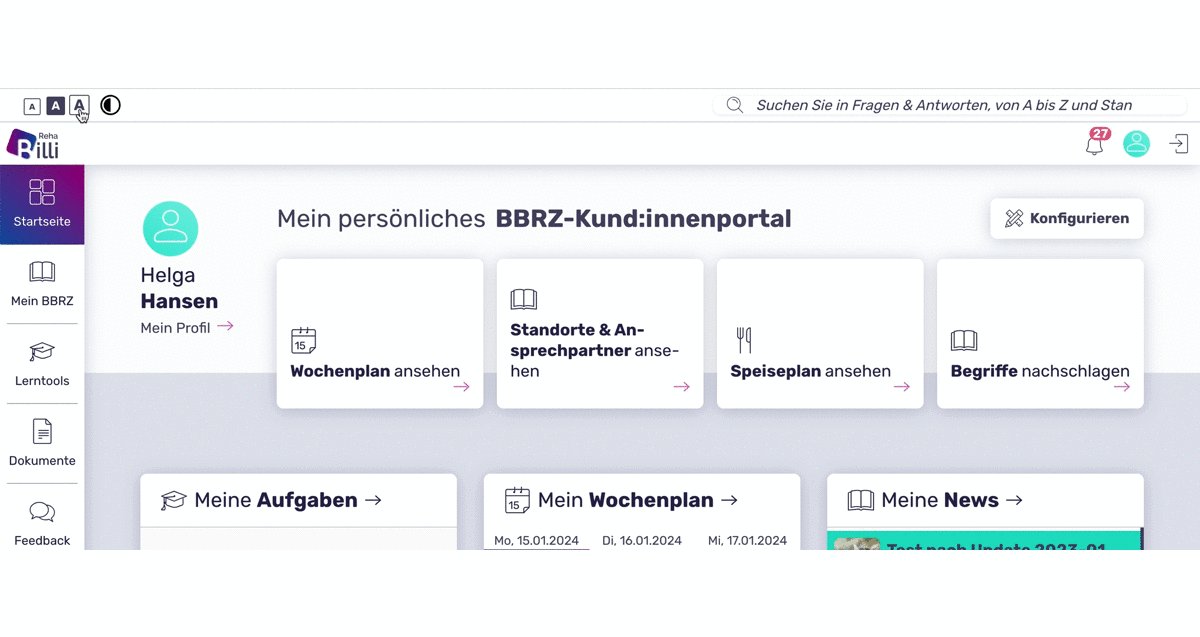
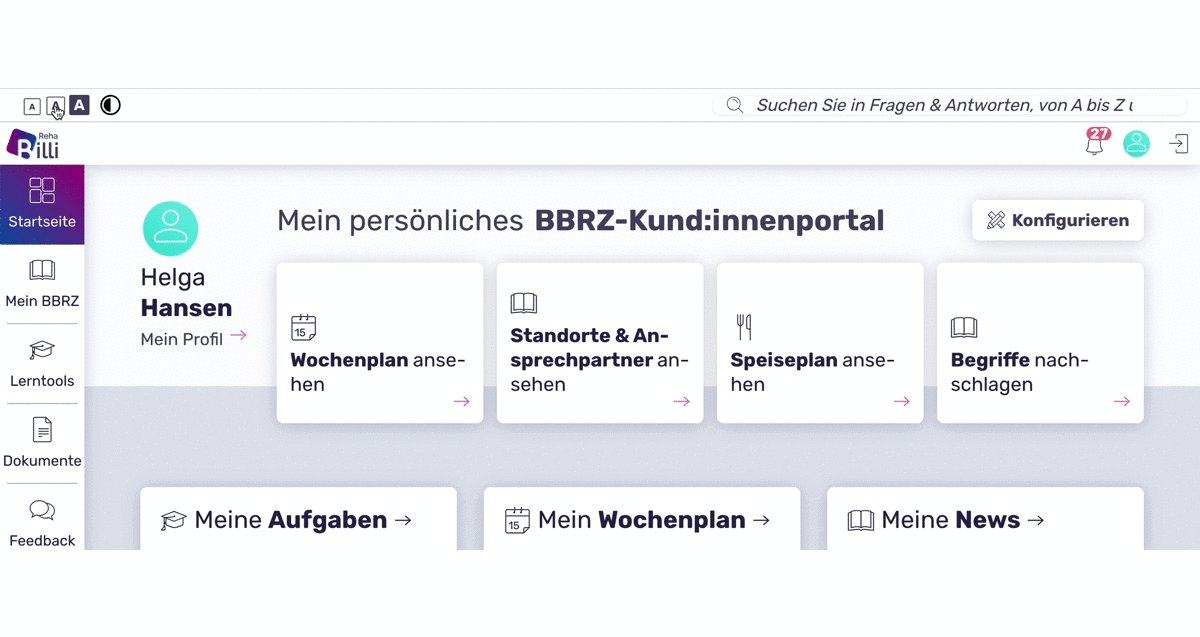
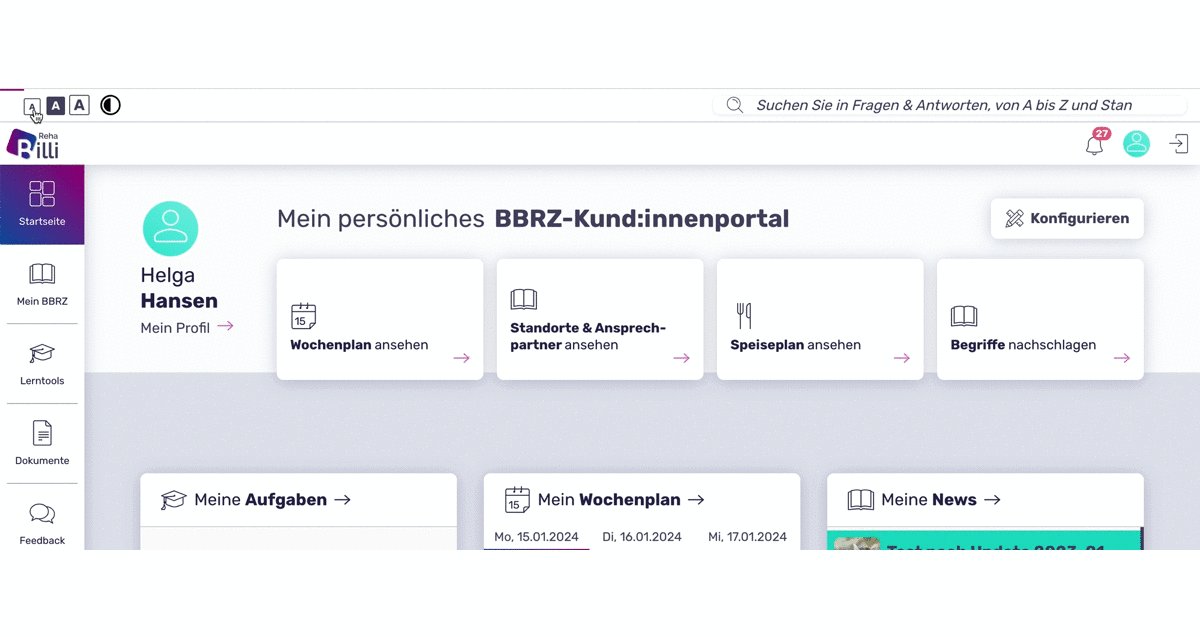
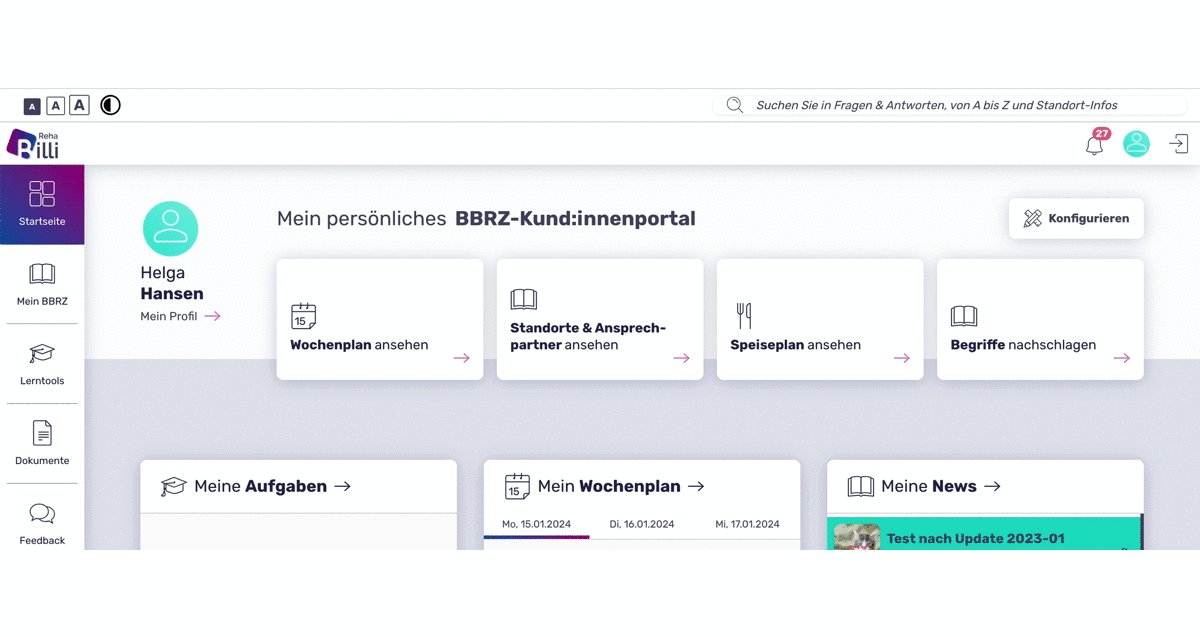
Manche Menschen brauchen unterschiedliche Textgrößen, um die Buchstaben zu erkennen. Obwohl eine Vergrößerung in der Praxis am häufigsten vorkommt, bevorzugen manche Menschen mit Tunnelblick und guter Sehschärfe kleinere Buchstaben, damit sie mehr Wörter auf einmal sehen können. Den Benutzer:innen soll es möglich gemacht werden, die Textgröße (Schriftgröße) des gesamten Textes zu ändern, ohne die Benutzeroberfläche zu vergrößern (was der Fall wäre, wenn die Benutzer „heranzoomen“ oder Browserfunktionen verwenden würden). Laut den Web Content Accessibility Guidelines (WCAG) 2.0 und der Barrierefreien Informationstechnik-Verordnung – BITV 2.0 ist eine Textvergrößerung von 200% erforderlich.
Beispiel BBRZ
Eine variable Schriftgröße ermöglicht es Menschen mit Sehbeeinträchtigungen, die Website besser zu lesen. Durch die Anpassung der Schriftgröße konnten wir auch “Reha-Billi” inklusiver gestalten.
Web Accessibility – Zusammenfassung und Ausblick
Jeder spricht darüber, aber wenige setzen es wirklich um. (Ja, auch wir haben teilweise Nachholbedarf bei unseren eigenen Seiten und sind dran das zu verbessern).
Web Accessibility wird derzeit noch als „nice to have“ betrachtet, das man sich auch leisten können muss. Wir sind noch weit davon entfernt, einen weltweiten Standard zu haben, da es immer noch an Erfahrung, Know-how und Verantwortung mangelt. Gerade deshalb ist es so wichtig, sich in den Diskurs einzubringen, Erfahrungen auszutauschen, mit Betroffenen zu sprechen und einfach anzufangen. Auf diese Weise können wir gemeinsam einige Schritte in die richtige Richtung machen. Denn darum geht es bei Accessibility: Gemeinsam mehr zu erreichen.
Hast du Fragen oder möchtest du das Thema angehen?
Wir helfen dir gerne in der Umsetzung deiner Accessibility-Projekte.
Du willst mit jemanden über das Thema plaudern?
Einen kostenlosen Termin mit CEO Susanne vereinbaren!Barrierefreiheit im Fokus
Spätestens seit dem neuen Barrierefreiheitsgesetzt kommt man um das Thema Accessibility nicht mehr herum. Und das ist auch gut so. Von der Berücksichtigung verschiedenster Bedürfnisse bis hin zur Umsetzung von WCAG-Richtlinien – lasst uns gemeinsam entdecken, warum eine inklusive Online-Erfahrung für alle unverzichtbar ist.
Jetzt lesenFolge #62 mit Susanne Liechtenecker
In Folge 62 besinnt sich Susanne auf die Anfänge dieses Podcasts und begrüßt keinen Gast, sondern erzählt über das Buch "Jäger, Hirten, Kritiker" von Richard David Precht und warum es sie inspiriert hat.
Jetzt anhören