UX Benchmarking - den Business Value von UX-Design messbar machen
Lerne wie du UX-Design messen und mit Metriken und KPIs den Impact von UX-Design auf den Business Value sichtbar machen kannst. Aktualisiert im August 2022.

Während Unternehmen immer mehr und mehr verstehen, dass User Experience Design keine Oberflächenbehübschung ist, sondern – wenn in sämtlichen Unternehmensprozessen integriert und gelebt – ein Instrument zur Steigerung sämtlicher Unternehmenswerte, gibt es einen Bereich, in dem man sich jedoch noch sehr schwer tut: Mit UX Benchmarking UX Design messen und den Business Value von UX Design mit aussagekräftigen Metriken und KPIs sichtbar machen. Oder kurz gesagt, den ROI von UX zu ermitteln und so UX-Design besser argumentieren und verkaufen zu können.
So komplex sich das nun anhören mag, ist es aber eigentlich gar nicht. Ganz im Gegenteil. Im Grunde ist es fast schon idioteneinfach. Auf jeden Fall theoretisch. In diesem Beitrag geb ich euch ein paar Werkzeuge und Metriken in die Hand, genauer gespoilert, das Google HEART Framework, auf Basis dessen ihr euch selbst für eure Websites, Produkte oder Services ein passendes Metriken-Set erarbeiten könnt.
The Business Value of Design
2018 erschien die Studie von der Unternehmensberatung McKinsey „The Business Value of Design“, in welcher in einem Zeitraum von fünf Jahren 300 Unternehmen untersucht wurden, um herauszufinden, welchen wirtschaftlichen Erfolg Design für diese Unternehmen hat.
Unter Design versteht man in dieser Studie allerdings nicht das digitale Pinselschwingen und Aufhübschen von Oberflächen, sondern das Verankern von Designarbeitsweisen und -mindset in interne Prozesse, die Unternehmensstrategie sowie in Führungs- und Managementebenen.
Die Studie fand heraus, dass designgeriebene Unternehmen – also jene, die Design zum essenziellen Bestandteil ihrer gesamten Wertschöpfungskette gemacht haben, bis zu einer doppelten Umsatzsteigerungsrate erwirtschaften als jene Unternehmen, die dies nicht tun oder können.
Gleichzeit wurde aber auch ans Tageslicht gebracht, dass die untersuchten Unternehmen es als ihre größte Schwäche im Design-Bereich sehen, dass sie es nicht schaffen, Design-Metriken zu erarbeiten und so Design-Arbeit nicht quantifizieren können.
Ein weitere Studie von McKinsey unter dem Titel „Are you asking enough from your design leaders?“, die 2019 folgte, bohrte noch tiefer in das Untersuchungsgebiet und kam unter anderem zum Schluss, dass 66% der CEOs nicht wirklich verstehen, was ihre Senior Designer eigentlich wirklich machen.
Und so gibt es nur 14% aller Unternehmen in der McKinsey Design Index Datenbank die es verstehen, Design-Arbeit in Metriken darzustellen.
Das Problem – Gap zwischen Business und Design
Das bedeutet, dass es bei aller Reife einen dennoch großen Gap zwischen Business und Design gibt. Und solange Design-Arbeit mit Argumenten wie „moderner, „schöner“, „intuitiver“, „besserer Flow“ oder „empathischerer Zugang“ verkauft wird, wird man spätestens auf C-Level Ebene, wo am Ende des Tages meistens dann doch die Frage überwiegt „Wie steigere ich die Profitabilität meines Unternehmens“, den Geldhahn nicht locker bekommen. Den Menschen, die nur Business sprechen, muss also verdeutlicht werden, dass das was wir „Kreative“ machen, entweder Umsatz steigert oder Kosten einspart.
Wie können wir das schaffen?
Wir haben dazu zwei Optionen:
Option 1
Wir warten auf die Business-Leute, bis sie von selbst den Wert von guter Designarbeit gelernt und verstanden haben.
Option 2
Wir beschleunigen das Ganze, indem wir verstehen und lernen, den Wert unserer Arbeit wirtschaftlich kommunizieren zu können. Wir lernen, wie wir UX Design messen und den Business Value für Business-Leute sichtbar machen` können.
Die Antwort: UX Benchmarking
UX-Benchmarking ist das Messen und Quantifizieren von UX-Design bzw. das Sichtbarmachen des Business Values von User Experience in Metriken, Zahlen, KPI’s sowie auch strategischen Argumenten & Insights.
Diese Metriken ermöglichen es, den ROI zu ermitteln, indem die Metriken in KPIs konvertieret werden.
Mit diesen KPIs kann wiederum der Link zu „Umsatz erhöhen“ oder „Kosten senken“ hergestellt werden.
UX Benchmarking ist somit der „Missing Link“ zwischen Design & Business.
Wie funktioniert UX-Benchmarking?
Wie wir bereits wissen, ist UX-Design ein Prozess – empathisch, iterativ und analytisch. Ohne hier ein großes Fass aufzumachen und komplexe Prozessdiagramme aufzuzeichnen, mit Double Diamonds zu jonglieren und denjenigen, denen Double Diamonds nicht genug sind, das Triple Diamond nachzufeuern, beschränke ich mich gern bei meiner Definition des UX-Design-Prozesses ganz einfach auf „Bauen, Messen, Lernen > Besser Bauen“. Ich weiß, das deckt kein ganzes Power-Point-Blatt, um mehr gehts im Grunde aber nicht. It’s that simple, deal with it.
Messen und Lernen
Wir sehen uns nun „Messen & Lernen“ an, denn das ist genau der Teil, wo UX-Benchmarking passiert. Was ist mit Messen und Lernen also genau gemeint?
Messen und Lernen bezeichnet den Test oder Live-Betrieb und die Aufzeichnung von Erkenntnissen und Ergebnissen in Form von Stories oder Daten in regelmäßigen Abständen sowie das Vergleichen und Interpretieren.
Warum Ziele definieren
Um überhaupt messen zu können, ob etwas Erfolg hat, braucht man zuerst ein definiertes Ziel, das man auch erreichen möchte. Daher ist es unabdingbar, dass bereits in der Konzeption zielorientiert gearbeitet wird.
Anfangs wird man immer zu hören bekommen, das Ziel sei es, mehr Besucher zu bekommen, mehr Abschlüsse zu erzielen, mehr Conversions usw.. ABER: Was verbirgt sich dahinter genau? Was genau ist für mich eine Conversion? Das muss herausgearbeitet werden.
Nehmen wir als Beispiel eine Website. Bei einer Website ist das erste wovon die meisten immer reden die Sitemap. Niemand über User Stories oder Use Cases. Auch eine Website ist dazu da Bedürfnisse zu stillen. Jede Seite hat ihren Zweck und ihr Ziel. Es ist kein stupides Template-Gerüst, das man mal einfach so aufbaut und dann mit Content befüllt. So wird niemand etwas erreichen. Daher immer sauber und ordentlich Research machen und User Stories erarbeiten: Wer sind die User, was sind ihre Probleme und Ziele und warum sind sie das? Ebenso die Ziele des Unternehmens.
Weiß man die genauen Ziele, die erreicht werden sollen, können gezielt Lösungen dafür gebaut werden und ebenso Metriken dafür entwickelt und definiert werden, um messen zu können, ob eine Lösung die Ziele am Ende des Tages auch wirklich erfüllt oder oder nicht.
Wie wird gemessen?
Um durch UX Benchmarking UX Design messen und den Business Value sichtbar machen zu können, muss etwas gemessen werden. Damit ich etwas messen, vergleichen und daraus Erkenntnisse ziehen kann, brauch ich in meinem Prozess Messpunkte. Logischerweise mindestens zwei. Denn, wie soll ich Metriken aufstellen und daraus etwas ableiten können, wenn nichts da ist? Dazu sind Research und Analysen und mehrere laufende Testings, vor dem Go-Live oder danach während dem Continuous Improvement, erforderlich. So setzen wir die Messpunkte. Sehr wichtig ist, dass die Metriken, wenn sie mal aufgestellt wurden, dieselben bleiben. Ändert man diese laufend und wechselt herum, helfen auch mehrere Messpunkt nichts, da so keine Vergleiche mehr gezogen werden können.
Messen kann man alles, allerdings ist unser Ziel nicht, noch mehr Daten anzuhäufen, mit denen keiner etwas anfangen kann, sondern wertvolle Informationen als mögliche Grundlage für Entscheidungen zu generieren.
Diese Abfolge skizziert die Herangehensweise von UX-Benchmarking:
Schritt 1: Definiere dein Ziel
Welches Verhalten willst du bei den Usern erreichen? Du willst zum Beispiel, dass sie Ihre Kontaktdaten auf der Website hinterlassen und letztlich Kunden werden.
Schritt 2: Definiere das Verhalten zum Ziel
An welchem Verhalten der User siehst du, dass du dein Ziel erreicht hast? Sie laden zum Beispiel ein Whitepaper herunter oder vereinbaren einen Beratungstermin.
Schritt 3: Definiere die Metrik zum Verhalten
Woran kannst du dieses Verhalten messen? Im Beispiel mit den Kontaktdaten könntest du das Abschicken des Kontaktformulars erfassen oder die Anzahl der Whitepaper Downloads.
Schritt 4: Setze den ersten Messpunkt
Mit Usability Testings inkl. Tiefeninterviews, Umfragen oder Auslesen von Analytics kann der erste Messpunkt gesetzt werden. Ebenso ist es möglich, sich am Mitbewerb zu bedienen und zum Beispiel zu sagen, N26 kriegen die Online-Kontoeröfnung in acht Minuten hin, wir wollen schneller sein.
Schritt 5: Mach deine Designarbeit
Zeit für die Arbeit – Time to get things done.
Schritt 6: Setze einen neuen Messpunkt
Jetzt gilt es, die Arbeit zu überprüfen. Die Metriken werden erneut erhoben.
Schritt 7: Interpretiere die Erkenntnisse
Nun werden die Metriken aus den Messpunkten vergleichen und daraus Erkenntnisse gezogen. Diese sind die Grundlage für weitere Entscheidungen.
Schritt 8: Kalkuliere den ROI
Die Metriken werden in KPIs umgewandelt, um die Erkenntnisse monetär darzulegen.
Schritt 9: Mach weiter mit Schritt 5 > Designarbeit
Eine weitere Iteration beginnt.
Das Google HEART Framework
Das Google HEART Framework gibt es eigentlich schon seit 5 Jahren. Aber hey, vor 5 Jahren hat in unseren Gebieten noch keiner gewusst, was UX überhaupt ist bzw. jeder hat geglaubt, UX sind Button-Hover-Effekte und Grafik-Porno. 2015 also darüber zu schreiben etwas zu messen was noch keiner versteht hätte nicht viel gebracht, jetzt aber ist die Zeit reif dafür 😉
Wozu also nun dieses Framework. Das Google HEART Framework wurde von Kerry Rodden, Hilary Hutchinson und Xin Fu von Google entworfen und ist eine hervorragende Ausgangsbasis, um sich ein passendes Set an nützlichen Metriken zu überlegen und zu erarbeiten und damit für all jene eine optimale Startanleitung, die damit ihre Struggles haben.
Das Framework zeigt, wie man grundsätzlich fünf verschiedene UX-Aspekte messen kann, welche Signale es beispielsweise gibt, auf die man „hören“ kann, die zeigen ob die Ziele dieser jeweils fünf Aspekte erreicht werden und mit welchen konkreten Metriken diese Signale quantifiziert werden können.
HEART steht für Happiness, Engagement, Adoption, Retention und Task Success und jeder dieser Begriffe stellt einen messbaren UX-Aspekt dar.
Sehen wir uns das im Detail an. Der Einfachheit halber bezeichnen wir nachfolgend Websites, Software, Services, Apps und der gleichen als „Produkt“.
Happiness
Der Aspekt Happiness untersucht, wie die User das Produkt generell empfinden. Macht es ihnen Spaß? Ist es hilfreich und leicht zu handhaben?
Signale
Folgende Signale zeigen beispielhaft, dass User mit dem Produkt zufrieden sind:
- Teilnahme an Umfragen
- Gute Bewertungen und Feedbacks
- User empfehlen das Produkt anderen weiter
Metriken
Folgende mögliche Metriken können verwendet werden um die Signale zu messen:
- Anzahl der 5-Sterne Bewertungen
- Ease-of-use Ratings
- Net Promoter Score
Engagement
Engagement zeigt, dass User das Produkt über einen längeren Zeitraum hinweg interessant finden und gerne nutzen.
Signale für Engagement
User verbringen mehr Zeit mit dem / in dem Produkt.
Metriken für Engagement Signale
- Time-on-Task/Feature
- Sitzungsdauer
- Anzahl wiederkehrender Sitzungen
- Conversion-Rate (Käufe, Uploads, Downloads und weitere Interaktionen)
Adoption
Neue User sind vom Nutzen des Produkts überzeugt.
Signale für Adoption
- Produkt wird heruntergeladen und genutzt.
- User eröffnen einen Account.
- User nutzen neue Features.
Metriken für Adoption Signale
- Anzahl Downloads
- Anzahl Registrierungen
- Nutzungsrate des neuen Features
Retention
Bestehende User kommen zurück und verschreiben sich dem Produkt länger.
Signale für Retention
- User verlängern ihre Abos.
- User kaufen das Produkt wieder.
Metriken für Retention Signale
- Abwanderungsrate
- Aboverlängerungsrate
Task Success
User können ihr Ziel (ihre Arbeit, ihr Bedürfnis) mit dem Produkt schnell und leicht erreichen.
Signale für Task Success
- User schließt seine Aufgabe ab.
- User findet den Download.
- User kann den Kauf ohne Probleme abschließen.
- Es gehen wenige Hotline-Calls oder Service-Tickets ein.
Metriken für Task Success Signale
- Time-on-Task
- Error-Rate
- Anzahl Hotline-Calls
- Anzahl Service-Tickets
Man muss sich nicht auf alle Aspekte konzentrieren, sondern man soll sich jeweils das rauspicken, was für einen selbst passt, das zum Messziel führt und interessant ist.
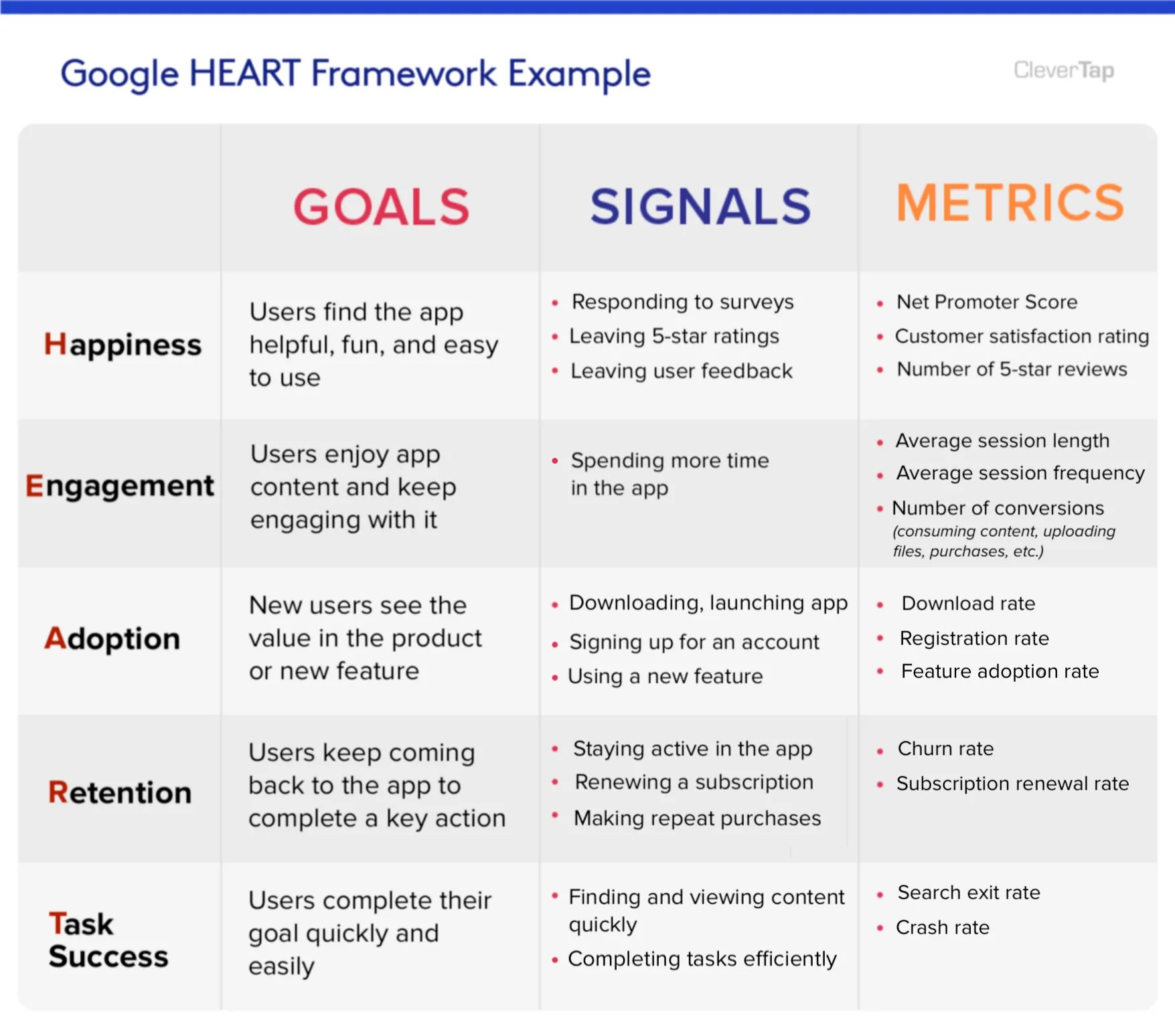
Hier das Ganze nochmals in tabellarischer Form von Emily Bonnie dargestellt.
Was heißt das nun für die Praxis?
Schauen wir uns nun ein paar konkrete Beispiele an. In der folgenden Tabelle haben wir verschiedene Beispielprodukte und wollen uns auf den Aspekt „Task Success“ konzentrieren.
Wir formulieren zugleich noch konkreter was uns genau interessiert, indem wir genau definieren, welcher Task uns dabei speziell interessiert. Da diese Formulierung für uns schon Signal genug ist, brauchen wir keine eigene Definition von Signalen mehr.
| Produkt | Was will ich herausfinden? | Metriken | Methoden |
|---|---|---|---|
| Smart-Home-App | Das Setup der Smart-Home-Installation über die App funktioniert | Time-on-Task, Success Rate, Single Ease Question (SEQ) | Usability-Testings inkl. Tiefeninterview, Analytics |
| E-Commerce Website | Kunden verwenden die 1-Click-Purchase Funktion | Anzahl der Käufe über die neue Click-Funktion, Net Promoter Score, Anzahl der sich wiederholenden Nutzungen pro Kunde | Analytics |
| Mobile Banking App | Der neue Prozess zum Updaten der Kontaktinformationen funktioniert | Completion Rate, Error-Rate, Anzahl Support Calls Anzahl Service Tickets | Analytics, Daten vom Customer Support |
| Browser-Based Logistik Software | Sendungen können mit dem neuen Design schneller erfasst werden als mit dem alten | Time-on-Task | Usability-Testings inkl. Tiefeninterview, Analytics |
Das Beispiel ist um die Spalte „Methode“ erweitert und zeigt uns, wie wir die Metriken erheben können, mit denen wir das was wir herausfinden wollen quantifizieren können.
Erkenntnisse Interpretieren
Die Metriken wurden erhoben. Mehrmals während des Product Lifecycles. Zeit Vergleich zu ziehen und Erkenntnisse zu gewinnen. Diese Erkenntnisse sind schließlich die Grundlage für weitere Entscheidungen.
Nehmen wir dazu das Beispiel der Smart-Home-App her und sehen uns die Metriken an.
| Metrik | Vor dem Redesign | Nach dem Redesign |
|---|---|---|
| Durchschnittliche Time-on-Task | 10.26 | 10.32 |
| Durchschnittliche Success Rate | 75% | 95% |
| Durchschnittlicher SEQ (1 sehr schwer – 7 sehr einfach) | 4.9 | 6.3 |
| Durchschnittliche Anzahl Support Calls pro Tag | 30 | 10 |
Was können wir rauslesen? Das Redesign des Setup-Prozesses hat diesen zwar nicht wirklich schneller gemacht (Time-on-Task, jedoch passieren deutlich weniger Fehler (Success Rate), die User finden den neuen Prozess um einiges leichter als vorher und die Anzahl der Support Calls konnten weitaus reduziert werden. Fazit: Das Redesign war auf jeden Fall ein Erfolg.
ROI berechnen
Jetzt interessiert uns noch, was das alles kostentechnisch bedeutet. Wir versuchen die Metriken auf KPIs umzulegen. Durch unser Redesign ist der Prozess für unsere User viel einfacher geworden, die Anzahl der Fehler deutlich zurückgegangen und dadurch auch die Anzahl der Support Calls durchschnittlich pro Tag um 20 weniger geworden.
Nehmen wir – vereinfacht gesagt – an, ein Support Call kostet das Unternehmen 50 €.
Für einen Zeitraum von 30 Tagen hätten wir damit:
Vor dem Redesign: 30 Tage x 30 Calls x 50 € = 45.000 €
Nach dem Redesign: 30 Tage x 10 Calls * 50 € = 15.000 €
Fazit: Das Redesign hat also dazu beigetragen, dass monatlich im Support-Bereich 30.000 € Euro eingespart werden können. Der CEO wird dich lieben.
Entscheidungen fällen und weiter gehts
Spätestens jetzt sollte genug an Informations- und Zahlenmaterial da sein, um einerseits dir als Designer einen kleinen Gehaltsbonus zu spendieren ;), und andererseits, um auf Basis der Findings und Interpretationen fundierte Entscheidungen für die nächste Design-Iteration zu treffen.
Schlusswort
So Ladies & Gentlemen, ich hoffe, euch das Thema UX-Benchmarking mit diesen vereinfachten Darstellungen und Beispielen näher gebracht haben zu können. Ihr solltet nun eine erste Idee haben, wie ihr es angehen könnt, ein passendes Metriken-Set für eure Produkte aufzusetzen und wie ihr den Wert eurer Designarbeit auch monetär argumentieren könnt.
Es ist wichtig, sehr sehr wichtig, dass wir Designer endlich lernen, den Wert unserer Arbeit wirtschaftlich kommunizieren und argumentieren zu können und die Lücke zwischen Design und Business schließen. Dass wir lernen wie wir mit Mit UX Benchmarking UX Design messen und den Business Value sichtbar machen können. Denn mittlerweile ist klar, Design ist essenziell für den Erfolg von Unternehmen, und es sollte nicht länger nötig sein, dass wir unsere Arbeit krampfhaft verteidigen müssen, weil wir bei denen, die nur Zahlen sprechen, nicht richtig andocken können. In diesem Sinne: Lasset uns messen, so wie das Google Heart Framework uns zu messen gelehrt hat.
Weiterführendes Lesematerial
Nielsen Norman Group „7 Steps to Benchmark Your Product’s UX“: https://www.nngroup.com/articles/product-ux-benchmarks/
Invision App Blog Artikel „Estimate the ROI of Design Work“: https://www.invisionapp.com/inside-design/estimate-roi-design-work/
McKinsey Studie „Are you asking enough from your design leaders?“: https://www.mckinsey.com/business-functions/mckinsey-design/our-insights/are-you-asking-enough-from-your-design-leaders
McKinsey Studie „The Business Value of Design“: https://www.mckinsey.com/business-functions/mckinsey-design/our-insights/the-business-value-of-design
Whitepaper zu UX Measurements und Google Heart Framework: Measuring the User Experience on a Large Scale: User-Centered Metrics for Web Applications: https://research.google/pubs/pub36299/
Animiertes Tutorial zum Google Heart Framework: https://www.dtelepathy.com/ux-metrics/#signals
Page Artikel „Das ist Design Wert“: https://page-online.de/branche-karriere/das-ist-design-wert-positionieren-verhandeln/
Du willst mit jemanden über das Thema plaudern?
Einen kostenlosen Termin mit CEO Susanne vereinbaren!Barrierefreiheit im Fokus
Spätestens seit dem neuen Barrierefreiheitsgesetzt kommt man um das Thema Accessibility nicht mehr herum. Und das ist auch gut so. Von der Berücksichtigung verschiedenster Bedürfnisse bis hin zur Umsetzung von WCAG-Richtlinien – lasst uns gemeinsam entdecken, warum eine inklusive Online-Erfahrung für alle unverzichtbar ist.
Jetzt lesenFolge #62 mit Susanne Liechtenecker
In Folge 62 besinnt sich Susanne auf die Anfänge dieses Podcasts und begrüßt keinen Gast, sondern erzählt über das Buch "Jäger, Hirten, Kritiker" von Richard David Precht und warum es sie inspiriert hat.
Jetzt anhören