UI Trends 2024
Welcome! In diesem Guide geben wir euch einen Überblick über die UI-Trends, die wir vermehrt im neuen Jahr sehen werden.

Wir haben nicht nur zahlreiche englischsprachige Quellen durchforstet, sondern auch unsere Einschätzungen und UI-Favoriten hinzugefügt, um euch eine umfassende Perspektive zu bieten.
Spoiler alert: auch dieses Jahr steht unter dem Einfluss von KI (Englisch: AI)! Schaut mit uns gemeinsam auf die wichtigsten Trends und altbekannte, jedoch neu verpackte Prinzipien, die ihr im Jahr 2024 im Auge behalten solltet.
Zum Überblick:
BEWEGUNG
MULTIMEDIA
LAYOUT & GRID
- #Bentobox Layouts
- #100 % Grid
- #Asymmetrie
FARBE & FONT
- #Gigantische Buttons, Headlines, Neobrutalism
- #back to the roots Retro
- #Minimalismus -Maximalismus-Kontinuum
- #Gradients
UX “TRENDS” – WIE WIR NUN ARBEITEN
- #Generatives Design mit KIs
- #Adaptive UI: Personalisierte und kontextbezogene User Experience
- #Voice User Interface
- #Fokus auf mentale Gesundheit
- #Ethisches umweltfreundliches und zugängliches Design
Lasst uns also loslegen:
Bewegung
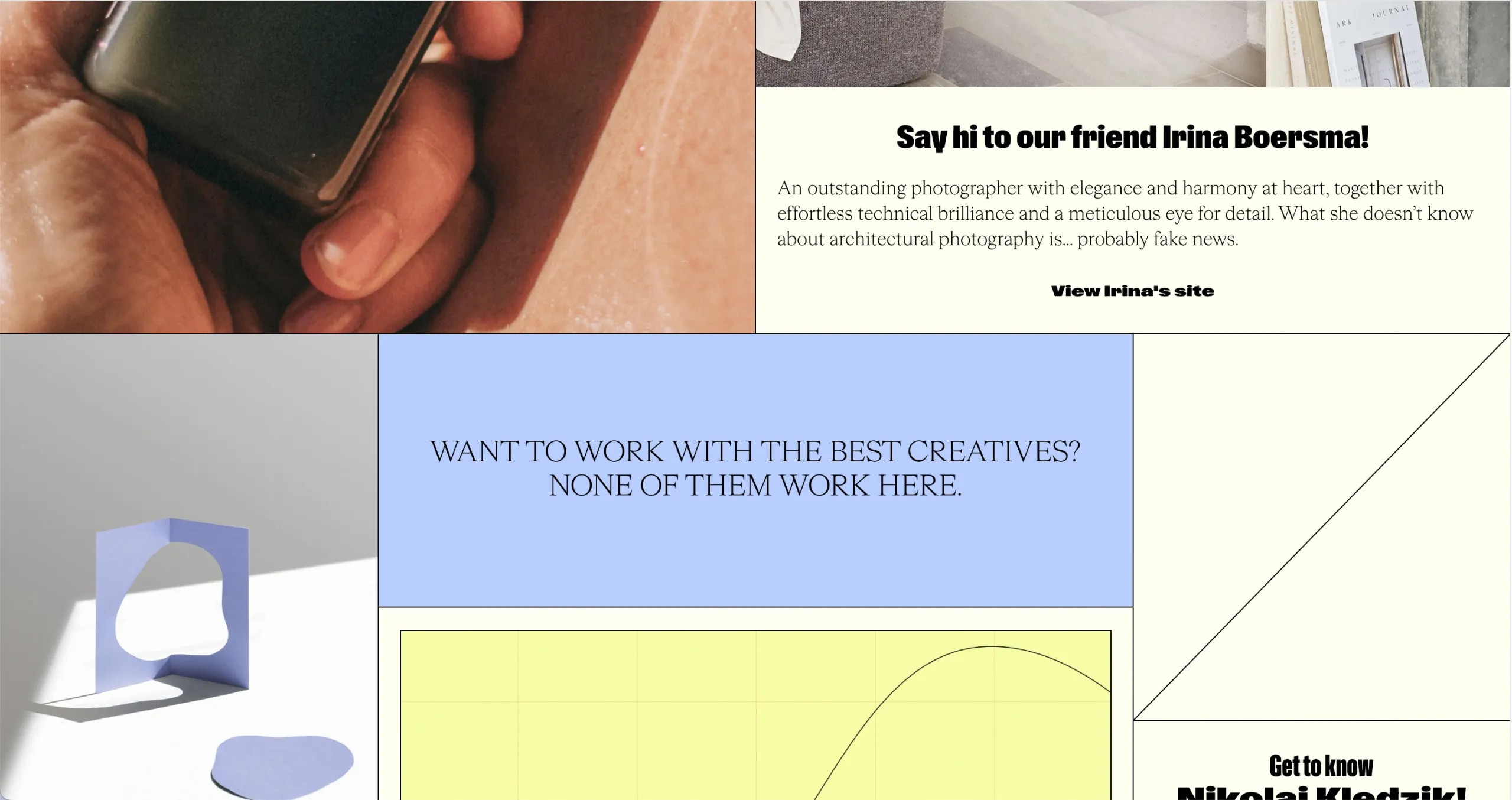
Advanced (Micro-)Interactions
Micro-Interactions haben wir schon im Trendbericht 2023 erwähnt – sie vermitteln User:innen, wenn sich der Status oder der Kontext geändert haben, lenken die Aufmerksamkeit (die ja ein rares Gut ist!) und machen die Verwendung von digitalen Produkten zu einem extra Genuss.
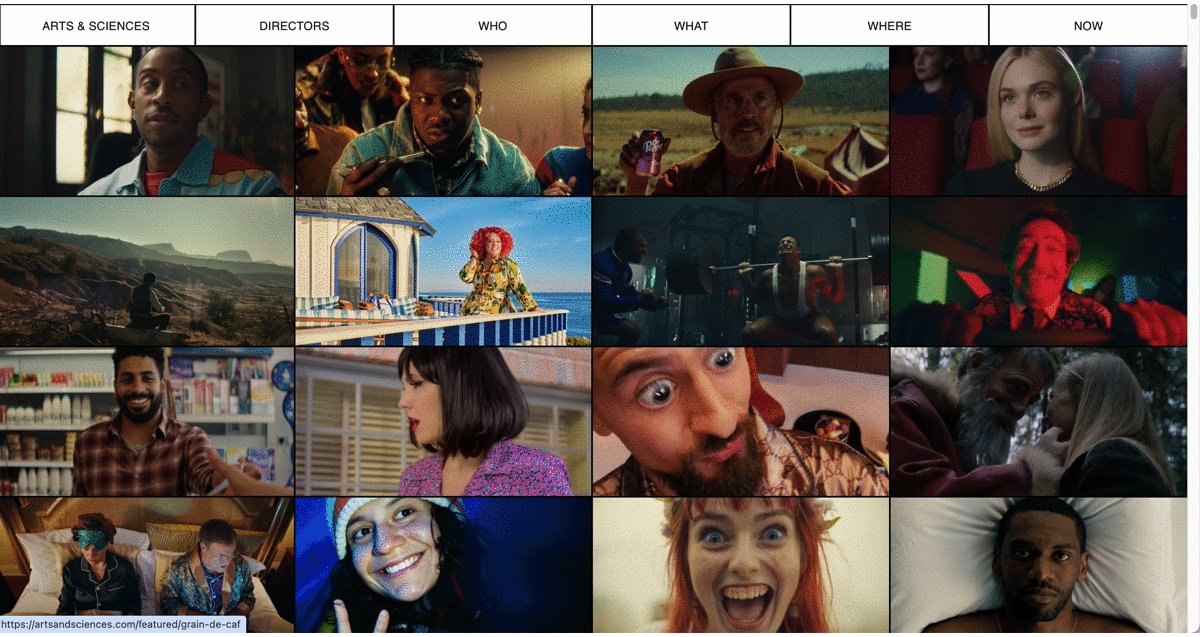
Dieses Jahr sprechen Quellen von “fortgeschrittenen” Micro-Interactions wie animierten Fortschrittsbalken, die nicht nur den Status anzeigen, sondern auch Feedback zur Geschwindigkeit der Benutzereingabe geben, wie hier bei Arts & Sciences:
Apple hat auf iOS17 nun animierte Icons zur Verfügung gestellt – wieder einmal kein neuer Trend, aber deswegen nicht minder spannend. Wichtig zu beachten – Richtlinien dazu von Material Design und Apple’s Human Interface Guidelines.
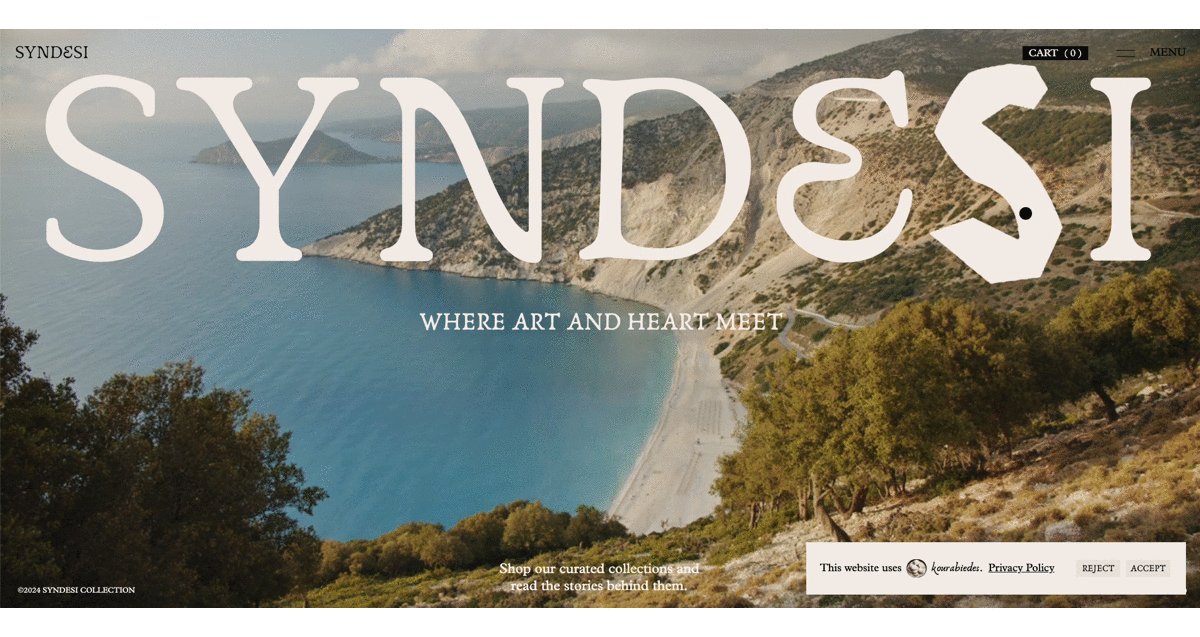
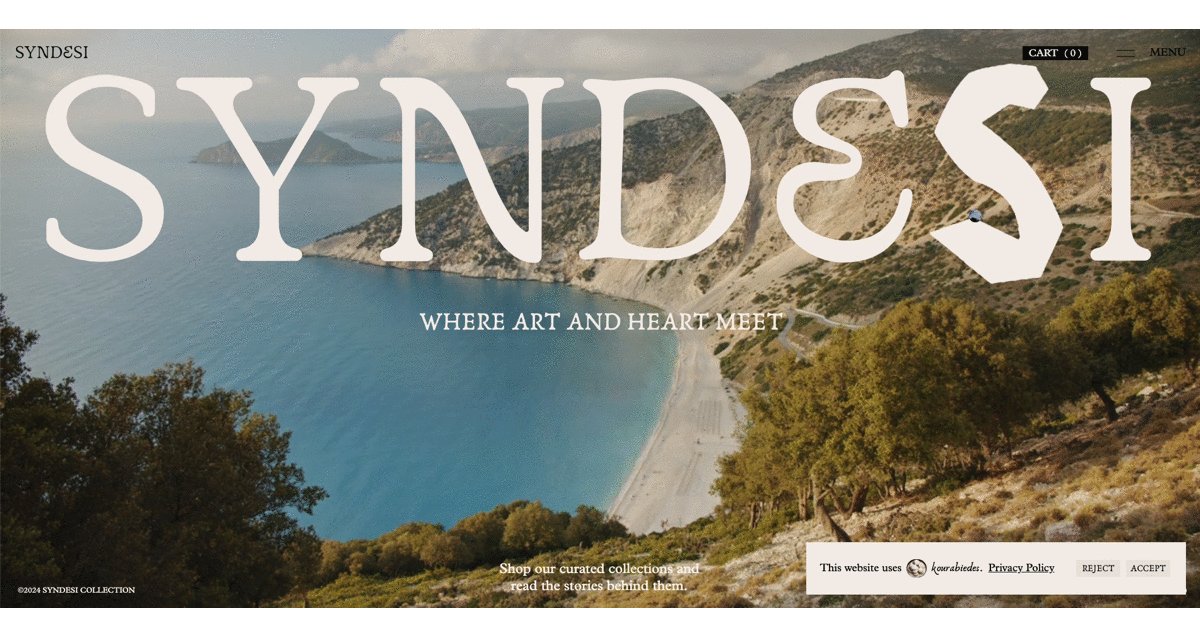
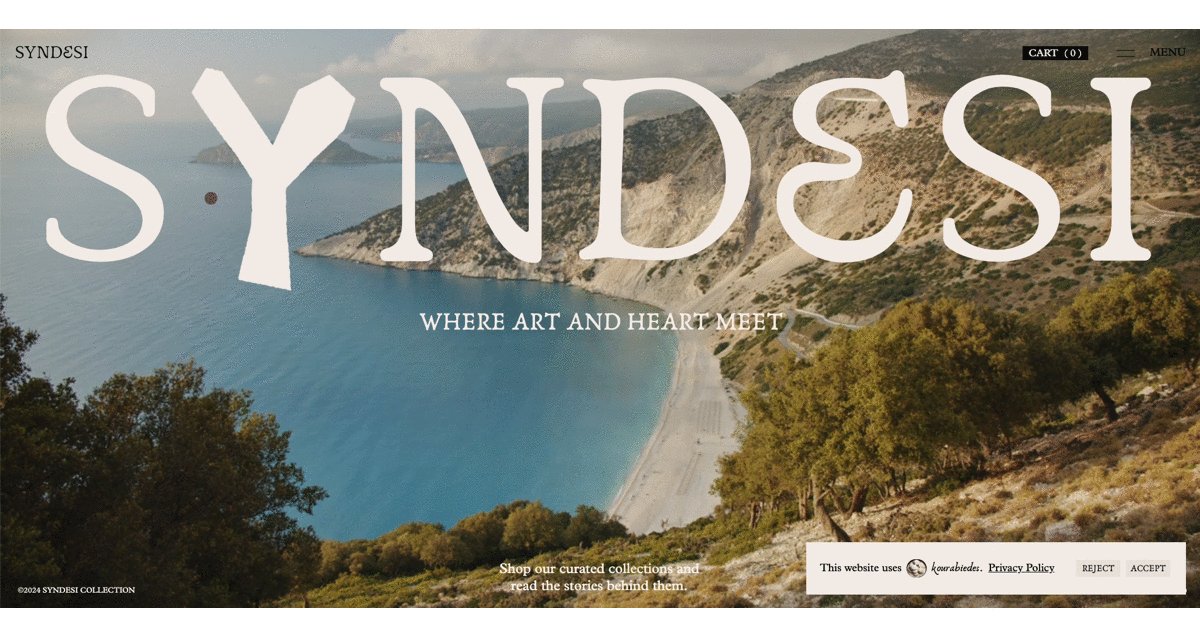
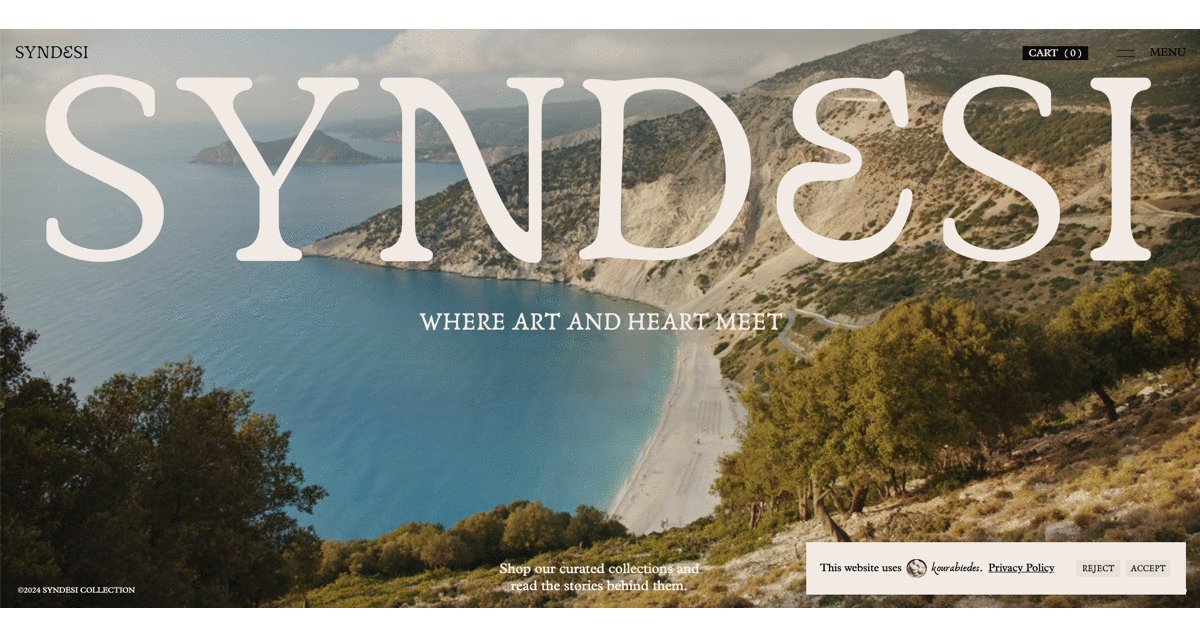
Auch schön, wenn die Schrift auf die Bewegung der Maus reagiert, wie hier bei Syndesi:
Hier sind auch zehn tolle Interaktionen von 2023 gesammelt – z.B. an einem Regentag ist das Trinkgeld in der Uber-App automatisch auf 20 % statt 10 % voreingestellt.
Looping Scroll
Bei diesen Seiten wird nach dem Erreichen des Seitenendes automatisch wieder zum Anfang der Seite zurückgekehrt. Trend gesehen bei Nobell oder hier bei LusionLabs:
Der unendliche Scroll kann dazu beitragen eine kontinuierliche und fließende Experience zu schaffen. Sie wird oft in kreativen Projekten, Storytelling-Websites oder Präsentationen eingesetzt, um Inhalte nahtlos zu präsentieren, ohne dass der Benutzer zwischen verschiedenen Seiten wechseln muss.
Es ist wichtig zu beachten, dass, während das Looping Scroll visuell ansprechend und innovativ sein kann, es auch darauf ankommt, wie gut es mit dem Inhalt der Seite harmoniert und ob es die User Experience verbessert oder eher als ablenkend empfunden wird.
Parallax effect
Diese Technik, die seit 2010 in Gebrauch ist, verleiht dem Design eine faszinierende Dimension, indem Hintergrund, Mittelgrund und Vordergrund sich mit unterschiedlichen Geschwindigkeiten bewegen, wie hier bei Web Design & Art History:
Das zeitlose Spiel mit Tiefe eines Parallax erzeugt die Illusion eines dreidimensionalen Raums und ist erneut in den Fokus der Designwelt gerückt – z.B. auch hier bei Vana.
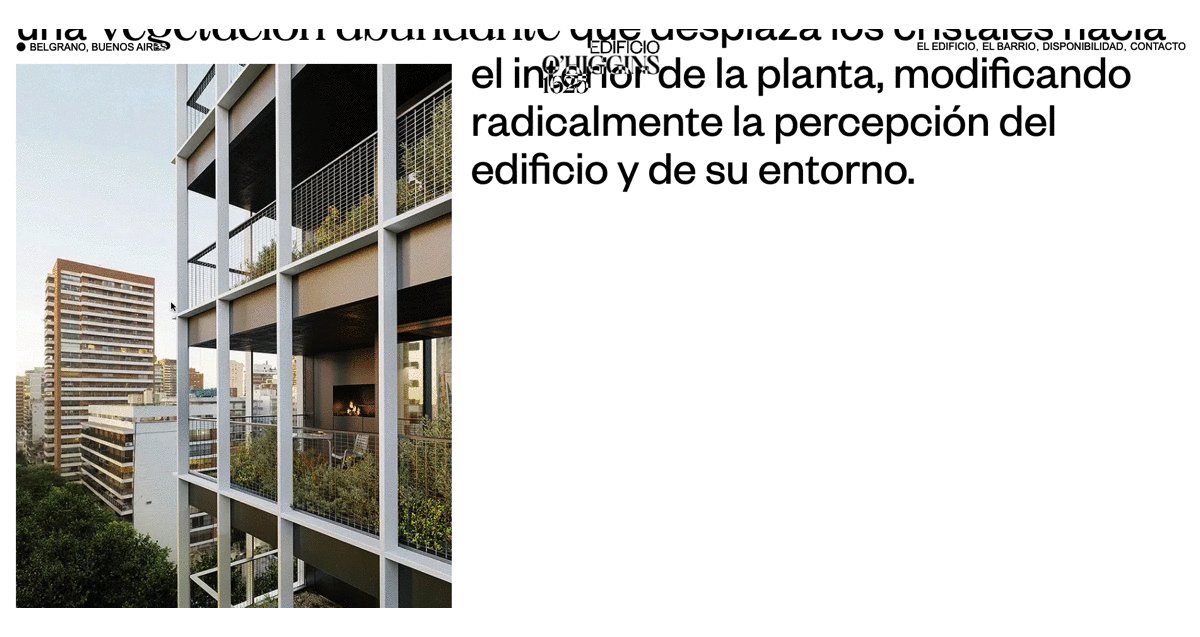
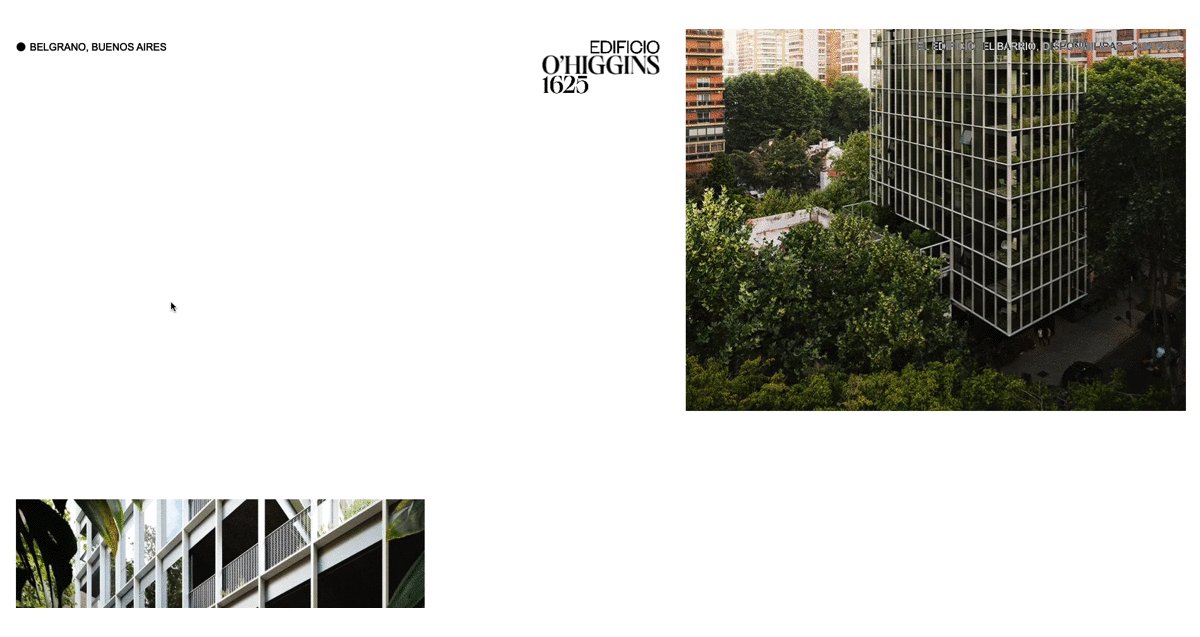
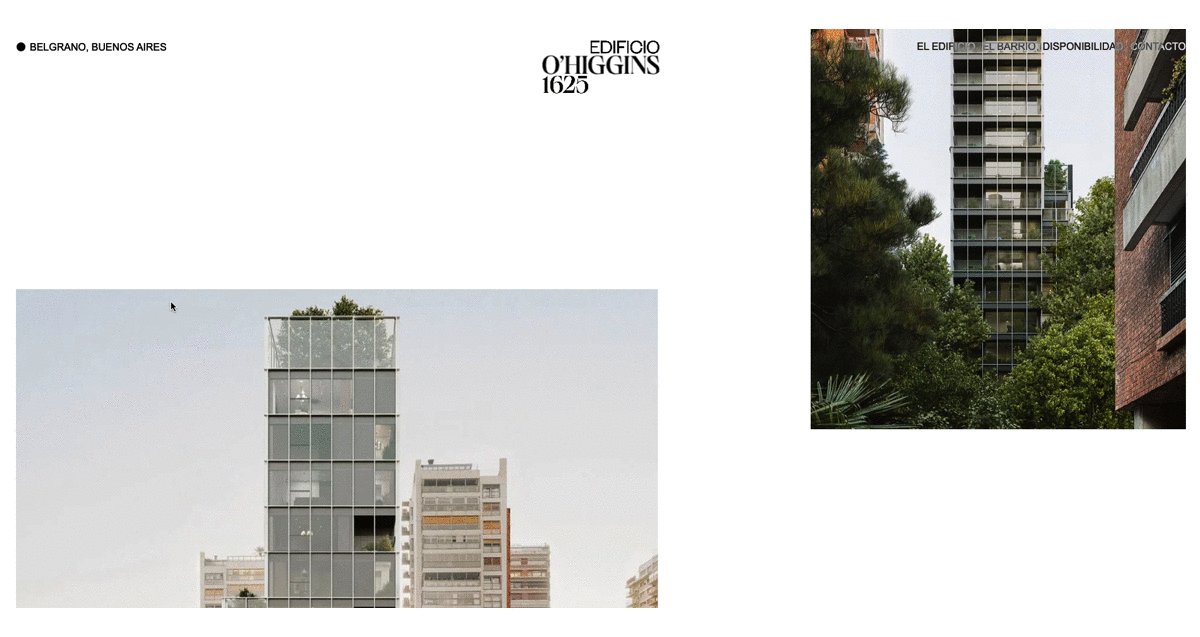
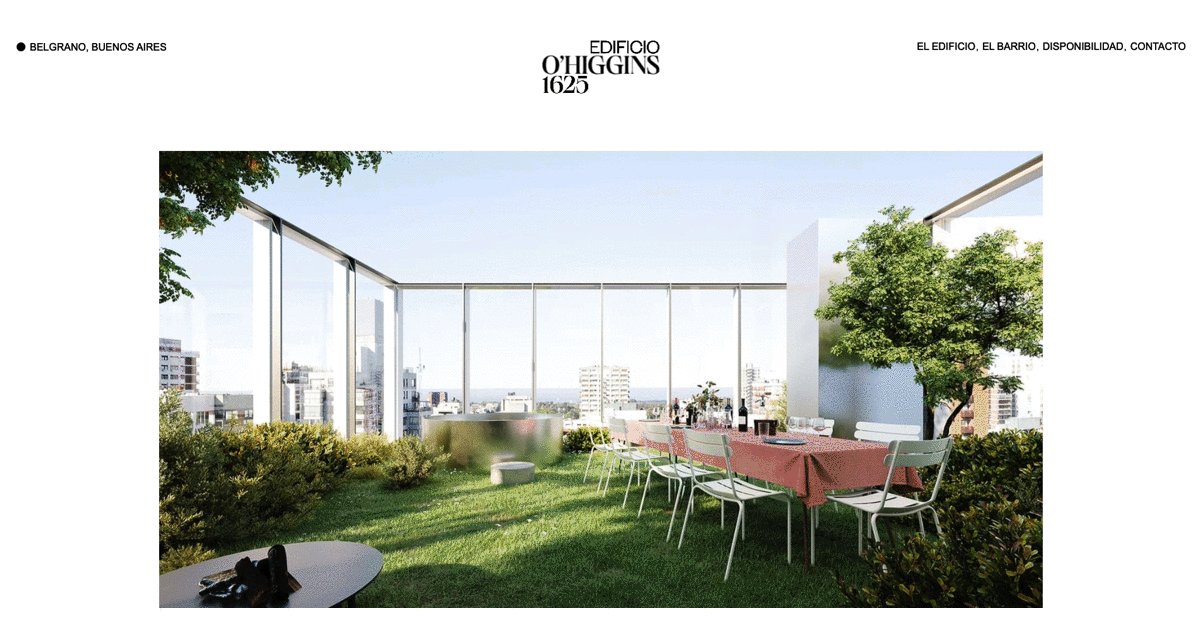
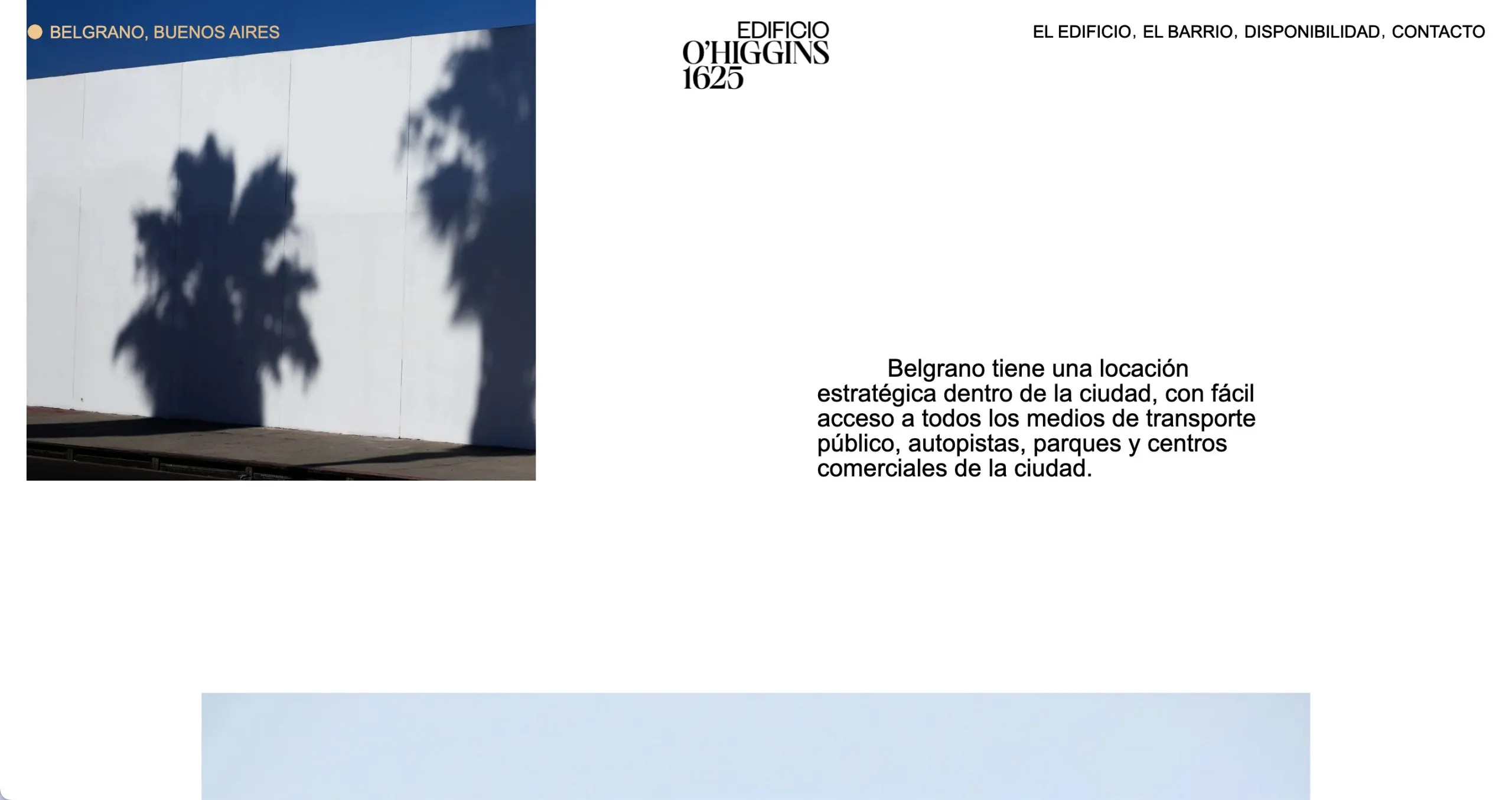
Hier bei O’Higgins bewegen sich die Bilder nur ein wenig langsamer als der Rest der Seite, was einen schönen Effekt erzeugt:
Mischung aus horizontalem und vertikalem Scroll
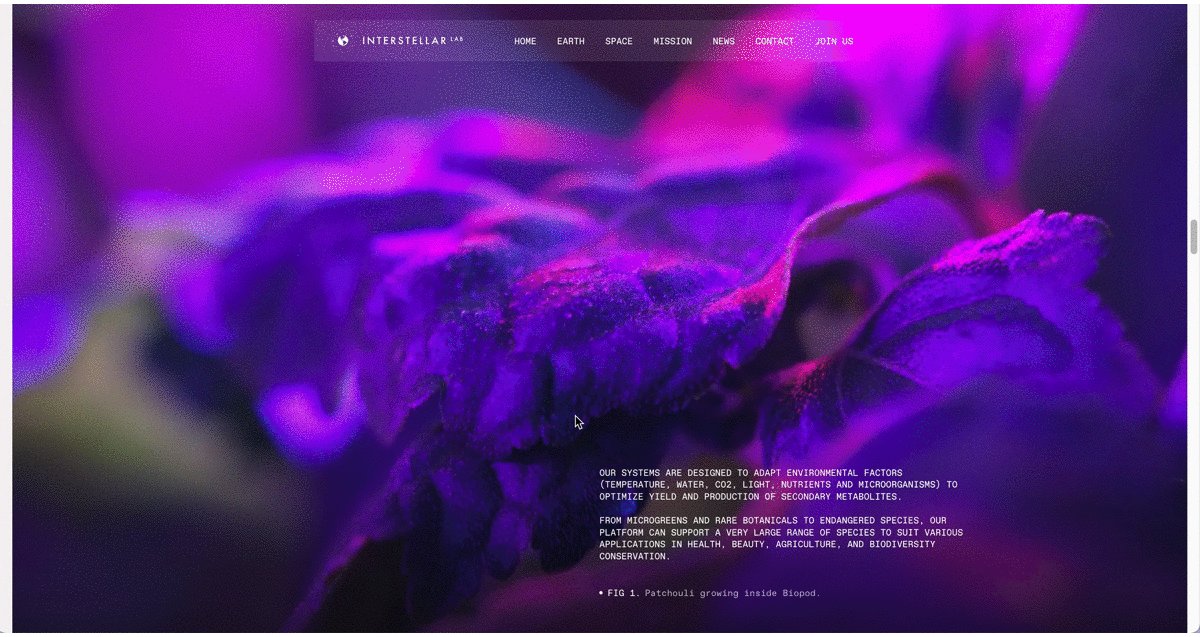
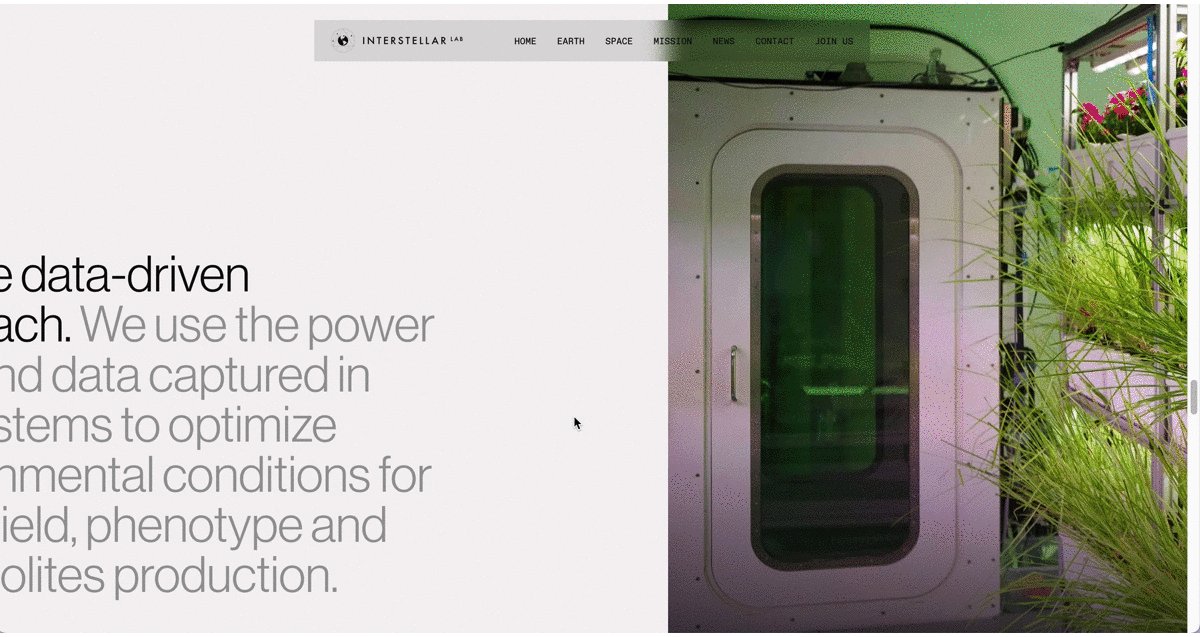
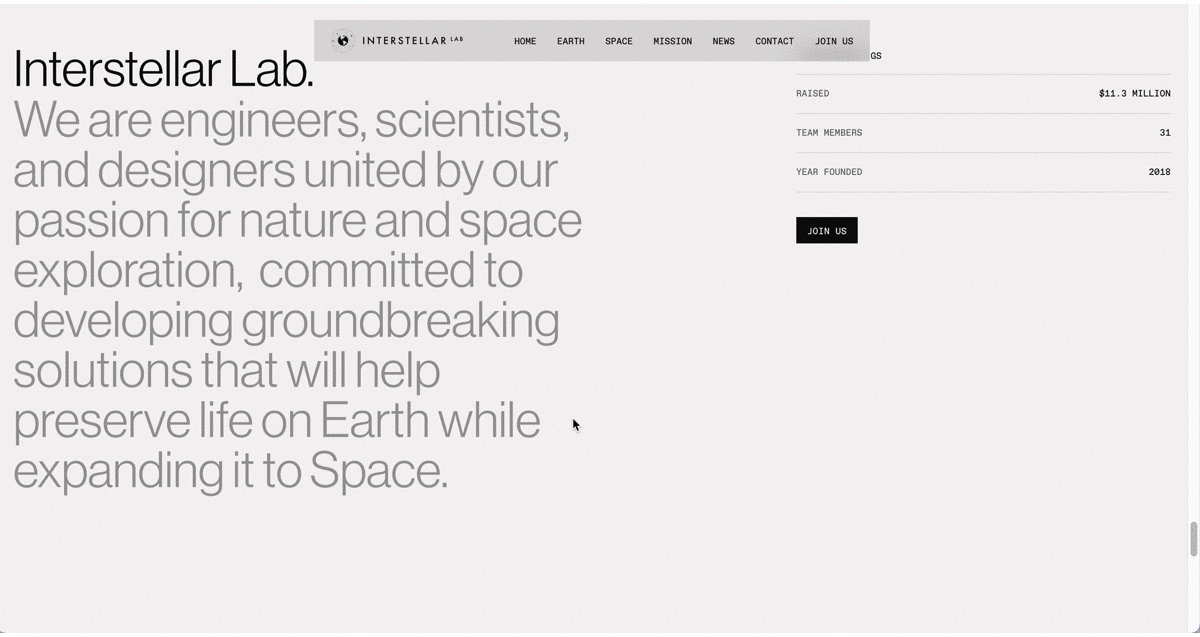
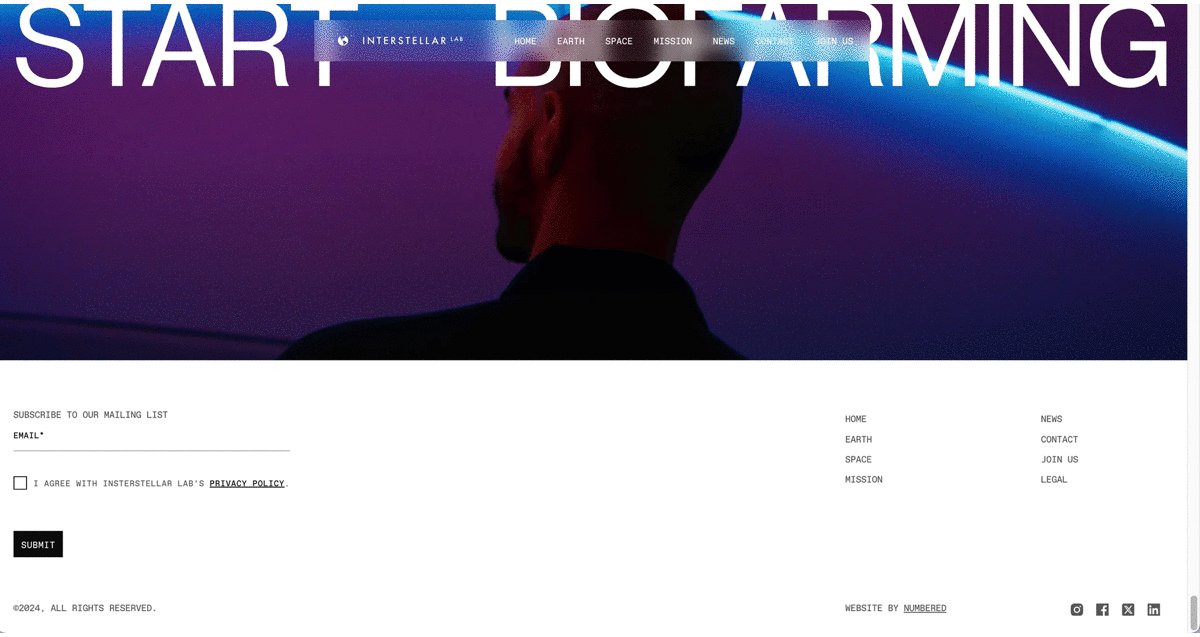
Immer mehr Seiten werden im kommenden Jahr zu einer Mischung aus den zwei Scrollrichtungen greifen – im Vorjahr war es vermehrt eine Entweder-oder-Entscheidung. Gesehen z.B. bei den Interstellar Labs oder Oovra.
Multimedia
Fotos, 3D, VR & AR – welche Trends gibt es in diesem Bereich?
Foto Branding
Mit der Verwendung von Apps wie TikTok und BeReal werden nun auch im Web immer mehr realistische Fotos verwendet, die nicht über gestylt aussehen, sondern so, als hätte sie jemand schnell mit seinem Handy geschossen.
Weiterhin beliebt sind Fotos, die mit einem übermäßig starken Blitz geschlossen wurden – ein wenig Kodak-Feeling der 90er erweckend (s. Punkt “Retro”).
3D sowie AR/VR
Dieses Jahr betonen einige Quellen die Bedeutung von Augmented Reality (AR) und Virtual Reality (VR). Mit den Apple Glasses rückt die AR/VR-Revolution nun noch näher. Obwohl das Gerät selbst lediglich ein erstes Testmodell ist und zweifellos ernsthafte Überarbeitungen erfordert, beeindruckt das visionOS durch seine herausragenden Eigenschaften.
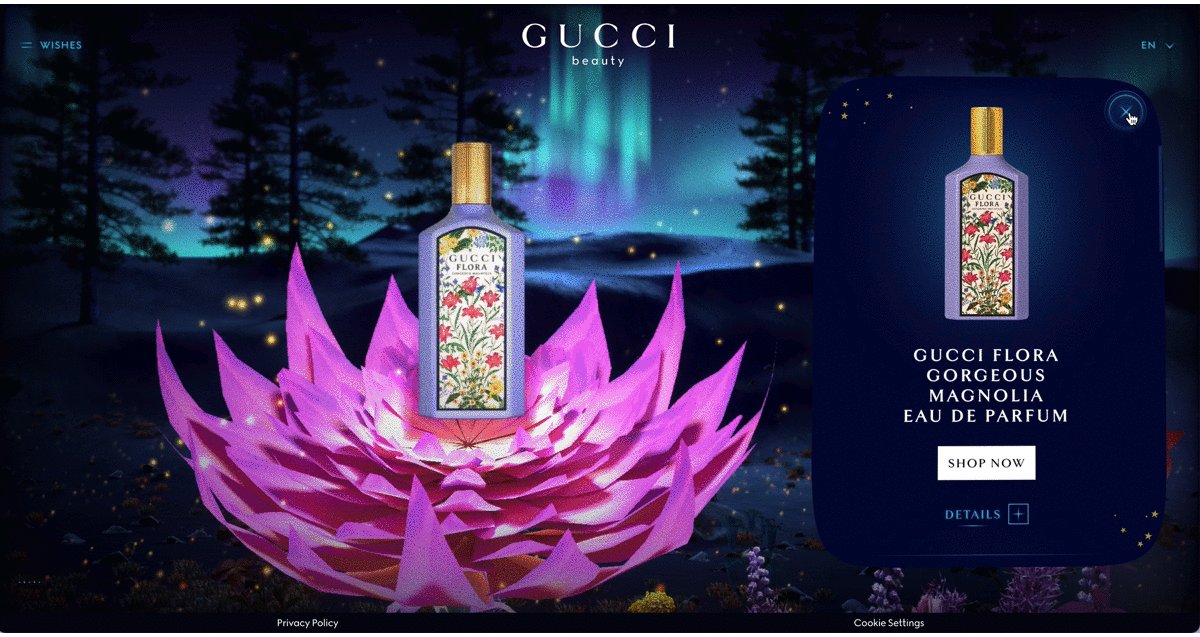
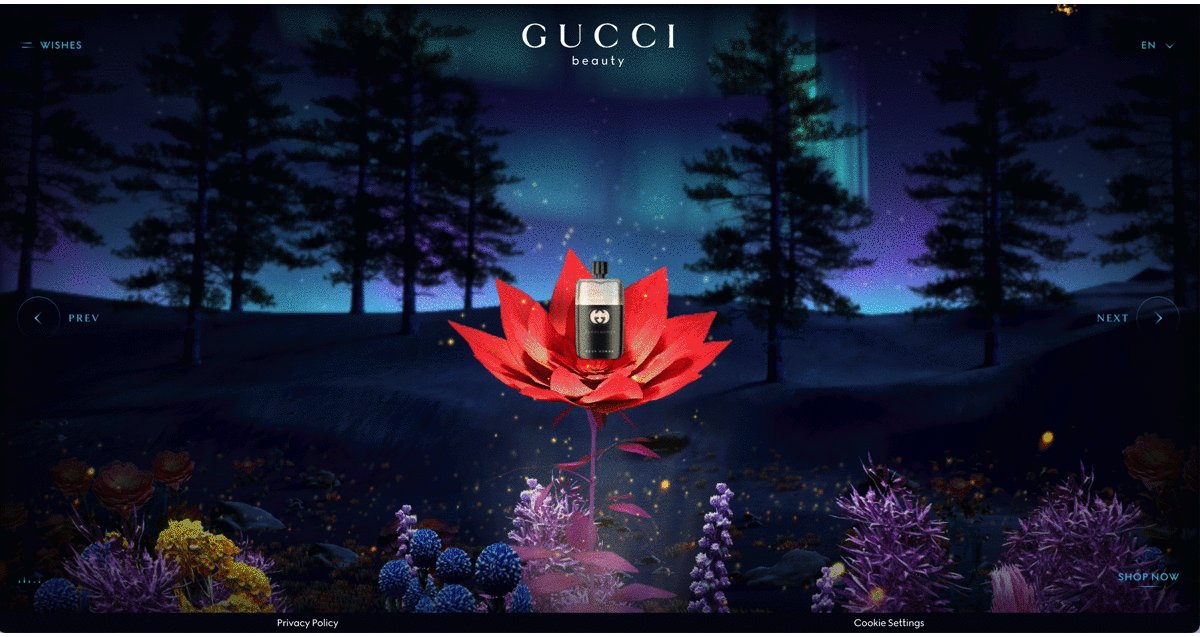
Diese Technologien ermöglichen die Erweiterung der Grenzen der physischen Welt und deren Verschmelzung mit digitalen Tools. Die Quellen weisen darauf hin, dass hierbei viele lukrative Möglichkeiten im Bildungsbereich, in der Immobilienbranche, bei Koch-Apps und mehr entstehen könnten. Schaut euch auch diese faszinierende Welt von Gucci an!
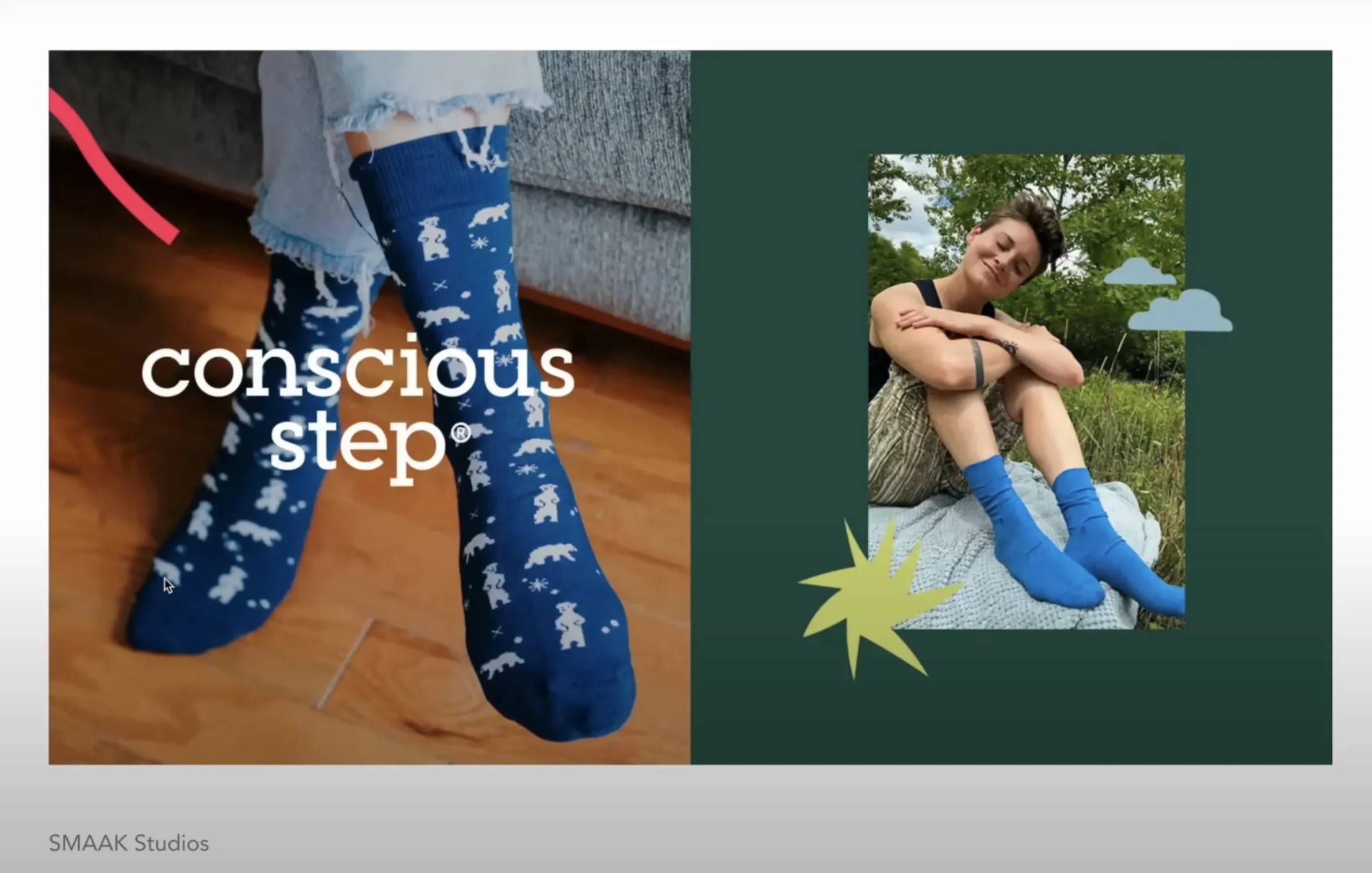
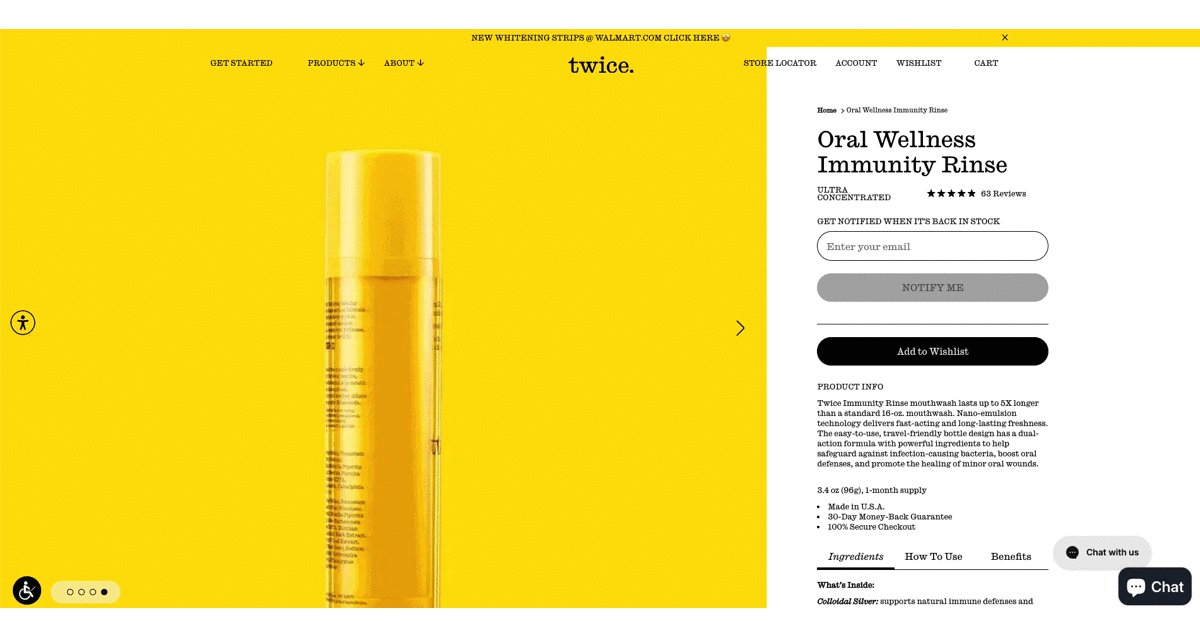
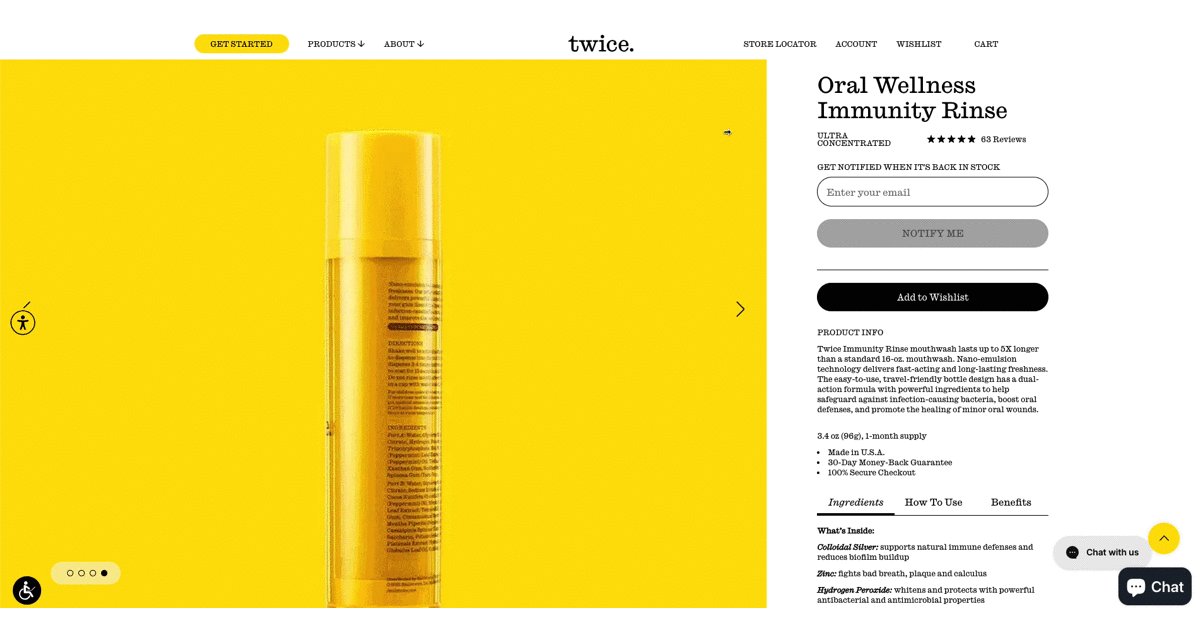
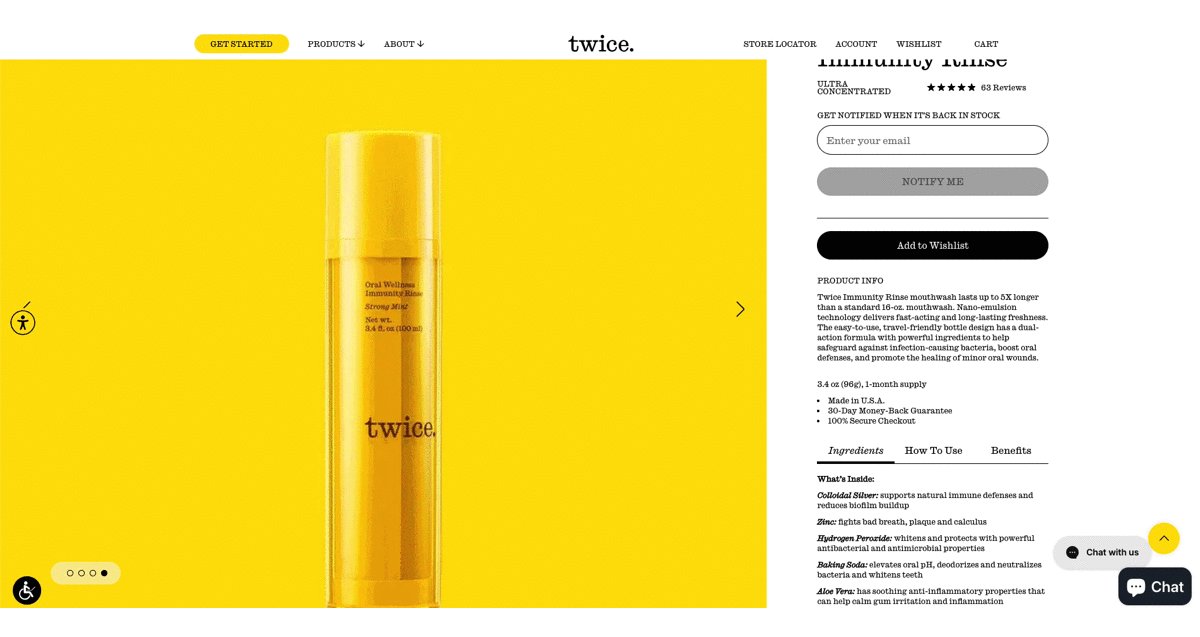
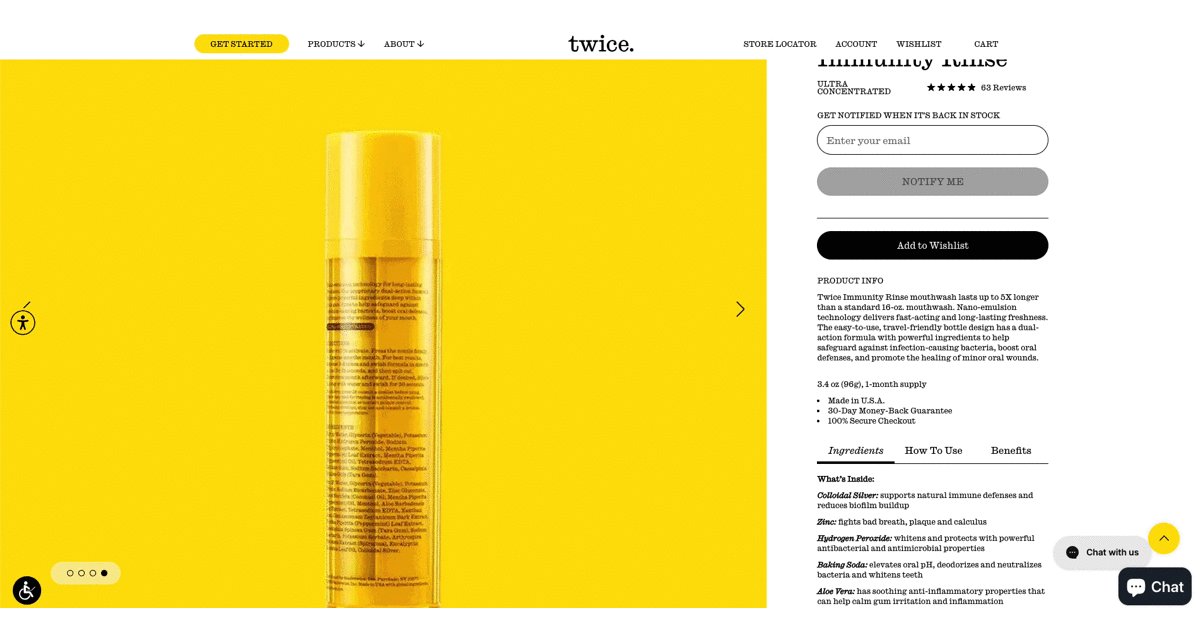
3D-Elemente sind eine wirkungsvolle Möglichkeit für Designer, Aufmerksamkeit zu erregen und Tiefe sowie Realismus in die Benutzeroberfläche zu integrieren, z.B. hier bei Mundhygieneprodukten.
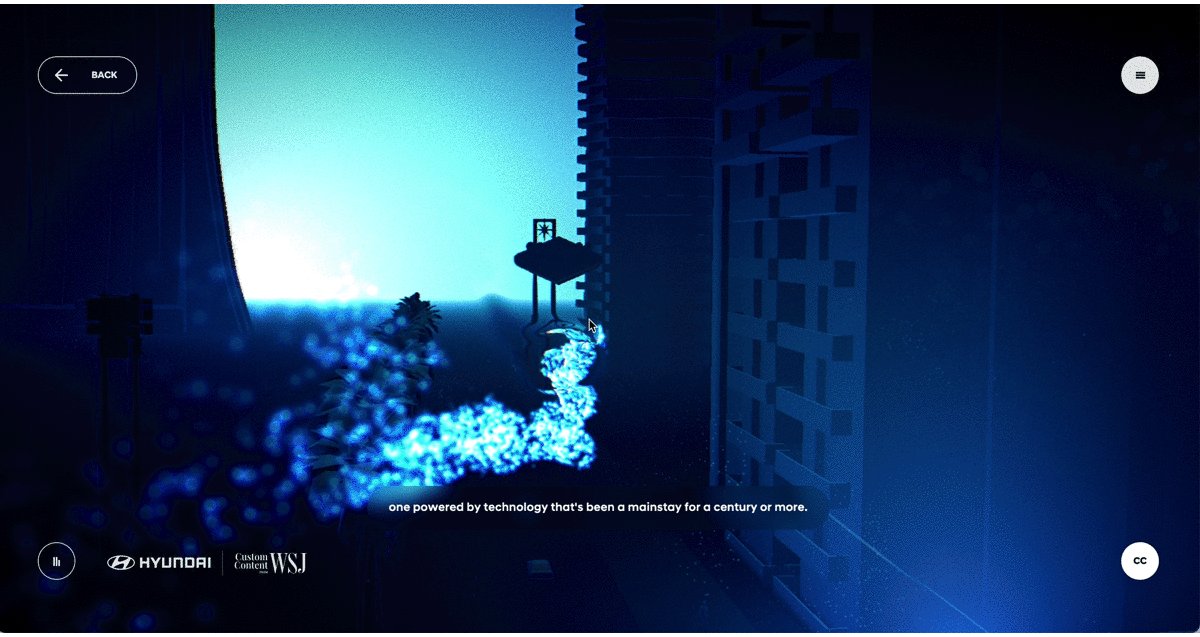
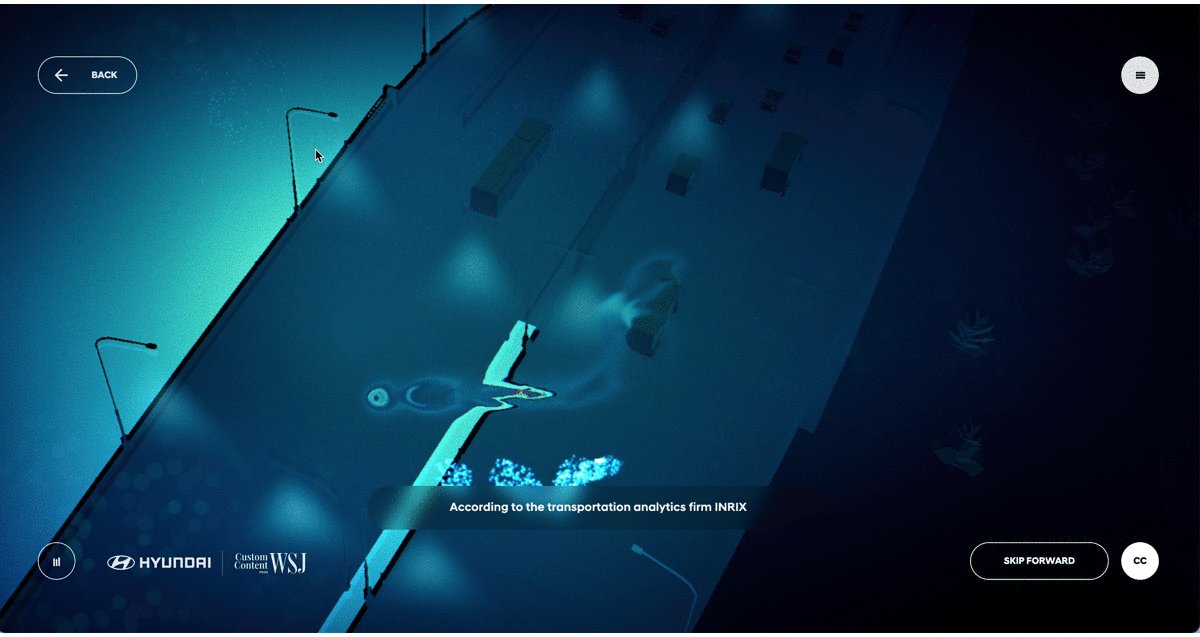
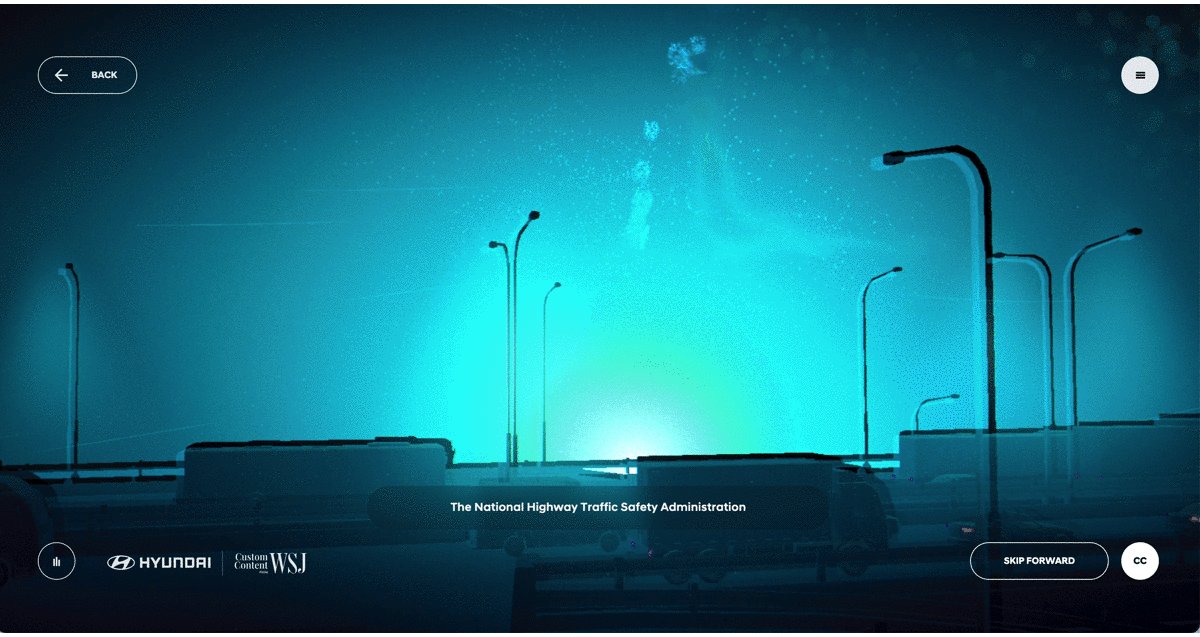
Gerade für Storytelling eignen sich diese Technologien besonders. Hier eine Page von Hyundai in Kooperation mit dem Wall Street Journal, ein 360-Grad-Erlebnis in Form einer Erzählreise, das zeigt, wie die Produktinnovationen von Hyundai das Leben heute und in der Zukunft verbessern.
Layout & Grids
Ein Grid ist ein System von horizontalen und vertikalen Linien, das dazu dient, Elemente auf einer Seite oder in einem Layout zu organisieren. Dies erleichtert die Ausrichtung und Strukturierung von Inhalten.
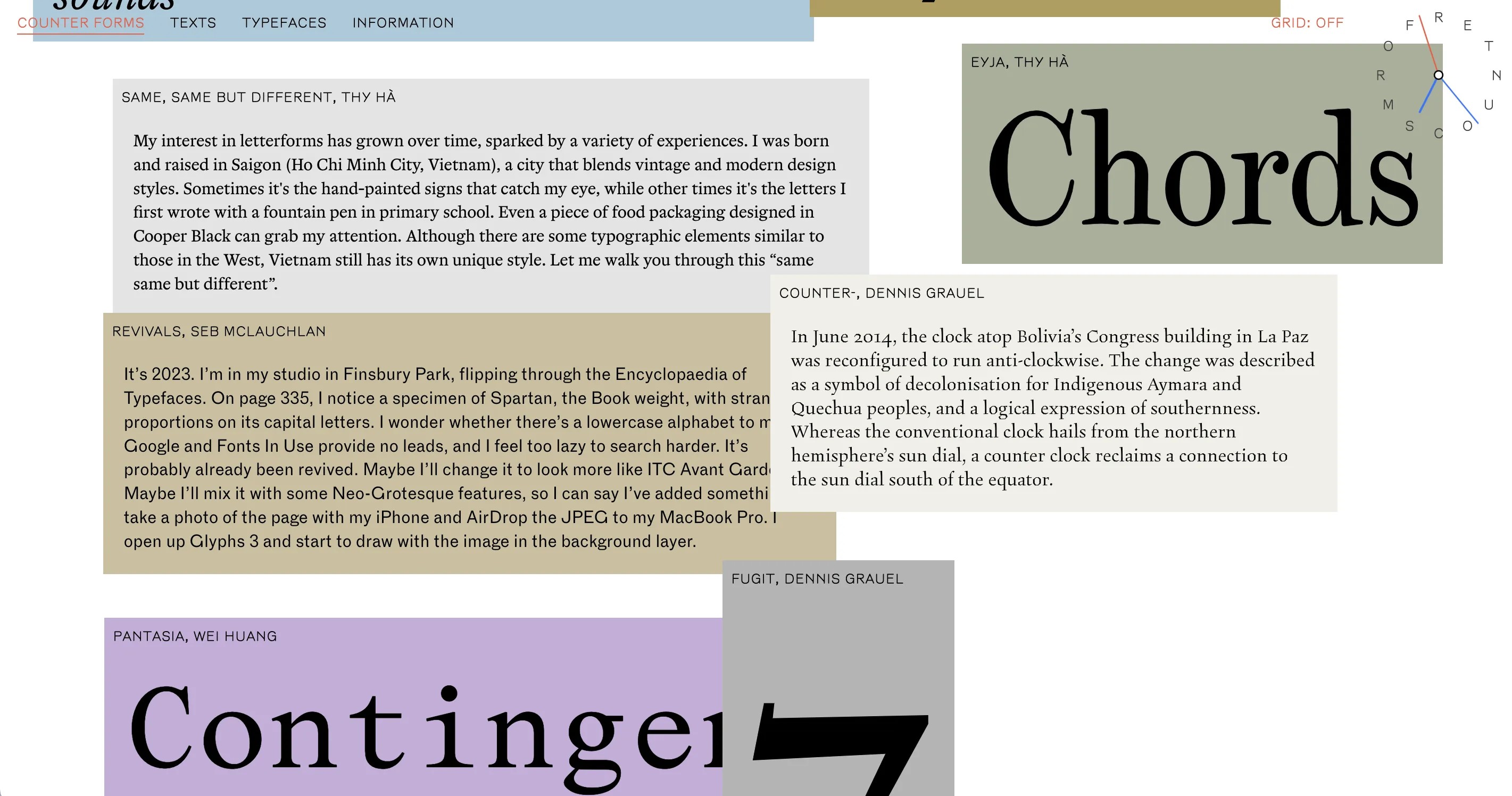
Auch wenn es einige Seiten, wie Counter Forms, bewusst weglassen:
Bentobox Layouts
Die Bentobox, ursprünglich für organisierte Mahlzeiten entwickelt, findet im Online-Bereich großen Anklang bei Designern und ihren Kunden. Das ansprechende und leicht verständliche Layout strukturiert die digitalen Elemente in übersichtliche, funktionale Abschnitte. Diese Anordnung schafft ein Nutzererlebnis, das über das gewöhnliche Raster hinausgeht.
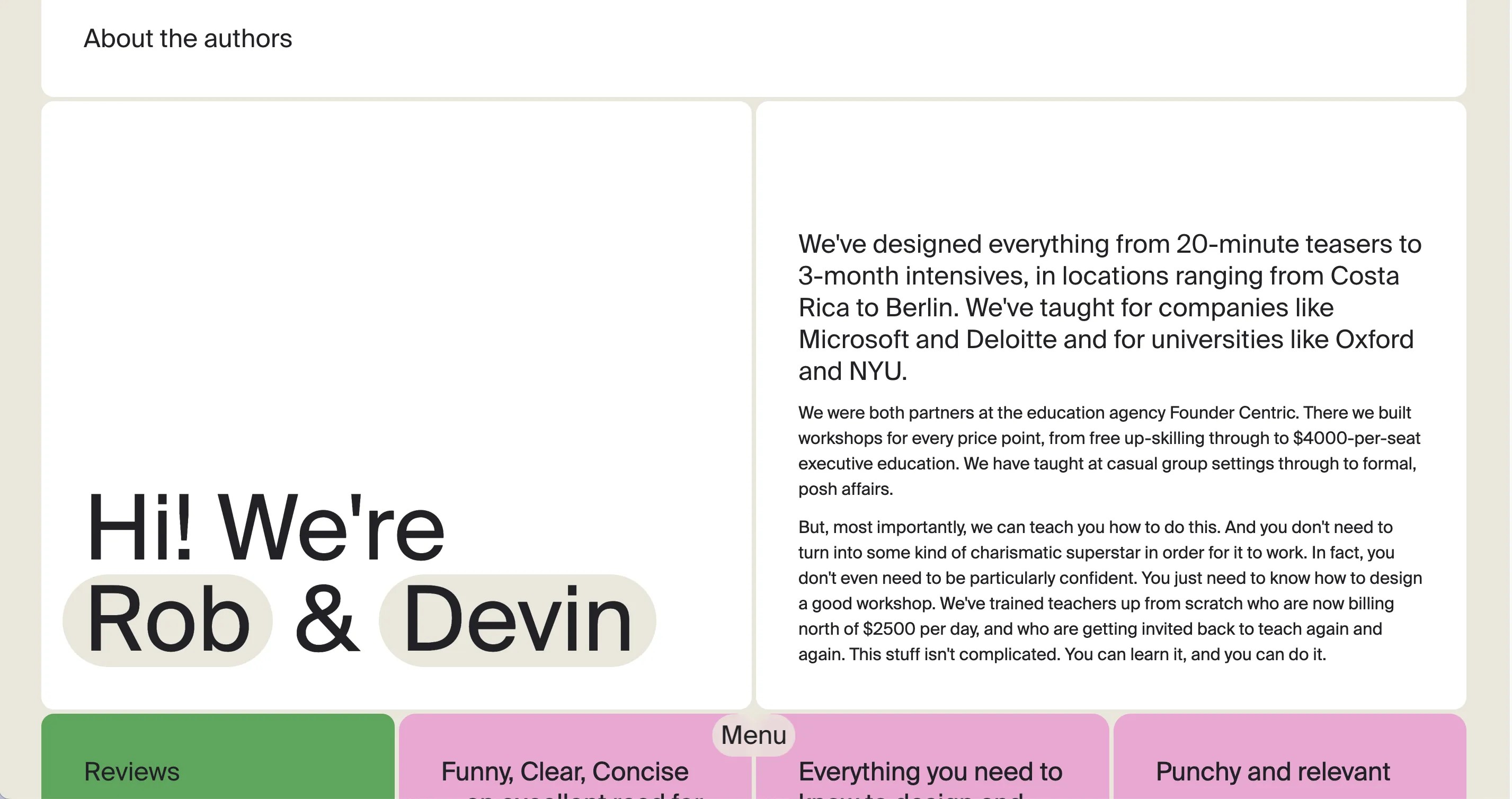
Hier z.B. bei Workshopsurvival hier unten – aber auch bei Prowl und Schooool.
100% Grid
Wir kennen dieses Layout bereits von dieser Bruegel-Seite von 2018 – auch hier gehen die Inhalte bis an den Browserrand und werden in kleineren und größeren Quadraten/Rechtecken angeordnet. Ganz neu ist der Trend also nicht, aber natürlich etwas seltener als ein klassisches Von-oben-nach-unten Grid.
Noch ein schönes Beispiel von einem Layout, das die gesamte Fläche von links nach rechts ausnutzt – Noerd:
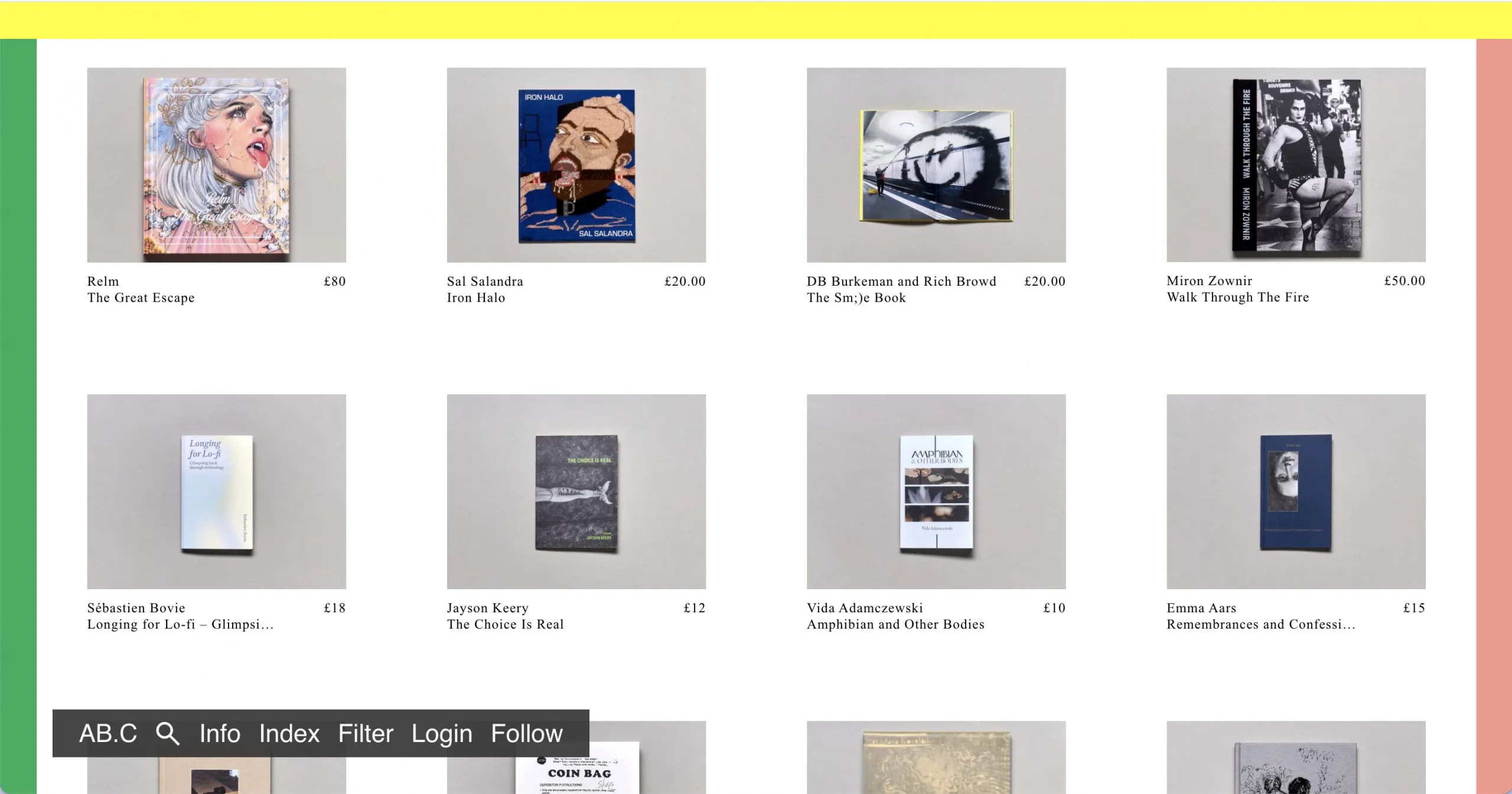
Und noch ein Beispiel, bei dem die ganze Breite für eine regelmäßige Darstellung von Inhalten ausgenutzt wird – Antennebooks hier unten oder bei Cereal.
Asymmetrie
Weiterhin sind asymmetrische Layouts anzutreffen, die zwar trotzdem einem Grid folgen, aber doch aus dem Kästchen-Prinzip ziemlich ausbrechen, we like! Hier z.B. bei O’Higgins.
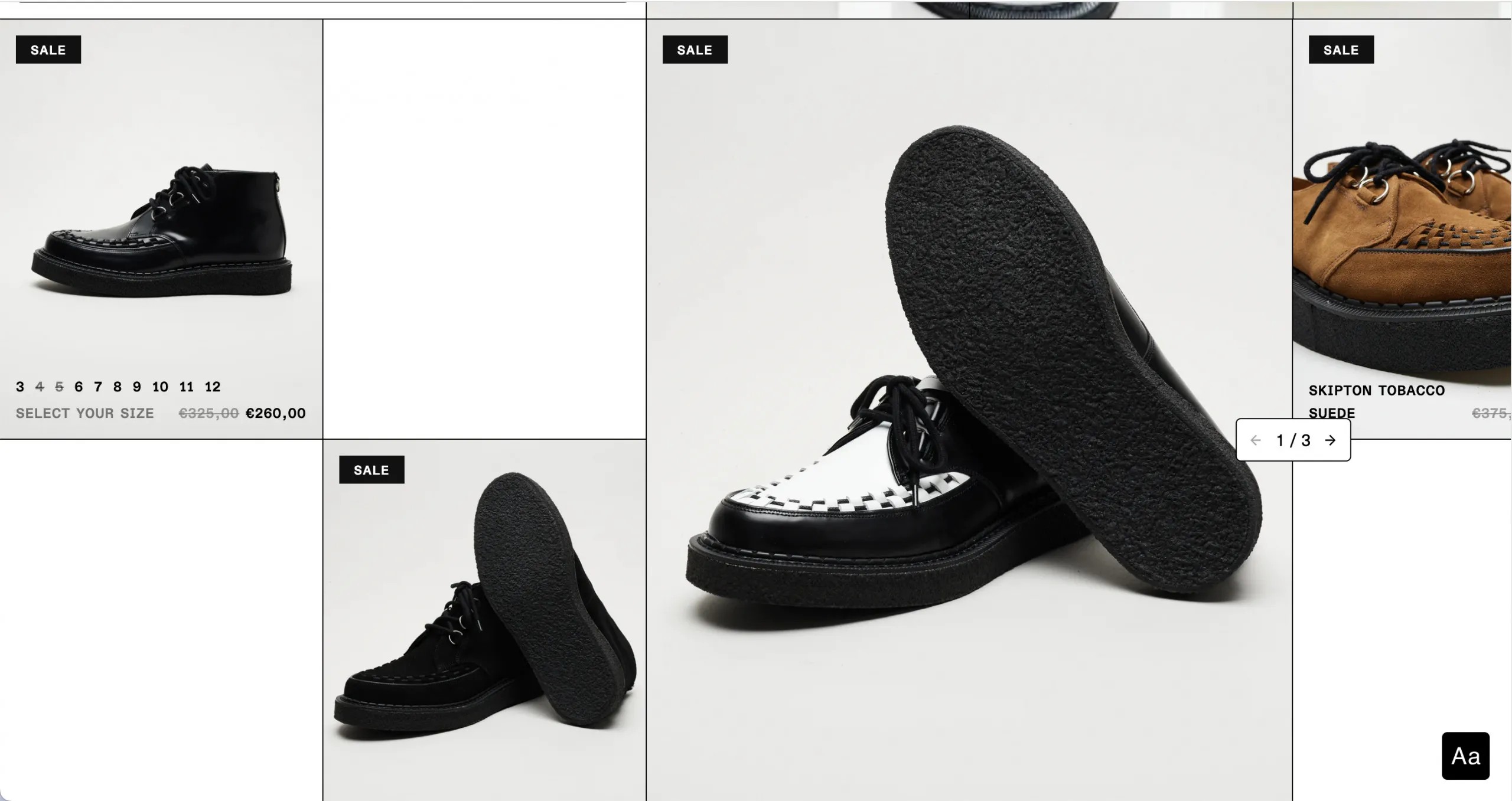
Asymmetrie, die aber verständlich ist, da das Grid freigelegt wurde, findet sich bei George Cox Footwear:
Farbe & Font
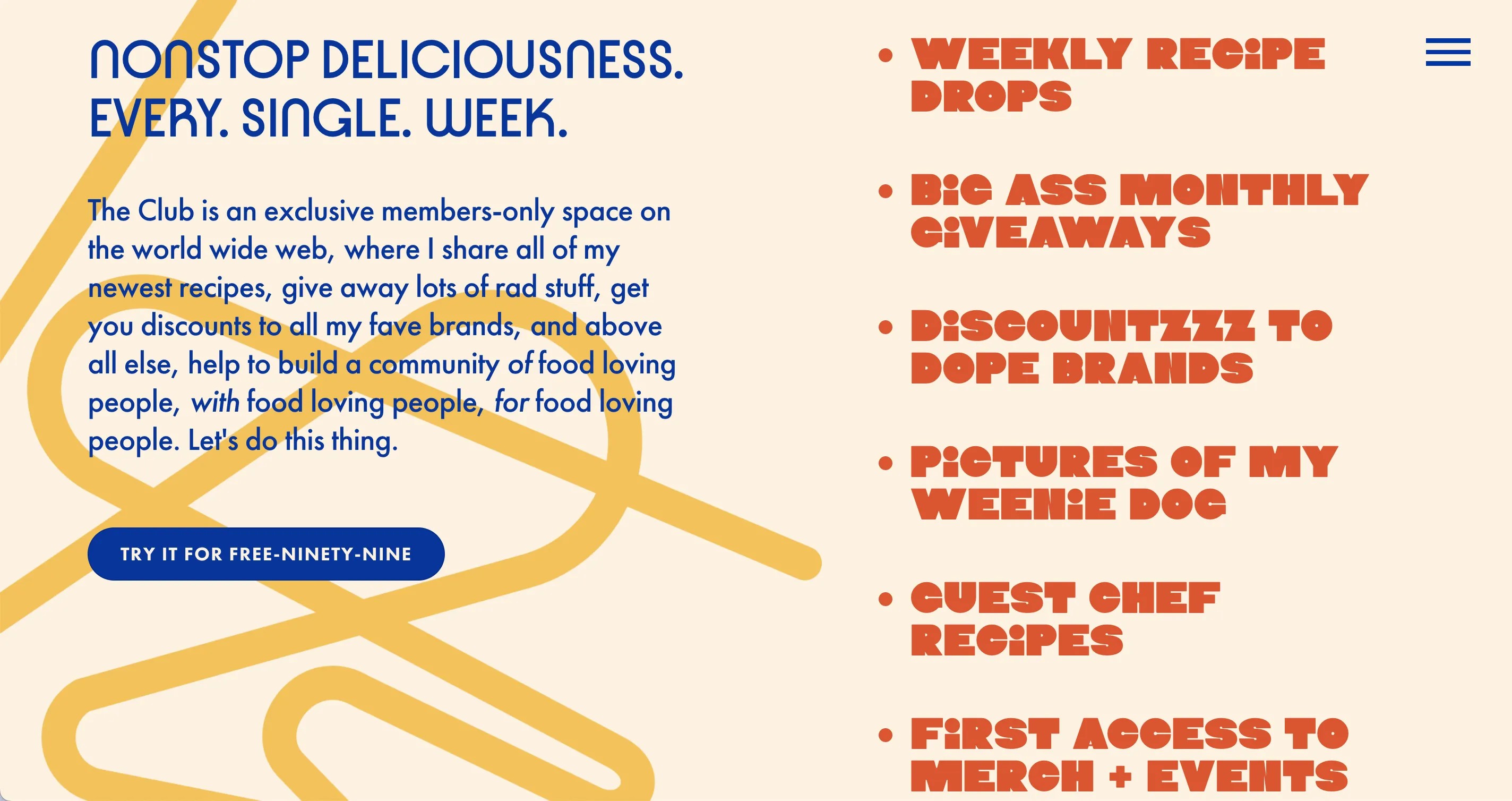
Gigantische Buttons, Headlines, Neobrutalism
Wie schon letztes Jahr sind XXL-Fonts und auch gigantische Buttons ein Ding im Jahr 2024. Große Schriften helfen dabei, ein Statement zu setzen und Aufmerksamkeit einzufangen. Sie verleihen Benutzeroberflächen eine starke Persönlichkeit, schaffen klare Hierarchien und leiten User durch den Inhalt.
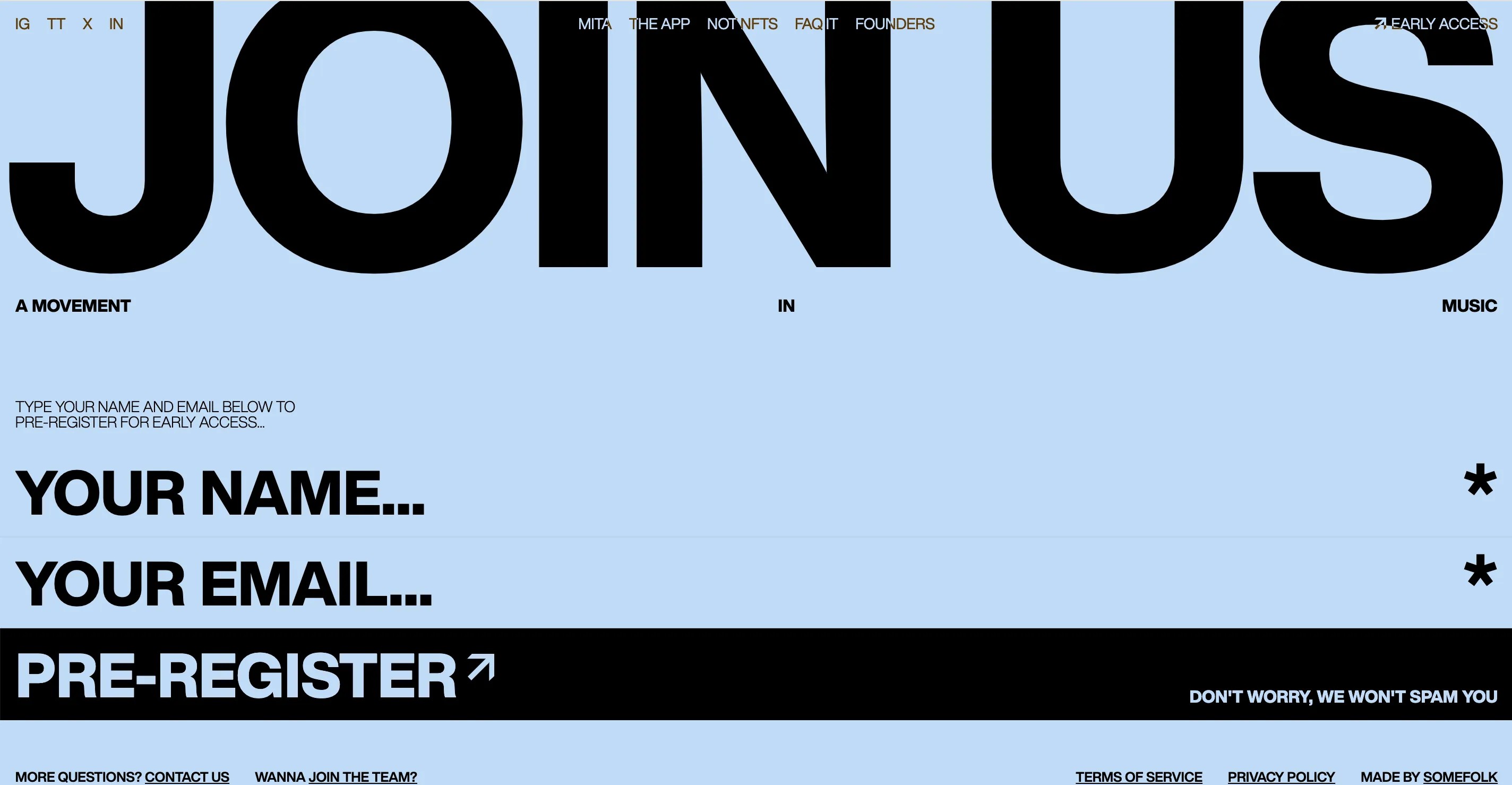
Schaut euch das Riesenformular bei Mita an:
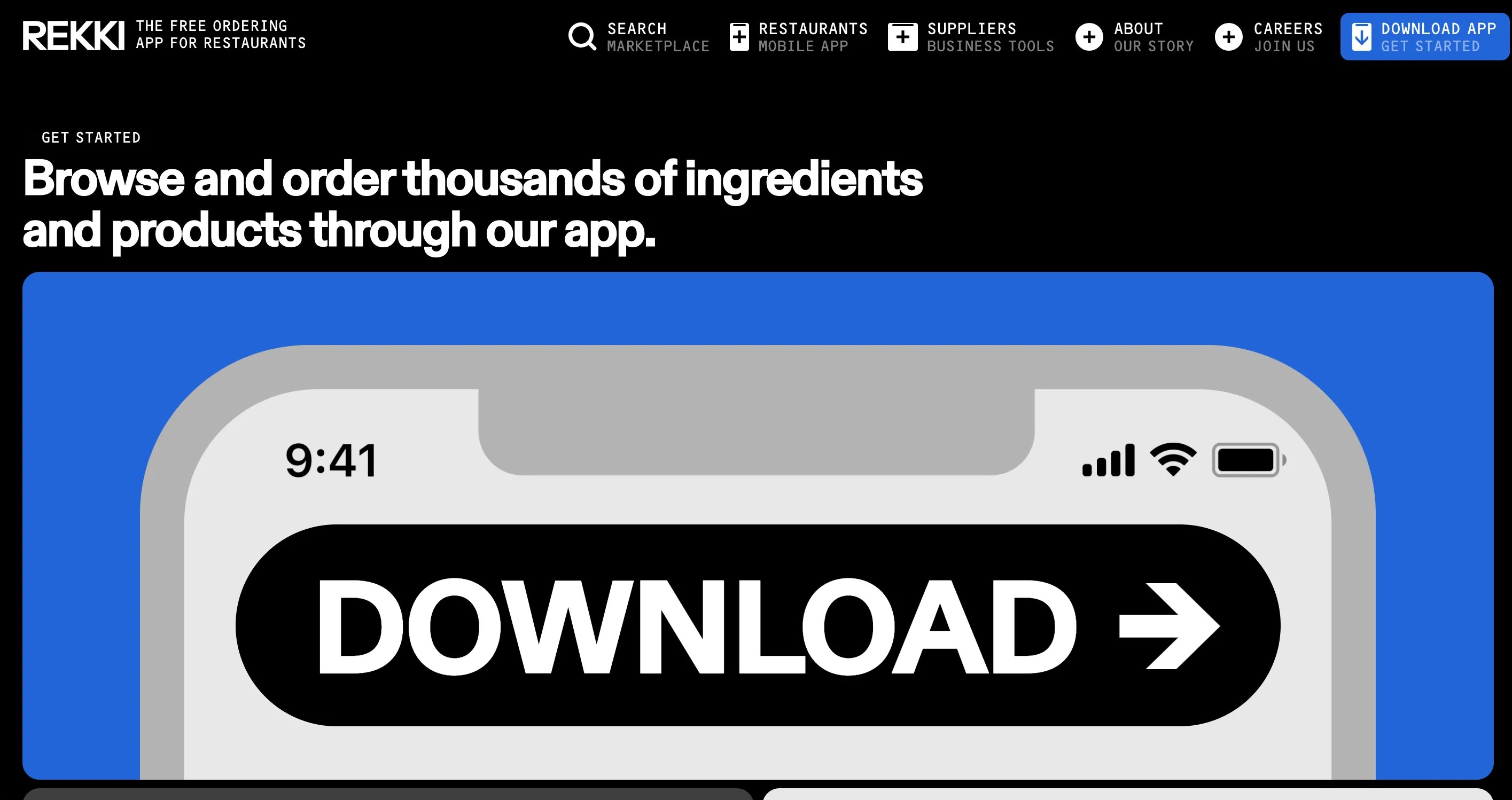
Oder hier diesen gigantischen Download-Button bei Rekki an. Ich meine, warum auch nicht? 🙂
Noch zwei tolle Beispiele beim Atio Studio und Lovers Magazine.
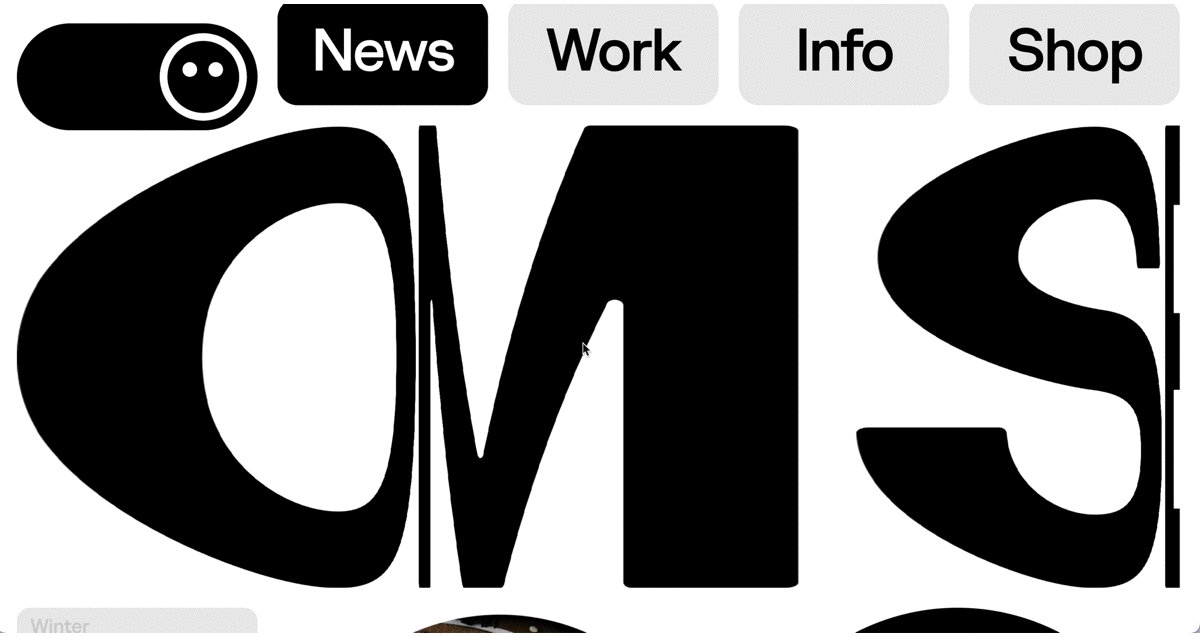
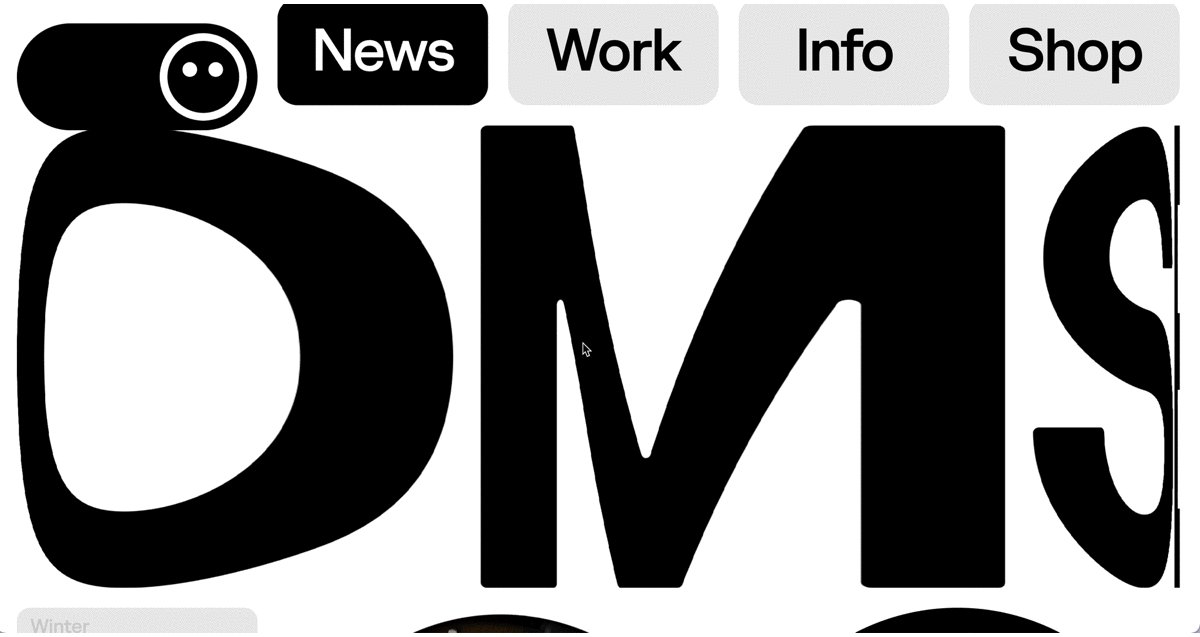
Generell wird Typografie 2024 weiterhin kreativ genutzt, mit experimentellen und expressiven Fonts – wo es natürlich angebracht ist und User Experience unterstützt, wie zB. bei Flyingpapers. Bei Omse wird die gigantische Schrift mit Mouse-Interactionen gepaart:
Serifenfonts schaffen ein Gefühl von Tradition und Sicherheit – z.B. bei Mode, einer Plattform für Datenanalyse:
Back to the roots Retro Trend
Was für ein Jahr es war! Kein Wunder, dass der Drang nach Altbekanntem und Gemütlichem hoch ist. Viele Quellen nennen zig Trends, die wir unter dem Begriff “Retro” zusammenfassen würden. Ob Elemente des Early Web der 90er und 2000er, Woodstock-Style der 60er, farbenfrohe Siebziger, Grainy Minimalismus der 80er, sogar klassisches Griechenland, Art Nouveau von 1890 und Art Deco von 1920 inspirieren UI Designer dazu, stilistische Elemente der Vergangenheit ins Web von heute zu holen. So heißen einige dieser Stile, falls ihr mal über die Begriffe stolpert: pop futurism, Y2K, line art, new grunge, neo-classical, neobrutalism.
z.B. hier beim Magazin Boysclub:
oder hier bei Molly Baz:
Minimalismus-Maximalismus-Kontinuum
Sowohl ganz minimalistische als auch komplett überladene Websites und Apps waren 2023 und werden vermutlich 2024 weiterhin je nach Anwendungsfall verwendet. Hier eine sehr passende überladene Seite eines veganen Käseherstellers:
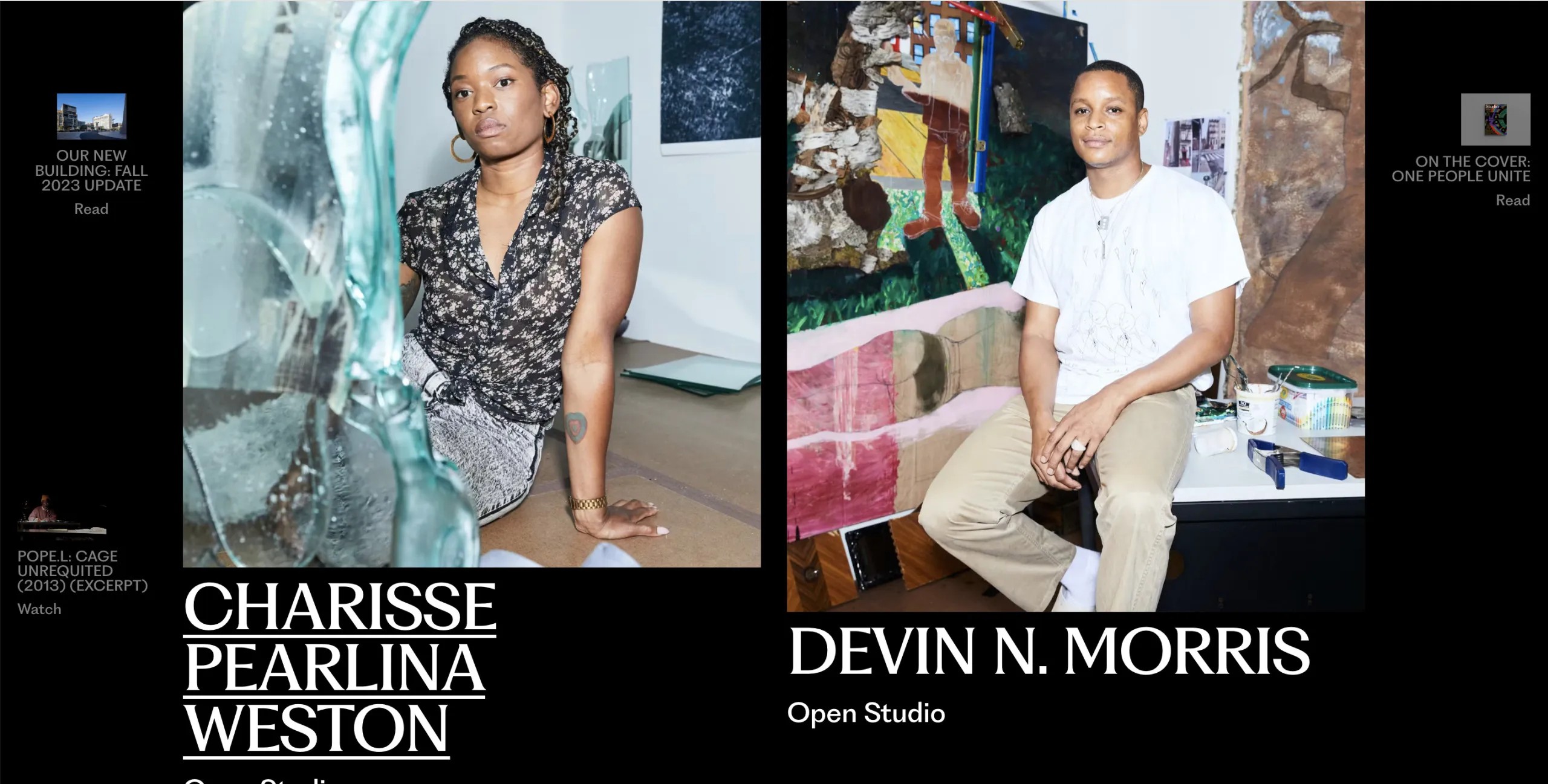
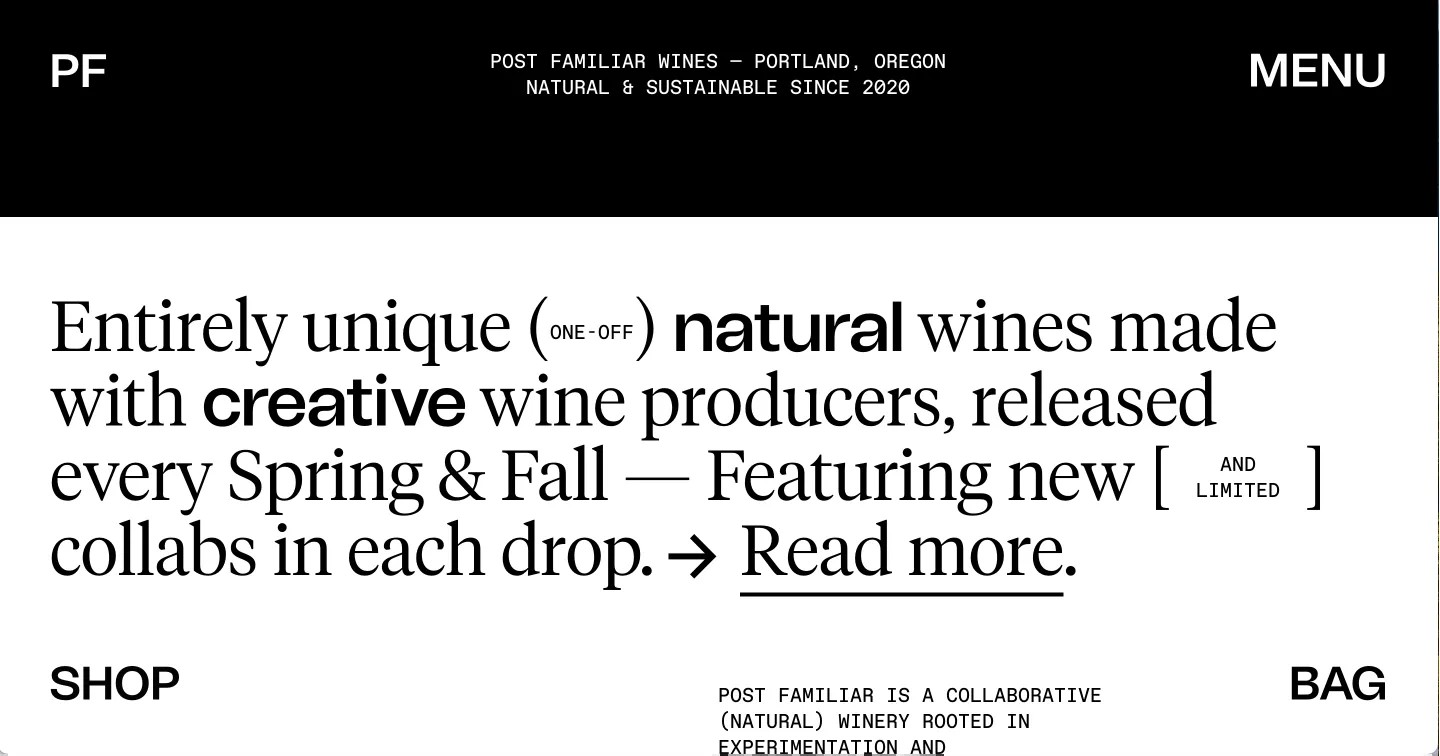
Das Extrem auf der Minimalismusseite nennt sich “Utilitarian”, hierbei werden hauptsächlich schwarze und weiße simple Formen verwendet, um jegliche visuelle Störungen zu vermeiden (gesehen unter anderem beim Harlem Studio Museum):
Oder hier bei Postfamiliar:
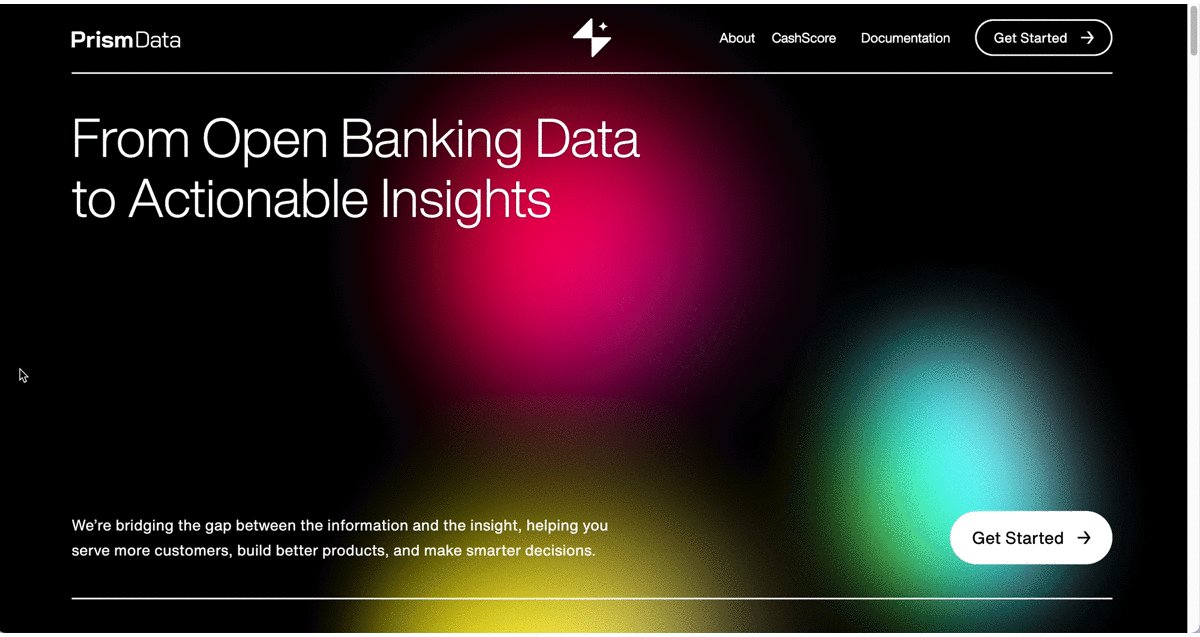
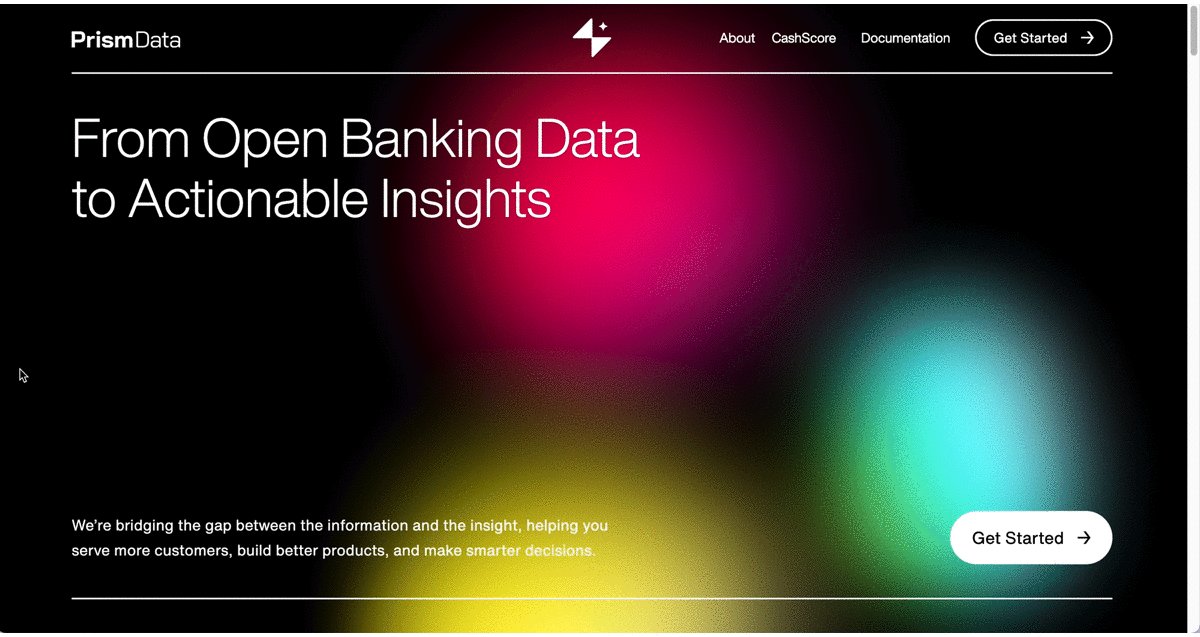
Gradients
Komplexe und animierte Farbverläufe ersetzen bisher statische Gradients – auch hierbei handelt es sich um keinen neuen Trend, sondern eine Verfeinerung einer bewährten Farbmethode. Die neuen Farbverläufe bringen Tiefe, Fülle und ein Gefühl von Raffinesse mit sich. Sie spielen mit der Psychologie der Farben, um eine bestimmte Emotion hervorzurufen.
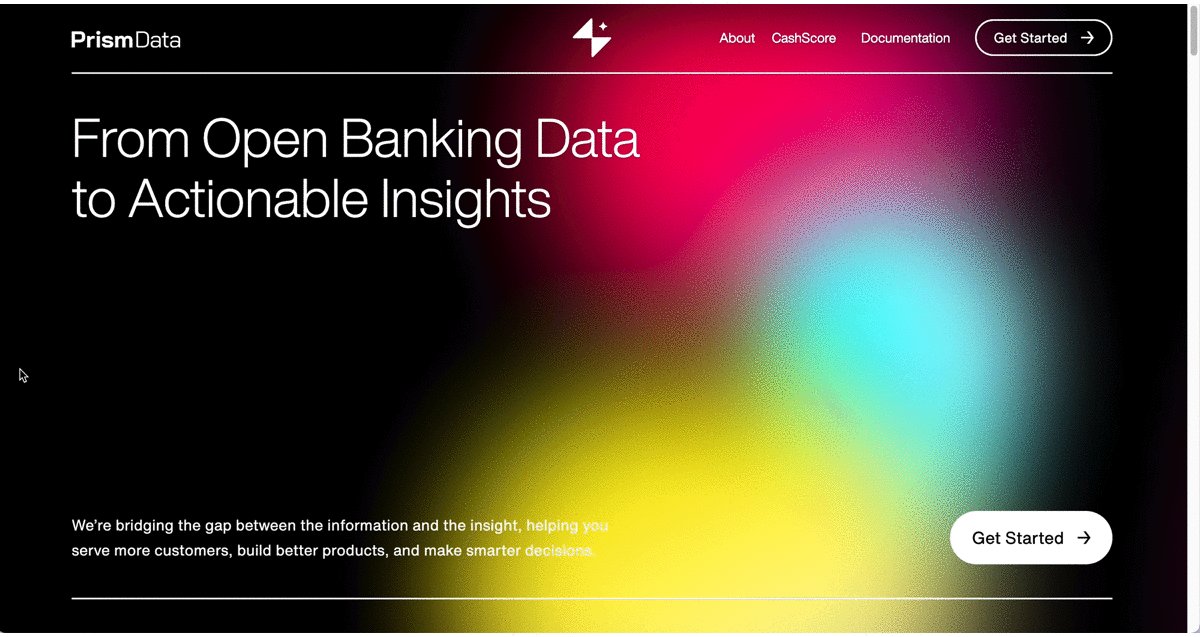
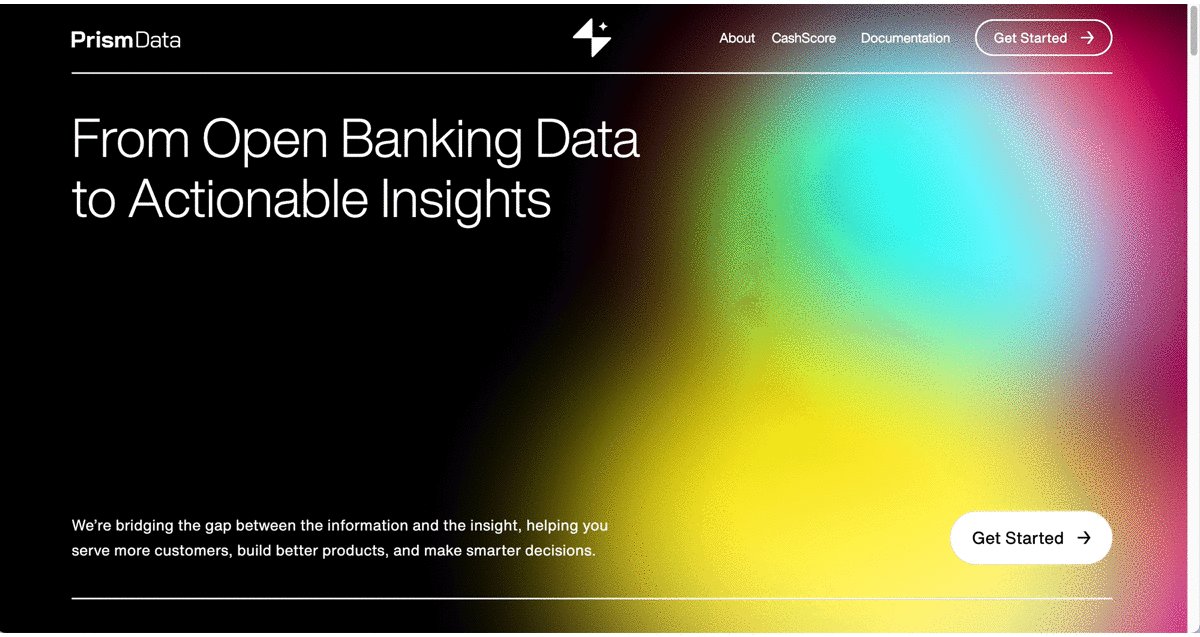
Hier wunderschön animierter Gradient bei Prism Data:
Zwar nicht ganz ein Gradient, aber dennoch: Grassmorphism ist schon wieder in den Trendlisten aufgetaucht (ein sehr hartnäckiger “Trend”). Kennt ihr dafür schon diesen Glassmorphism-Generator?
UX “Trends” – wie wir nun arbeiten
Generatives Design mit KIs
Künstliche Intelligenz, auch unter dem Begriff generatives Design bekannt, findet Anwendung, um dynamische und anpassungsfähige Benutzeroberflächen sowie visuelle Elemente, Texte und Icons zu schaffen. Dall-E, Midjourney und Stable Diffusion sind ja bereits seit dem Vorjahr bekannt.
Weitere Tools, die wir 2024 ausprobieren wollen:
- UX Pilot: hilft, Erkenntnisse aus Workshops zu extrahieren.
- FigJam AI: unterstützt bei der Organisation, Zusammenfassung und Generierung von Inhalten innerhalb von FigJam.
- UserTesting AI: beschleunigt das Extrahieren wesentlicher Erkenntnisse aus User Research und User Tests.
- Farbgeneratoren gibt es schon länger, aber wir werden mal Khroma ausprobieren.
- Fontjoy: hilft bei der Generierung von Schriftkombinationen.
- Etwas wie UIzard könnte hilfreich sein, um erste Bildschirme während eines Entwurfsprozesses zu generieren, die dann weiter verbessert werden können.
- Synthesia generiert Videos aus Texten.
2023 hat sich sogar die Rolle eines AI-Designers entwickelt, der dafür verantwortlich ist, generative Technologien zu nutzen und innovative Algorithmen in seinem Fachgebiet zu kreieren.
Keine Sorge für Designer – die Technologie ersetzt uns nicht, sondern beschleunigt den Arbeitsprozess und verbessert die Ergebnisse. Für UX/UI-Designer wird es im Jahr 2024 essenziell sein, sich über die aufkommenden KI-Trends auf dem Laufenden zu halten.
Adaptive UI: Personalisierte und kontextbezogene User Experience
Im Jahr 2024 liegt der Fokus auf dynamischen und anpassungsfähigen Benutzeroberflächen, die über Benutzerpräferenzen hinausgehen und Umweltfaktoren wie Licht und Lärm einbeziehen. Dieser Ansatz ist entscheidend für inklusives Design und macht Technologie für eine vielfältige Nutzerschaft zugänglicher.
Kontextbezogene Benutzererlebnisse gehen einen Schritt weiter in der Personalisierung, indem sie sich an die unmittelbare Umgebung und Situation des Nutzers anpassen. Beispiele hierfür sind eine Fitness-App, die an regnerischen Tagen Indoor-Workouts vorschlägt, oder eine Musik-App, die Playlists je nach Tageszeit kuratiert.
Der transformative Wandel hin zur Hyper-Personalisierung im Jahr 2024 zeigt sich darin, dass Benutzeroberflächen sich in Echtzeit dynamisch anpassen, Erkenntnisse aus Nutzeraktionen und vergangenen Interaktionen ziehen. Diese Entwicklung geht über die Anpassung von Inhalten hinaus und prägt grundlegend, wie Nutzer mit digitalen Benutzeroberflächen interagieren.
Als Beispiele werden z.B. Syte oder die automatische Bildschirmanpassung von MacBooks genannt.
Voice User Interface
Voice User Interfaces (VUIs) entwickeln sich über reine Zusatzfunktionen hinaus und werden zu primären Interaktionsmodi auf verschiedenen Plattformen. Ob in intelligenten Haushaltsgeräten oder mobilen Apps bieten VUIs eine freihändige, effiziente und oft zugänglichere Benutzererfahrung.
Darüber hinaus weitet sich die VUI-Technologie auf mehrsprachige Unterstützung aus und ist in der Lage, eine breite Palette von Dialekten und Akzenten zu erkennen und darauf zu reagieren. Diese Initiative zur Inklusivität macht digitale Produkte globaler und für diverse Benutzergruppen zugänglicher.
Fokus auf mentale Gesundheit
Die verstärkte Fokussierung auf die mentale Gesundheit der Nutzer im UX-Design spiegelt einen breiteren gesellschaftlichen Trend zum allgemeinen Wohlbefinden wider. UX-Designer:innen integrieren aktiv Prinzipien aus Psychologie und Verhaltenswissenschaften, mit dem Ziel, Designs zu schaffen, die nicht nur benutzerfreundlich sind, sondern auch zur mentalen Gesundheit beitragen.
Dieser Ansatz beinhaltet die Umsetzung beruhigender Farbschemata, die Einführung minimalistischer Layouts zur Entlastung der kognitiven Belastung sowie die Integration von Funktionen wie Erinnerungen an Bildschirmzeiten und Achtsamkeitsanleitungen. Für das Jahr 2024 wird eine verstärkte Einbindung von Funktionen in digitalen Produkten erwartet, die gezielt darauf abzielen, Stress und Angst zu bewältigen, darunter Entspannungsführer und Stimmungstracker.
Ethisches, umweltfreundliches und zugängliches Design
Mit steigendem Bewusstsein für Datenschutz und ethisches Design erfährt die UX im Jahr 2024 eine Verschiebung in Richtung Transparenz und Nutzerempowerment. Dies beinhaltet klare Datenrichtlinien, leicht navigierbare Datenschutzeinstellungen und Designs, die informierte Einwilligungspraktiken fördern.
Die DSGVO wird 2024 überprüft, und neue Vorschriften werden auch KI sowie UI und UX abdecken. Die Auseinandersetzung mit Schatten-UX, um Nutzer zu täuschen und zu mehr Datenpreisgabe zu bewegen, wird ebenfalls adressiert.
Nachhaltiges Design bleibt weiterhin relevant, da leichtere Webseiten weniger Serverplatz und somit Energie verbrauchen. Die Web Sustainability Guidelines (WSG) 1.0 bieten Ansätze für ressourcenschonendes Webdesign. Maßnahmen wie „Bieten Sie nur wesentliche Komponenten an, die zum Zeitpunkt ihrer Nutzung sichtbar sind“ werden als umweltfreundliche Strategien hervorgehoben.
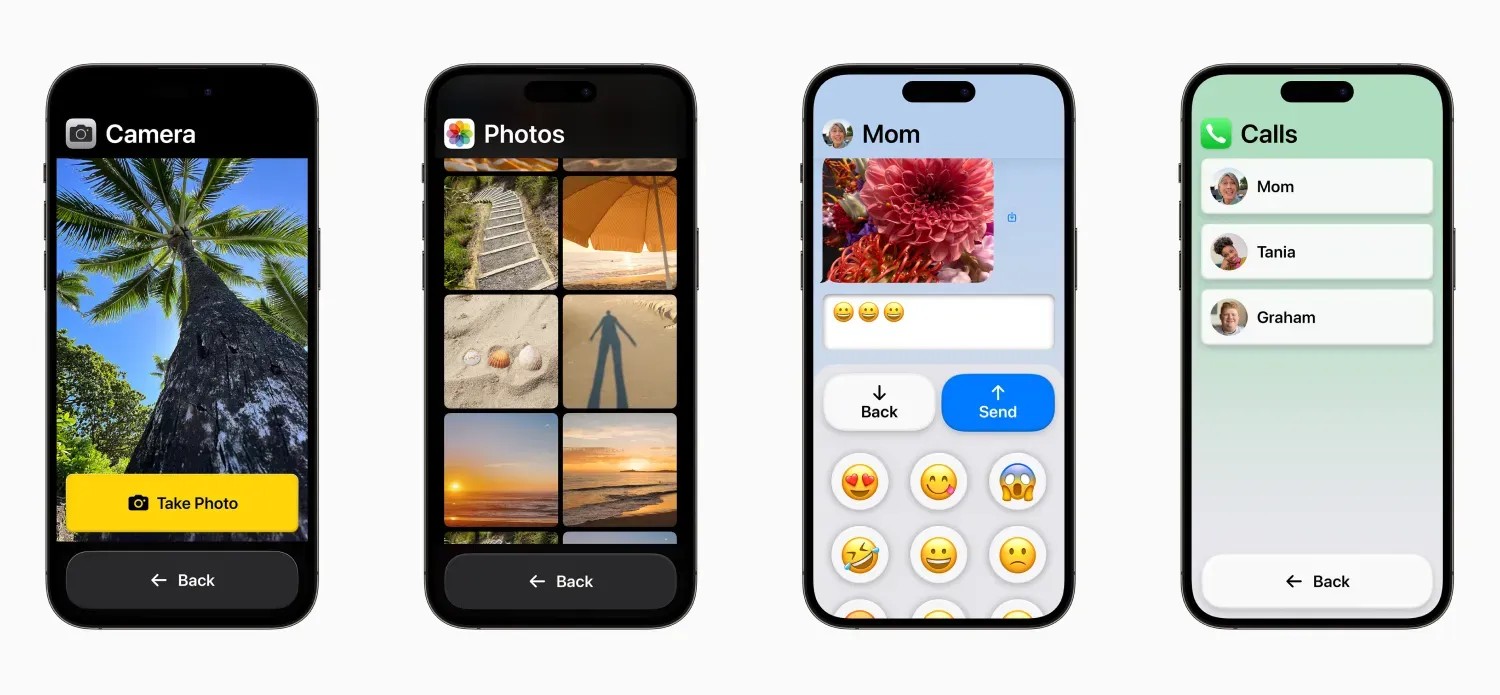
Im Bereich der Zugänglichkeit wird darauf geachtet, dass Benutzeroberflächen für alle leicht zugänglich sind. Apple führt beispielsweise mit Assistive Access eine Barrierefreiheitsfunktion ein, die speziell für ältere Benutzer entwickelt wurde.
Designer sind zunehmend darauf bedacht, ethische Überlegungen, wie Datenschutz und Transparenz, in den Fokus zu rücken, um inklusive, zugängliche und transparente Produkte zu schaffen.
Bonus: Inspiration Boards für Trends
Man stolpert ja nicht einfach so über coole Pages, hierfür gibt es im Netz zahlreiche Sammlungen, die man auf der Suche nach Inspiration durchforsten kann. Hier ein paar davon:
Die letzte Weisheit
Zum Schluss wollen wir noch einmal daran erinnern: Coole Designlösungen sind nicht auf Pinterest (oder in Trend Reports), sondern in der Problemstellung selbst zu finden.
Blind irgendwelche Trends zu kopieren und auf Gebrechen den Erfolg anderer nachstellen zu wollen, ist keine gute Strategie. Vielmehr lohnt es sich, das Besondere des eigenen Produkts/Services zu finden, die gegebenen Herausforderungen in Stärken umzudrehen und manchmal die Erste zu sein, die Dinge aus dem analogen Bereich in die digitale Welt “übersetzt”.
Falls du den Bericht hilfreich und inspirierend fandest, freuen wir uns natürlich, wenn du ihn mit anderen teilst! 🙏 Danke dir!
Quellen: rivulet Digital, wix studio, Media Contented, Tramplin, Uprock, Matt Thorne, Kostja Stepanov, Will T, Ami Moradia und das persönliche Liechtenecker Inspirationsarchiv.
PS: Das wunderschöne Artwork im Headerbild stammt von der Autorin Natalia selbst, hier seht ihr mehr.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören