15 UI Trends 2023
Wir haben für euch Trend Artikel im Web durchforstet und die UI Trends 2023 zusammengefasst. Was ist im Kommen, was wird es vermehrt zu sehen geben? Bitte anschnallen, los geht’s!

1. Audio Experiences
Immer mehr erscheinen Websites komisch “stumm”, wenn man sie mit Social Media vergleicht. Hier könnten wir uns von Videospielen inspirieren lassen, die immer ein ausgefeiltes und auf Aktionen des Spielers abgestimmtes Sounddesign bieten. Der Sound hilft im Game, in eine eigene Welt abzutauchen und unterstreicht das Visuelle auf einer anderen Ebene.
Aber auch kleine Audio-Feedbacks auf Hover wie SND es hier zeigt, könnten im Kommen sein.
Wie ihr interaktive Sounds mit RNBO im Browser kreieren könnt, hat unser Developer Fabian neulich beschrieben.
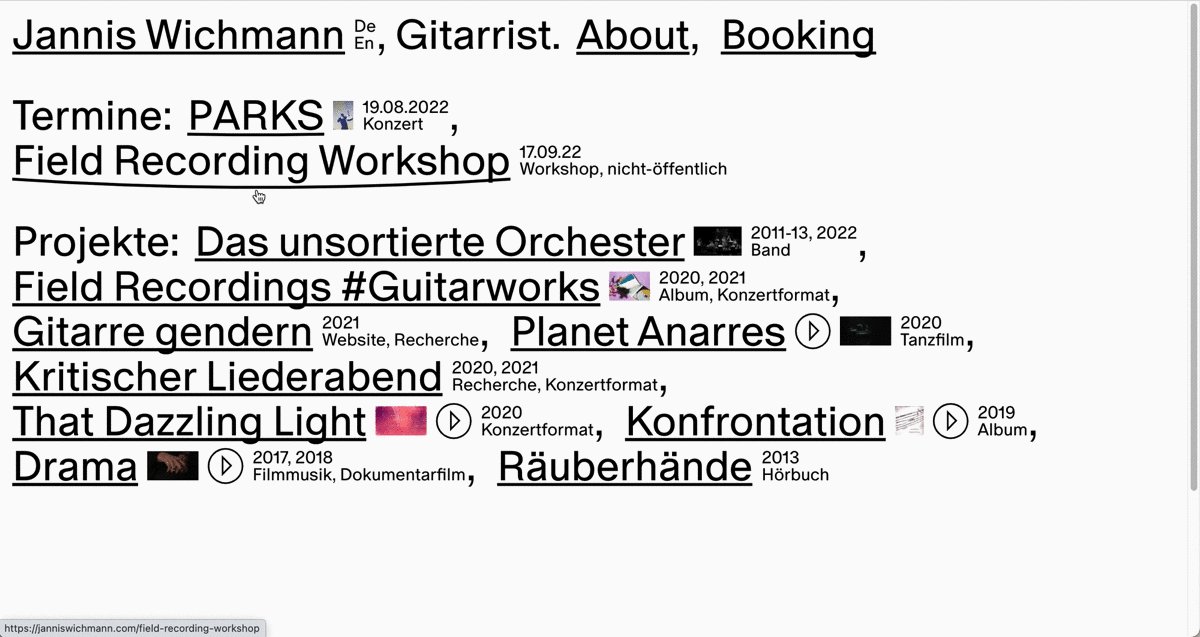
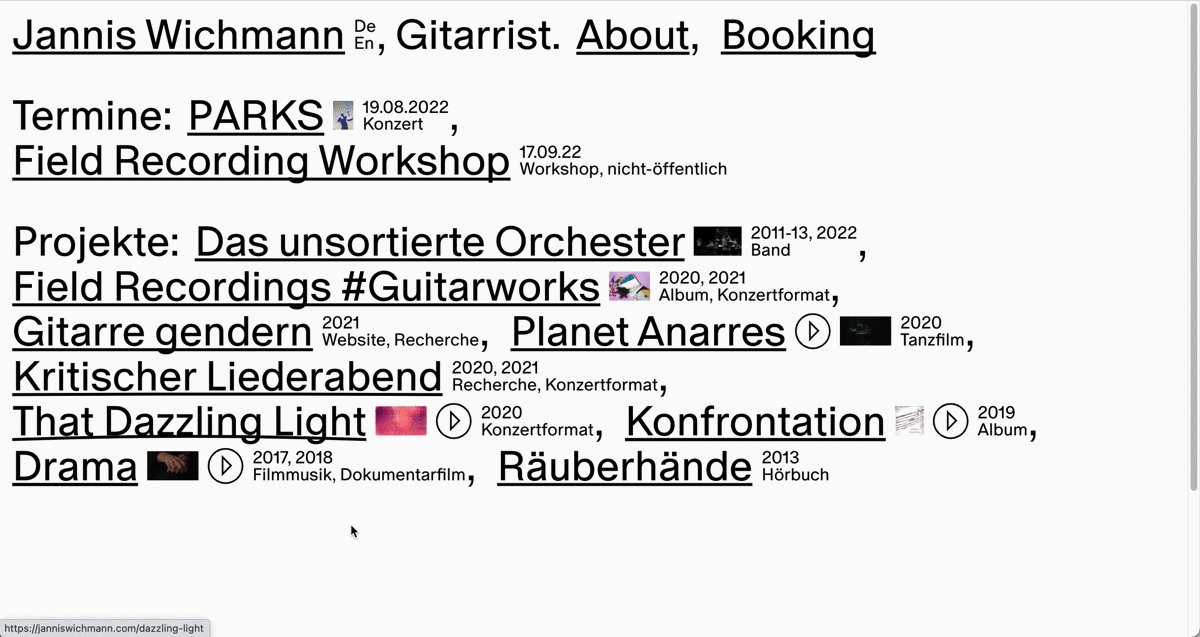
Auch hier eine nette Spielerei: Die typisch unterstrichenen Links reagieren auf Hover wie Gitarrensaiten und spielen einen Ton ab. Passend in dem Fall, denn es handelt sich hier um die Seite eines Gitarristen.
Und warum nicht statt Fließtext zu schreiben, Dinge einfach mal vorzulesen und auf Klick abzuspielen, wie es Natalie hier in ihrem Portfolio macht?
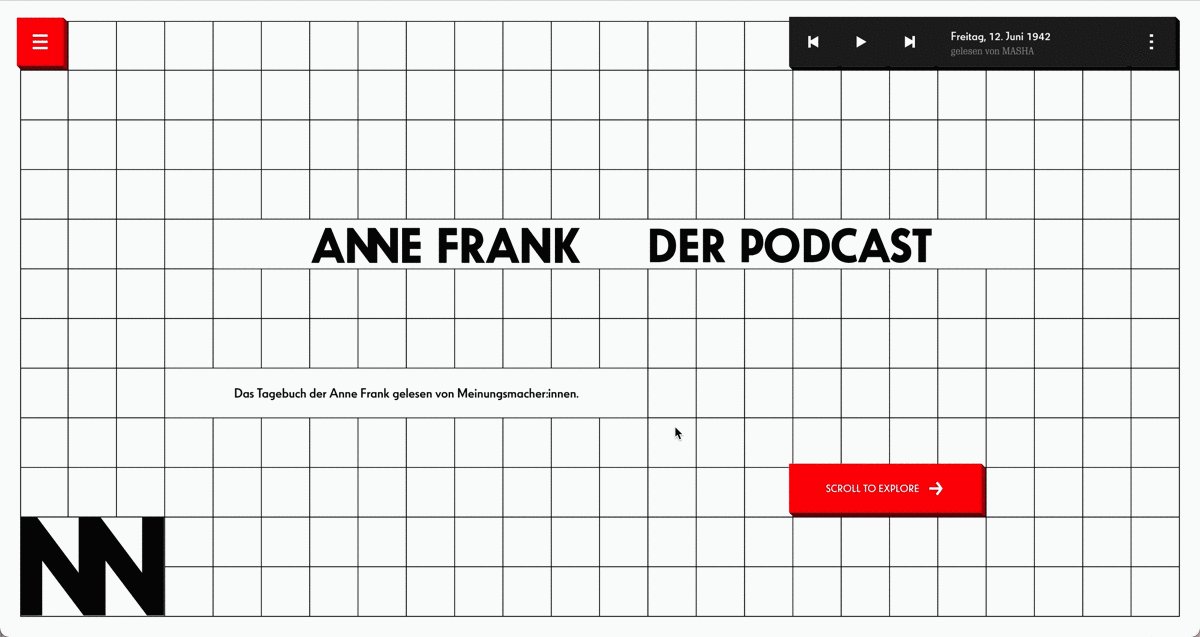
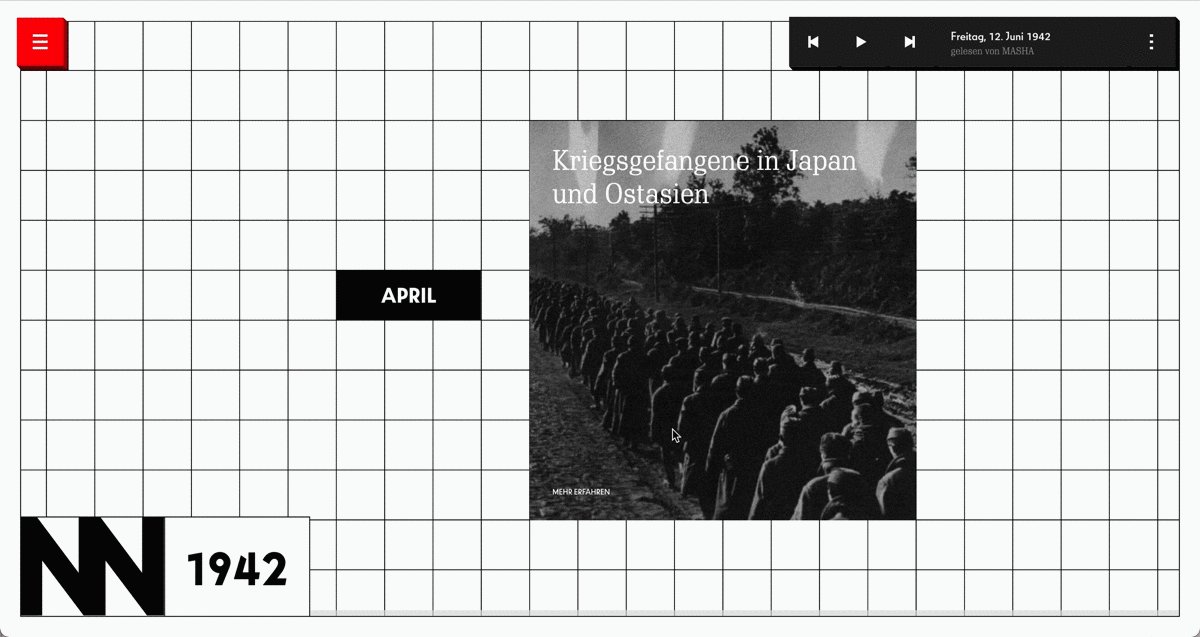
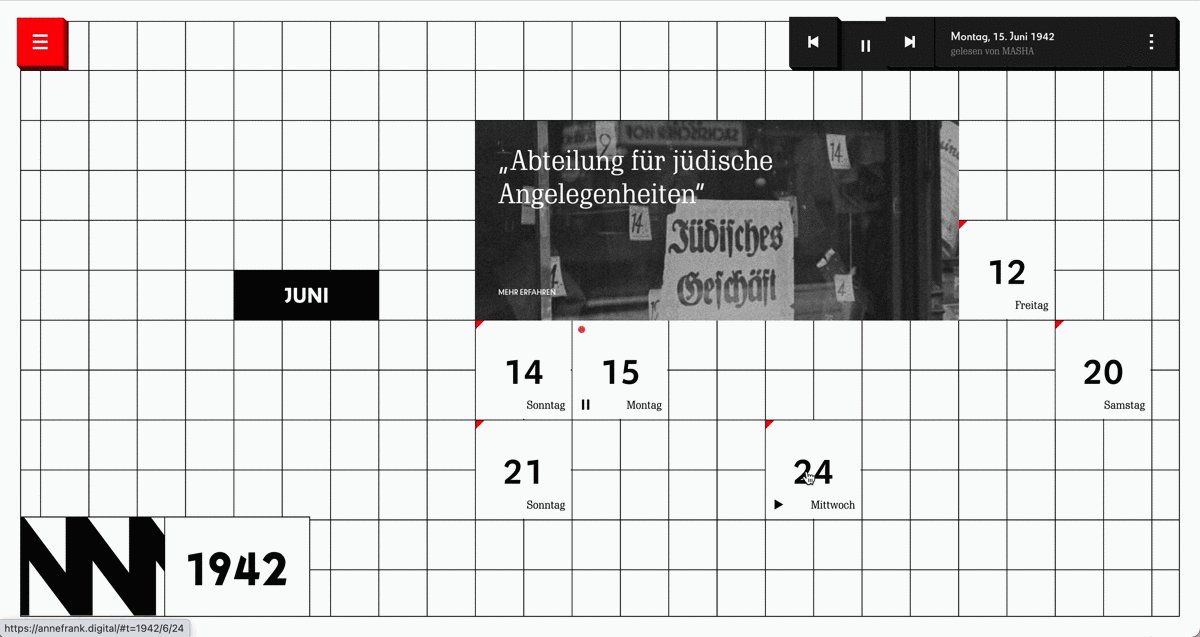
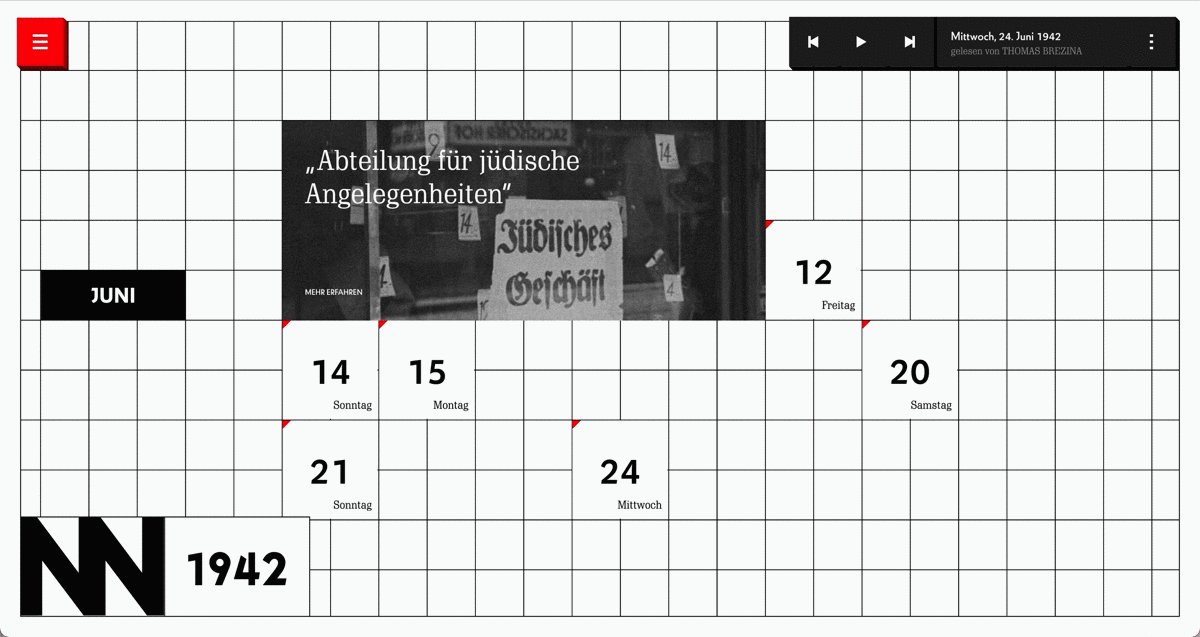
Toll aufbereitet wurde die Audio-Experience auch optisch auf der Seite Anne Frank Der Podcast. Anstatt einer langweiligen Liste werden hier die Audiobeiträge auf einem großflächigen nach rechts scrollenden Kalender angebracht.
Wo macht Sound im Web Sinn?
Auf Seiten, bei denen es eh schon um Sound geht – Musiker:innen, Künstler:innen. Aber auch auf Seiten, die eine Story erzählen und den User in eine eigene Welt hineinversetzen wollen.
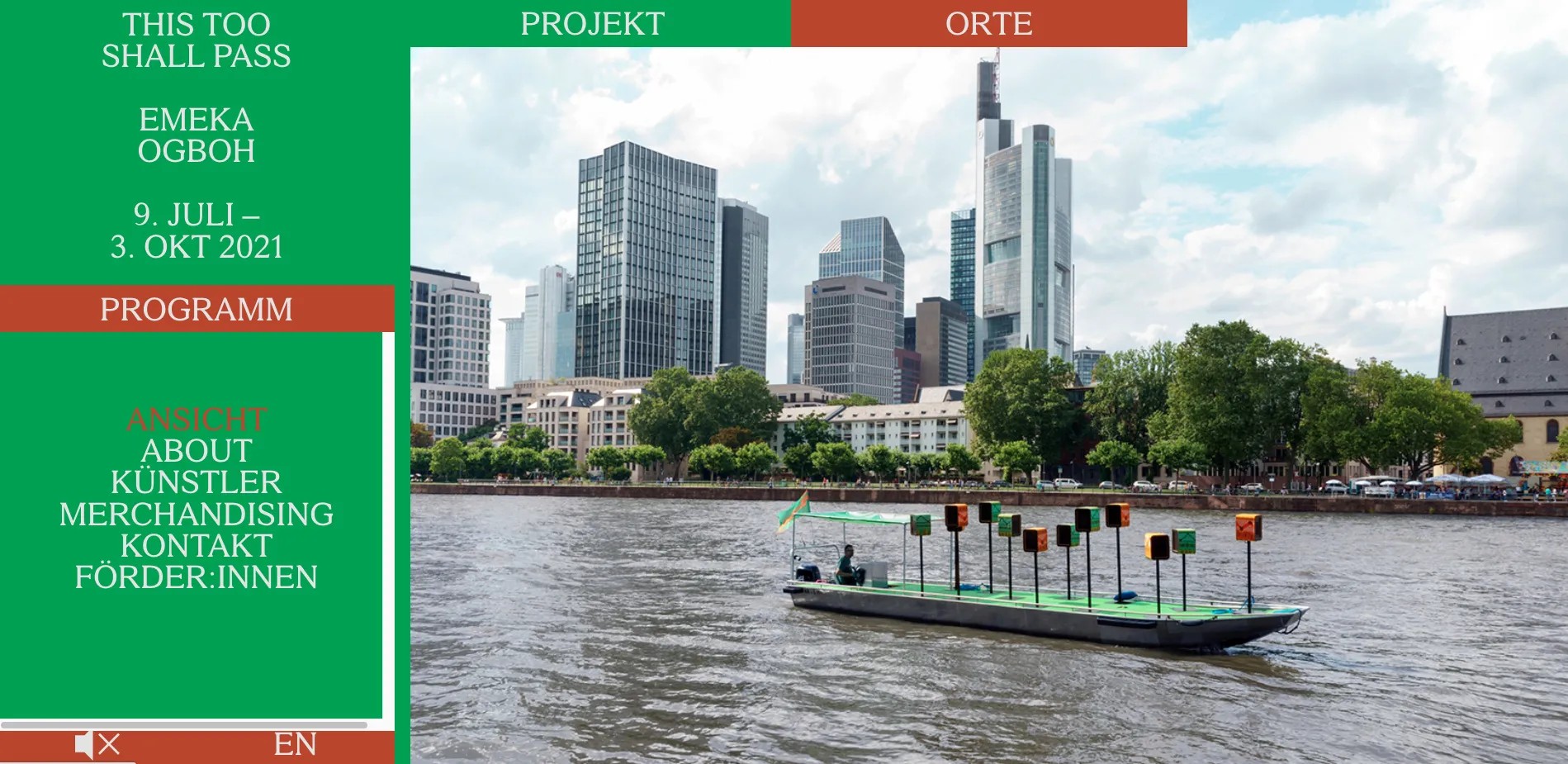
Zum Beispiel auf der Seite, die eine Soundinstallation des nigerianischen Künstlers Emeka Ogboh vorstellt, hilft die Audiobegleitung, sich das Projekt vorzustellen.
Wo macht Audio im Web keinen Sinn?
Auf B2B-Seiten, Enterprise UX und Pages, bei denen User:innen schnell etwas erledigen wollen und gar keinen Bock haben, mit unnötigen Stolpersteinen zum Verweilen gezwungen zu werden oder es so dermaßen nicht erwarten, dass sie ein Sound erschrecken würde. Und bitte, nie, nie, niemals, ohne einen Stumm-Knopf!
2.Video Experiences
Dass Web aus Texten bestehen muss, ändert sich jedes Jahr mehr Richtung Video – wir erwarten hier eine weitere Entwicklung zu mehr audiovisuellem Content. Hier werden Designer:innen vermutlich noch mehr experimentieren können, um die UX und UI Experience von Videos genauso gut anbieten zu können, wie jetzt schon Texte & statische Bilder.
Müssen Videos zum Beispiel weiterhin horizontal sein? Können wir sie noch cooler einbetten und was lässt sich von TikTok und Insta Stories bezüglich der nahtlosen Videoschleife für Websites anwenden? Viel Freiraum für unsere Ideen im kommenden Jahr 😎
3. Meta Verses
Der Hype für diese digitalen Räume hält schon seit dem Vorjahr an und noch ist unklar, wie sich dieser weiterentwickeln wird (Facebook Meta ist ja bisher noch nicht wirklich Realität geworden).
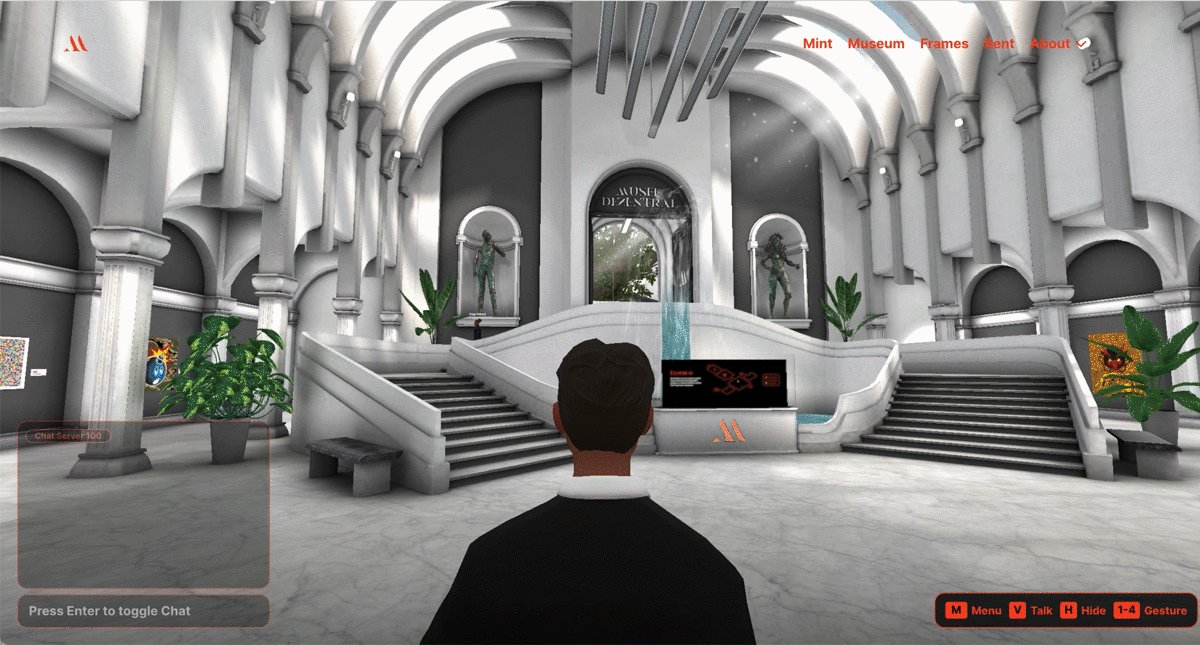
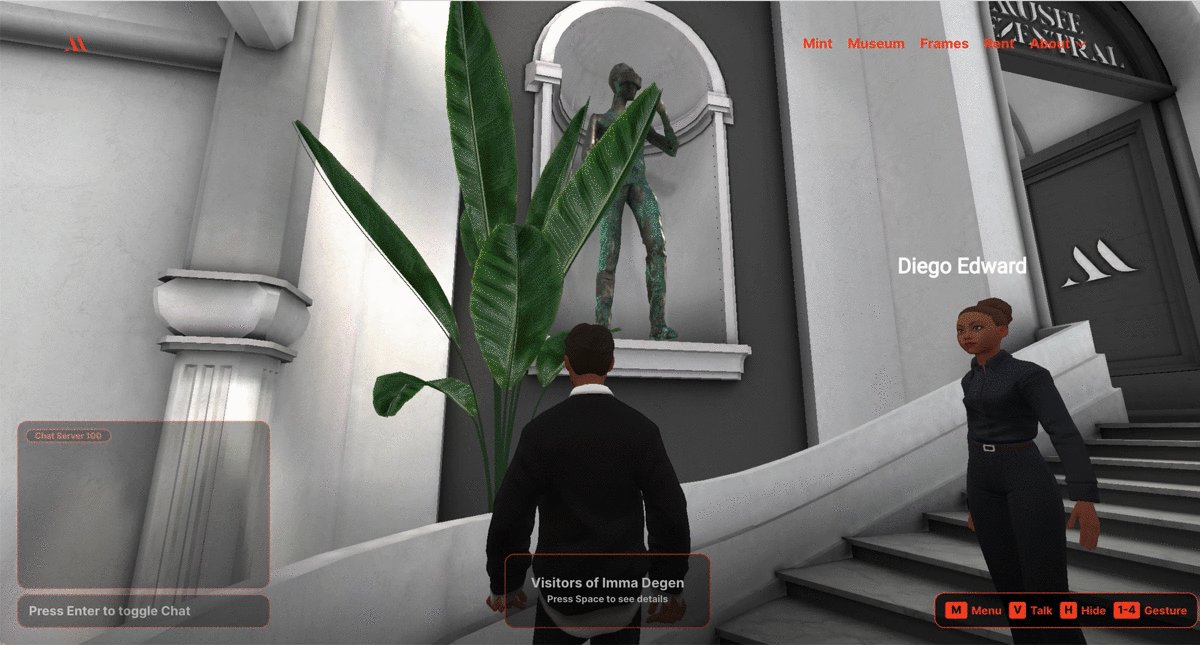
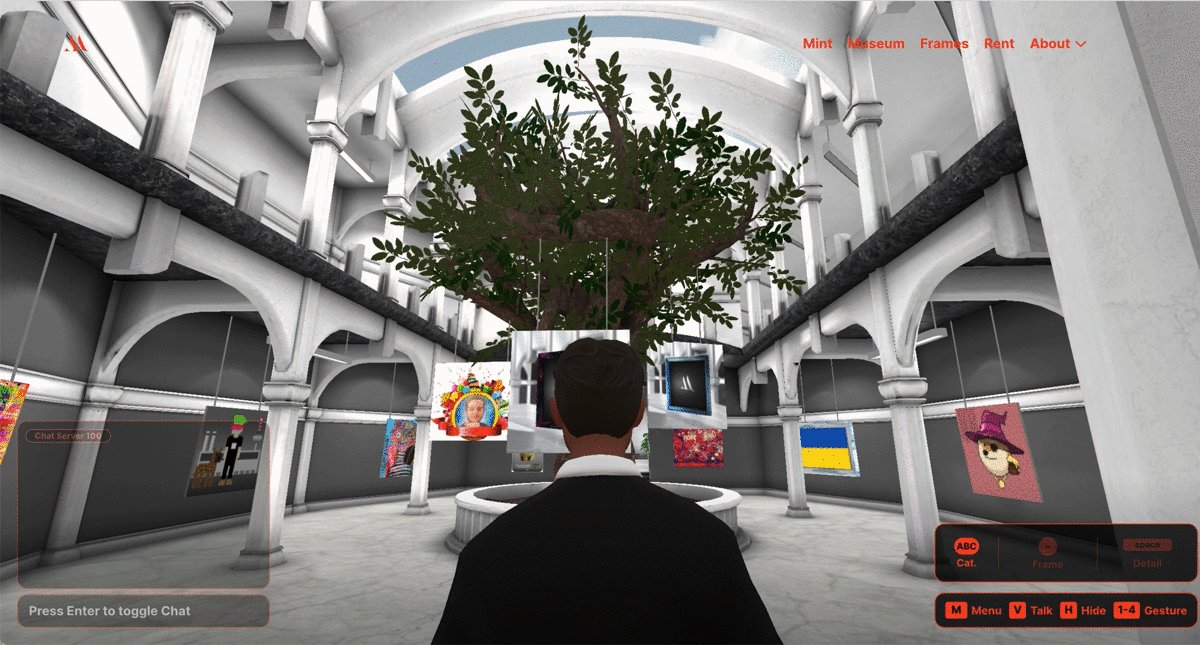
In bestimmten Kontexten sehen wir die Anwendung von Meta-Verses bzw. ausgefeilten VR-Experiences gut umgesetzt, wie hier beim Musee Dezentral.
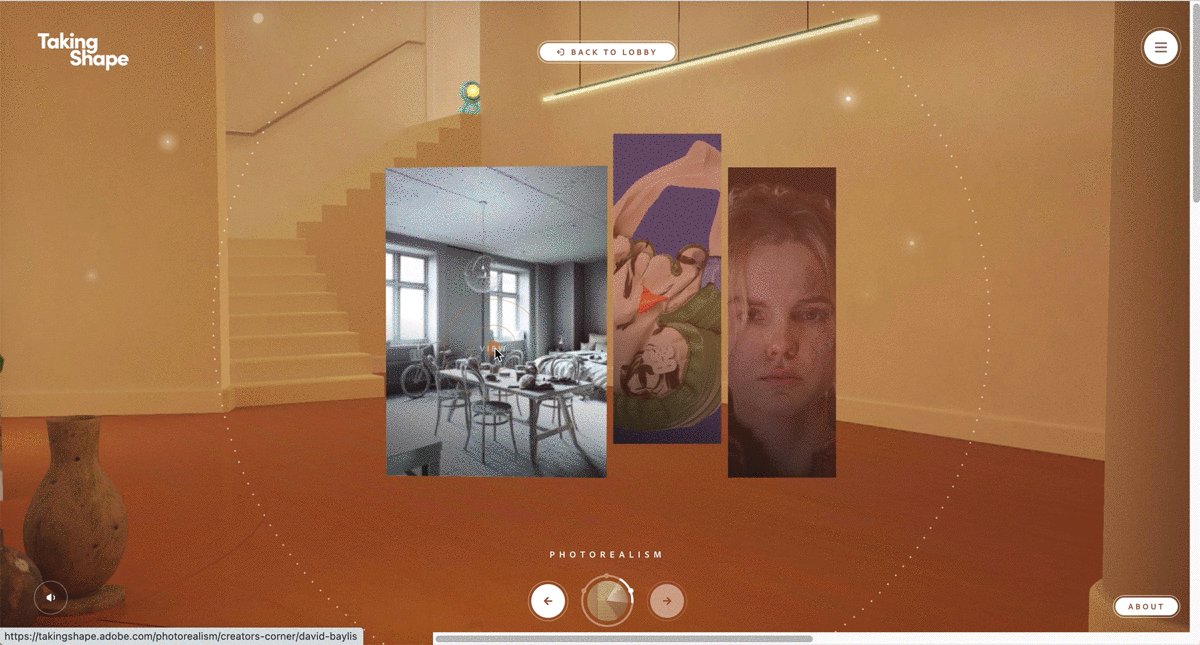
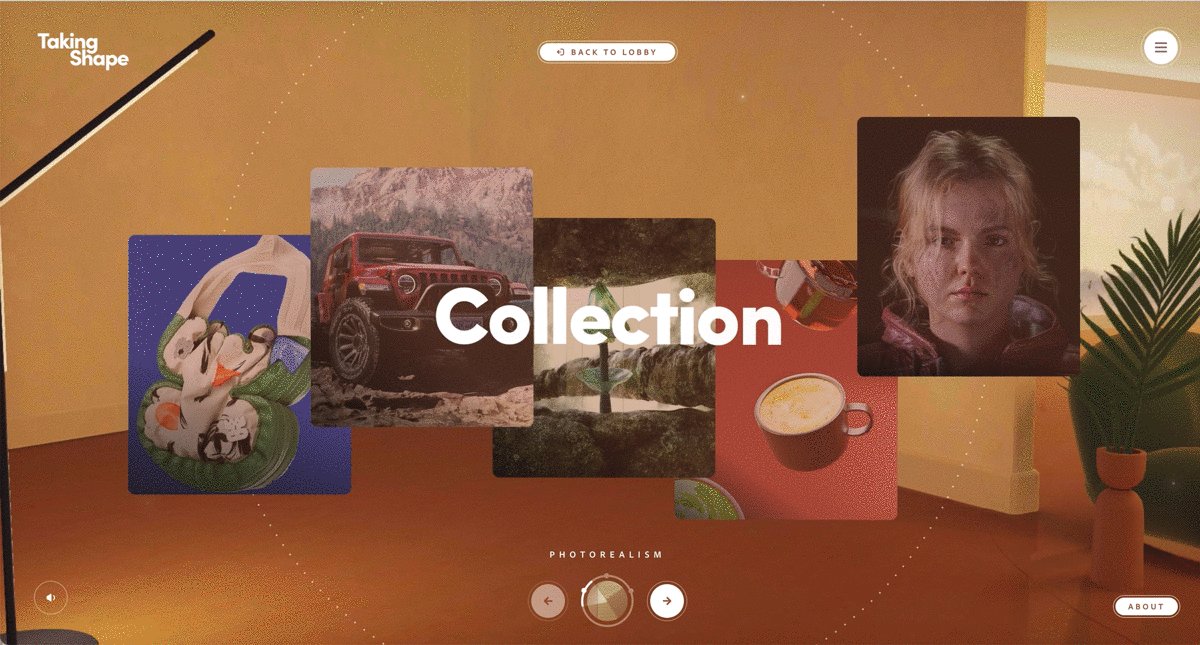
Hier bei Taking Shape wurde eine außergewöhnliche Form gewählt, um 3D Kunst und Technologie Outcomes zu zeigen.
Die Österreichische Galerie Belvedere hat sogar ein ganzes Onlinesymposium zu Metaverse und NFT Anfang 2023 veranstaltet. Meta Verses werden aktuell aktiv von Museen, Galerien aber auch großen globalen Brands ausprobiert.
Das war noch nicht alles... Um vollen Zugang zu unserem Trendbericht zu erhalten, melde dich unten mit deiner E-Mailadresse an.
So geht es weiter…
––––– 🏃🏻 BEWEGUNG –––––
4. Scrollytelling
5. No-Scroll
6. Micro-Interactions
7. 3D Everything
––––– 🎨 FARBE & FONT –––––
8. AI Visuals
9. Dark Mode
10. Neobrutalismus
11. Gradients
12. XXL Fonts
––––– 💫 OVERALL –––––
13. Asymmetrie
14. Zen Energy
15. Minimalismus
🎁 Bonus 1: Inspiration Boards
🎁 Bonus 2: Welche der 15 Trends verwenden diese Pages?
🧘🏻♀️ Die letzte Weisheit
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören