Nach dem Tod von Fireworks stellt sich die Frage – kommt noch einmal ein vektorbasierendes UI/UX Design-Programm auf den Markt? Oder bleiben einfach nur die gängigen Adobe Programme, wie Photoshop und Illustrator die Alternative?
Nun hat sich ein kleines Entwicklerteam als Aufgabe gestellt, die starren und langsamen Adobe Strukturen aufzubrechen!
Das Award Winning Team von BOHEMIAN CODING hat bereits mit ihrem Schriftenverwaltungs-Tool Fonts gezeigt, dass Design und Funktionalität Hand-in-Hand-Gehen sollten. Und dass es durch progressive Ideen und durch das Reduzieren und Fokussieren auf das Wesentliche, möglich ist sich von den großen Marktführern abzuheben.
Sketch heißt das neue Programm, mit dem man den Wink der Zeit erkannt hat und auf den den Zug von Responsive, Flat-Design und SVG-Grafiken aufgesprungen ist. Sketch ist rein für UI/UX Design entwickelt und hinter jeder Funktion steckt viel Idee und Erfahrung. Sketch ist vektorbasierend und unterstützt ein Code-friendly-Design. Sketch ist intuitiv und lässt viel Spielraum für Manipulation und Styling am direkten Objekt. Keine transparenten Kanten, kein lästiges Ebenen suchen, kein Antialiasing sondern gestochen scharfer Text, das sind nur einige Vorteile von Sketch.
Warum Sketch
Photoshop war nie für UI/UX Designs bestimmt, sondern rein für die Bildbearbeitung gedacht. Die Anzahl der Features die wirklich für den UI/UX Bereich hilfreich sind, umfassen vielleicht 20% Prozent der gesamten App. Photoshop wirkt oft schwerfällig, hat eine hohe Absturzrate und ist überladen mit für UI/UX Design irrelevanten Funktionen. Der große Umfang von Photoshop schlägt sich auch im Preis nieder. Weiters sind große Entwicklerteams oft sehr unflexibel und langsam. Darum sollte man auch einmal aus den festgefahrenen Strukturen ausbrechen und neuen Dingen eine Chance geben. Sketch ist auf das Wesentliche reduziert und somit ist der Wechsel nicht so zeitintensiv. Die Oberfläche ist dem Apple Look-and-Feel angepasst und somit innerhalb eines Tages erlernbar und spätestens in einer Woche in den täglichen Workflow integriert.
Vorteile von Sketch
- Autosave
Es wird automatisch gespeichert und es ist eine Art Time Machine im Programm integriert, die es möglich macht ältere Versionen anzusehen - Vektorbasierend
Vektor bedeutet Skalierbarkeit, das bedeutet beste Qualität und Flexibilität im Bereich Responsive und SVG Grafiken - Smart Gides
Mit den Smart Gides ist es möglich den Abstand zwischen Elementen genau zu bestimmen, um ein genaueres Arbeiten in einem Raster zu ermöglichen - Elemente „on the fly“ bearbeiten
Man kann Elemente, Schatten, Rahmen, Ecken direkt durch Zahleneingabe ändern - Elemente verbinden
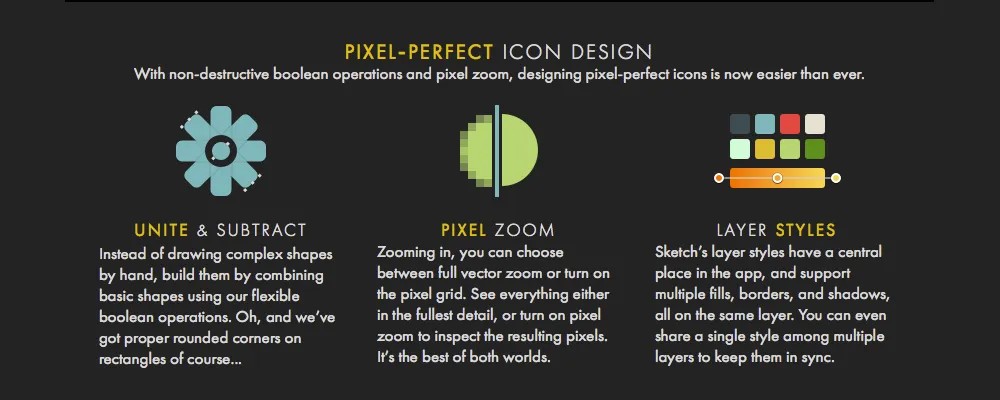
Wie man es vielleicht schon aus Vektorprogrammen wie Illustrator kennt, ist es auch in Sketch möglich Formen zu kombinieren, zu addieren oder zu subtrahieren um dadurch neue Formen zu erstellen - Mehrere Fülloptionen
Man hat die Möglichkeit einem Objekt bis zu 4 Fülleffekte, unendlich Rahmen und Schatten zuzuweisen - Round to Nearest Pixel Edge
Die Elemente werden bis zur nächsten Pixelkante abgerundet, daher gibt es keine Pixeltransparenzen
- Linked Styles
Man kann Text und Elementen Styles vergeben, die bei Änderungen auf all die Elemente angewandt werden die diesen Style besitzen - Exporting Assets
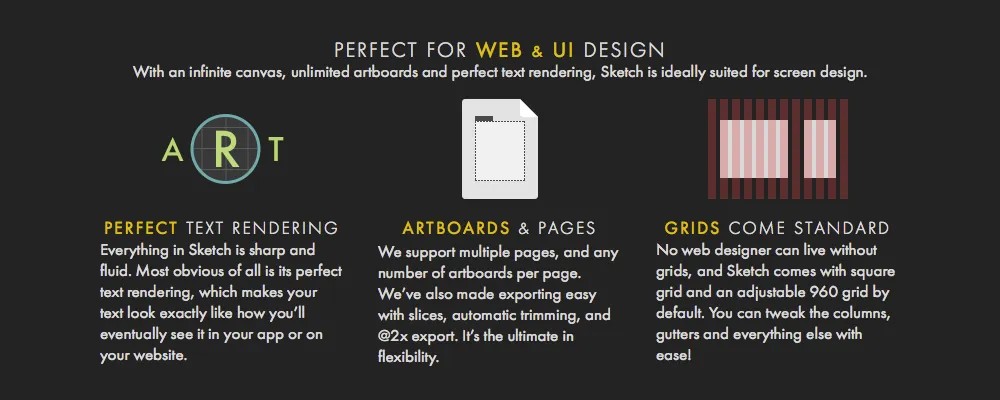
Man kann durch einen Klick in mehrere Dateiformate und Größen exportieren - Raster
Es ist kein Plugin nötig um ein Raster zu definieren - Text Render
Es gibt keine Photoshop Antialiasing Probleme mehr, der Text wird gestochen scharf dargestellt - CSS Styles
Diese Funktion übersetzt alle Fülloptionen in CSS-Code und macht es somit dem Webdeveloper einfacher die Designvorgaben direkt umzusetzen - Drehen, Kopieren
Wie man aus Illustrator kennt, können Elemente gedreht und gleichzeitig kopiert werden - Mirror Plugin
Mit dem Mirror Plugin ist es möglich eine Live Vorschau auf einem IOS Device anzuzeigen. Und macht es somit einfacher für Mobile Devices zu getalten
Warum trotzdem Photoshop?
Bildbearbeitung und Gestaltung von Texturen bleiben in der Hand von Photoshop. Natürlich ist Sketch noch ausbaubar und kämpft wie jedes Programm in der Anfangsphase, mit kleinen Kinderkrankheiten.
Was bräuchte Sketch noch?
Smartobjekts
Filter für Gruppen wie Gaußscher Weichzeichner oder Bewegungsunschärfe
3D-Transformation für Gruppen wie Schräglage, verzerren oder Perspektive
Export/Import von Einstellungen und Presets
Probleme
Flexibilität der Entwickler, Austausch der Daten mit anderen Designern (dieses Problem gab es auch schon bei Fireworks). Und der schon oft festgefahrene Workflow.
Fazit
Abschließend kann man sagen, Sketch ist einen Blick wert! Und bei näherem Hinsehen wird man schnell erkennen, dass ein Umdenken stattgefunden hat. Und immer mehr kleinere Unternehmen die Adobe Monopolstellung mit progressiven und oft anwendungsfreundlicheren Produkten angreifen. Sketch wird im UI/UX Design seinen berechtigten Platz finden.
Links
https://medium.com/design-ux/25545f6cb161
http://blog.mengto.com/sketch-vs-photoshop
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören