Seit unserem ersten Artikel zu Responsive Webdesign ist schon einige Zeit vergangen. Mittlerweile hat das Thema auch hier in Österreich eingeschlagen und wird für viele Webprojekte umgesetzt.
Trotzdem denke ich, dass das Thema oft noch unterschätzt und die Möglichkeiten, die sich hier bieten, nicht gut genug ausgeschöpft werden.
Best Practice?
Es existieren tausende von schönen Webseiten mit individuellem, tollem Design und gutem, an die Userbedürfnisse angepasstem Aufbau und Verhalten. Um zu diesen Ergebnissen zu gelangen wird viel konzipiert und analysiert – das dauert natürlich.
Die Responsive Version sollte nun natürlich auch konzipiert werden. Hier habe ich manchmal das Gefühl als hätte sich eine Best Practise Herangehensweise entwickelt:
Natürlich ein fluid Grid verwenden, damit die Content Blöcke schön skalieren, die Navigation wird zu einem Formular Select Drop Down, die Sidebar setzen wir unter den Hauptinhalt oder verstecken sie komplett, diesen und diesen Contenblock verstecken wir und zu guter letzt positionieren wir die Links im Footer der Seite untereinander. Ladezeit? – Ach wird schon passen. Dann schauen wir uns das Ganze noch schnell am iPhone, iPad und einem Android Smartphone an und schon sind wir fertig.
Das ist natürlich etwas übertrieben dargestellt, um darauf hinzuweisen, dass genauso wie die Desktop Version auch die Responsive Version speziell, außergewöhnlich, individuell und durchdacht sein sollte.
Ich glaube so denken die meisten von euch – aber warum wird es dann nicht so umgesetzt?
Vermutlich reine Budget Sache. Denkt nur einmal daran, was alles gemacht und überlegt werden muss um das Ziel so zu erreichen – ein großer Mehraufwand für alle Beteiligten – von der Konzeption, über das Design bis hin zur Umsetzung.
Es ist Zeit für Experimente
Responsive Webdesign ist noch jung – hier kann und muss noch viel experimentiert werden. Genauso wie bei Webdesign gibt es hier nicht DAS Best Practise Beispiel. Wir befinden uns hier in keinem starren Gebiet – genauso wie sich die Bildschirmauflösungen verändern können auch wir uns hier weiterentwickeln und die Gegebenheiten nutzen. Beispielsweise haben wir auf einem Tablet weit mehr Platz und andere Möglichkeiten unsere Inhalte zu präsentieren, als auf einem Smartphone. Warum sollte die Tablet Version der Webseite also nur ein “Mittelding” zwischen Desktop und Smartphone Version sein?
Es muss auch bedacht werden, dass der User verschiedene Absichten auf unserer Webseite verfolgen kann, je nachdem mit welchem Gerät er uns besucht. Einige Dinge sind für den Smartphone User unwichtig und können ausgeblendet werden – der Mensch, der mit dem Tablet auf dem Sofa herumlungert, möchte diese Informationen aber durchaus sehen – vielleicht sind ihm diese Informationen sogar wichtiger als dem User, der die Seite mit seinem Standrechner besucht. Dabei spielt es auch eine Rolle wie der User überhaupt auf unsere Webseite kommt.
Wir – Die Smartphone Zombies
Damit erzähle ich niemandem etwas Neues. Wir alle wissen, dass immer mehr Menschen mobil im Web unterwegs sind. Wir sehen sie jeden Tag in der U-Bahn auf die Displays ihres Smartphones starren. Wir wissen, dass sie zuhause mit ihrem Tablet in den seltsamsten Positionen auf dem Sofa liegen. “Wir” sind “sie” und wir wissen genau wie lästig es ist, wenn uns eigentlich wichtige Information vorenthalten werden und wir uns an unseren Laptop setzen müssten, um die Webseite komplett genießen zu können.
Der “volle Geschmack” der Webseite sollte auf jedem Gerät verfügbar sein – angepasst an die Bedürfnisse des Benutzers. Wenn dies, aus welchen Gründen auch immer, nicht möglich ist, sollte überlegt werden, vielleicht gar keine Responsive Version zu machen. Der Grund für Responsive Webdesign ist es nicht, auf einen Trend aufzuspringen und da auch mitzumachen, sondern dem User einen wirklichen Mehrwert zu bieten. Dazu benötigt es natürlich einiges an Zeit, Aufwand und KnowHow. (Aber so wie man sich auch nicht einfach selbst mal eben den fast meterlangen Zopf abschneidet um kurze Haare zu haben, sondern zum Profi also zum Frisör geht, sollte auch bei Responsive Webdesign Wert auf gute Arbeit gelegt werden)
Dass wir es nicht allen recht machen können ist klar, aber wir müssen uns zumindest bemühen, dass der User die gesuchten Informationen gefunden hat, bevor er die U-Bahn verlässt.
zum Beispiel…
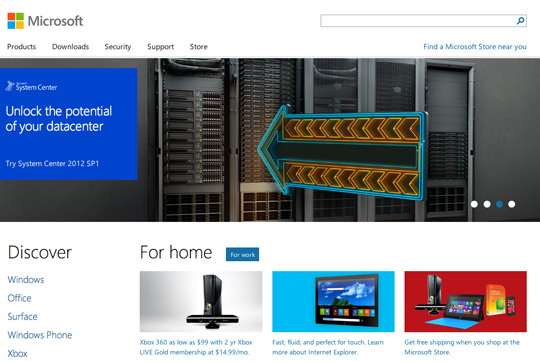
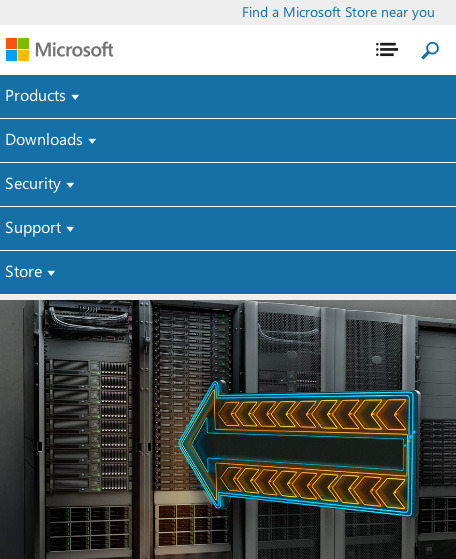
Eines meiner Lieblingsbeispiele für Responsive Webdesign ist die neue Startseite von Microsoft.
Die Responsive Navigation ist clever ausgearbeitet, für mobile Benutzer wird die Funktion “Find a Microsoft Store near you” ganz oben angezeigt:


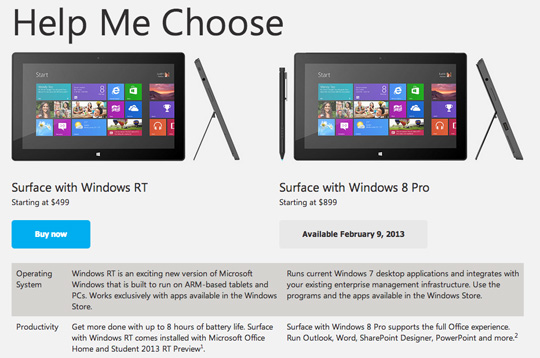
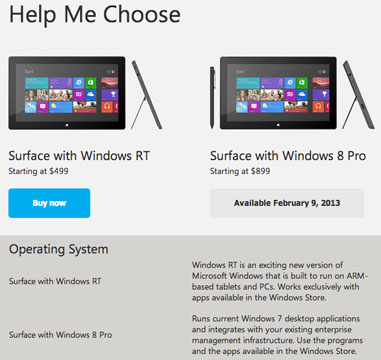
Weiters ist die Darstellung der “Compare” Tabelle auf der Microsoft Surface Seite nett gelöst: