Auch unsere DEV ON Serie hat es nun endlich mit seiner dritten Ausgabe ins neue Jahr geschafft. Was hat sich getan? Was gibt es Neues in der Welt der Web-Developer und viel wichtiger, worüber müsst ihr Bescheid wissen? Wir haben es uns genau angesehen und berichten für euch darüber.
Browser Statistiken
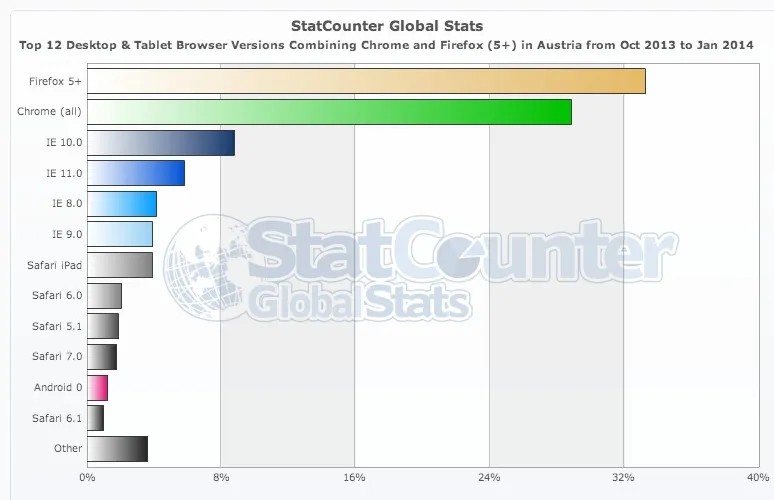
Wie auch in den letzten Ausgaben starten wir zunächst mit den neusten Browser-Statistiken für Österreich. Diesmal haben wir uns den Zeitraum von Oktober 2013 bis Jänner 2014 angesehen. Auf den ersten Blick hat sich im Gegensatz zum Q3 2013 hier nicht viel getan. Firefox ist immer noch an der Spitze mit über 32%. Der Chrome ist auch noch an der selben Position, hat aber leicht an Marktanteil verloren. Das hat sicher auch mit dem im Herbst 2013 erschienenen Internet Explorer 11 zu tun, der nun zum ersten Mal in unserer Statistik auftaucht und sich gleich mit über 5% hinter dem IE10 einreiht.
Tmw-frontend-guidelines
Das Web entwickelt sich rasant, besonders wenn es um das Front-end geht. Wer hier am Laufenden bleiben möchte hat sich ein hohes Ziel gesteckt. TMW hat sich daher seine Front-end Standars übersichtlich zusammengeschrieben und der Öffentlichkeit auf Github bereit gestellt. Wir können diese Tips nur unterstreichen und weiterempfehlen.
Servers for Hackers
Jeder Web-Developer hat in seinem Alltag (mehr oder weniger) mit Servern zu tun. Oft ist es nicht gerade der Lieblingsbereich von vielen Entwickeln, trotzdem ist es extrem wichtig sich damit auseinander zu setzen. Schon ein geringes Grundwissen kann hier einen großen Unterschied machen und die Produktivität enorm steigern. Chris Fidao hat sich das Ziel gesetzt die Wissenslücke bei viele Entwickeln zu schließen und den Newsletter Servers for Hackers ins Leben gerufen.
Wer also mit MAMP , XAMP und dergleichen Tools an seine Grenzen stoßt, schon immer mehr über Vagrant wissen wollte und seine Dev-Skills auf ein neues Level pushen möchte, der ist bei diesem Newsletter genau richtig.
Awwwards Conference
Erst dieses Monat war unser Stephan auf der Awwwards Konferenz in Paris und dürfte sich von der Crème de la Crème des Webs inspirieren lassen. Seine Erkenntnisse hat er in einem Liechtenecker Blog Artikel für euch zusammengestellt.
Hemingway
Diese kleine Online App analysiert den eingebenden Text und hat die passenden Tipps für Textlänge und Komplexität parat. Die Tipps werden in der Sidebar angezeigt und die dazugehörigen Textstellen farblich markiert. Die Hemingway App ist nicht nur schön umgesetzt, sondern auch sehr hilfreich!
Laravel Envoy
Envoy ist ein SSH Task-Runner für Laravel. Hierbei wird auf die bekannte Blade Template Syntax zurückgegriffen um Aufgaben für den Remote Server zu definieren. So kann man z.B. einen Task erstellen der alle Änderungen eines Repository am Live-System zieht. Dieser wird lokal gestartet und Enovy kümmert sich um den Rest. Super simple und super hilfreich!
Wie ihr seht hat sich wieder einiges getan und es gibt zahlreiche News und neue Tools die uns im Dev-Alltag helfen sollen. 2014 wird auf jeden Fall wieder spannend und damit ihr die wichtigsten Neuigkeiten immer Blick habt werden wir natürlich davon hier weiter in unserer DEV ON Serie berichten.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören