Heuer war es besonders herausfordernd für mich DIE Webdesigntrends zu identifizieren. Keine Panik, ich schreibe nicht über große Header, Responsive- oder Flatdesign (dazu gibt es einiges im Vorjahrsbeitrag). Bei uns kommt nämlich alles handgemacht und frisch aus dem Webworker-Herz, deswegen musste ich heuer ein paar Kopfrunden mehr als sonst drehen, mich mit den Kollegen austauschen und ein paar kurze Nächte (Babytime) darüber schlafen. Es wäre allerdings kein Liechtenecker-Blog-Dezember, wenn es keine unglaublich bombastischen Web-Trends für das folgende Jahr gäbe. Was sind eigentlich meine Inspirationsquellen für die jährlichen Artikel? Die liegen nämlich gar nicht so in der technischen Welt. Ich sehe mir dabei eher Foodtrends, Fashiontrends, Farbtrends, Designtrends und nicht zu Letzt Eingebungen aus unserer Liechteneckers-Werkstatt an. So wachsen sie dann, meine Webdesigntrends, für unsere treuen und vorbeispazierenden Blogleser. Here you are!

User Experience für eine bessere Usability
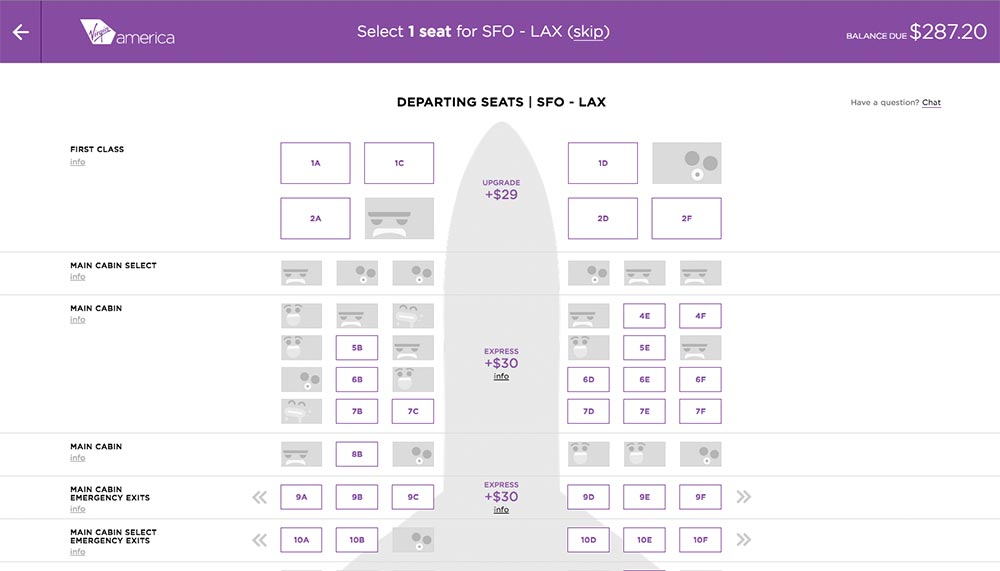
Mir ist klar, dass diese Headline erstmal erklärungsbedürftig ist. User Experience, die Königsdisziplin des Screendesigns, steckt erst in den Babyschuhen. Es wurde herumprobiert und experimentiert, wie zu den besten Flash Zeiten. Kennt jemand noch Flash? 😉 Das Spektakel wurde das eine oder andere mal etwas übertrieben und führt im schlimmsten Falle zu Frust. Ich hasse zum Beispiel Pre-Loader, weil die Performance der Webseiten schlecht ist oder Geschicklichkeitsspiele bei Navigationen. Die nächste Herausforderung für Digitaldesigner und Frontendentwickler, ist in Zukunft eine perfekte Zusammenarbeit der beiden Disziplinen sowie ein Unterstreichen des Userflows mit subtilen Animationen innerhalb der Benutzerführung. Die Fluglinie Virgin America hat dies grandios! eingesetzt. Das Flugbuchen macht Spaß und geht schnell von der Hand.

Storytelling Content
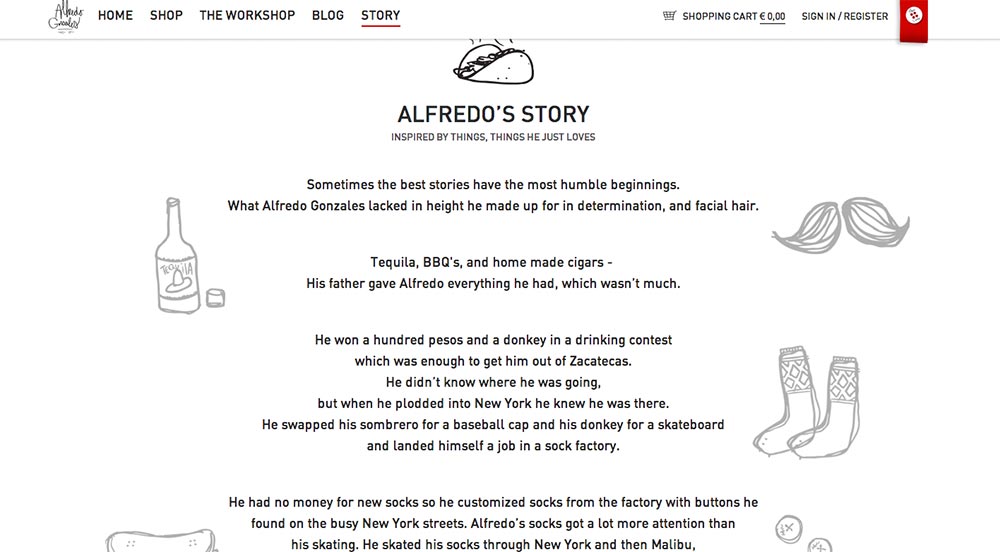
Contentmarketing & Storytelling sind ja derzeit in aller Marketer Munde. Gut so und eine tolle Weiterentwicklung. Die Herausforderung an die Umsetzer ist auf der einen Seite die spannende und passende Textierung und auf der anderen Seite der roten Faden, welcher in den Designkontext passt und wie in diesem Beispiel mit Illustrationen perfekt unterstrichen wurde. Subtile Animationen ist das Sahnehäubchen. Hier vielleicht sogar das Fünkchen zuviel, aber damit ihr versteht, was ich meine.

Reduktion auf das Wesentliche
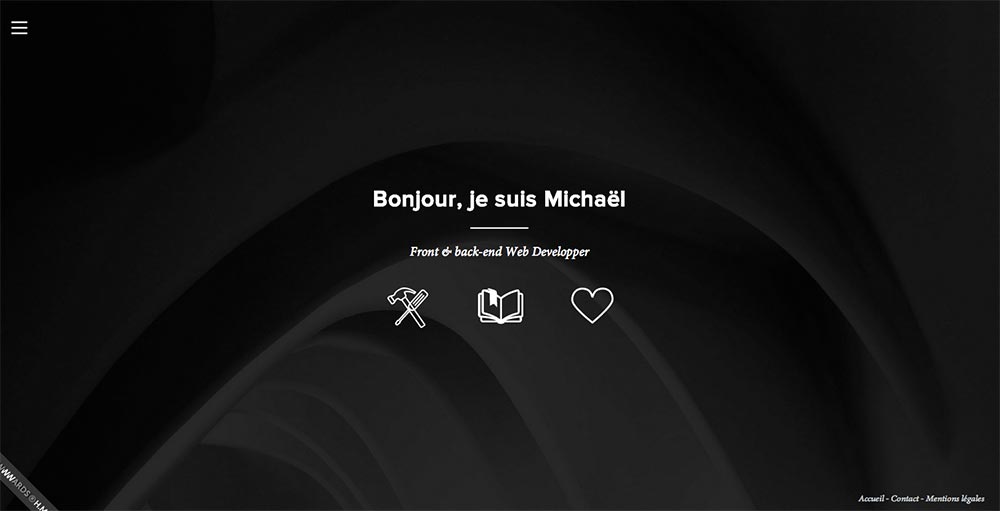
Genug ist mehr, statt weniger ist mehr. Die Reduktion auf den wesentlichen Kern einer Webseitenkommunikation, ist eine hohe Kunst. Es gibt eine Hamburger Navigation (das ist nichts zu essen, sondern links oben die 3 Linien, bekannt aus responsive Navigationskonzepten). 3 animierte Outlineicons für die wichtigsten Elemente dieser Developerwebseite. Sehr aufgeräumt und es ist alles da was der User lesen und erleben möchte/sollte. Genug ist eben mehr.

Deplatzierte Typografie
Auch eine mysteriöse und auf den ersten Blick komisch wirkende Überschrift, aber ich kann es nicht anders bezeichnen. Die meisten Webdesigns basieren auf einem Grid. Alles sauber und ordentlich innerhalb des Rasters geordnet. So kommt es, dass kleine Störer (ein bisschen Reibung ist ja immer gut) anrollen, die mir trotz meiner monkischen Züge, ausgesprochen gut gefallen.

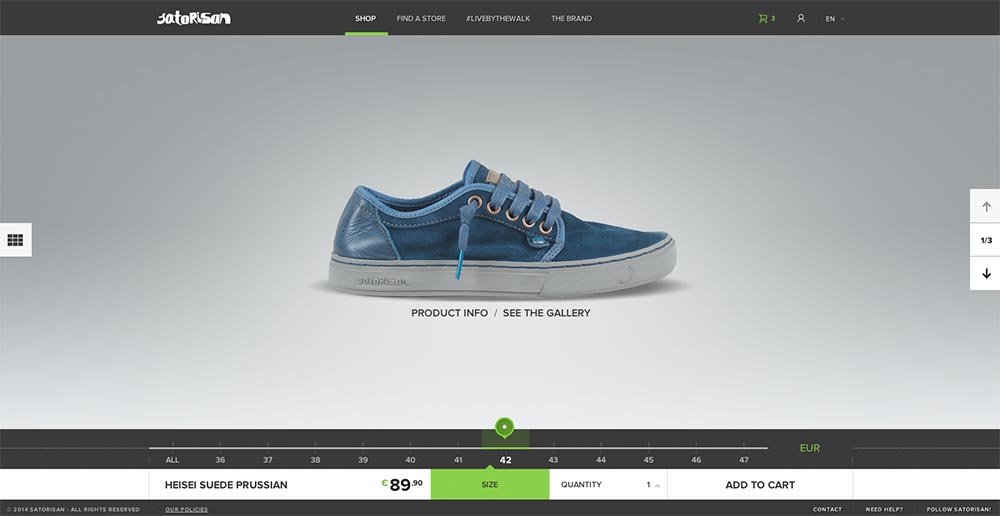
Sticky UX Elemente
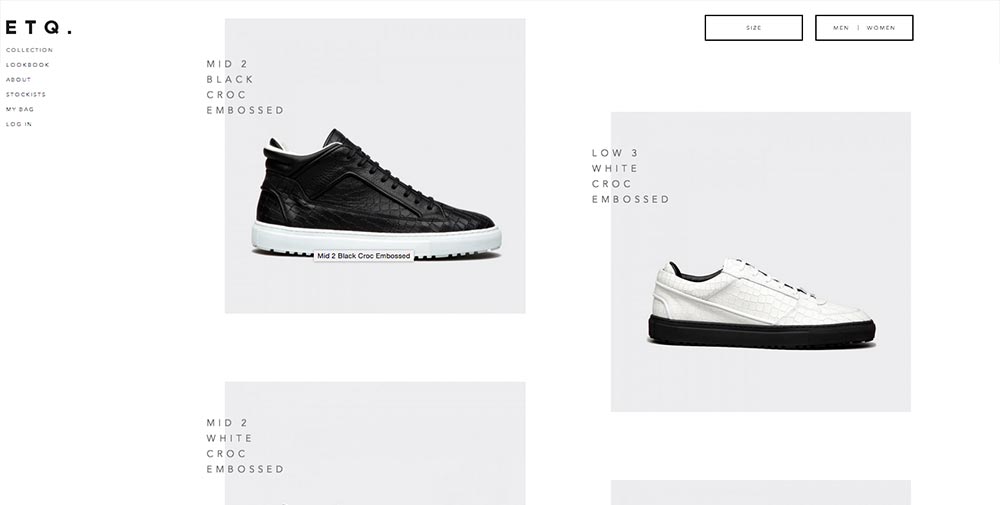
Wer es bis hierhin in diesem Blogbeitrag geschafft hat, wird auch diesen Begriff gleich verstehen 😉 Am Beispiel dieses tollen Schuhshops ist es schnell erklärt. Man sehe im Screenshot nach unten und sieht dort klebende Elemente, die einen durch den Warenkorb Prozess führen. Das stört nicht, macht auch noch Spaß und sieht super aus. Solchen oder ähnlichen Spaß, gibt es auch bekanntlich als seitliche Lasche und wurde hier ebenso eingesetzt. Bravo!

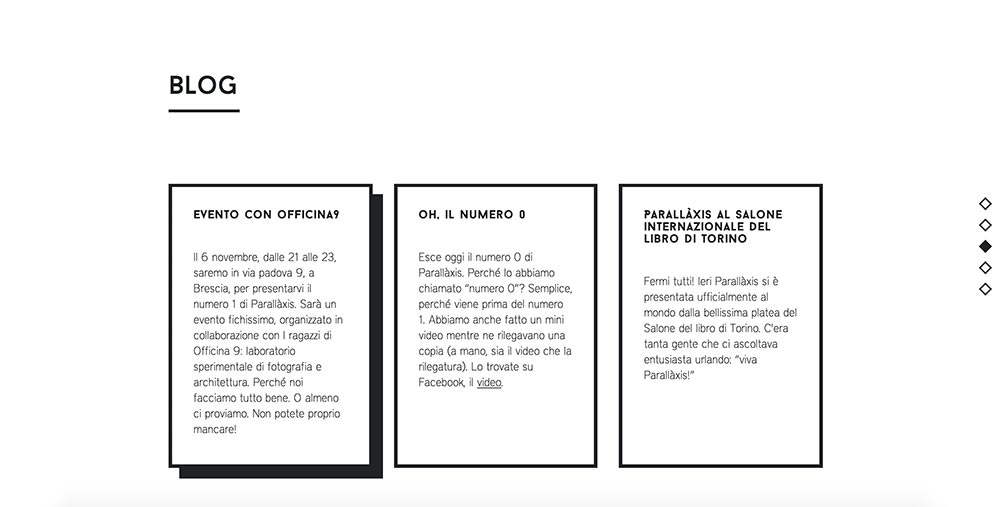
Squares
Outline Boxen wohin das Auge reicht. Egal ob Ghost Buttons, schmucke Bildelemente oder wie hier ungenierte 3px dicke Rahmen. Einfache Linien werden auch 2015 zu den Webdesigntrends gehören.

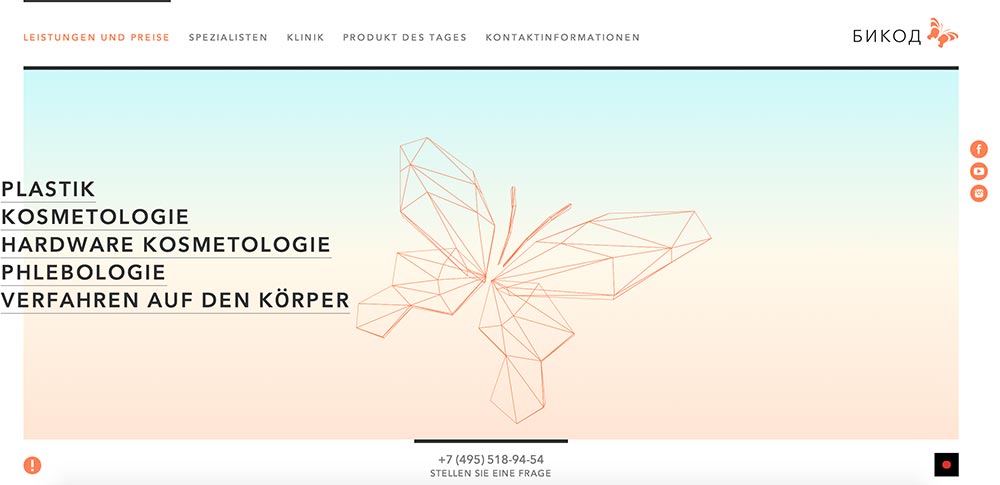
Sehr helle Pastellfarben und Polygone Elemente
Hier kann ich gleich drei Trends zusammenfassen. So wie in der Mode 2015, sind ganz helle Pastellfarben angesagt. Ebenso sind Polygonfiguren oder Elemente noch immer auf dem Weblaufsteg. Und wer gut aufgepasst hat, sieht auch hier die deplazierte Typografie.

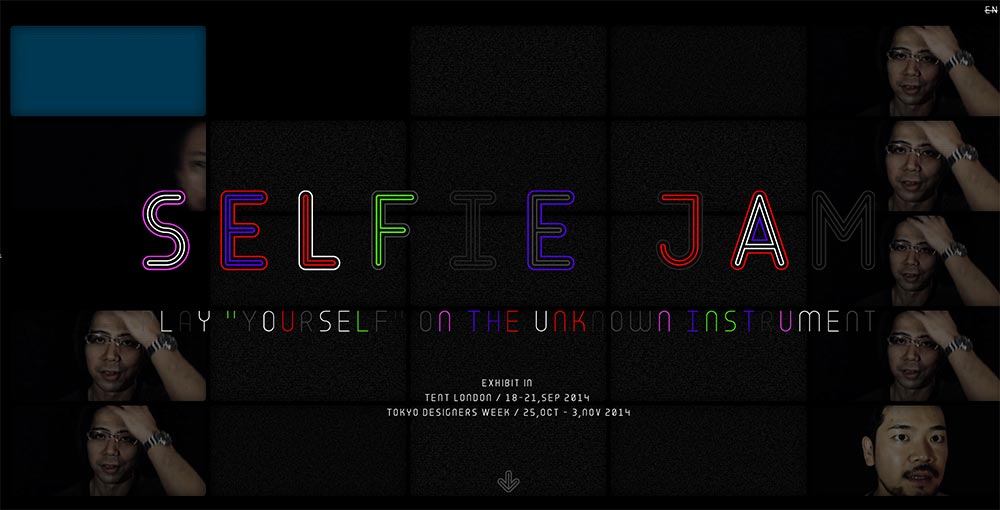
Neon
Tron lässt grüßen. Etwas 80er Vintage in einer anderen Art. Neon ist angesagt, bei Schriften und bei Outlineelementen. Lasertag oder ganze Fernsehshows 😉

Was gibt es sonst noch?
Mir würden jetzt, trotz Anfangsschwierigkeiten, doch einige Webdesigntrends einfallen, aber das sprengt wie immer die passende Blogbeitragslänge. Hoch- oder runterzählende Counter sind immer noch toll, mit dynamischen Content finde ich es noch besser. Webformulare, welche statt klassischer Inputboxen nur eine Linie unten haben sind auch im Kommen. Dann wäre da noch immer Hand Lettering. Für Screendesigndarstellungen bitte nicht mehr die satt gesehenen responsive Templates verwenden (iMac, iPhone und iPad), sondern besser perspektive Ansichten mit Zoomerklärungen. Hotspots, die Webseitenelemente erklären, lösen die Tutorial- oder Introvideos ab.
Etwas vergessen? Dann freue ich mich über Reaktionen und/oder Kommentare.








