Hier sind sie wieder unsere Webdesigntrends für nächstes Jahr. Wir plaudern aus dem tiefsten Nähkästchen und lassen euch schon in unser Zirkusprogramm für nächstes Jahr blicken. So manches setzt auf den Trends von 2011 auf, dennoch wird es immer anspruchsvoller und professioneller. Ein paar Schritte weiter, es genügt nicht mehr nur ein schönes Design zu haben oder nur gute Inhalte. Informationsdesign ist die Devise, Wohlgefühl gepaart mit Interaktion und Kommunikation. Denn eine Webseite ist nur dann sinnvoll, wenn sie ordentlich geplant und konzeptioniert ist. Viel Spaß auf unserem Laufsteg und auf der Bühne, wünscht euer Zirkusdirektor.
Informationsdesign
Letztes Jahr und 2011 war die Zeit der Infografiken. Daten und Fakten in schöne Zahlen verpackt. Große Typographie, schöne Piktogramme und ein Leitfaden sollen die manchmal trockenen Informationen aufpeppen und unterstreichen. Diese Infos haben auch in Webprojekte Einzug gehalten und werden dies 2012 noch mehr tun.
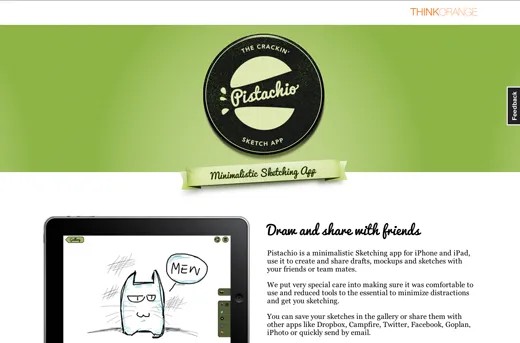
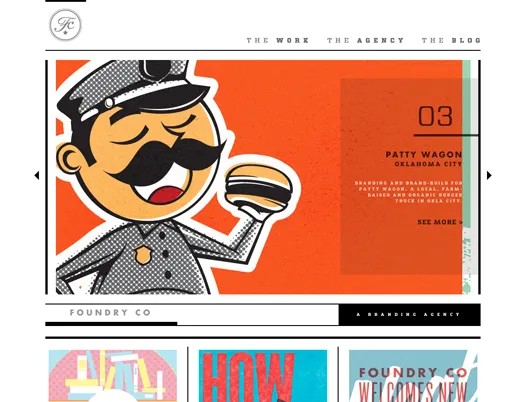
Sehr große Header
Alles in den sichtbaren Bereich zu bringen, die Zeit ist lange vorbei. Große Header sollen für ein AHA-Erlebnis sorgen und die User in den Content ziehen. Branding und Markenbildung ist somit besser möglich und Scrollen, statt Klicken ist angesagt.
Responsive Webdesign
Ja, wir können es gar nicht oft genug erwähnen. Responsive Webdesign ist 2012 der absolute heiße Topic. Warum nur spezielle Devices bedienen? Konzepte für verschiedene Bildschirmauflösungen sind der absolute Trend.
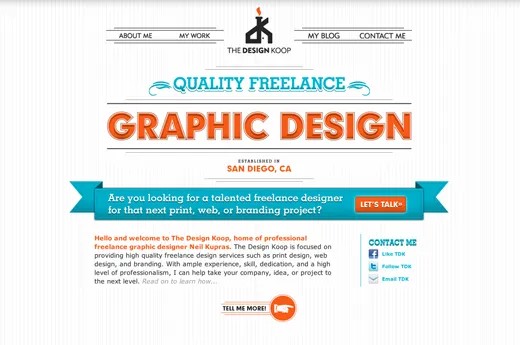
Typografie
Auch 2012 wird das Spiel mit verschiedenen Schriften fortgesetzt. Die Harmonie von unterschiedlichen Schriftarten ist sehr schwierig, kann aber richtig eingesetzt ein sehr anspruchsvolles Layout bilden.
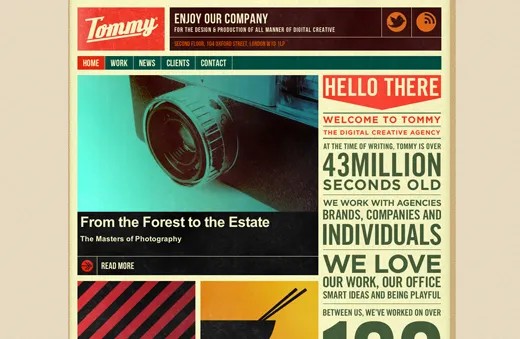
Vintage Look
Instagram hats vorgemacht. Der vergilbte und alt wirkende Vintagelook ist sehr angesagt, weil es einen super Kontrast zu den neuen Medien und Technik bietet. Gepaart mit einem guten Farbkonzept ist es ein Augenschmaus.
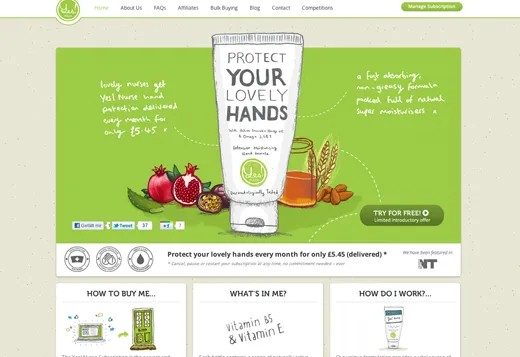
Illustrationen
Professionelle Screendesigner müssen auch illustrieren können. Denn handgezeichnete Elemente sind 2012 noch immer angesagt. Sie sorgen oft in einem Bastellook für gute Stimmung und die DIY Bewegung ist auch heuer sehr weit vorne gewesen.
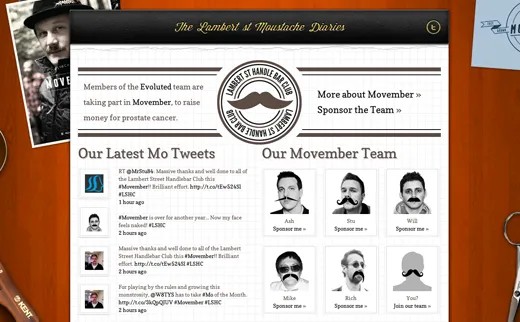
Oberlippenbärte
Was haben Oberlippenbärte bei Webdesigntrends zu suchen? Ich habe seit Oktober noch nie so viele Webprojekte über Oberlippenbärte gesehen. Und der Trend geht weiter, auch 2012 werden die Rotzbremscommunities nicht zu bremsen sein 😉 Sie werden auch gerne als grafisches Element eingesetzt.
50er Jahre
Mad Men – eine tolle Serie über die Werbebranche in den 50er und 60er Jahren hat nicht nur die Modewelt inspiriert, sondern auch die Webdesigns. Der Look dieser Zeit wird gerne für Screendesigns verwendet und gefällt mir persönlich sehr gut.
Große, sehr große Schriften
Wie wäre es mit 132px Schriftgröße? Kein Problem, ist sehr angesagt.
Laschen wohin das Auge reicht
Laschen und Bänder haben sich als Background für Typografie total durchgesetzt und machen in den richtigen Farben sehr viel her. Doch aufgepasst, zuviel des Guten wirkt sehr unübersichtlich.
Interaktion
Die eine Seite ist die Information – was will der Webseitenbetreiber erzählen oder transportieren – die andere Seite ist Interaktion. Was kann der User mit, oder auf der Webseite anstellen. Ist nichts Neues schon klar, aber die Interaktionselemente werden durch viel Überlegung besser auf die Bühne gebracht und laden die User ein. Natürliche Handlungsweisen sind hier in der Konzeption wichtig.
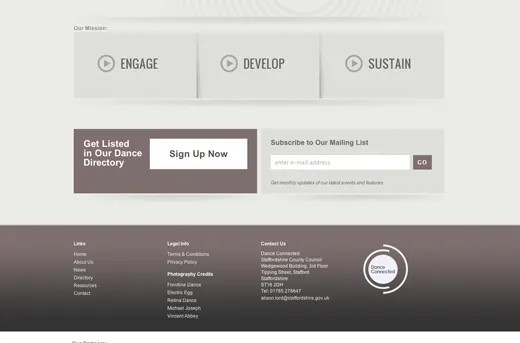
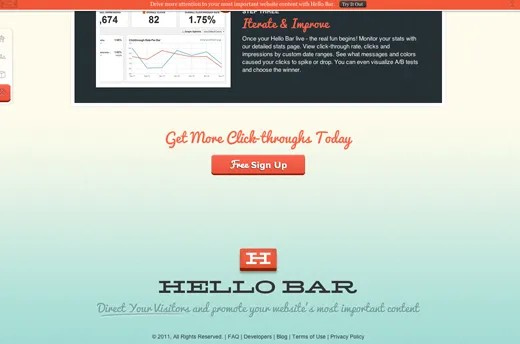
Space und noch mehr Platz
Wie schon erwähnt Scrollen ist das neue Klicken. Space ist angesagt. Nur Mut, viel Platz ist angenehmer und sorgt für Übersichtlichkeit.
Es wird bunt: Farben
Weiße Hintergrundfarben sieht man immer seltener. Farben erzeugen tiefe Stimmungen. Besonders natürliche Farben sind 2012 auch angesagt. Gepaart mit grelleren Tönen (teilweise sogar Neon) kann es ein tolles Usererlebnis erzeugen.
Und sonst?
Ich bin mir sicher, dass viele Frontendprogrammierer gerade ihr Können um HTML5 und CSS3 erweitern. Denn es werden 2012 immer mehr solcher Projekte an den Start gehen. Dann wäre da noch Perspektivenwechsel, Webseitenelemente erzeugen perspektivische Effekte, subtile Elemente wie Ecken oder Schatten sind auch 2012 noch am Puls der Zeit.
Ich möchte den Vorhang noch nicht schließen, aber hoffe euch einen Einblick aus der Kreativwerkstatt gegeben zu haben. Für Inputs ist der Kommentarbaum eröffnet, ich freue mich über jedes Feedback und den Dialog.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören