
GS1 Austria – klare und kundenorientierte Website
Update 2022. Nach sieben Monaten intensiver Zusammenarbeit launchten wir im Juni 2020 den neuen Firmenauftritt von GS1 Austria. Durch den Relaunch konnten wir beide Jahre in Folge die Vertragsabschlüsse um 40 % steigern. Mehr über die Zielsetzung und die neue Website lest ihr hier.
Datenbasierte Weiterentwicklungen seit 2020
- Wir bauten nach und nach einen dynamischen Funnel der wichtigsten User Journey nach, um laufend messen zu können, wie sich User:innen durch diesen bewegen. Hierbei war eine enge Zusammenarbeit mit externen Partner:innen notwendig, da nicht alle Teile des Funnels Teil „unserer“ Website sind
- Eine der häufigsten Suchanfragen über Google, die zur Seite führen, ist „GLN finden“ – im Zuge dieser Feststellung integrierten wir die sog. GEPIR-Suche auf die Seite, die im letzten Halbjahr von etwa 40 % der Besucher:innen aufgerufen wurde.
- Zudem sahen wir, dass User:innen die Website-Suche dazu verwendeten, z.B. GTIN- oder GLN-Nummern (13-stellige Nummernfolgen) einzugeben, was immer zu 0 Ergebnissen führt. Um Kund:innen auch in solchen Fällen an die Hand zu nehmen, fügten wir auf die 0-Results-Page prominente Verlinkungen zur GEPIR-Suche und Seite mit Ansprechpartner:innen hinzu
- Eine der wichtigsten Seiten für den Bestellprozess von Kund:innen ist die GTIN/EAN Kaufen Seite. Hier haben wir durch einen multivariaten Test des Seitentitels und Kurzbeschreibung eine Formulierung gefunden, die User:innen besser abholt. Die Conversion konnte um durchschnittlich 250 % im Vergleich zum Original gesteigert werden (laut Hochrechnung von Google Optimize basierend auf dem Verhalten von 1272 Usern, Conversion-Rate in diesem Fall Weitergehen zum nächsten Schritt im Prozess).
- Daten ergaben, dass User:innen den Funnel häufig auf der Vertragsabschlusseite verließen. Hier stellten wir drei Hypothesen auf, von denen wir zwei anhand von verschiedenen Messmethoden überprüften (eine noch ausständig)
Die erste Annahme war, dass die versprochene Leistung auf der Vorgängerseite mit dem Versprechen auf der Vertragsabschlusseite nicht zusammenpasst und es dadurch zu Abbrüchen kommt. Durch einen multivariaten Test der Überschrift & Kurzbeschreibung auf dieser Vertragsseite konnten wir die Conversion-Rate um durchschnittlich 216% verbessern (laut Hochrechnung von Google Optimize basierend auf dem Verhalten von 660 Usern, Conversion-Rate in diesem Fall Weitergehen zum nächsten Schritt im Prozess)
Hypothese zwei betraf die Preistransparenz – die Annahme war, dass die Konfrontation mit dem Preis auf der Vertragsabschlusseite für User zu spät kommt und zu einem Abbruch führt. Wir fügten probeweise einen Preisrechner auf die vorherige Seite und sehen, dass 5 % mehr User im Vertragsabschlussprozess weitergehen.
Wer ist GS1 Austria & was machen sie?
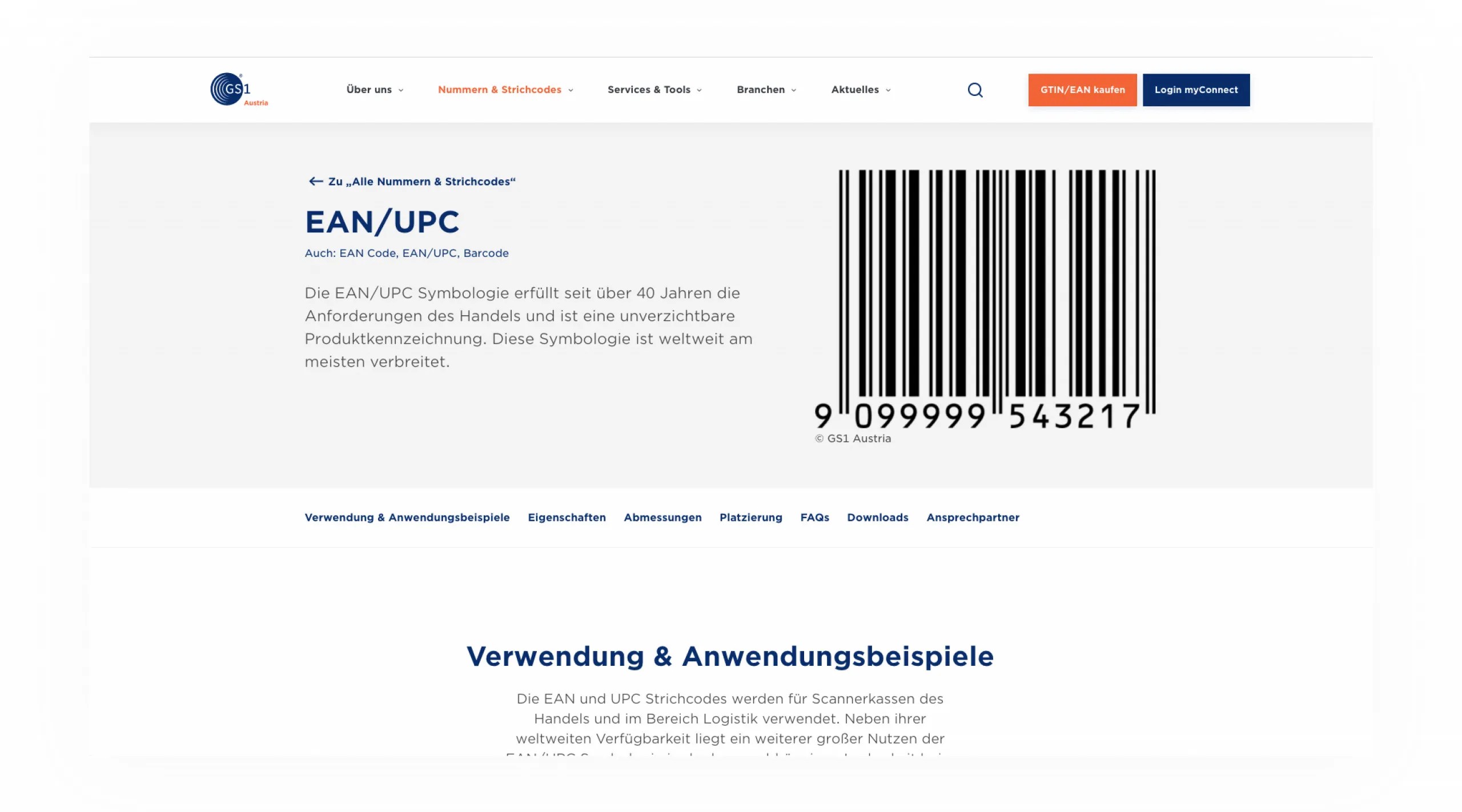
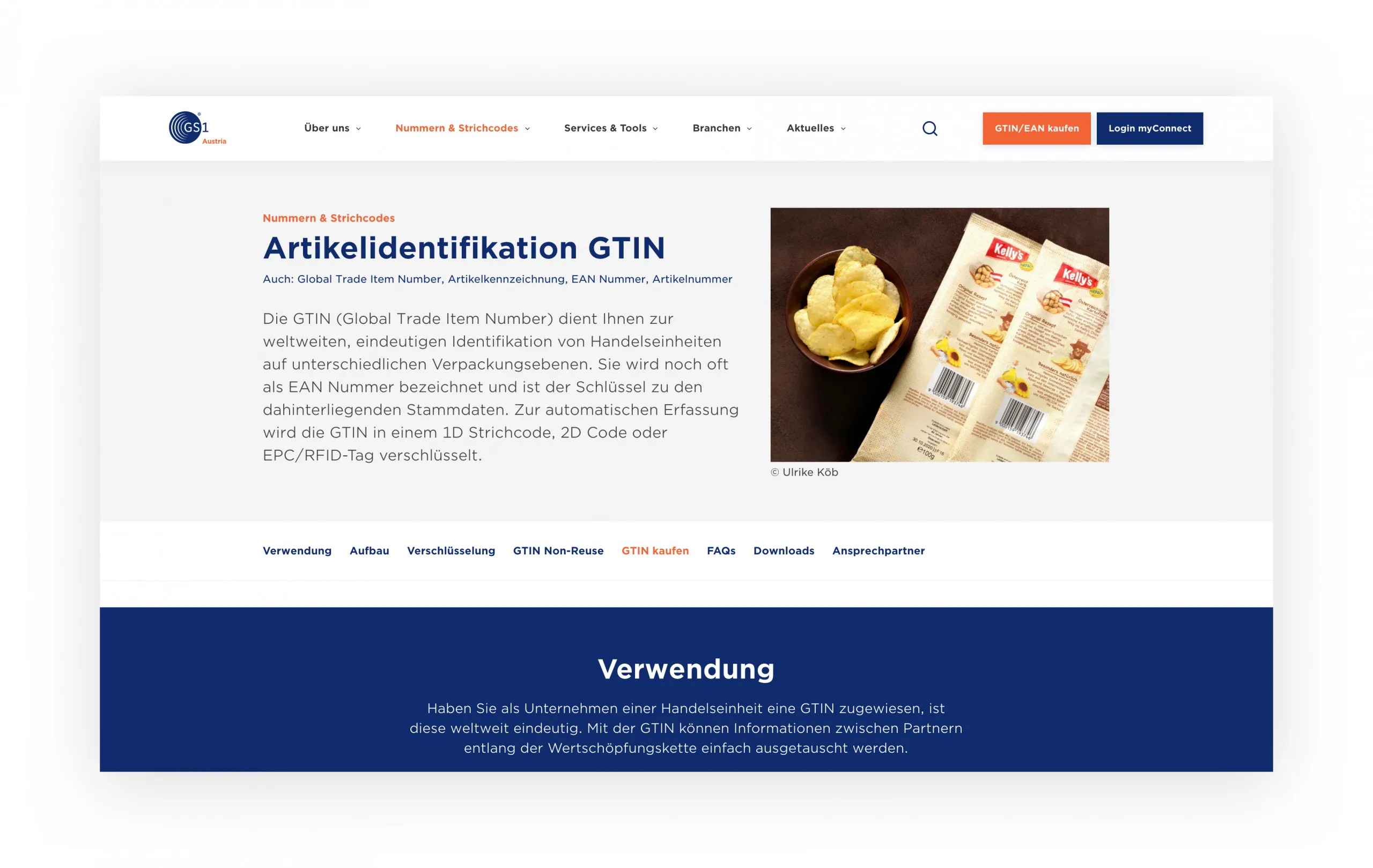
Mit dem Projekt von GS1 Austria sind wir tief in die spannende Materie der Strichcodes eingetaucht. Das globale Unternehmen GS1 gilt als der „Erfinder“ der Strichcodes – oder Barcodes, wie sie auch genannt werden. Wer heute Produkte herstellt und diese bei großen Handelsketten oder Online-Shops verkaufen möchte, benötigt einen Strichcode. Dieser ermöglicht einen reibungslosen und schnellen Austausch von Gütern weltweit.
Mit nur einem Scan können z.B. alle Informationen zu gesamten Paletten an Gütern schnell erfasst werden. Die Informationen, die sich hinter so einem Barcode verbergen, können das Produkt, den Hersteller oder beispielsweise den Reiseweg in die Supermarktfiliale betreffen. Das dient dazu, dass sich alle Stakeholder entlang der Wertschöpfungskette auf dieselben, korrekten Daten verlassen können. Somit wird nicht nur ein reibungsloser Ablauf ermöglicht, sondern auch eine Menge Zeit gespart.
Im Ursprung revolutionär – und mittlerweile so alltäglich, dass wir es uns gar nicht mehr ohne Strichcodes vorstellen können.
Die Ausgangslage
Ziele des Relaunches
- Struktur & Aufbau verbessern
- Texte überarbeiten & ergänzen bzw. reduzieren
- Fokus auf Kundenbedürfnisse stärken
- Design auffrischen
- CMS-Wechsel, schnellere Ladezeiten, mobile Optimierung, DSGVO-Konformität
- Prozesse für laufende & messbare Verbesserungen der Seite aufstellen
- Laufende Betreuung & Optimierung durch quartalsweise Statistikauswertungen
- Steigende Vertragsabschlüsse und Newsletter-Anmeldungen
Struktur
Bei diesem Projekt galt es einen kompletten optischen, technischen und inhaltlichen Relaunch zu machen. Seit dem letzten Launch 2015 ist das Unternehmen und auch die Servicepalette gewachsen. Dadurch ist die Seitenstruktur im Laufe der Zeit an ihre Grenzen gekommen. KundInnen konnten sich in der Vielzahl der Informationen nicht mehr zurechtfinden. Dadurch stieg die Zahl der telefonischen Auskünfte. Um den Kundenservice zu entlasten, sollte die Seite eine überarbeitete Struktur erhalten.
Inhalte
KundInnen und PartnerInnen von GS1 kommen mit unterschiedlichen Wissensständen auf die Website. Es müssen also alle von Strichcode-Neulingen bis zu Fachexperten bestmöglich abgeholt werden. Jegliche Texte sollten einer umfassenden Analyse unterzogen und überarbeitet werden, um den vielseitigen Anforderungen der Zielgruppen zu entsprechen. Um die Kundenperspektive noch stärker zu betonen, planten wir vor dem Redesign eine Kundenbefragung und mit einem ersten Entwurf einen User Test durchzuführen.
Design
Hand in Hand mit dem strukturellen Aufbau geht auch das optische Aussehen. Basierend auf den CI Vorgaben sollte auch das Design & Aussehen der Website überarbeitet und optimiert werden – obwohl die Ausgangsbasis visuell bereits ansprechend war.
Zahlenbasiertes Arbeiten
In weiser Voraussicht auf die laufende Weiterentwicklung auch nach dem Launch, wurden bereits vorab Benchmark-Ziele definiert. Auf Basis derer können wir nun die Wirksamkeit der Website als Kommunikationskanal laufend messen und überprüfen. Definierte SEO-Ziele und entsprechende Quartalsreports sollten nun die Basis für Verbesserungspotentiale bilden. Speziell der Verkauf der Strichcode-Pakete von GS1 sollte reibungslos funktionieren, um potenzielle KundInnen von zwielichtigen Resellern im Netz wegzubringen.
Technisch Up-to-date
Um all diese Änderungen vornehmen zu können, war zudem ein CMS-Wechsel notwendig. Wir haben uns hierbei wie bei unseren anderen Website-Projekten für Drupal entschieden, da es für dieses Projekt am besten passte. Damit das GS1-Austria-Team flexibel neue Inhalte auf der Seite publizieren kann, nahmen wir noch einen modularen Aufbau und eine skalierbare Struktur in die Relaunch-Aufgaben auf.
Nicht zuletzt standen schnellere Ladezeiten, mobile Optimierung und die DSGVO-Konformität auf der To-do-Liste.
Unsere Lösung
1. Fokus auf Kundenbedürfnisse
Den SeitenbesucherInnen war zuvor meist nicht sofort klar, was GS1 Austria macht und was z.B. ein GTIN/EAN ist. (GTIN/EAN ist der Fachbegriff für den gängigsten Strichcode bzw. die Nummer, die dahinter steht). Grundsätzlich gab es viele Informationen und Fachbegriffe, die UserInnen überforderten – das ergab die Kundenbefragung zu Beginn des Projekts. Im Rahmen des Relaunches haben wir jegliche Inhalte einer Überarbeitung unterzogen. Folgende drei Dinge kamen dabei heraus:
Zahlreiche Praxisbeispiele & Userfokus
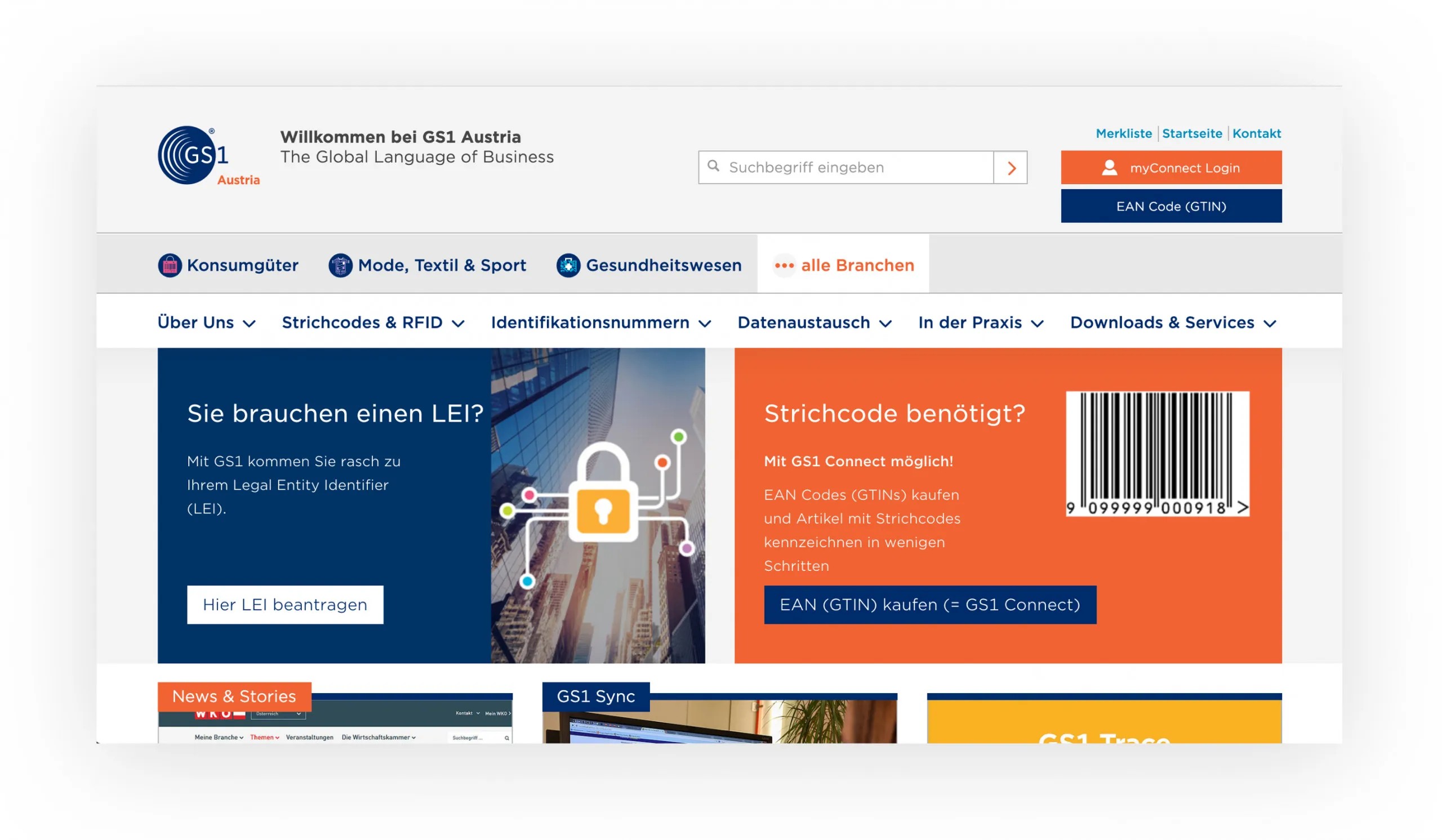
Die Hauptaufgabe der Website von gs1.at ist es, über GS1 Themen & Services zu informieren sowie ihre Zusammenhänge verständlich und praxisrelevant darzustellen. Anschauliche Best Practice Beiträge zeigen z.B. auf, wie Strichcodes für kleine Unternehmen als „Türöffner zum Handel“ fungieren. Durch diese Geschichten werden die Aktivitäten von GS1 greifbar.
Auch in Überschriften sollten immer die User und ihre Bedürfnisse im Fokus stehen – aus „Unsere Services“ wurde z.B. „Was braucht Ihr Business?“.
Einfache und verständliche Texte
In Workshops mit Fachexperten von GS1 Austria konzipierten wir die wichtigsten Kernseiten inhaltlich. Die Zusammenarbeit mit der professionellen Texterin Daniela Terbu für die Formulierung der Texte war besonders wichtig, um die Informationen auf der neuen Seite klar und verständlich zu kommunizieren. Generell agierten wir nach dem Prinzip „weniger ist mehr“. So kommen die Kernaussagen einer jeden Seite besser zur Geltung. Im Web wird nämlich nicht gelesen, sondern nur „geskimmt“ (englisch to skim – „abschöpfen, überfliegen“).
Beim User Test wurden die Textvorschläge auch mit der Zielgruppe getestet, um so ein Gefühl dafür zu bekommen, welche Begriffe den Seitenbesuchern geläufiger sind. Wir bewegten uns damit weg von der Produktorientierung hin zur Bedürfnisorientierung, damit KundInnen besser in die GS1 Welt einsteigen können.
Auch jetzt in der Zeit nach dem Launch stoßen wir im Rahmen der SEO-Analysen in Google Search Console auf neue Begriffe, die von Usern proaktiv gesucht werden. Indem wir diese auf der Seite ergänzen, tragen wir zu einem besseren Verständnis des Themas aufseiten der User. Gleichzeitig sorgen wir so für eine bessere Auffindbarkeit der Seite über Suchmaschinen.
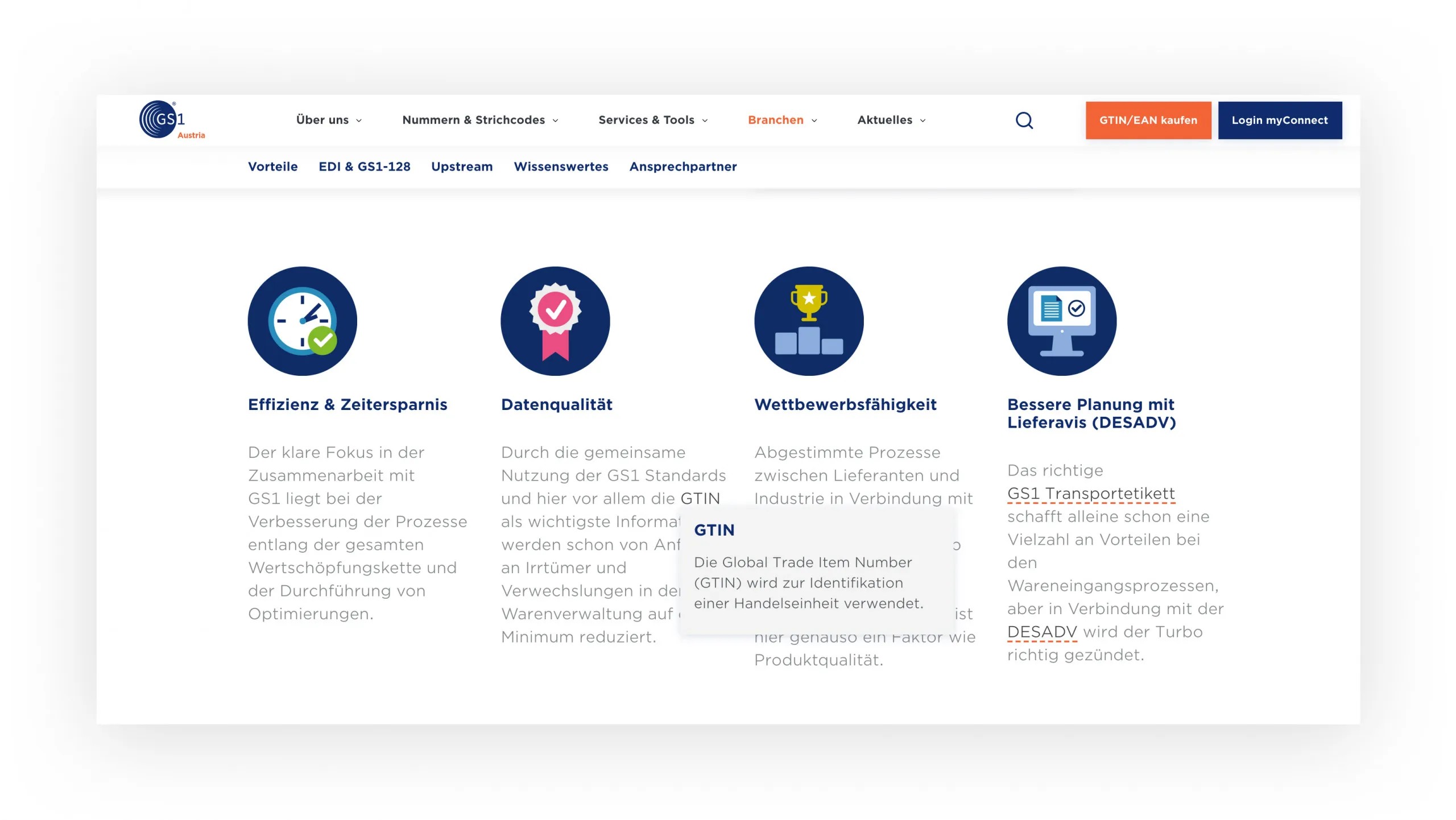
Erklärung der Fachbegriffe durch das Glossar
Zwar haben wir die Webseitentexte so weit wie möglich vereinfacht, ganz ohne Fachbegriffe ging es aber doch nicht, denn diese sind für fortgeschrittene KundInnen und Suchmaschinen notwendig. Wir entschieden uns dafür, das Glossar, das bereits auf der bisherigen Seite vorhanden war, auszubauen und zu verbessern. Früher konnte man Glossarbegriffe anklicken und wurde damit zur eigenen Glossar-Seite weggeleitet. Um den Lesefluss – und somit den Informationsfluss – nicht zu unterbrechen, änderten wir das Verhalten des Glossars. Sobald man nun mit der Maus über den orange gestrichelten Glossar-Begriff fährt, erscheint die Definition direkt daneben als Hover-Over.
2. Klare Userführung trotz umfangreicher Website
Eines der Hauptprobleme war die komplexe Struktur der Seite, sowie die schwere Auffindbarkeit der gesuchten Informationen. Wir haben nun eine Reihe von Features hinzugefügt, die eine klare Struktur ermöglichen und unterstützen – das neue Menü, eine aufgeräumte URL-Struktur, die Quicklinks und eine umfassende Seitensuche.
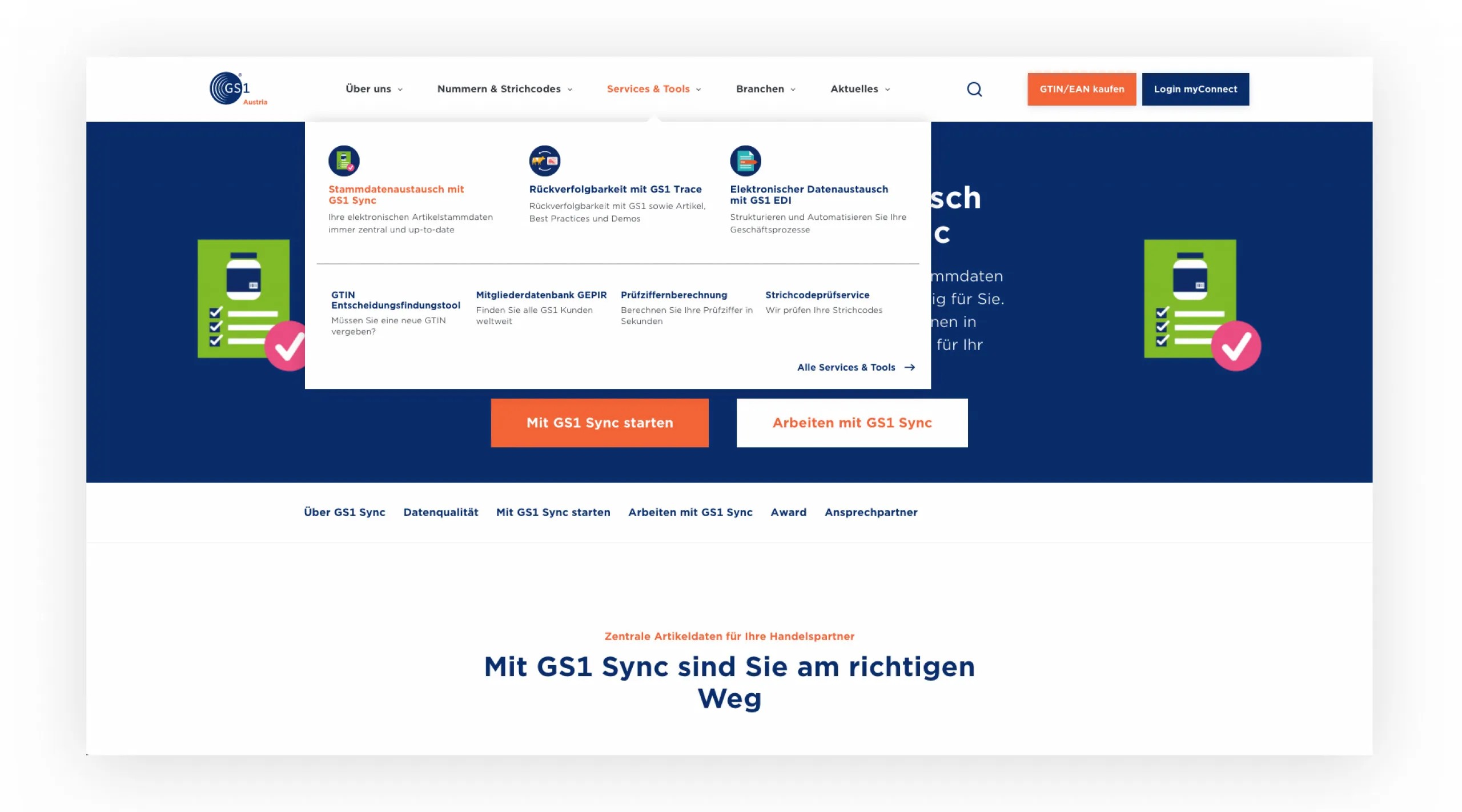
Ein schlankes und logisches Menü
Die neue Menüstruktur bietet schnell einen Überblick darüber, was hier auf gs1.at geboten wird: Informationen über das Unternehmen, Zugang zu allen Nummern und Strichcodes, Services & Tools von GS1 Austria, hilfreiche Informationen für ausgewählte Branchen und aktuelle Publikationen über GS1-Themen.
So kommen User rasch und unkompliziert zu den Informationen, die sie gerade benötigen – egal ob sie erst einen ersten Strichcode kaufen oder bereits jahrelange KundInnen sind und auf der Suche nach spezifischen Nischen-Tools sind. Anhand der Auswertungen wird deutlich, dass über 20 % der SeitenbesucherInnen direkt von der Startseite über das Menü durch die Website navigieren. Umso wichtiger ist es also, dass dieses einen guten Überblick über die wichtigsten Inhalte bietet, indem die Stichworte treffend formuliert sind und der User Flow entsprechen der Userneeds gestaltet ist.
Ein Thema – eine Seite
Wollte man sich früher über einen Service wie etwa GS1 Sync informieren, musste man sich Informationen aus fünf unterschiedlichen Seiten zusammensuchen. Notwendige Downloads waren zusätzlich noch woanders zu finden. In der neuen Seitenstruktur gibt es nun eine eigene Seite für jedes Thema, z.B. richtet sich gs1.at/gs1-sync an neue potenzielle Kunden. Alles, was diese wissen müssen, ist auf dieser einen Seite kompakt zusammengefasst.
So können alle relevanten Informationen schnell gefunden werden, ohne dass man sich durch zahlreiche Unterseiten klicken muss. Dadurch konnten wir die komplexe URL-Struktur vereinfachen und die Anzahl der Seiten auf ein übersichtliches Maß reduzieren.
Schnell ans Ziel mit Quicklinks
Direkt „above the fold“, also sofort auf dem ersten Ausschnitt einer jeden Seite, sieht man in kurzen Schlagworten die Themen, welche weiter unten ausgeführt werden. Die Quicklinks sind ein Art Online-Inhaltsverzeichnis, das die User schnell zu den gesuchten Inhalten scrollt.
Befindet man sich weiter unten auf der Seite, bleiben die Quicklinks oben stehen, sodass man schnell wieder zu einem anderen Punkt der Seite navigieren kann.
Dieses UI-Element hilft aber nicht nur Usern – durch Tracking der Klicks können wir nachempfinden, welche Themen den Seitenbesuchern am wichtigsten sind, um mehr relevanten Content dazu zu bieten, oder sogar die Reihenfolge der Themen zu verändern.
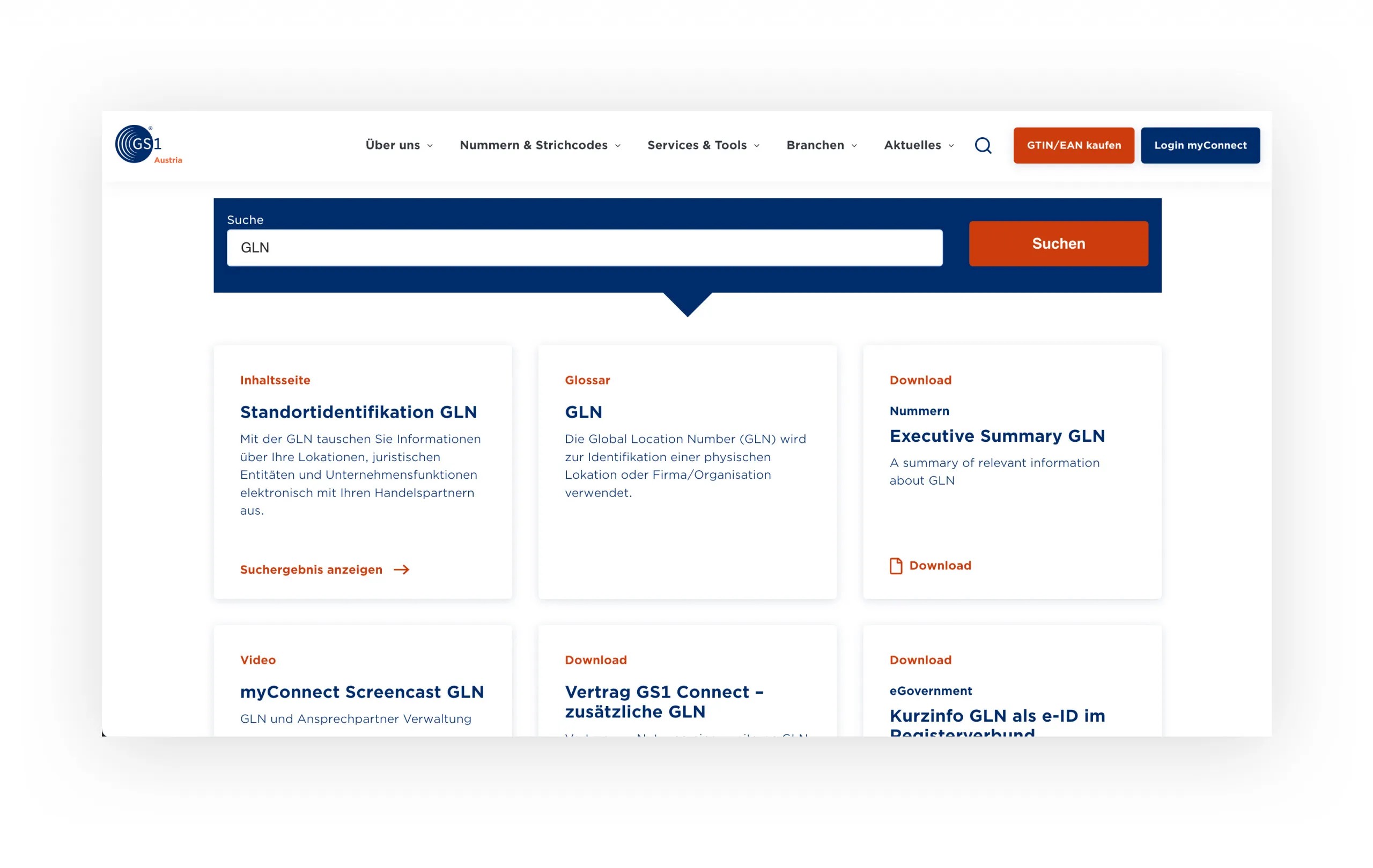
Sehr schnelle Suche
Auf der alten Seite war es schwierig, schnell Antworten auf konkrete Fragen zu finden, weil die Einstellungen der Seitensuche bereits überholt waren. Deswegen wurde die Suchlogik im Zuge des Relaunches überarbeitet, sodass die relevantesten Seiten schnell gefunden werden können.
Bei der Suche indexieren wir den gesamten Text einer jeden Seite. Dabei werden die Phrasen nach Wichtigkeit gewichtet – eine H1 hat z.B. mehr Wert als eine H2 etc. Zusätzlich haben Redakteure ein internes Titelfeld, das ebenfalls in der Suche mit einbezogen wird (für BesucherInnen aber nicht sichtbar ist). In den Texten werden dann z.B. fett geschriebene Passagen auch etwas höher gewichtet als Fließtext.
Gibt der Benutzer dann ein Schlagwort ein, werden die Ergebnisse anhand dieser Gewichtung sortiert. Das stellt sicher, dass die relevantesten Seiten zuerst in der Suche auftauchen.
Aufgrund der häufigen Suche nach PDF-Dokumenten durch Kund:innen haben wir die Suche 2022 erweitert, sodass auch der gesamte Inhalt der PDF’s nach dem Keyword durchsucht wird.
3. Freier Gestaltungsspielraum durch modulare Website
In Zusammenarbeit mit FachexpertInnen von GS1 Austria haben wir die wichtigsten Seiten designt. Daraus ergaben sich ca. 15 verschiedene „Module“ – wie „FAQs“ oder „Text-Bild-Element“ – mithilfe derer man wie mit kleinen Bausteinen nun dynamische neue Seiten anlegen kann.
Durch den freien Gestaltungsspielraum ist es nun bei jedem Thema möglich, immer weiter in die Tiefe zu gehen. Dadurch geben wir dem GS1 Austria Team ein Tool an die Hand, mit dem sie selbständig neue Seiten anlegen können. Wie ein DIY-Baukastensystem, das individuell für sie gestaltet wurde. Das sind einige dieser Elemente:
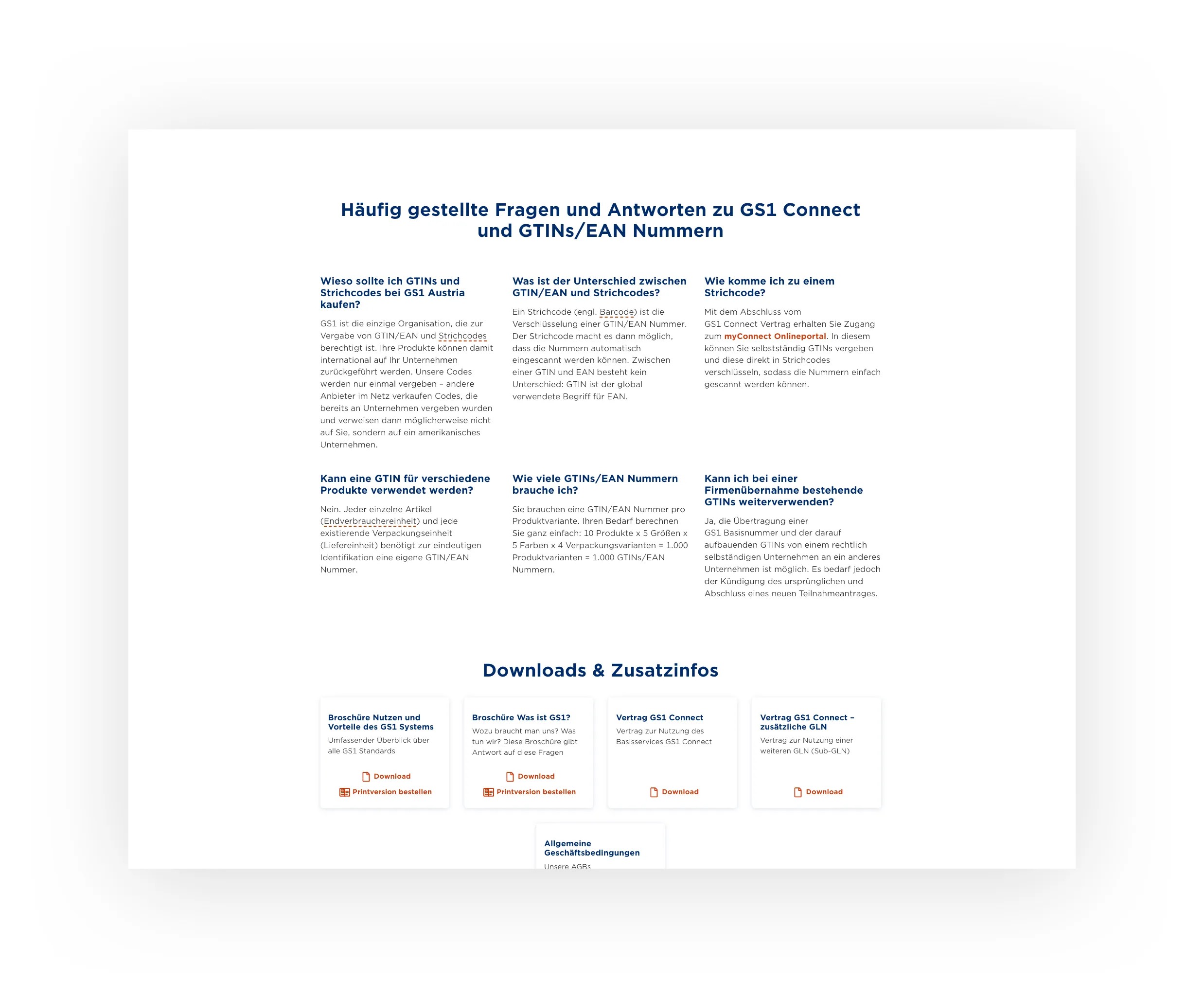
Downloads & Häufige Fragen
Diese zwei Informationstypen gab es bereits auf der alten Website. Die große Änderung war jedoch, diese nicht zentral auf einer einzigen Seite zu platzieren, sondern im Kontext eines jeden Themas. Ist man hier z.B. auf der SSCC-Seite, findet man alle Downloads und häufige Fragen zu genau dieser GS1-Nummer. So entstehen auf gs1.at thematische Hubs, die auf nur einer Seite alles Relevante zusammenfassen.
Gut Bewährtes behalten – Ansprechpartner
Was sich in der Vergangenheit bewährt hat, wurde beibehalten, wie etwa die Angabe des jeweiligen Ansprechpartners bei GS1 Austria. Denn so vielseitig wie die österreichischen Unternehmen sind, so individuell sind auch ihre Fragen, die in einem Telefonat schnell geklärt werden können. So verhilft die Website weiterhin dazu, den persönlichen Kontakt zu GS1 Austria herzustellen.
Nach dem Relaunch kann das Kundenservice-Team bereits eine deutliche Verbesserung der Kundenanfragen vermerken. GS1 Austria erhält nun deutlich spezifischere Fragen, was darauf schließen lässt, dass sich KundInnen zuerst auf der Website informieren und die Website somit ihren Zweck erfüllt – was natürlich erfreulich ist.
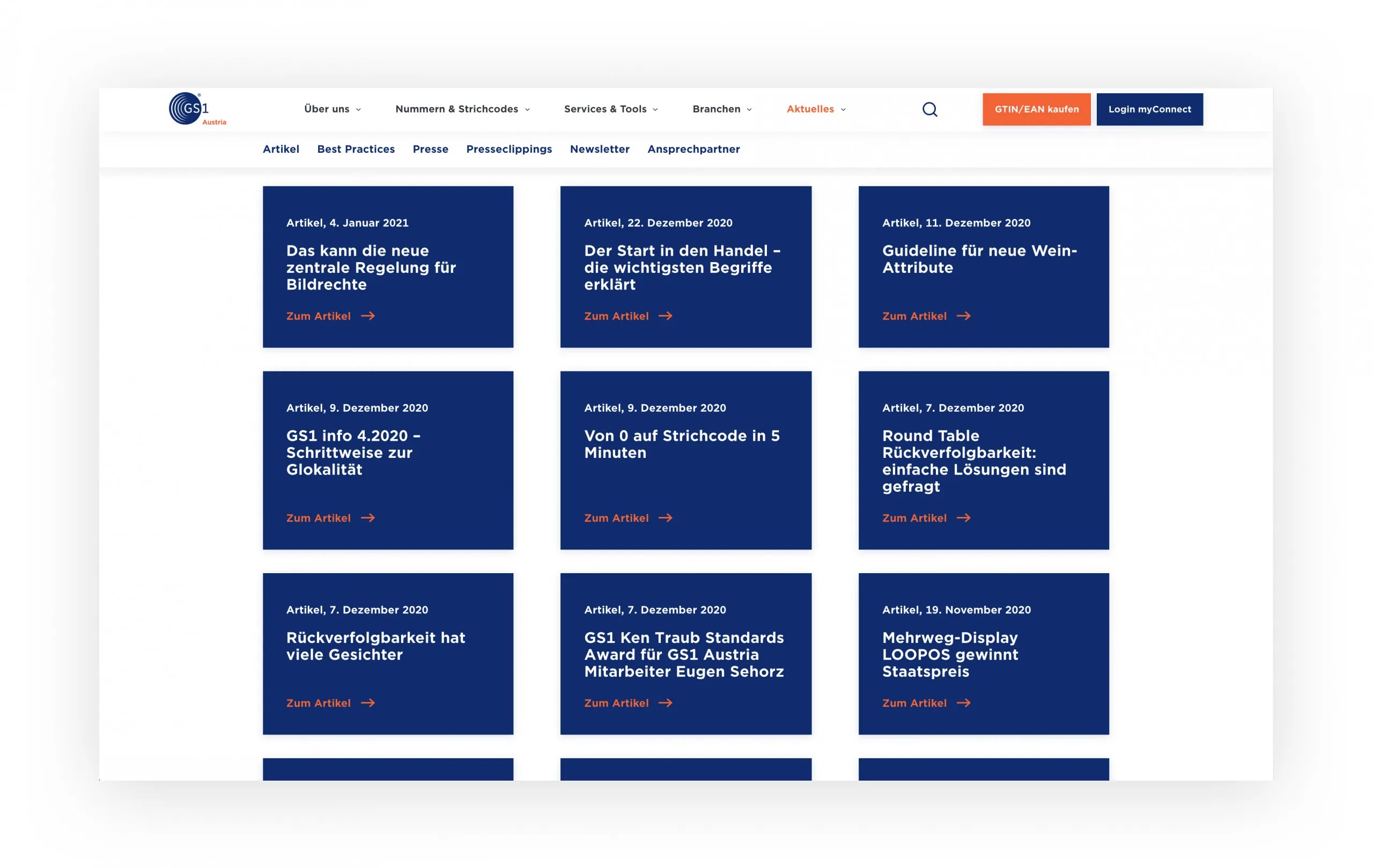
Newsroom
Damit KundInnen, Medien und InteressentInnen auch inhaltlich stets „up to date“ rund um GS1 Austria sind, gibt es nun einen eigenen „Newsroom“. Auf dieser Seite werden alle Publikationen unter einem Dach zusammengefasst und thematisch gegliedert. Zum Beispiel aktuelle Artikel, anschauliche Anwendungsfälle aus der Praxis und Presseinformationen.
4. Zahlengetriebenes Arbeiten & laufende Weiterentwicklung
Im Laufe der Restrukturierung und Neugestaltung der Seite haben wir Ziele definiert, die wir nun am Ende eines jeden Quartals überprüfen. Dabei untersuchen wir den Weg der User zur Seite (Stichwort Google), aber auch der Weg durch die Seite.
Wir schauen uns zum Beispiel die Akquise-Kanäle, meistbesuchte Seiten, Buttonklicks und die Absprungrate der BesucherInnen an, um so eine Auskunft über die Nützlichkeit der Webseite zu erhalten.
Unsere SEO- & Benchmarking-Reports beinhalten nicht nur eine Interpretation der aktuellen Daten, sondern geben auch Empfehlungen und Verbesserungsvorschläge, um die Seite im kommenden Quartal noch weiter zu verbessern. So stellen wir sicher, dass die Seite über die Zeit noch userfreundlicher und hilfreicher wird.
Rund um die Reports haben wir auch neue Prozesse eingeführt, um die laufende Optimierung der Seite leicht umsetzbar zu machen.
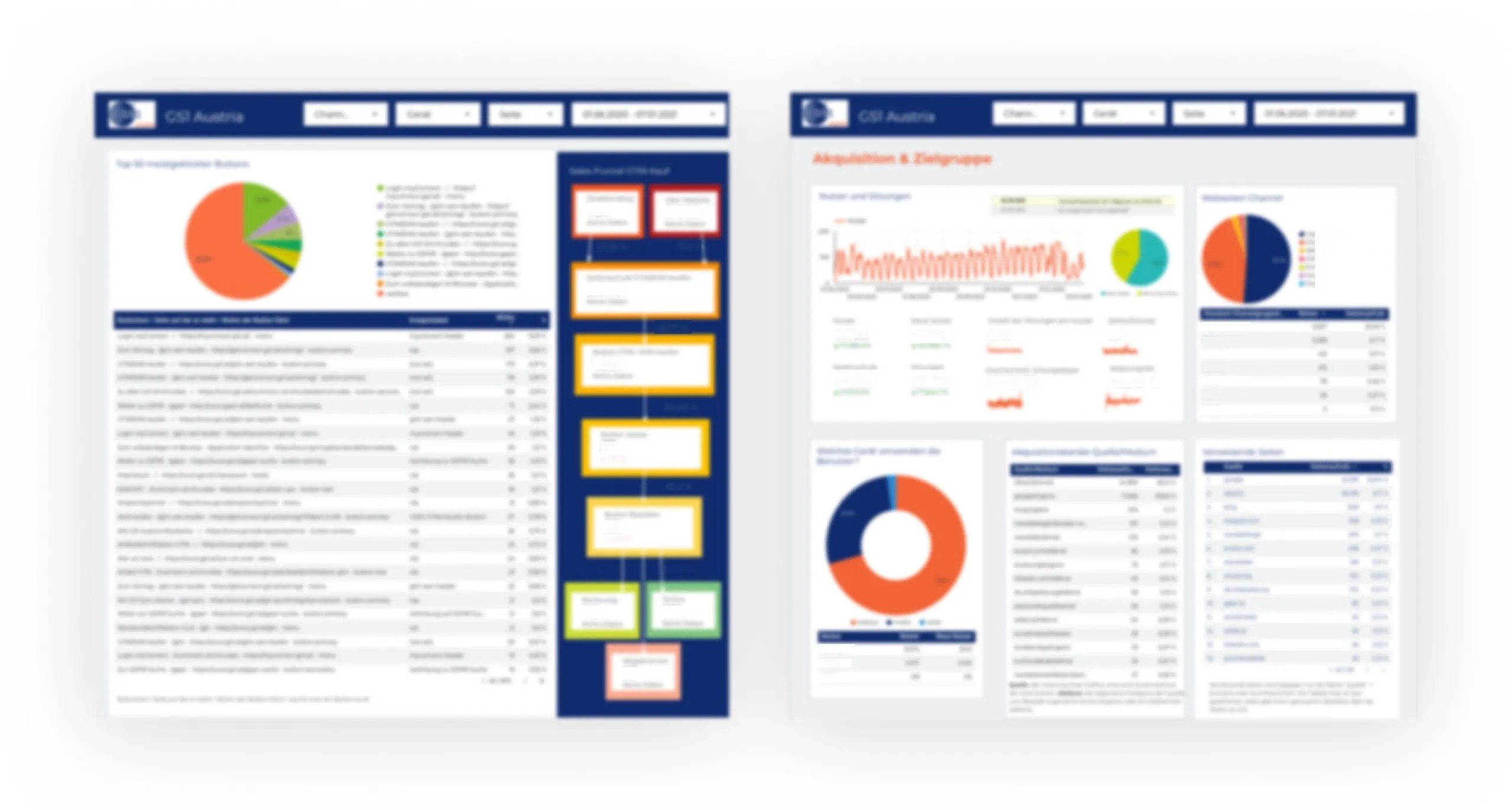
Damit das GS1-Austria-Team stets up-to-date ist, wie es um ihre Seite steht, haben wir für sie ein Data Studio Dashboard eingerichtet. Es zeigt Daten von Google Search Console und Google Analytics ansprechend auf. So kann das Team jederzeit handfeste Daten zur Wirksamkeit der Seite als Kommunikationstool einsehen.
Mehr zum Thema „zahlenbasiertes Webdesign“ beschreiben im Artikel UX Benchmarking.
Wie es weitergeht
Wir haben nun eine solide Website geschaffen, die wir technisch wie inhaltlich laufend weiterentwickeln. Damit machen wir häufige, aufwändige Relaunches überflüssig. Die neue Website von GS1 Austria ist zu einem wirklichen Arbeitstool geworden, das den KundInnen und MitarbeiterInnen hilft und indirekt zum sicheren und userfreundlichen Handel beiträgt. Wir freuen uns bereits auf die laufende Optimierung der Website, Erweiterung der Inhalte und noch bessere Auffindbarkeit in Google.
Du möchtest wissen, wie wir dein Projekt erfolgreich machen können?
Einen kostenlosen Termin mit CEO Susanne vereinbaren!Barrierefreiheit im Fokus
Spätestens seit dem neuen Barrierefreiheitsgesetzt kommt man um das Thema Accessibility nicht mehr herum. Und das ist auch gut so. Von der Berücksichtigung verschiedenster Bedürfnisse bis hin zur Umsetzung von WCAG-Richtlinien – lasst uns gemeinsam entdecken, warum eine inklusive Online-Erfahrung für alle unverzichtbar ist.
Jetzt lesenFolge #62 mit Susanne Liechtenecker
In Folge 62 besinnt sich Susanne auf die Anfänge dieses Podcasts und begrüßt keinen Gast, sondern erzählt über das Buch "Jäger, Hirten, Kritiker" von Richard David Precht und warum es sie inspiriert hat.
Jetzt anhören