
Digitales Museum & Webshop für Belvedere
Für die Österreichische Galerie Belvedere legten wir im Sommer 2019 mit dem Launch der neuen Website die Basis für den Museumsbesuch der Zukunft. Nach 6-monatiger Entwicklungszeit wurden der neue Webauftritt und Webshop gelauncht und eine 600%ige Steigerung der Online-Ticketverkäufe seit Go-live ermöglicht.
Pre-Relaunch vs. 2021
Direkt am Projektbeginn führten wir im März 2019 zwei Online-Befragungen auf den damals zwei Seiten von Belvedere durch. Damit verschafften wir uns einen guten Überblick über die Pain Points und Vorstellungen der User:innen. Zwei Jahre später, im Juni 2021, wiederholten wir die Umfrage, um einen Zahlenvergleich zu erhalten.
- Durch die Umfrage sahen wir, dass sich die Erwartungen an die Website nicht geändert haben – Ausstellungen, Öffnungszeiten und Tickets sind auch 2021 für User:innen die wichtigsten Dinge auf der Seite. Das ist eine essenzielle Information, die wir bei der Weiterentwicklung der Seite berücksichtigen.
- Durch die Pandemie sind deutlich mehr heimische BesucherInnen auf der Belvedere-Seite gewesen. 2021 kommt ein Großteil der Personen wieder (16 % Zuwachs zu 2019).
- Besucher:innen fanden die Informationen, nach denen sie auf der Website gesucht haben, so schnell wie erwartet und oft sogar schneller (18%iger Zuwachs zur alten Website).
- Mehr User:innen bewerten die neue Seite als unterhaltsam, innovativ und ansprechend als vor dem Relaunch. Am häufigsten wird die Belvedere-Seite als „informativ“ bewertet.
- Der Anteil der Ticketverkäufe ist seit dem Go-live um ein Vielfaches gestiegen und das Projektziel wurde dadurch mehrmals übertroffen. Dabei sind über 90 % der Kund:innen zufrieden mit dem Bestellprozess ihrer Tickets online.
- Offene Fragen über besonders gute oder problematische Aspekte der Homepage waren hervorragend, um die ehrliche Meinung über die Website in O-Tönen zu erhalten. Hier sind drei Beispiele der Dinge, die Besucher:innen gefallen (an den Kritikpunkten wird bereits fleißig gewerkelt):
„It is clean and well structured! Actually, I think it’s the one of the best websites for an art museum!“clean
„I prefer it to many other museum sites here in Vienna“prefer
“It’s very straightforward – easy to find the essential information without going through multiple pages. I also love the spectacular photography.“easy
Digitaler Markenauftritt & Time-Slot-System
challengeAls die Österreichische Galerie Belvedere nach einem Partner für das Relaunch-Projekt suchte, betrieb sie noch zwei Websites: belvedere.at und belvedere21.at. Die Seiten sahen so identisch aus, dass man auf den ersten Blick kaum einen Unterschied wahrnahm. Kaum verwunderlich, dass zu diesem Zeitpunkt auch vielen User:innen die Beziehung der beiden Häuser zueinander nicht klar war. Hier galt es Klarheit zu schaffen und dem Belvedere nicht nur vor Ort, sondern auch digital zu einem starken Markenauftritt zu verhelfen, der die eigentliche Dachmarkenstrategie unterstützt.
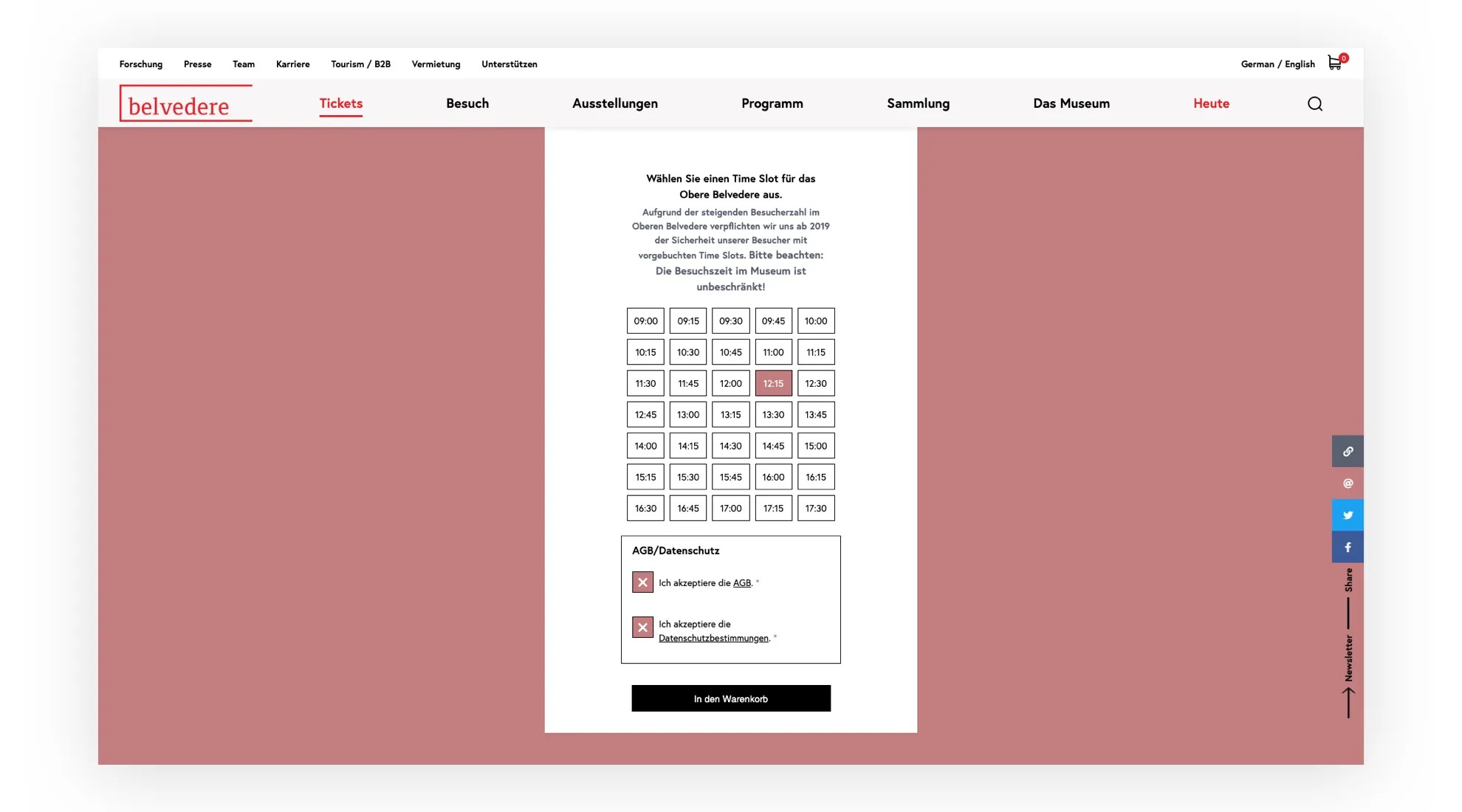
Außerdem stand das Museum vor der Herausforderung bis Juni 2019 ein Time-Slot-System zu installieren, um die Besucher:innenströme im Oberen Belvedere gesetzeskonform steuern und damit zur Sicherheit aller Gäste beitragen zu können. Dies wurde durch die Einführung eines neuen Kassensystems umgesetzt, welches wiederum nahtlos mit dem neuen Webshop verknüpft werden sollte. Also galt es in kurzer Zeit ein komplexes technisches Zusammenspiel aus Website, Webshop und Kassensystem auf die Beine zu stellen, das sowohl interne Prozesse als auch das Erlebnis für den Kund:innen auf ein neues Level hebt.
„Das Belvedere ist touristischer Publikumsmagnet und öffentliches Kunstmuseum mit einem großen wissenschaftlichen Bereich. Diese beiden Seiten unserer Identität müssen auf der Webseite optimal bedient und abgebildet werden.“Identität
Ein digitales Museum
ExperienceDie Lösung dieser technischen Herausforderungen und der Wunsch nach einem durchgängigen Markenerlebnis sollten in Summe helfen, das Hauptziel des Relaunches zu erreichen: Die Schaffung einer begeisternden Customer Experience, die die Kund:innen bereits vor dem Besuch im Museum mithilfe digitaler Mittel abholt und auch nach dem Besuch bis nach Hause begleitet.
Auf dem Weg zu einem digitalen Museum ist diese neue Customer Experience die Basis, auf der alle weiteren Schritte aufbauen werden.
Diese Experience sollte durch zwei konkrete Maßnahmen erreicht werden:
- Ein neues Level an Service und Convenience für alle Museumsbesucher:innen. Sowohl die einheimischen als auch die aus aller Welt angereisten Besucher:innen sollten durch die schnelle und einfache Online-Buchung von Tickets mit Time-Slots, Veranstaltungstickets, Jahreskarten etc. auf der neuen Seite profitieren.
- Mithilfe übersichtlicher und verständlicher Präsentation des kulturellen Angebots samt Ausstellungen und Veranstaltungen des Belvedere sollte die Seite zu einem einheitlichen Belvedere-Gesamterlebnis beitragen.
Eine optimale User Journey.
MehrwertNeuinterpretation der CI
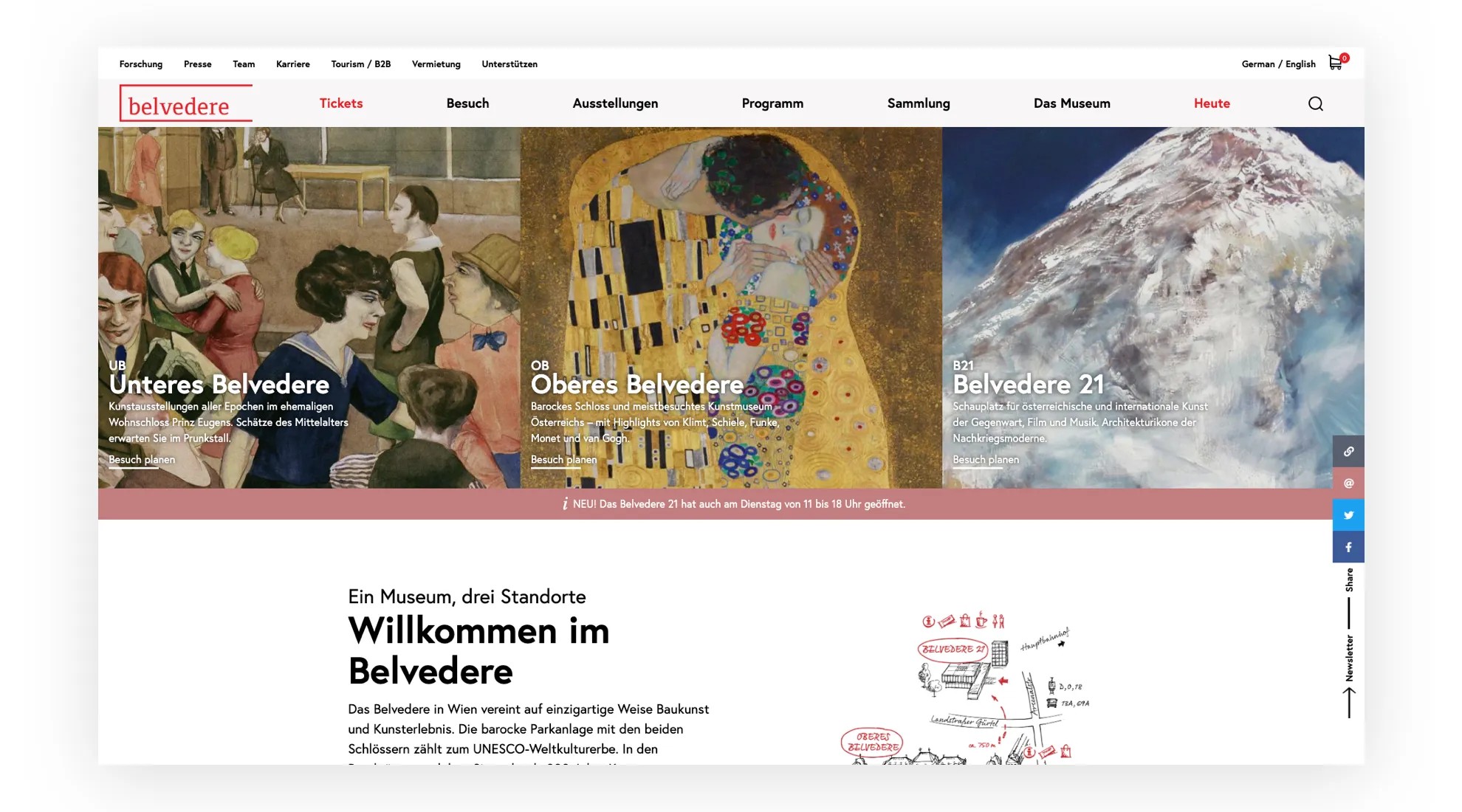
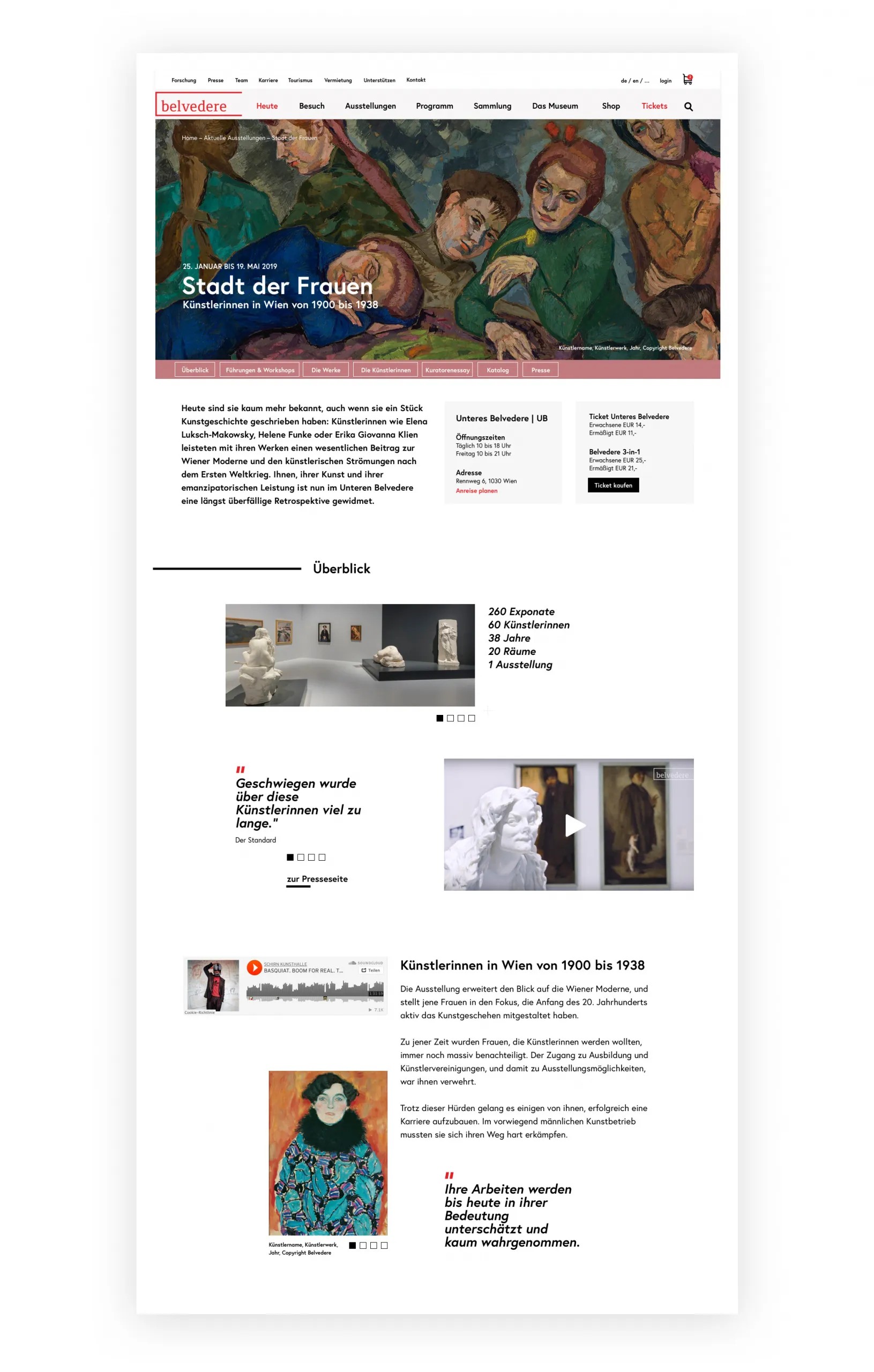
Für die Neuinterpretation der CI auf der Seite wurde die grafische Aufbereitung des Belvedere im Print-Bereich als Basis genommen: großflächige Verwendung der Kunstwerke, oftmals als Ausschnitt statt dem gesamten Werk.
Die für das Belvedere typische Schrift “Europa” wurde auch auf der Website eingesetzt. Sie wurde jedoch seltener in Großbuchstaben verwendet, da dies die Lesbarkeit im Web laut Studien deutlich verringert.
Die Farbwelt des Belvedere mit Weiß, Rot und Schwarz lebt auf der Website mit einigen zusätzlichen Creme-Pink-Tönen weiter. Die neuen pastellen Farben waren für ein userfreundliches Interface notwendig um eine Hierarchie der Inhalte zu ermöglichen. Vor allem das Belvedere-Rot konnte nur spärlich eingesetzt werden, da gerade im Web Rot häufig für Fehlermeldungen verwendet wird und wir die Seitenbesucher:innen in diesem gewohnten Muster nicht überfordern wollten.
Dachmarkenstrategie: Ein Museum – 3 Häuser
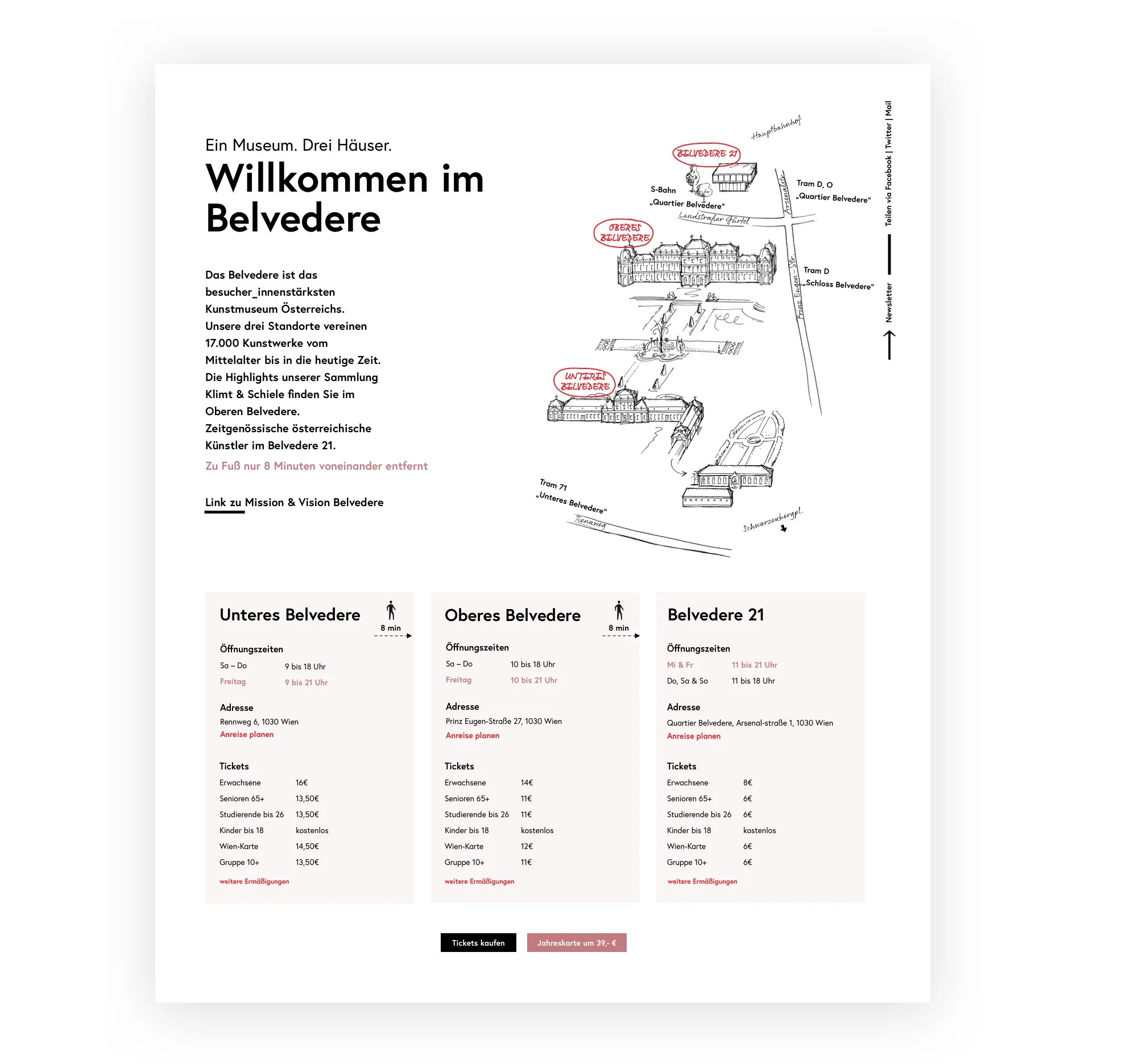
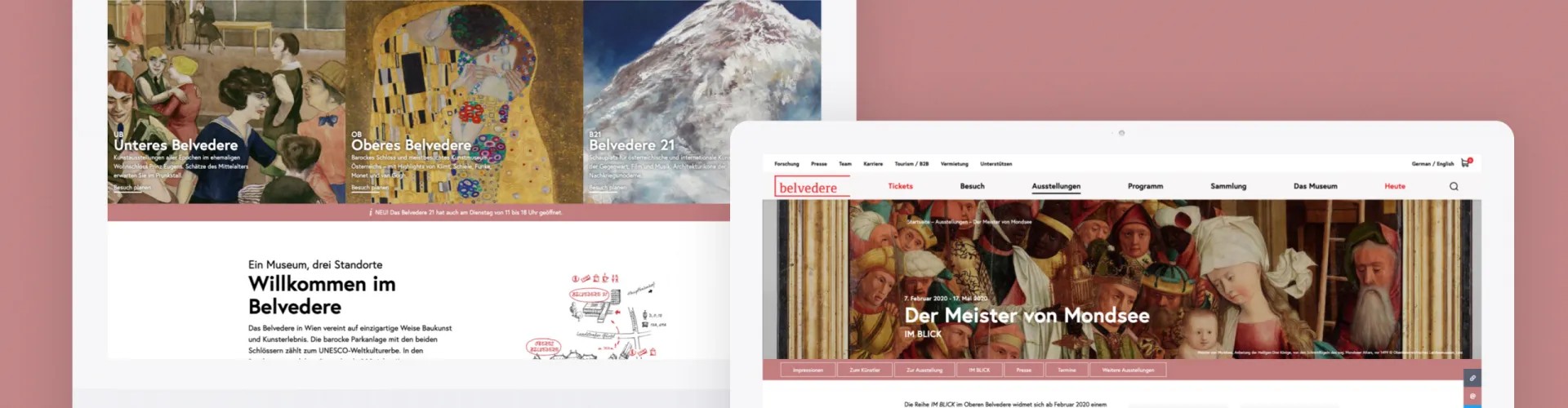
Die Seitenbesucher:innen sollten auf den ersten Blick erkennen, dass es sich beim Belvedere um drei Häuser handelt, die nur wenige Gehminuten voneinander entfernt sind. Vor allem Öffnungszeiten und Ticketinformationen sollten übersichtlich und schnell auffindbar sein, um die Besucher:innen bei ihrer Planung zu unterstützen.
Da nicht jede User Journey auf der Startseite beginnt, wurde der Footer um diese relevanten Informationen ergänzt: Das Belvedere hat drei Standorte, die Öffnungszeiten und die Adresse.
Besuch planen
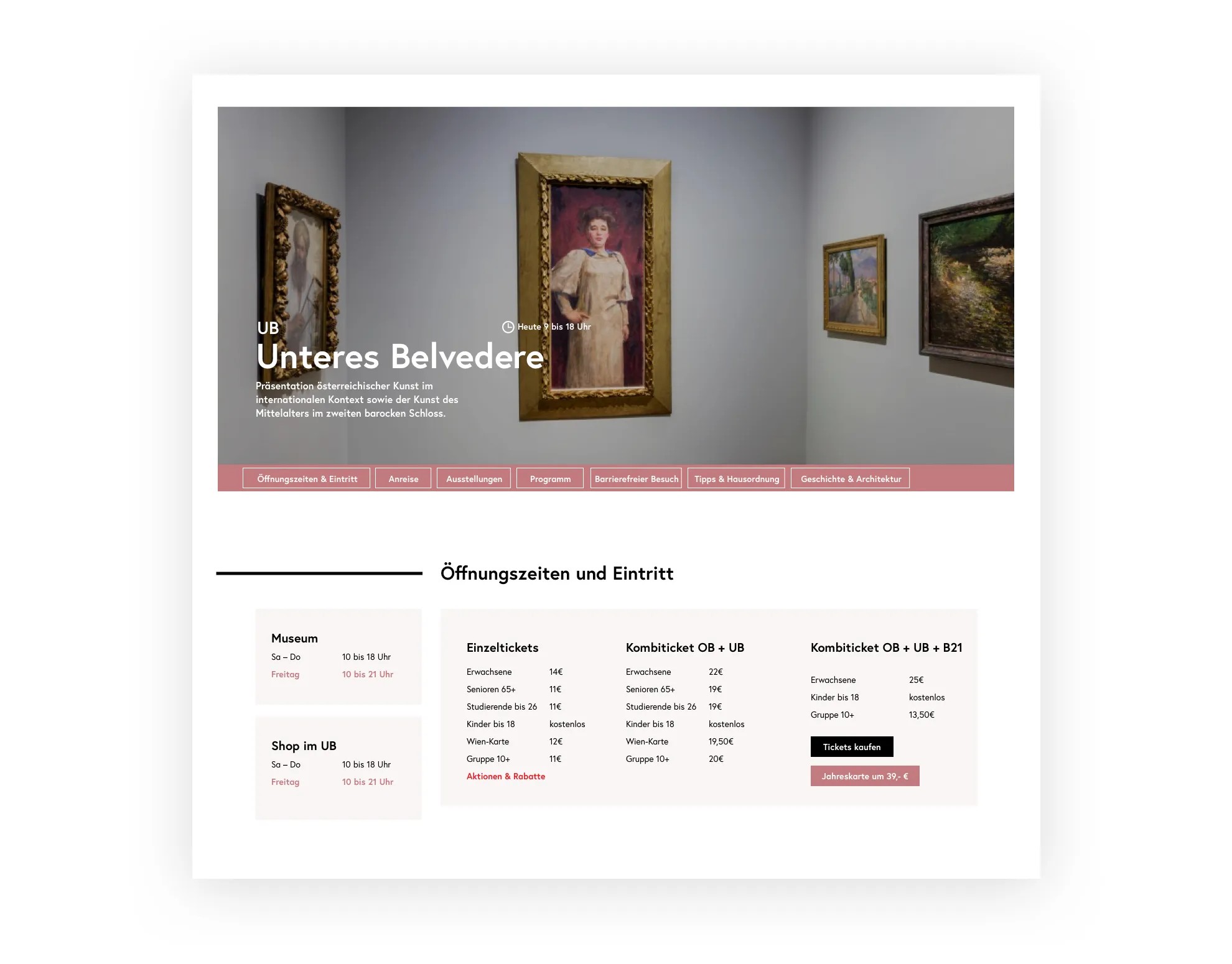
Mit der Seite „Besuch planen“ soll den Seitenbesucher:innen auf einer einzelnen Seite ein „Hub“ geboten werden. Dort werden alle relevanten Informationen zu einem Belvedere-Standort, wie aktuelle Ausstellungen, Ticketpreise, Anfahrt, oder kommende Veranstaltungen gesammelt. Dadurch kann der Ausstellungsbesuch besser geplant werden – ein Wunsch, der in unserer User Research deutlich identifiziert wurde.
Großflächige Ausstellungsseiten
Gerade für weit anreisende Besucher:innen ist jede Information, die sie über eine Ausstellung erhalten können, sehr wichtig. Auch deshalb hat auf der neuen Website jede Ausstellungen ihren eigenen „Hub“ bekommen, in dem man Informationen zu den Künstler:innen, den Kunstwerken und der Ausstellung selbst bekommt.
Aber auch für Mitarbeiter:innen ist der Ausstellungs-Hub ein wichtiges Werkzeug – nicht nur für kommende oder laufenden Veranstaltungen. Jegliche Information rund um das Konzept, die ausgestellten Künstler:innen und Werke, die Pressestimmen etc. werden hier an einem Ort gesammelt. Der Hub wird zu einem digitalen Ausstellungsarchiv, das auch im Nachhinein besucht werden kann.
„ein wichtiger Meilenstein war die erfolgreiche Implementierung des Online-Ticket-Shops mit den Time-Slot-Buchungen. Darüber hinaus freuen wir uns, dass wir eine wichtige Basis für die nächsten Entwicklungen im digitalen Museum geschaffen haben.“Meilenstein
Webshop mit Timeslots
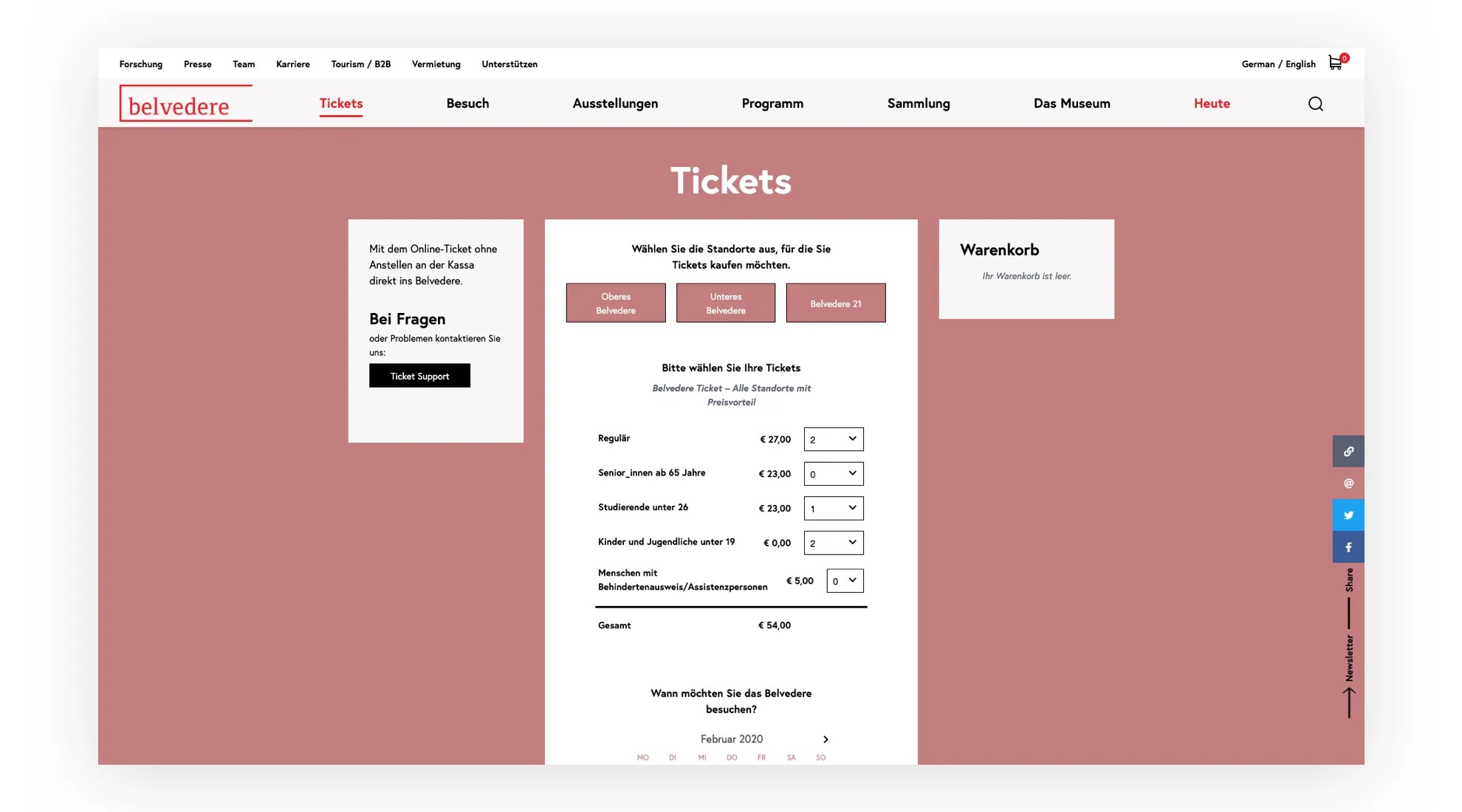
Für den Ticketkauf auf der Website wurde ein eigener Bereich geschaffen, der die User:innen durch die Auswahl des passenden Tickets bis zum abgeschlossen Kauf leitet.
Statt einer Darstellung aller möglicher Kombitickets, wählten wir den Zugang “sage uns, welche der Häuser du besuchen möchtest und wir zeigen dir dafür das beste Ticket”. So werden nach der Auswahl der Häuser die passenden Kombitickets vorgeschlagen.
Auch Timeslots können schnell und einfach ausgewählt werden, was sowohl für das Belvedere als auch für User:innen einen wichtigen Mehrwert schafft. Durch den Relaunch des Ticketshops konnten wir bereits sechs Monate nach Go-live eine 212 % Steigerung beim Verkauf von Einzeltickets erzielen.
Bedürfnisse & Wünsche erkennen
KundenfokusUnterschätze niemals eine gute User Research
Auf der Website laufen alle digitalen Kanäle zusammen, sie ist die „digitale Homebase“ eines Unternehmens. Dies bedeutet, dass nicht nur User:innen, sondern vor allem auch die Mitarbeiter:innen des eigenen Unternehmens eine klare Meinung dazu haben. Zu Beginn unseres Projektes haben wir die Meinungen zur aktuellen Seite und zu Vorstellungen und Wünschen eines Relaunches durch Online-Umfragen eingeholt. Damit verschafften wir uns einen guten Überblick über die aktuellen Pain Points und deckten auch versteckte Probleme, Meinungen und Wünsche auf.
Das Entscheidende dabei war, die wahren Bedürfnisse hinter den Wünschen zu erkennen und diese mit einer Lösung zu adressieren. Einen guten Job hat man gemacht, wenn am Ende nach dem Pareto-Prinzip jene 20 % der Needs adressiert, die entscheidend sind. Damit verbessert bzw. erleichtert man das Erlebnis für die Besucher:innen und den Arbeitsalltag der Mitarbeiter:innen um 80 %.
Voller Fokus auf die User:innen
Umfragen der Seitenbesucher:innen legten offen, welche Inhalte den Meisten auf der Belvedere-Seite wichtig sind. Museumsbesucher:innen aus der ganzen Welt interessieren vor allem aktuelle und kommende Ausstellungen sowie praktische Informationen zu Öffnungszeiten, Tickets, Barrierefreiheit und Anfahrt. Mitarbeiter:innen erwarteten von der Seite mehr Spielraum und Struktur um einerseits gewonnene Erkenntnisse im kunstwissenschaftlichen Bereich mit der Öffentlichkeit teilen und andererseits Besucher:innen über das Programm rund um die Ausstellungen übersichtlich informieren zu können.
Unternehmen kommen hier oft in Versuchung, ihre komplexen internen Strukturen auf der Website zu spiegeln und damit Seitenbesucher:innen unnötig zu verwirren. Hier war es essenziell zuerst die Bedürfnisse und das Verhalten der User:innen zu verstehen. Dadurch konnten wir alle Informationen entlang der User Journeys verständlich aufbereiten und zum passenden Zeitpunkt präsentieren.
So wurde die gesamte Webseiten-Struktur konsequent nach den häufigsten User Journeys ausgerichtet, damit sich potenzielle Besucher:innen ab dem ersten Moment auf der Website zurechtfinden und alle Informationen, die sie suchen, in nur wenigen Klicks finden.
Die Website als Baustein der gesamten Customer Journey
Wenn man sich für einen Museumsbesuch interessiert, ist der Besuch der Website einer der ersten Schritte. Hier bot sich dem Belvedere die Möglichkeit, die Dachmarkenstrategie klar zu präsentieren und bei User:innen von Anfang an Klarheit über den Zusammenhang der drei Häuser zu schaffen. Die Dachmarke des Belvedere, das sind: das Obere Belvedere, das Untere Belvedere und das Belvedere 21, die sich inhaltlich durchaus unterscheiden, aber unter einer Marke vereint sind.
Darum haben wir bewusst auf eine klare Präsenz dieser drei Häuser auf der Startseite gesetzt und auch alle relevanten Inhalte auf der Website zusammengefasst. Die Website ist damit eine konsequente Weiterführung der bereits bestehenden Verknüpfungen der Häuser und hilft aktiv mit, das breite Angebot verständlich zu kommunizieren.
Egal ob vor, während oder nach dem Besuch – die Website ist ein flexibler Baustein, der an diversen Stellen einer Customer Journey zur Vervollständigung des Erlebnisses beiträgt. Dabei ist vor allem der neu konzipierte Online-Shop ein Tool, das den Weg der Besucher:innen deutlich vereinfacht.
Stufenweise Entwicklung
Die Entwicklung und damit auch der Launch fanden in mehreren Stufen statt. Als Erstes wurde der B2C Webshop gelauncht um mit Juni 2019 das neue Timeslot-System für Besucher:innen einzuführen. Einen Monat später folgte die Website und damit der neue Markenauftritt des Belvedere.
Im Herbst 2019 wurde der Webshop für Jahreskartenkund:innen und Freund:innen des Belvedere erweitert. Zeitgleich folgte die Entwicklung einer Schnittstelle zum CRM-System und Newsletter-System.
Diese schrittweise Entwicklung half uns nicht nur dabei schneller voranzukommen, sondern auch frühzeitig Probleme oder Wünsche zu erkennen, die es in den weiteren Entwicklungsphasen zu berücksichtigen galt.
Zusammenfassung und Ausblick
What’s nextDer Launch der neuen Website und des Webshops war erst der Anfang. Vor uns steht der Ausbau des Webshops und die Entwicklung vieler Features für die Website, die für Begeisterung bei den User:innen sorgen werden. Kunstkenner:innen aus der ganzen Welt werden bereits in die Welt des Belvedere hineingezogen, bevor sie überhaupt einen Fuß in den Schlossgarten gesetzt haben.
Das digitale Museum zu erschaffen, lautet das erklärte Ziel, dem wir uns seit 2019 gemeinsam mit dem Belvedere widmen :).
Du möchtest wissen, wie wir dein Projekt erfolgreich machen können?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören