
Parallaxes Scrolling in Webseiten bezeichnet einen Effekt, bei dem unterschiedliche Ebenen verschieden schnell bewegen, wenn der User scrollt. Dabei entsteht für den Betrachter eine Illusion der Dreidimensionalität. Bevor ich aber näher darauf eingehe, möchte ich eine kurze Einführung geben.
In der Realwelt ist parallaxes Scrolling eng mit dem Begriff Bewegungsparallaxe verwandt. Bewegungsparallaxe ist ein Phänomen, bei dem sich ähnlich weit entfernte Objekte mit nahezu gleichmäßiger Geschwindigkeit bewegen (und damit wie auf einer Ebene gruppiert wirken), wenn sich auch der Betrachter bewegt. Wer sich noch nicht auskennt, was ich meine, muss sich zurück in seine Kindheit versetzen:
Am besten zeigt sich der Effekt nämlich beim Auto- oder Bahnfahren (oder, wenn die Kindheit schon etwas länger her ist, bei der Fahrt mit der Pferdekutsche). Betrachtete man während einer solchen Fahrt den seitlichen Horizont, zogen nahe Objekte wie Bäume schneller an einem vorbei, als etwas weiter entfernte wie Hügel. Berge und Wolken, die am weitesten entfernt waren, schienen nahezu stehenzubleiben. Eine kleine Animation:
Der Einsatz von Parallaxe am Computer
Auch am Computer wird dieses Phänomen seit langem eingesetzt, zunächst vor allem in Videospielen. Vorreiter beim Einsatz waren vor allem Jump’n’Runs (bestes Beispiel Super Mario), da sie oft lange, horizontale Levels hatten.
Neben Computerspielen fand der Parallax-Effekt vor einiger Zeit auch den Weg ins Internet. Wann dieser Trend startete ist natürlich schwer nachzuvollziehen. Einen guten Überblick bekommt man jedoch auf Google, bei dem sich die ersten, noch rudimentären Tutorials um 2009 finden. Google Trends zeichnet dann ein erhöhtes Suchaufkommen ab 2011 auf . Ein Auslöser und Mitverursacher des Hypes war sicherlich Nike, die mit ihrer Website nikebetterworld.com Anfang 2011 als eine der ersten großen Firmen ebenfalls auf parallaxes Scrolling aufsprangen.
Eine weitere Bestätigung des enormen Echos auf Nikes Seite sind die Unmengen an Tutorials, die sich mit der Erstellung und Nachahmung der Seite beschäftigen. Warum parallaxes Scrolling derart populär geworden ist, lässt sich freilich nur schwer nachvollziehen. Dabei läuft es aber sicher oft so wie bei Menschen ab, wenn sie berühmt werden: sie waren zum richtigen Zeitpunkt am richtigen Ort. Im Fall von paralaxem Scrolling also zum richtigen Zeitpunkt beim richtigen Artdirector.
Parallaxes Scrolling und andere Technologien und Konzepte
Umstände, die das aufkommen des Scrollings begünstigt haben, sind relativ leicht auszumachen.
Da wäre zunächst HTML 5 und CSS 3, die zwar an sich nichts mit parallaxem Scrolling zu tun haben, durch ihre Möglichkeiten was Animationen, Übergänge und Effekte betrifft den generellen Zugang zu Webseiten und die allgemeine Auffassung, was Webseiten darstellen sollen, nachträglich prägen. Dabei ist parallaxes Scrolling natürlich nur einer von vielen Effekten, die heutzutage zunehmend eingesetzt werden.
Viel wichtiger ist der Einsatz von parallaxem Scrolling nämlich bei einem anderen Konzept: dem Storytelling auf Webseiten. Schon lange genügt es für viele Firmen nichtmehr, ihre Geschichte, Daten und sonstige Informationen ohne viel Konzept ins Internet zu stellen. Durch das aufkommen des Storytellings auf Webseiten werden Informationen für den Besucher spannender, interessanter und schöner aufbereitet und vor allem mit einem durchgänigen, roten Faden versehen. Und dabei kann parallaxes Scrolling eine enorme Rolle spielen.
Einerseits kann parallaxes Scrolling sehr gut als beiläufiger Effekt eingesetzt werden, der subtil und simpel Bewegung in die sonst starre Seite bringt. Ein besonders schönes Beispiel hierfür ist www.iutopi.com. Hier bringt parallaxes Scrolling eine große Dynamik und großen Schwung in die Seite und hilft unterstützt damit das Konzept der Reise in die Tiefe.
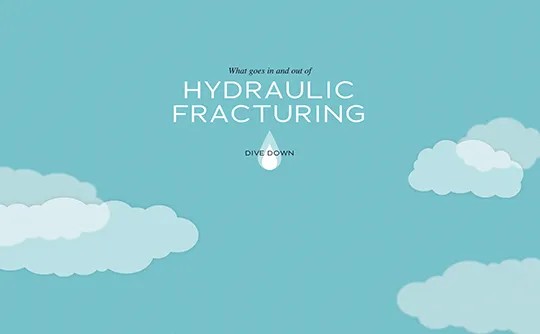
Wie groß die Rolle von parallaxem Scrolling beim Storytelling wirklich sein kann, zeigt die sehr gut umgesetzte Seite www.dangersoffracking.com. Hierbei werden die Gefahren des Frackings während der Reise eines Wassertropfens erzählt, den der Besucher über das eigene Scrollen steuern kann. Dabei zeigt sich auch der starke Vorteil des Storytellings gegenüber animierten Infografiken zum selben Thema: Der Benutzer hat volle Kontrolle über die Animation, also vor allem über Geschwindigkeit, Lesezeit, usw. – ein immenser Vorteil gegenüber Videos.
Ein weiterer, sehr guter Einsatzzweck für parallaxes Scrolling bietet sich bei Webseiten von Agenturen. Dabei werden die wichtigsten Informationen über die Agentur auf einer langen Scrollpages in kleine Portionen geteilt, um dann mittels parallaxem Scrolling optisch aufbereitet zu werden. Ein schönes Beispiel hierfür bietet Soleil Noir.
Nachteile beim Einsatz von parallaxem Scrolling
Je nach eingesetztem Framework ist parallaxes Scrolling rechenintensiv und daher gerade für ältere Computer nicht geeignet. Da man ältere Maschinen aber natürlich nicht ausschließen kann, ergibt sich der größte Aufwand vor allem durch den Mehraufwand, die Seiten auch auf älteren Computern gut aussehen zu lassen. Das ist natürlich vor allem bei Seiten, für die parallaxes Scrolling auch inhaltlich eine große Rolle spielen, ein Problem.
Vor allem ist beim Einsatz von parallaxem Scrolling aber eins zu bedenken: Es ist und bleibt ein Effekt und sollte nie zum Selbstzweck eingesetzt werden, sondern immer nur, wenn es vom Konzept her Sinn macht – genau wie alle anderen Effekte im Internet auch. Das gilt natürlich auch für die Stärke des Effekts, der nie so stark sein darf, dass er vom Content ablenkt.
Beachtet man diese beiden Punkte und hat ein Konzept, bei dem parallaxes Scrolling Sinn macht, ist es ein hübscher Effekt um etwas Dynamik in die Seite zu bringen.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören