Jeder kennt sie, die großen Oscars. Heuer werden bereits zum 86. Mal die goldenen Figuren für verschiedenste Kategorien verliehen. Da wären zum Beispiel der Oscar für den besten Hauptdarsteller, das beste Kostümdesign, die besten visuellen Effekte, über Frisuren bis zum Make up. Es gibt jedoch keine Oscars für das Marketing des jeweiligen Films und keinen Preis für den digitalen Auftritt der Titel. Dies hat uns dazu veranlasst, dass wir uns die Webauftritte der aktuell nominierten Filme genauer unter die Lupe genommen haben und hiermit einen inoffiziellen Oscar für die Film-Webseiten verleihen.
Zusammengefasst
Vorweg sei erwähnt, dass leider keine der Filmwebseiten unseren hochwertigen Kriterien entspricht. Keine hat uns wirklich komplett vom Hocker gehauen, aber es ist in jedem Fall das eine oder andere Highlight bei den Features oder Umsetzungsideen dabei.
Die großen Videoheader sind (hier sehr naheliegend) angekommen, mobile Umsetzungen lassen leider zu wünschen übrig, die Usability bleibt bei den meisten Pages großteils auf der Strecke und es gibt auf jeder der Seiten Bugs und Fehler. Ein paar Konzepte machen jedoch Spaß und einen weiteren positiven Aspekt haben wir noch gefunden: Es wurde überhaupt kein Flash mehr verwendet, früher wurden Filmwebseiten von Flash nur so dominiert. Aber nun genug kritisiert, hier nun die offiziellen Webseiten:
American Hustle – Charles Roven, Richard Suckle, Megan Ellison, Jonathan Gordon
Hier wurden die Hauptdarsteller mit einem Kartenstil in den Vordergrund gerückt, die Detailansicht gefällt schon etwas besser. Durch den schwarzen Hintergrund sieht alles sehr collagenähnlich und unsauber aus. Die Hauptausrichtung der Webseite geht bereits auf den Verkauf der DVD, iTunes Link und deren Social Media Kanäle, ist aber bei den anderen ähnlich. Was mich hier am meisten gestört hat, ist die Logik der Unterseiten. Klickt man zum Beispiel auf „Story“, ist man versandet und muss erst darauf kommen, dass alles ähnlich wie Lightboxen funktioniert und erst weggeklickt werden muss.
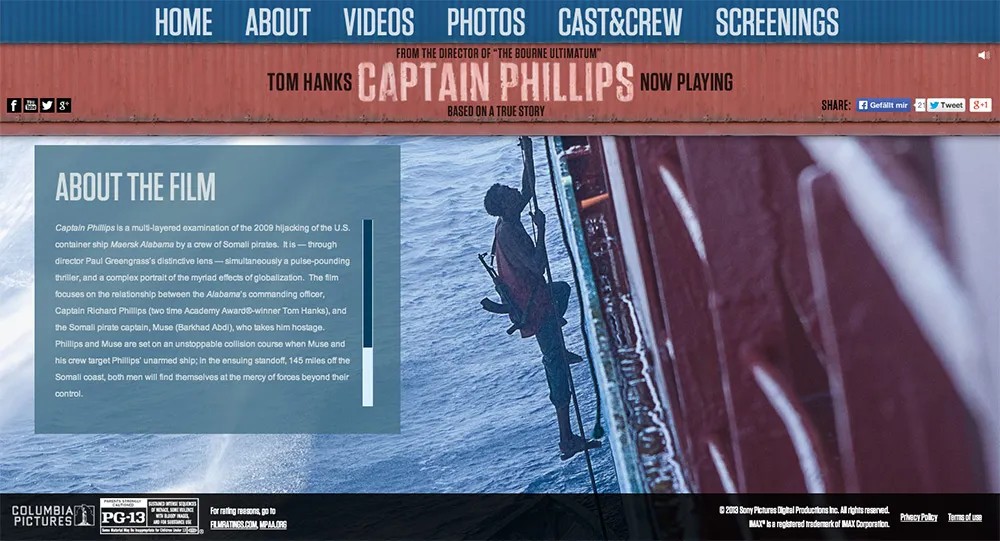
Captain Phillips – Scott Rudin, Dana Brunetti, Michael De Luca
Diese Umsetzung setzt auf großflächige Hintergrundfilme, die Site hat ein Performanceproblem und ist nicht wirklich kompatibel umgesetzt. Die einzige Seite in der Reihe die übrigens automatisch Filmmusik im Hintergrund laufen hat. Die Usability ist leider schlecht, beim Klick auf einen Unterpunkt kommt erstmal ein kurzer Film, dann eine kleine Contentbox mit schlechtem Scrollverhalten.
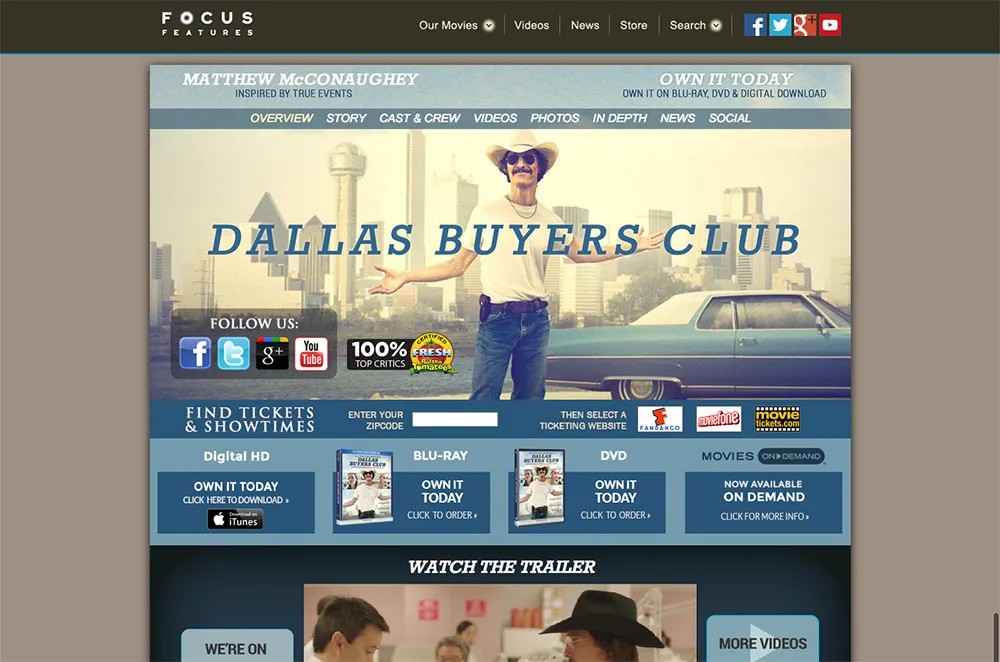
Dallas Buyers Club – Robbie Brenner, Rachel Winter
Diese Umsetzung ist schon etwas umfangreicher und man spürt den Charakter des Filmes ganz gut. Viele Elemente sind mit Slidern umgesetzt, das funktioniert so halbwegs auf mobilen Devices. Es gibt auch einen Social Stream, einen Newsletter und auch etwas tieferen Content, der die Hintergründe des Dallas Buyers Club näher erklärt. Der Stil der Website erinnert mich irgendwie an das alte Barack Obama Design, speziell von der Typografie und Farbkombination.
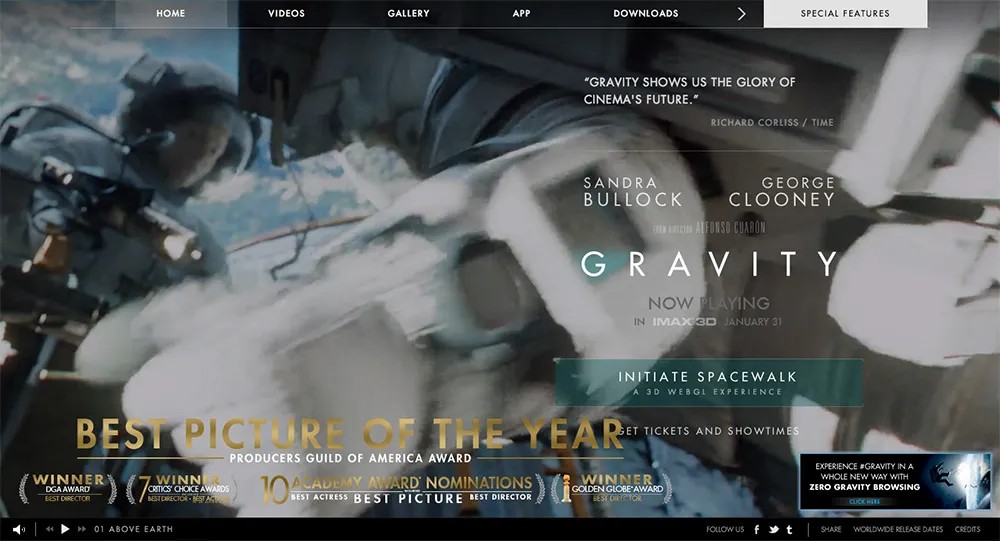
Gravity – Alfonso Cuarón, David Heyman
Bei Gravity geht es schon spannender & umfangreicher zu, die Webseite ist mit vielen Extras angereichert. Da gibt es eine „Don’t let Go“ Applikation für iOs und Android, welche aber keine guten Rezensionen hat und zum Absturz neigt, wohl eher zuviel gewollt. Ebenso gibt es einen Downloadbereich für Space-Wallpapers. Cool ist jedoch ein Bookmarktool, welches allen Webseiten die Schwerkraft nimmt und deren Elemente im Raum herumfliegen lässt. Für moderne Browser kann man den Spacewalk in 3D mit der WEBGL Schnittstelle ausprobieren, coole Sache. Also viel Unterhaltung und Angebot für den weltraumforschenden User 😉
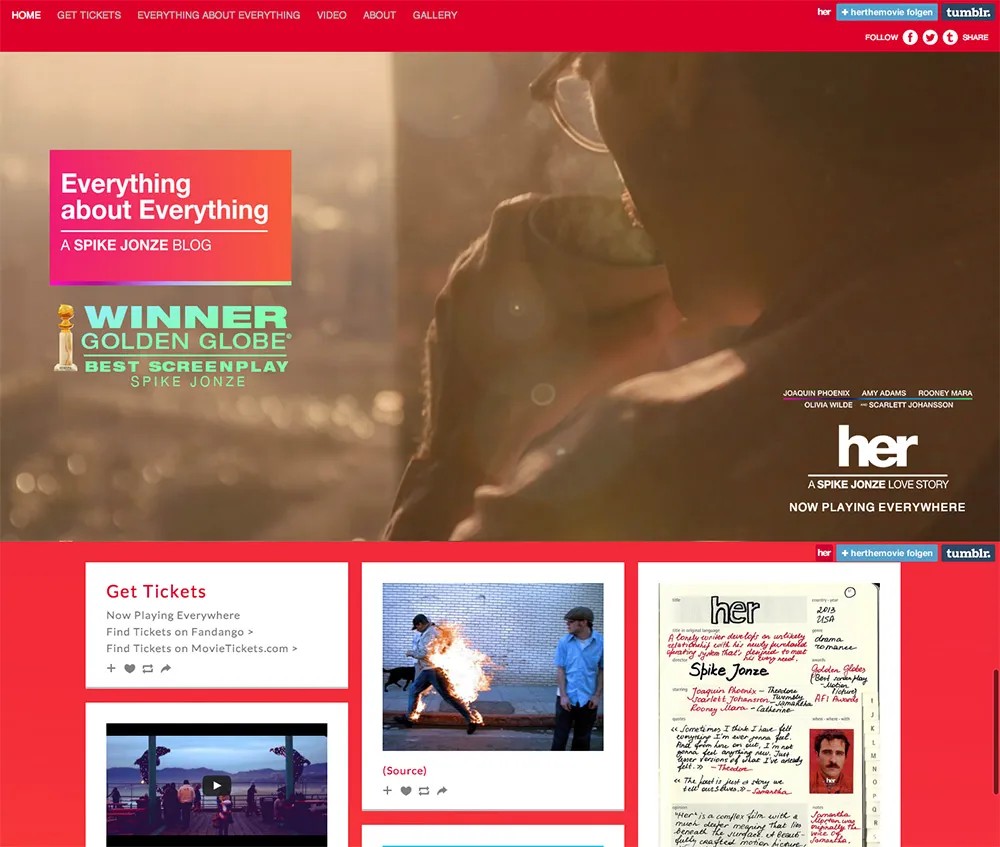
Her – Megan Ellison, Spike Jonze, Vincent Landay
Diese Webseite hat ein modernes Design mit einer Sticky-Navigation. „Welcome to Everything About Everything“ Die Webseite ist wie ein Blog aufgebaut, mit Cards und cooler Typografie und wirkt dadurch viel inspirativer als die Mitbewerber. Ebenso wird Usercontent dargestellt, dementsprechende Kategorie-Filter sind vorhanden. Die Idee eine Filmseite so zu konzeptionieren gefällt uns gut, jedoch ist das Entdecken auch schnell erschöpft.
Nebraska – Albert Berger, Ron Yerxa
Der Film Nebraska hat eine sehr minimalistische Schwarz-Weiß-Webseite (in deutsch) mit einem aufklappbaren Menü. Der Clou, man kann sich die Hintergrundbilder der Webseite über die Icons oben rechts direkt hochauflösend herunterladen, muss man auch erst darauf kommen. Ansonsten recht unspektakulär, mit wenig, aber ausreichend Inhalt.
Philomena – Gabrielle Tana, Steve Coogan, Tracey Seaward
Diese Webseite ist wie die von Nebraska sehr schlicht, es gibt den üblichen Inhalt wie den Trailer, Fotos und Videos. Mit einem Newsletter kann man am neuesten Stand bleiben, tja, mehr fällt mir dazu nicht mehr ein, aber vielleicht ist der Film sehr gut 😉
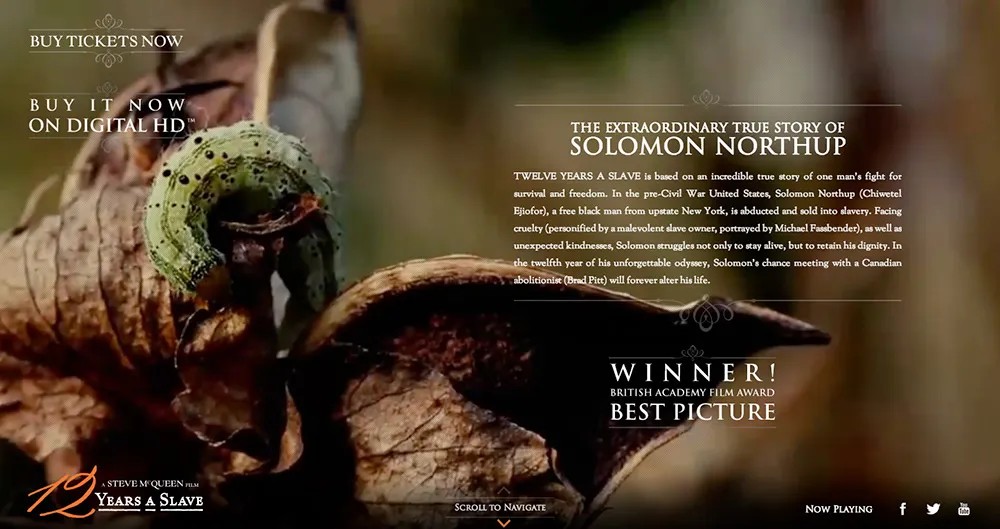
12 Years a Slave – Brad Pitt, Dede Gardner, Jeremy Kleiner, Steve McQueen, Anthony Katagas
Hier haben wir einstimmig das beste Design gesehen, doch leider bleibt die Usability auf der Strecke. Beim parallaxen Scrollen hüpfen die Ebenen doch sehr willkürlich hin und her. Der Kern sind die Beschreibung der Rollen, viel mehr ist nicht zu entdecken. Design hui, innen eher pfui, aber aus dem Team wurden Stimmen laut, dass man zu diesem Film auch keine andere Webseite machen könnte.
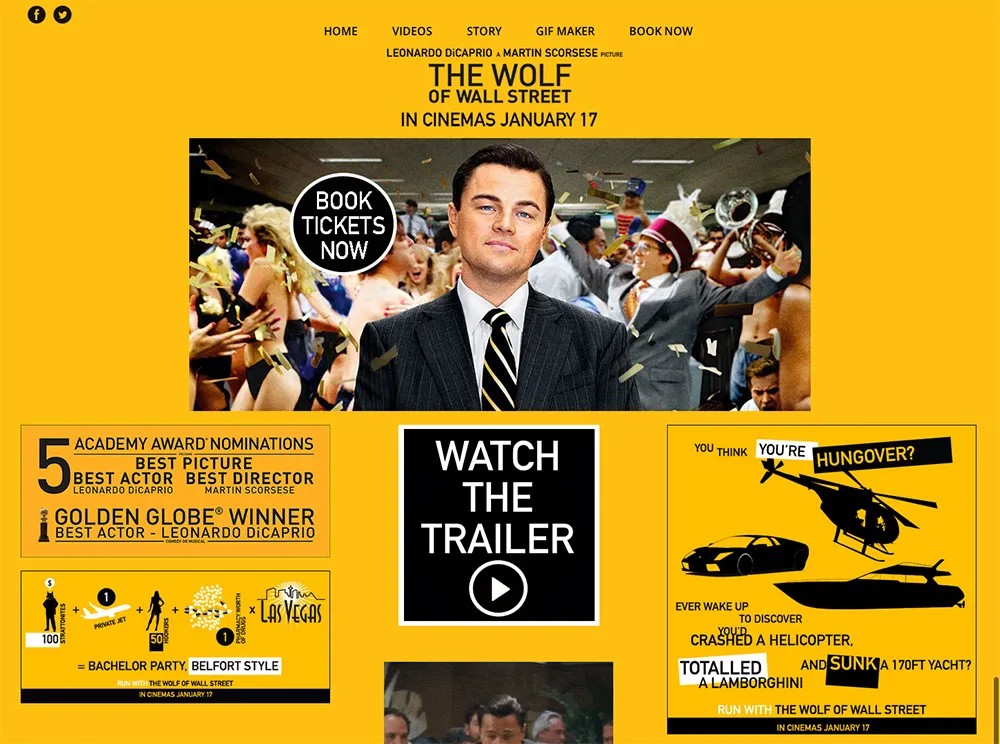
The Wolf of Wall Street – Martin Scorsese, Leonardo DiCaprio, Joey McFarland, Emma Tillinger Koskoff
Die Webseite zu diesem Film geht einen ganz unkonventionellen Weg. Sie wurde mit einem Tumblr realisiert, das passt perfekt zum Film. Hier gibt es animierte Videos, Infografiken, Fotos und Videos. Das Highlight der Webseite ist in jedem Fall ein Gif-Maker, wo man aus einem Kurzausschnitt des Filmes selber lustige animierte Gifs gestalten und sharen kann. Eine gute virale Marketingidee.
AND THE OSCAR® GOES TO…
Diese Entscheidung habe ich natürlich nicht alleine getroffen, die 3 Hauptkanditaten waren für die Liechteneckers die Webseiten von Gravity, mit seinen tollen Features und Extras, The Wolf of Wall Street mit der neuen Idee des Tumblrs und 12 Years a Slave mit dem ansprechendem Design.
Unseren Webseitenoscar…… hat einstimmig! the Wolf of Wallstreet gewonnen, weil die Umsetzung einfach am besten zum Film passt und die Idee etwas Anderes und Neues ist. Der Gif Maker ist sehr lustig und auch eine gute Marketingidee. CONGRATS dem Team!!!
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören