Seit Jahren ermöglichen Webseiten durch die kontinuierliche Weiterentwicklung von Webtechnologien wie HTML, CSS und Javascript immer anspruchsvollere Formen der Interaktion. Nicht zuletzt durch Webapps, also der Verlagerung von Programmen am Desktop ins Web, wird ein immer komplexer werdender Umgang mit Webseiten möglich und nötig.
Neben Accesibility und Usability rückte damit in den letzten Jahren vor allem der Begriff User Experience ins Rampenlicht. Webseiten und Webapps müssen nicht nur barrierefrei zugänglich sein und sich durch einen schlüssigen Userprozess auszeichnen, sondern sie müssen auch eine hohe User Experience bieten und damit dem Benutzer “Spass” machen. Ein Teil dieser User Experience ist zweifelsfrei die Motion Experience.
Motion Experience bezeichnet subtile und den Userprozess unterstützende Animationen und Bewegungen von Elementen, häufig Interfaceelementen. Sie helfen dem User bei Prozessen auf Webseiten den roten Faden nicht zu verlieren und fokusieren die Aufmerksamkeit auf gerade wichtige Stellen.
Bevor ich den Begriff näher erläutere möchte ich zunächst auf die Hintergründe eingehen.
Die Hintergründe
Wie in einem meiner letzten Blogbeiträge (HTML5 & CSS3 Animationen) beschrieben gab es, abgesehen von Animationen mit Flash oder animierten Gifs, früher kaum Bewegung auf Websites. Bewegung war auch kaum nötig, weil Webseiten früher als reine Informationsquellen dienten, die nicht viel mehr anzeigten als statische Texte und Bilder. Die Interaktion der Benutzer mit einer Website beschränkten sich großteils auf den Klick von Links um von einer Seite zur nächsten zu wechseln. Die Anfänge der Motion Experience sind daher nicht im Web zu finden.
Bei klassischen Computerprogrammen sieht dies anders aus. Bald nach der Einführung von GUIs wurden Programme und dadurch auch die Interaktionsmöglichkeiten immer komplexer und Entwickler suchten nach neuen Methoden, diese Komplexität den Benutzern besser zu verdeutlichen.
Ein Vorreiter auf diesem Gebiet war Apple.
In den Apple Human Interface Guidelines von 1992 findet sich bereits der Satz:
„Animation, when used sparingly, is one of the best ways to show a user that a requested action is being carried out.“
Auch wenn sich der Satz damals noch auf animierte Cursor bezog, die dem User vermittelten, dass eine Datei gerade gespeichert wurde, ist dieser Satz noch immer ein zentrales Credo in der Entwicklung von Apple Betriebssystemen und Software.
Über die Jahre hat sich die Formulierung in den Guidelines etwas geändert, die Kernaussage bleibt aber bis heute die selbe:
„Animation can be one of the best ways to provide feedback and to clarify the results of the user’s actions.“
Microsofts UX Guidelines beeinhalten einen ähnlichen Satz:
“Show instead of explain. You can use animations and transitions to show relationships, causes, and effects. This technique is best used to provide information that would otherwise require text to explain or might be missed by users.”
Wie Eingangs beschrieben ist es also kaum verwunderlich, dass mit zunehmender Komplexität von Webseiten & Webapps auch Motion Experience den Weg von Desktop-Programmen langsam ins Web findet.
Motion Experience im Detail
Um besser erklären zu können was Motion Experience ist, hilft es vielleicht, sich zunächst anzusehen was gute Motion Experience nicht ist. Motion Experience ist keine lange Intro-Animation auf Webseiten die den Nutzer vom Inhalt abhalten, keine Animationen zum reinen Selbstzweck oder als pure Effekthascherei. Gute Motion Experience verlangsamt die Webseite nicht und, am aller wichtigsten, verlangsamt den Userprozess nicht.
Ganz im Gegenteil, sie macht den Prozess effizienter in dem sie die Aufmerksamkeit des Benutzers auf die gerade wichtigen Teile des Prozesses lenkt, ihm Reaktionen des Systems auf sein Handeln verdeutlicht oder auf zusätzliche Informationen aufmerksam macht.
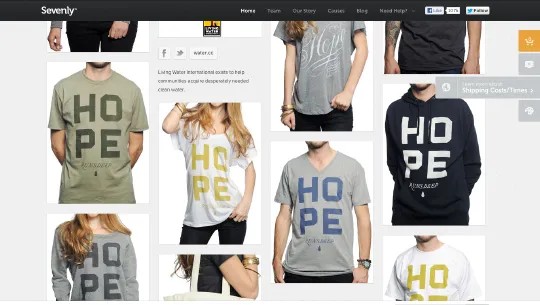
Das kann z.B. ein Passwort Feld sein, das sich bei Falscheingabe schüttelt (z.B. www.icloud.com) oder ein Artikel, der nach Klick auf “in den Einkaufswagen” in die Lasche “Einkaufswagen” springt (z.B. www.sevenly.org).
Für viele “Heavy-User” fallen Themen wie Animationen in Benutzeroberflächen oft in die Kategorie “Schnick-Schnack”, die im schlimmsten Fall den Prozess für erfahrene Benutzer verlangsamen und frustrierend machen. Hier zeigt sich ein weiteres, wichtiges Merkmal für gute Motion Experience: Sie darf den Nutzer nicht blocken. Auch wenn der Artikel gerade in den Einkaufswagen springt oder das Login-Feld wackelt, weil ein Passwort falsch eingegeben wurde, darf der User nicht dazu gezwungen werden, der Animation tatenlos zuzusehen.
Dabei zeigt sich, dass ein umfassendes Konzept von Anfang (Wie kann der User im Prozess unterstützt werden? Welche Elemente sind wichtig?) über die Implementierung (Timing der Animation, Länge, …) bis zu Anpassungen nachdem das System von Usern benutzt wird.
Auch aus technischer Sicht steht Motion Experience noch ganz am Anfang. Zunächst müssen noch fundamentale Vorraussetzungen, z.B. die Verwendung moderner Browser mit CSS3 Support bei der Mehrheit von Benutzern im Web, geschaffen werden.
Die Implementierung von guter Motion Experience ist nicht leicht und kann je nach Komplexität des Systems sehr aufwendig werden, die Vorteile für den Benutzer machen diesen Mehraufwand bei der Entwicklung aber um vieles wett.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören