HTML5 und CSS3 Animationen im Web gehört die Zukunft. Dieser Artikel geht kurz auf die Geschichte ein, beschreibt dann den heutigen Stand und geht auf die Verbreitung von Browsern ein und gibt einen Überblick über Tools, die zur Erstellung von Animationen benutzt werden können.
Geschichte
Animierte Objekte auf Webseiten sind beinahe so alt wie das Internet selbst. Alles begann mit dem Netscape Navigator in Version 1.0 (1994). Die Entwickler von Netscape nahmen damals ein nicht dokumentiertes HTML-Element, das <blink>-Element, in Netscape auf. Auch wenn dieses nur die rudimentärste Form einer Animation unterstützte – Anzeige oder keine Anzeige – kann man dennoch von einem der ersten animierten Objekte im Web sprechen.
Zunächst als Easter-Egg gedacht, wurde das Element schnell zu einem Internet-Phänomen, vergleichbar mit dem 1995 im Internet Explorer 1.0 eingeführten, ebenfalls undokumentierten <marquee>-Element.
Zunächst waren Animationen also auf reine Texteffekte beschränkt. Dies sollte sich mit der Einführung von Netscape 2 (1996) ändern. Netscape 2.0 unterstützte erstmalig GIF-Animation – sich drehende Erdkugeln und sich bewegende Strichmännchen bevölkerten ab dann zunehmend Webseiten.
Auch JavaScript Animationen haben in Netscape 2.0 ihren Ursprung: Netscape 2.0 führte JavaScript 1.0 ein, welches über die Funktion setTimeout verfügte – ein erster Schritt in Richtung Animtion. Allerdings waren JavaScript Animationen damals kaum praktikabel, da sie vor allem durch die Geschwindigkeit der damaligen Computer stark ausgebremst wurden.
Ungefähr zur selben Zeit wurde FutureWave Software von Macromedia gekauft und FutureSplash Animator wurde zu Macromedia Flash. Damit begannen ein fulminanter Aufstieg für Flash. Zwar entwickelten sich auch HTML und CSS rasant weiter, Flash konnte aber vor allem die Nische für Animationen, Spiele und Videoplayer im Web erfolgreich besetzen, da sich die Entwicklung von HTML und CSS zunächst auf das Wesentlichste konzentrierte. Adobe kaufte Macromedia 2005 – Flash befand sich damals in der Blütezeit.
Aber auch die Entwicklung von HTML und CSS Schritt schnell voran. Der erste Draft von HTML5 wurde 2008 veröffentlicht. Unter anderem durch durch die Entscheidung Apples angeheizt, den Flashplayer nicht am iPhone laufen zu lassen, entwickelten sich zunehmend Alternativen zu Flash. Plötzlich war es denkbar, komplexe Animationen und Spiele in Zukunft auch ganz ohne Flash auf Webseiten einzubinden. Es kam was kommen musste und Adobe gab Ende 2011 bekannt, Flash Mobile komplett einzustellen – HTML5 und CSS3 waren am Vormarsch und selbst von Adobe nichtmehr stoppbar.
CSS 3 Animationen: transform, translate & animation
Animationen werden in CSS3 durch drei Attribute möglich.
Das transform-Attribut erlaubt es, Elemente zwei oder dreidimensional zu transformieren, also zu verschieben, skalieren, rotieren und zu verzerren. Mit so genannten Easing-Kurven, bekannt aus klassische Animationssoftware, kann die Animation noch weiter beeinflusst werden, in dem Start oder Ende der Animation langsamer (z.B. sich langsam in Bewegung setzen bzw. abbremsen) und schneller abgespielt werden können.
Das transition-Attribut ändert das Aussehen eines Objekts schrittweise. Dies erlaubt z.B. feinere Hover-Effekte, wenn die Maus über einen Button fährt.
Das animation-Attribut schließlich eröffnet den Entwicklern die größte Freiheit über die Animation. Dabei funktioniert das animation-Attribut ähnlich wie das transform-Attribut, zusätzlich können aber u.a. Zwischenzustände in der Animation definiert werden.
Wichtig ist dabei noch anzumerken, dass viele Browser die Attribute noch nicht vollständig unterstützen. Einen Überblick welcher Browser welches CSS Attribut unterstützt gibt es in folgender Grafik.
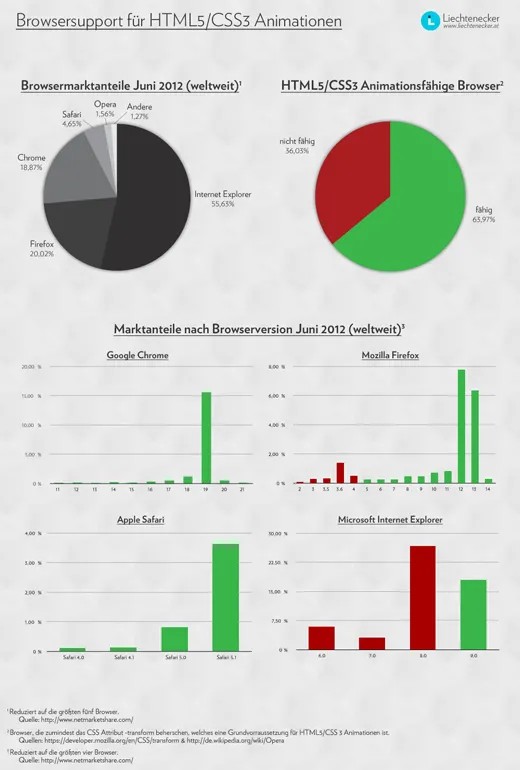
Browsermarktanteile & Unterstützung
Ein großes Problem bei der Verbreitung von HTML5 & CSS3 Animationen ist momentan noch die Unterstützung durch Browserhersteller. Eine Recherche der momentanen Marktanteile am Browsermarkt (nach Browserversion) verknüpft mit der Fähigkeit, das -transform-Attribut interpretieren zu können findet sich in nachfolgender Grafik.
Dabei zeigt sich das rund zwei Drittel (64%) der User im Internet mit einem Browser surfen, der zumindest das -transform-Attribut versteht. Ein Drittel (36%), vor allem Internetexplorer 6, 7 und 8 User, müssen auf CSS3 Animationen verzichten.
Sieht man sich im Vergleich dazu die Unterstützung des -animation-Attributs an zeigt sich, das nur knapp 40% der momentanen User Animationen, die mit diesem Attribut erstellt wurden, sehen können, 60% der momentan in Umlauf befindlichen Browser sehen diese Animationen nicht.
Es zeigt sich also, dass es noch einige Zeit dauern wird, bis ein Großteil der Nutzer im Internet HTML5 & CSS3 Animationen ohne Fallbacks nutzen können.
Zukunft
Was schon vor einigen Jahren absehbar war ist heute Gewissheit: Das Ende von Flash ist nicht weit. Mittlerweile hat Flash in allen Bereichen, die es einst für sich vereinnahmt hatte, starke Konkurrenz. Als eine der letzten Standbeine für Flash galten lange Zeit Animationen und Spiele. Nachdem Mozilla mit dem HTML5 basierten BrowserQuest bewiesen hat, das komplexe Spiele im Web auch ohne Nachteile mit CSS3 und HTML5 umgesetzt werden können, scheinen auch diese letzten Standbeine zu wackeln.
In naher Zukunft werden (nahezu alle) eingesetzten Browser die nötigen CSS und HTML Attribute ohne Probleme unterstützen, um auch aufwendige Animationen bei allen Benutzern darstellen zu können. Und damit ist klar: HTML5 und CSS3 Animationen gehört die Zukunft.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören