World Usability Congress 2020 – 5 Themen für gute UX
Letzte Woche fand der World Usability Congress 2020 (WUC) online statt. Ich habe folgende fünf Erkenntnisse für mich als UX Designerin mitnehmen können.

Der World Usability Congress fand diesmal komplett online statt. Die Themenschwerpunkte der Konferenz sind Psychologie, Buy-in & Measurement, Research und Strategie – Themen, die für eine gute UX genauso wichtig sind wie Design und Programmierung. Es war schön, sich mit Menschen aus der ganzen Welt im Chat auszutauschen und spannende Insights zu bekommen. Diese fünf Dinge nehme ich für mich mit.
1. Man muss den Wert von UX Design vermitteln können
Egal ob man als UX DesignerIn in einer Agentur oder im In-House Design Team arbeitet – den Wert von UX Design an diverse Stakeholder zu vermitteln ist ein wichtiger Aspekt der Tätigkeit. Auch wenn das oft total unterbewusst passiert – und bei Weitem nicht einfach ist. Ich habe aus dem Talk „Selling UX“ von Saumitri Choudhury (Google) folgende Tipps mitgenommen:
- Relaunch ist nicht gleich Relaunch – es ist wichtig, die tatsächliche Agenda hinter einem digitalen Projekt zu verstehen. Vielleicht möchte das Unternehmen bzw. das Projektteam mit diesem Produkt besonders innovativ erscheinen oder „ein Vermächtnis hinterlassen“. Design um des Designs willen ist kein Grund für eine neue App oder Website.
- Gerade bei einer neuen Zusammenarbeit zwischen Kunden und Kreativ-Dienstleister ist es wichtig, gegenseitiges Vertrauen aufzubauen. Kleine Gewinne mit großer Wirkung lautet hier die Devise – anstatt gleich ein Riesenprojekt für drei Jahre aufzunehmen.
Einen Buchtipp gab es dazu auch: „The Opposable Mind“ von Roger Martin.
2. Nur mit UX Metriken kann man digitale Produkte wirklich verbessern
Daten wie der ROI oder Conversions sind für die Wertvermittlung von UX wichtig – aber nicht nur. Auch um ein wirklich nützliches, hervorragendes digitales Produkt gestalten zu können, braucht man Daten, um nachmessen zu können, ob die Website oder App wirklich gut ankommt. Diverse Metriken helfen dabei, künftige Entscheidungen zum Produkt treffen zu können, und auch Erfolge und Misserfolge zu erkennen.
Die Tipps vom Vortragenden Javier Andrés Bargas-Avila (ebenfalls Google) lauten wie folgt:
- Man muss sich über die ZIELE der Seite/App klar werden und dann überlegen, an welchen SIGNALEN man diese erkennen kann. Zum Beispiel deutet die Zeit, die NutzerInnen mit Musikhören verbracht haben, auf ein hohes Engagement mit einer Musik-App hin.
- Man sollte das messen, was einem wirklich weiterhilft (auch wenn es schwer zu erfassen ist), anstatt die Dinge, die sich leicht erheben lassen, aber keinen Mehrwert bringen.
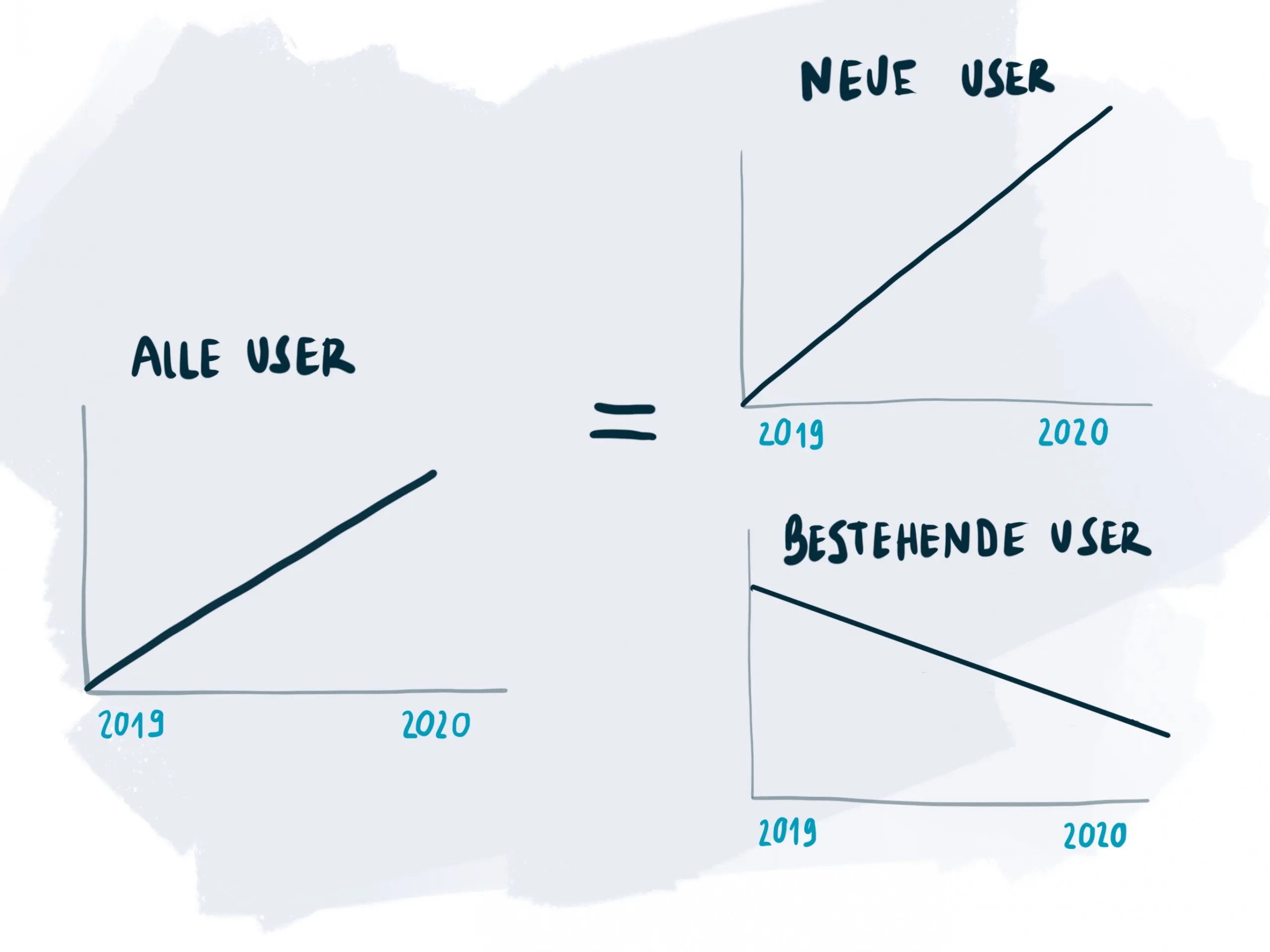
- Metriken sind nie perfekt. Am besten also immer mindestens zwei Metriken für die Interpretation einer Frage verwenden. Steigt zum Beispiel die Verwendungszeit der eigenen App innerhalb der letzten 30 Tage, könnte man annehmen, alles sei perfekt. Erst wenn man diese nach neuen und wiederkehrenden NutzerInnen aufsplittet, sieht man z.B., dass die Aktivität der wiederkehrenden NutzerInnen zurückgeht und das nicht besonders positiv ist.
- Man muss nicht gleich mit einem umfangreichen Set an Metriken starten, für den Beginn reichen 2-3, von denen aus man weiter aufstockt, wenn es den Bedarf dafür gibt.
- Und das Wichtigste: Man muss mit den Daten auch arbeiten und aktive Dinge anpassen und verbessern, damit sich der Aufwand auch lohnt. Das Messen bringt per se keinen Benefit.
Bei Google wird dafür das HEART Framework eingesetzt, das wir im Artikel UX Benchmarking bereits ausführlich beschrieben haben.
3. Keine gute UX ohne ein Verständnis vom menschlichen Gehirn
Es gibt nicht besonders viele UX DesignerInnen, die aus dem Psychologiebereich kommen. Der Sprecher David Di Sipio von ANZ erzählte als Psychologe davon, wie er seine Kenntnisse für gute Usability einsetzt bzw. wie der Arbeitsalltag von UX DesignerInnen dem von PsychologInnen entspricht:
- UX DesignerInnen – wie auch PsychologInnen – haben Zugriff auf viele persönliche User-Daten und sollten in dieser verantwortlichen Position möglichst ethisch agieren.
- Eine Kenntnis der aktuellen wissenschaftlichen Forschung hilft dabei, kostspielige Designfehler frühzeitig zu vermeiden – es lohnt sich z.B. ein Blick ins Journal of Consumer Behaviour.
- UX-DesignerInnen sollten sich als ForscherInnen sehen und qualitative und quantitative Forschung planen und durchführen. Das Ziel dabei lautet umsetzbare Erkenntnisse für das Team zu generieren.
- Mit Analytics kann man schnell und gut erkennen, WAS an der Experience passt oder nicht passt. Das WARUM ist dann durch Interviews mit UserInnen herauszufinden.
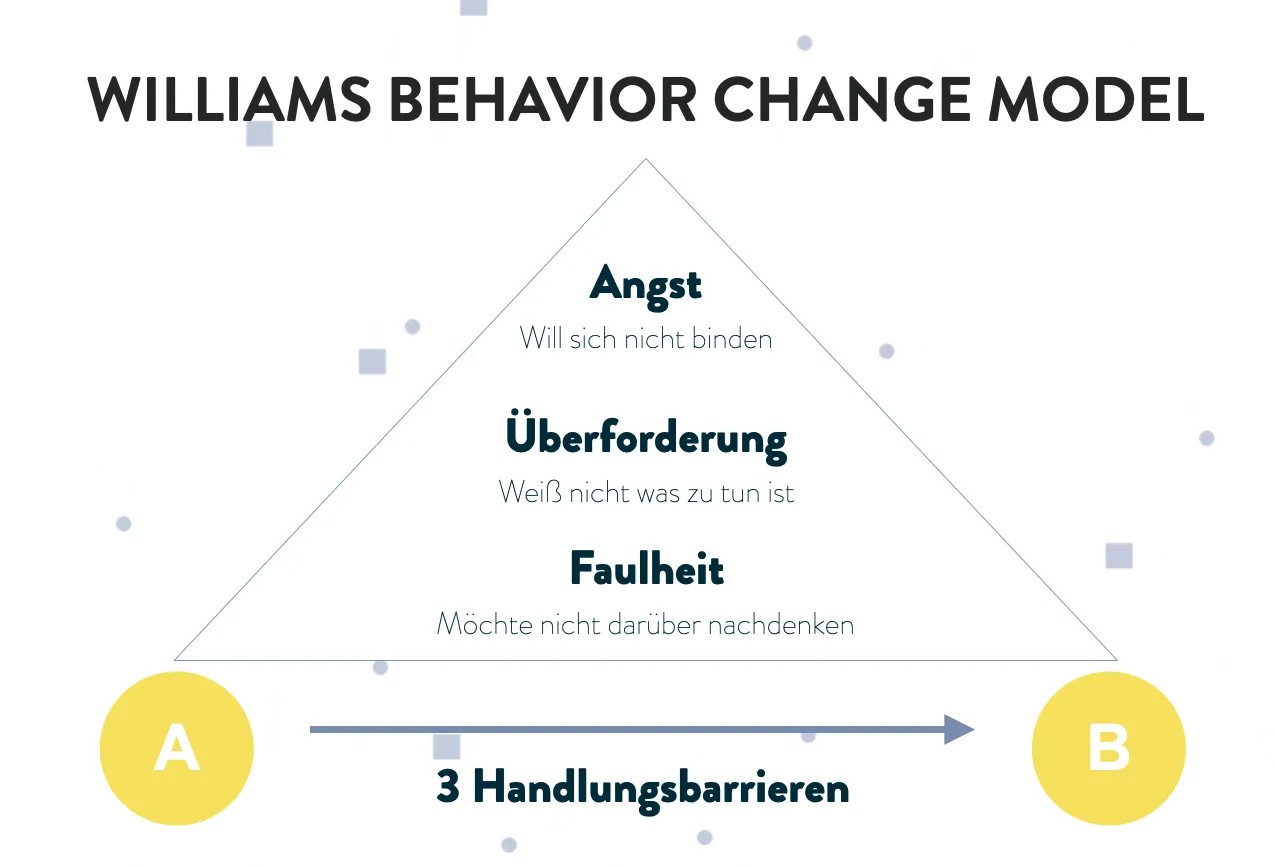
4. Angst, Faulheit oder Überforderung der User stehen guter Interaktion im Weg
Das Modell von Williams erklärt, warum Menschen z.B. nicht auf einen Button klicken – weil sie Angst haben, überfordert sind oder faul. Hat man verstanden, welche dieser Gründe auf der eigenen Homepage vorkommen, kann man Maßnahmen dagegen ergreifen.
- Sind UserInnen ängstlich beim Abschluss eines Abonnements, weil sie nicht wissen, was sie dahinter erwartet bzw. ob sie sich damit schon stark binden, kann man betonen, dass sie nichts zu verlieren haben, indem sie z.B. eine Probewoche/einen Probemonat bekommen. Gleichzeitig könnte man betonen, was ihnen entgeht, wenn sie die Aktion nicht tätigen (Scarcity).
- Sind KundInnen faul, um auf einen Button zu klicken, könnte man z.B. die Aktion vereinfachen (Stichwort Accessibility!) oder stärker motivieren, indem man die Vorteile der Aktion aufzeigt.
- Sind KundInnen überfordert, weil vielleicht zu viele Optionen geboten werden, kann man die Zahl der Optionen (Buttons) reduzieren oder mit Social Proof zeigen, dass schon viele vor Ihnen dieses Angebot erfolgreich genutzt haben und es eigentlich ganz einfach ist.
Robert Pucher vom FH Technikum Wien erklärt, dass das menschliche Gehirn aus 86 Millionen Neuronen besteht – nur 19% davon befinden sich in dem Bereich, den wir zum Denken verwenden. Das bedeutet, dass wir relativ schnell unsere Denkkapazität aufbrauchen. Wie ein Computer, der mit zu vielen Aufgaben überfordert wird und hängt.
Wiederholung ist eine Möglichkeit, eine Message zu transportieren. Außerdem helfen wir unseren Mitmenschen, KundInnen und UserInnen, wenn wir ihnen einfache Interfaces bieten, die keine missverständlichen Informationen liefern, um so ihre kognitiven Kapazitäten zu schonen.
5. Texte sind ein integraler Teil guter User Experience
Das Verfassen von Texten für digitale Produkte nennt sich auf Englisch „UX Writing“. Als UX TexterIn ist man gemeinsam mit den DesignerInnen auf die User Experience fokussiert und gestaltet diese mithilfe von Worten und Sprache.
UX Texte sind ein extrem wichtiger Bestandteil eines guten Produkts wie man im unten stehenden Bild erkennen kann. Kein Text – keine Message.
Auch UX Writing ist datenbasiert und user-zentriert. Das heißt, man testet diverse Textvarianten mit der Zielgruppe ab. Zum Beispiel, indem man UserInnen bittet, Teile des Texts, die sie bestärken, Grün zu markieren, während man Teile, die verunsichern oder unverständlich sind, Rot markiert. Damit hat man direktes Feedback dazu, welche Textbausteine oder Formulierungen in der Form bleiben können, und was geändert gehört.
Um den Bogen zu Punkt 1 und 2 zu schließen – auch UX Texte brauchen eigene Metriken, mit denen man messen kann, ob der Content beim Erreichen der Ziele hilft. Es gilt zu definieren, wie der Textstil und die Ansprache lauten und welche Werte, Gefühle und Message über die Texte transportiert werden.
Büchertipps zu diesem Thema:
Was nehmen wir daraus also mit?
Auch wenn die Themen des World Usability Congress relativ abstrakt sind im Vergleich zum Alltag als UX Designerin, konnte ich für mich mitnehmen, dass der Einbezug der mit UX verwandten Disziplinen prinzipiell richtig und wichtig ist.
Wir versuchen nach und nach diverse UX Metriken, UX Texting sowie Argumente für unsere Projektpartner für die Überzeugungsarbeit im Unternehmen on-default bei den Projekten mitzuliefern. Wie schön zu sehen, dass das ein weltweit anerkanntes Vorgehen ist und uns alle zu einer besseren UX führen wird.
Ich hoffe, ihr konntet durch Teilnahme am Kongress oder auch durch diese Zusammenfassung einige Erkenntnisse gewinnen und freue mich auf eure Fragen!
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören