Wir bei Liechtenecker sind gerne auf Entdeckungsreise. Wir hinterfragen Dinge und versuchen uns täglich neu zu erfinden. Speziell das Thema User Experience haben wir uns alle umgehängt, denn nur wer den Nutzer wirklich kennt kann ihn auch glücklich machen. Apple beweist schon lange, dass sie ein einzigartiges Gespür für die Wünsche der Nutzer haben. Bei allen ihren Produkte steht dieser im Mittelpunkt. Dann kann es ja sicher nicht schaden ihre Produkte und spezielle Swipe Funktionen im Detail anzusehen.
“Good design, when it’s done well, becomes invisible. It’s only when it’s done poorly that we notice it.” – Jared Spool
Wenn es um Design geht, lieben wir Unsichtbares
Manche Funktionen benützt man jeden Tag und man merkt es nicht einmal. Irgendwie doof wenn man Stunden und Stunden in eine Arbeit steckt, die keiner bemerkt. Könnte man denken oder? Ja, aber nein. Gerade bei Design, Usability und User Experience geht es genau darum. Man merkt es nicht wirklich. Deshalb ist es auch nicht verwunderlich, dass mir beim iPhone Mail die Swipe Funktionen erst kürzlich im Detail aufgefallen sind. Da gibt es dann plötzlich einen Knackpunkt und man sieht etwas, das man vorher so noch nicht gesehen hat.
Um was geht es jetzt überhaupt?
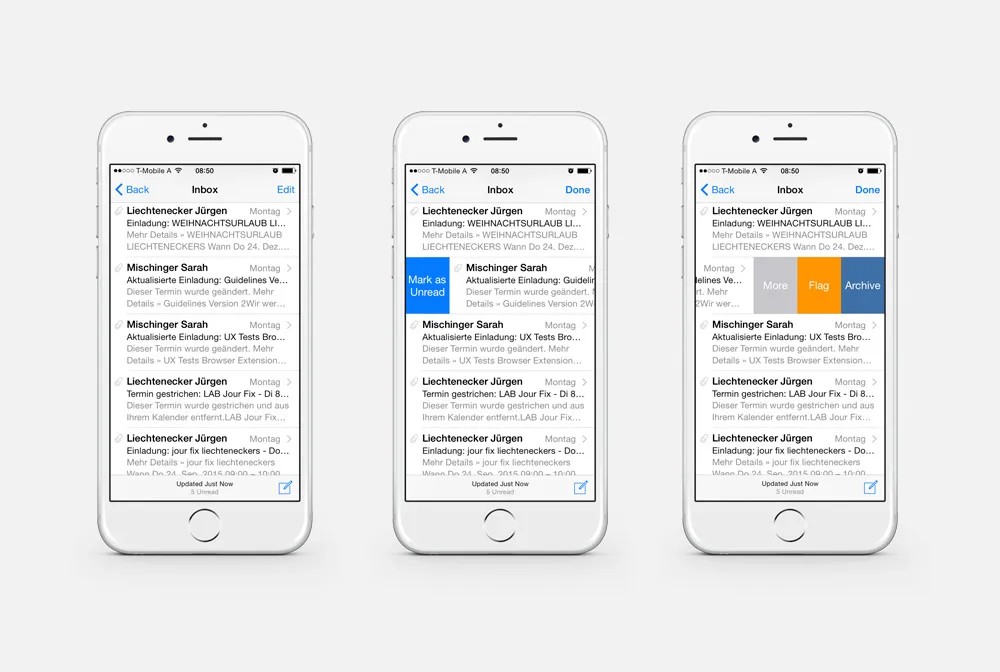
Es geht um den iOS Mail Posteingang. Hier werden alle Emails als Liste angezeigt. Mit einem Touch kommt man zur Detailansicht. Aber man hat hier auch Funktionen mit einem Swipe. Zieht man eine Mail nach rechts, erscheint rechts dann ebenfalls der Button, um die Mail als gelesen zu markieren. Swiped man die Mail-Vorschau nach links, zieht man sogar drei neue Buttons in den Sichtbereich. (More, Flag und Archive) Damit hat man auf kleinstem Raum die Möglichkeit für gleich vier weitere Funktionen geschaffen, ohne das der Bereich überladen wirkt.
Der Swipe im Web
Es ist immer ein Unterschied ob eine Applikation im Web oder in einer nativen App läuft. Dabei geht es nicht nur um technische Unterschiede, sondern auch um den Kontext. Bei der Apple Mail App ist die Handhabung auf dem Handy natürlich anders als auf dem Desktop. Das liegt besonders an den Touch-Möglichkeiten, die auf mobilen Geräten viel stärker verbreitet sind. Die Touch-Navigation wird aber allgemein immer wichtiger und damit auch die Swipe-Möglichkeiten. Derzeit gibt es zahlreiche JavaScript Bibliotheken, welche die Wischfunktionen auch im Web möglich machen. Deshalb habe ich einfach mal das oben erwähnte Beispiel in einer simplen Form zur Übung nachgebaut.
See the Pen Rebuild iPhone Mail Swipe by Liechtenecker (@Liechteckecker) on CodePen.
Die Details machen den Unterschied
Auf den ersten Blick kann meine Version mit der nativen Variante ganz gut mithalten. Die Wischfunktionen funktionieren und die Buttons bauen sich richtig auf. Wenn man genau hinschaut merkt man erst, dass die rechten Buttons nicht nur einfach von der Seite reinkommen. Sie fächern sich von rechts nach links auf. Wer sich das Beispiel aber auf einem Touch Gerät ansieht, fühlt sofort einen Unterschied. Hat schon wer gemerkt woran das liegt? Ja genau, es ist das Wischen. In der Originalversion richtet sich die E-Mail während des Wischens an die Position des Fingers. Das funktioniert bei meiner Ausarbeitung (noch) nicht, da ich auf ein JavaScript Event warte und dann erst die Animation starte. Die Position des Fingers wird dabei nicht beachtet.
Ich habe etwas gelernt
Ich möchte es jetzt einmal dahin gestellt lassen ob Apple hier selbst auf diese Idee gekommen ist oder nicht. Umgesetzt sind die Funktionen auf jeden Fall genial und mit sehr viel Liebe zum Detail. Oft merkt man diese Dinge eben erst, wenn man etwas auseinander nimmt und wieder zusammenbaut. Ich empfehle daher, wie beim Programmieren oder beim Designen, einfach Dinge nachzumachen. Oft ist man überrascht wie viel man dabei lernt und was man davon beim nächsten Projekt verwenden kann.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören