Auf diesem Blog schreiben wir jährlich über die Webdesigntrends des kommenden Jahres, diesmal möchte ich aber ein kurzes Sommer-Zwischenupdate geben, da es für eine Social Media Statusmeldung wohl zu lange wäre und es sehr interessante Trends gibt, die ich euch nicht vorenthalten will.
Big Big Header
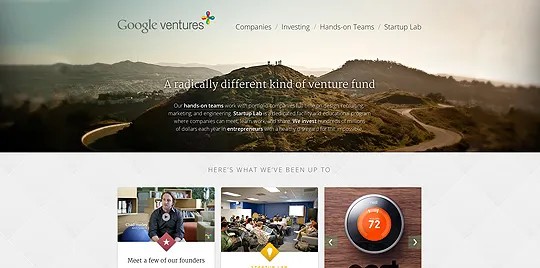
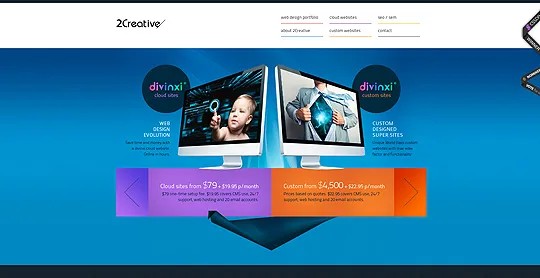
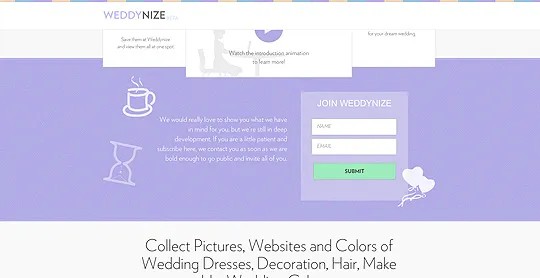
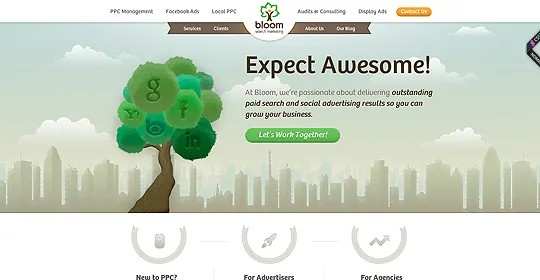
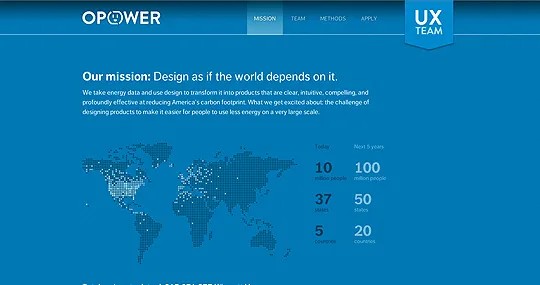
Wir wissen mittlerweile, dass uns Responsive Webdesign sehr großflächige Screendesigns ermöglicht. „Scrollen ist das neue Klicken“ haben wir auch schon öfters erwähnt. Deswegen hat sich herauskristallisiert, dass man für den Header – also der erste/oberste sichtbare Bereich – eine sehr große Fläche nutzen kann. 2010 kam das beliebte Sliderphänomen, wo zum ersten mal richig fette Moodbilder verwendet wurden. Solche Bilder sind auch heute noch besonders wichtig für die Stimmung (UX) einer Webseite. Allerdings bietet der Fortschritt wesentlich mehr Platz, der ganze obere Bereich kann ausgenützt werden. Wir finden das sehr gut, denn hier ist Platz für einen Claim oder aktuelle Hinweise. Beispiele gefällig?
Sticky Navigation
Beim vielen Scrollen könnte sich der User in der Webseite verlieren? Nein keine Angst, dafür gibt es praktikable Lösungen. Eine davon ist die fixe Navigation. Scrollt der User, bleibt die Navigation oben haften, das erleichtert das weitere Surfverhalten gewaltig. Es gibt dazu noch schöne Maskeneffekte, dass beim Scrollen zum Beispiel die Navigation oben in der Höhe kleiner wird. Effekte, die den User nicht stören, sondern unterstützen.
Maskeneffekte
Wie schon oben beschrieben kann man auch Maskeneffekte bei der Naviation anzeigen. Parallax Scrolling hält jetzt auch Einzug in eine ordentliche Usability. Wurden zu Anfang die Parallax Effekte übertrieben, haben sie jetzt einen gewissen Grad an Reduktion erreicht, sodass es den User ein schönes Erlebnis bietet.
Subtilität
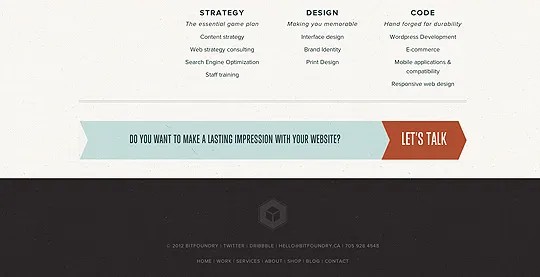
Schlagt man kurz das Wort subtil nach: „im gemeinen Leben für fein, zart, behende, listig“ Genau das trifft es. Die Effekte bei Buttons, Navigationen oder Formulare werden immer subtiler um den User ein zartes Feedback zu geben. Die Buttons haben einen sehr feinen Fade-Effekt, oder die Formularvalidierung einen sensitiven Hilfetext. Userfeedback steht für eine User Experience an oberster Stelle, doch bitte immer mit genügend Feingefühl.
Was schon vorbei? Wie gesagt, es handelt sich um ein kurzes Sommer-Update, alle Insights darf ich nicht verraten und Ende des Jahres gibt es wieder die große Fashionshow bei Liechtenecker 🙂
Zusammenfassend kann ich nur sagen, dass der User immer mehr in den Focus von Webdesigns rückt. Egal welche Plattform, egal wo er sich befindet. User Experience bekommt langsam Form in feinen Effekten und die Interaktion wird mit Feedback unterstützt. Es gäbe noch viel mehr zu erzählen, aber das ist eine andere Geschichte (äh Blogbeitrag).
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören