Und da sind sie wieder, unsere Webdesigntrends für 2013. Wenn wir kurz einen Rückblick auf 2012 werfen, hat sich alles von unseren Trendhinweisen bewahrheitet und wir haben viele große Header und farbenfrohe Vintageseiten gesehen. Ebenso hat der vielfältige Einsatz von Typografie Einzug in unsere Browser gehalten. Webdesign ist sehr anspruchsvoll geworden, da eine vierte Dimension dazugekommen ist: Bewegung. Nein, keine Flashfilmchen :), sondern User Experience für Schaltflächen, Formularvalidierungen oder Navigationen. Das sind sehr subtile Effekte, die den User beim Bedienen des Interface unterstützen, dies wird 2013 noch viel mehr zu sehen sein. Wir nennen diese Animationsunterstützung bei Liechtenecker Motion Experience, dazu gibt es nächste Woche einen Blogbeitrag.
Wie wir auch bei unseren Digitalvisions 2012 besprochen haben, werden Frontenddeveloper immer mehr zu Designern und umgekehrt. Die Bereiche wachsen eng zusammen, da gegenseitiges Verständnis für ein bedienbares Konzept sehr wichtig ist. Im Hinblick auf HTML5 und CSS3 gibt es keine Grafiken mehr. Selbst waschechte Developer-Technik Seiten sehen gut aus. Webseiten leben und machen Spass, damit das Informationsdesign niemanden zu trocken wird. So, genug geplaudert, nun zu den Trends des Webdesign 2013.
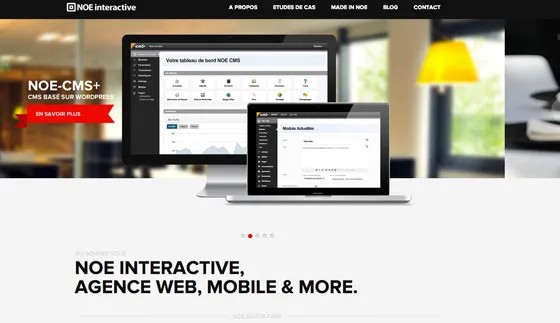
Fullscreen und Responsive Webdesign nach oben
Klar, responsive Webdesign hat in die „Wohnzimmer“ Einzug gehalten und es ist mittlerweile zu jedem vorgedrungen.. aber vielleicht doch nicht 🙂 Dennoch ist es kein besonderes Feature einer Webseite, sondern sollte bei einer professionellen Umsetzung Standard sein. Es ist technisch nicht ganz so einfach, denn es muss beim Konzept schon mitbedacht werden und beim Testing gibt es viel zu bedenken. Vergessen wird dabei immer, dass Responsive Webdesign auch für große Screens und weite Flächen ist, nicht nur für mobile Anwendungen bzw kleine Screens. Deswegen sind Interfacedesigns auch weit und nach oben offen designed, wie in diesem Beispiel.
Big Header mit Border
Ja große Header sind schon lange auf den Screendesign Laufstegen, aber sie sind noch größer und flächenfüllender geworden. Bei offenen Designs – wie oben beschrieben – ist es wieder sehr angesagt einen Border drumherum zu verwenden, das hat keinen besonderen Zweck, sieht aber spitze aus. Das Screendesign bekommt so bei einem Blogdesign, wie in diesem Beispiel, eine Dokumentenansicht.
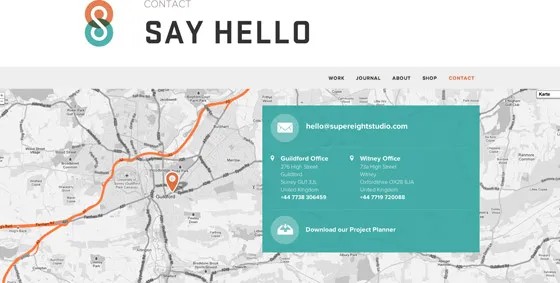
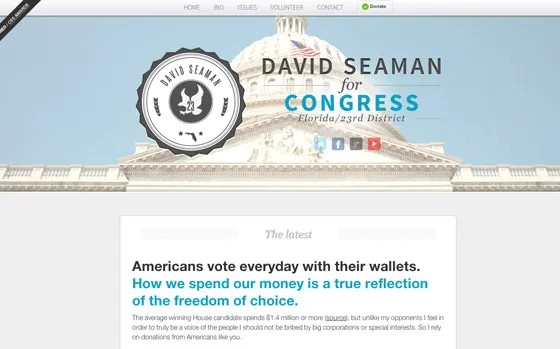
Call2Action – Tu etwas!
Call2Action ist ein unschöner Marketingbegriff. Aber er ist in Webseiten sehr wichtig geworden und wird sich 2013 noch verstärken. Es sind nicht mehr die verstecken Aufforderungen für den User, sondern ganz klare und groß angesiedelte Interaktionen. Der User weiß sofort was er tun muss, kann. Kein „mehr info“ oder „weiter hier“ sondern klare Aufforderung zur Aktion, sowie hier „SEND SOME LOVE“
Navigation bleib oben – sticky Navigation
Die Navigation ist und bleibt das wichtigste Element einer Webseite. Damit der User auch von immer und überall zu den Unterseiten gelangt, oder wenn er in Kontakt treten will macht es absolut Sinn die Navigation oben zu halten. Diese Idee ist so einfach aber gut und bringt den User zu mehr Seiten oder Links auf der Webseite. Für uns Daumen hoch und kein neues Webprojekt geht mehr ohne einer „sticky Navigation“.
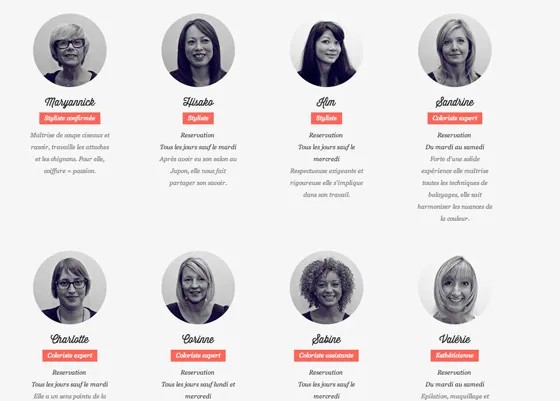
Alles ist rund – auch die Bilderwelt
Ecken sind langweilig, noch schlimmer sind abgerundete Ecken – NO WAY! Aber Kreise sind fein und gefallen uns besonders auch 2013. Mal etwas Anderes, bis die abgerundeten Ecken wieder kommen haben wir noch ein paar Jahre…
Beweg dich – Motion Experience statt User Experience
Wie schon anfangs erwähnt ist Bewegung mit CSS3 und HTML5 sehr gut möglich. Die Animation soll Spass machen, aber auch mit subtilen Effekten den User beim Bedienen der Webseite unterstützen. Ein hover Effekt ist nicht gleich ein hover Effekt, das kann auch ein schöner dezenter Fade sein, denn man nur unterbewusst wahrnimmt. Aber auch für Präsentationszwecke auf Webseiten kann die Information mit mehr Spass aufgepeppt werden.
Weichzeichnung mit Freisteller
Wenn wir gleich bei Bewegung und Animation sind, kann man Header auch super schick machen, in dem man den Hintergrund weichzeichnet und die darauf befindlichen Elemente mit einer leichten Bewegung versieht. Das gibt mehr Tiefe und ist ansprechend. Außerdem kann man das Wesentliche ausgezeichnet platzieren, wie in diesem gelungenem Beispiel.
Zeig mir wo du bist
Anfahrtswege, das kennt jeder. Ein kleiner Ausschnitt mit der Karte, oder noch besser reine Wegbeschreibungen via Text sind nicht besonders hilfreich. Wir wollen sehen wo ihr seid und da bieten sich große Karten an. Es ist möglich wegen dem responsive Ansatz.
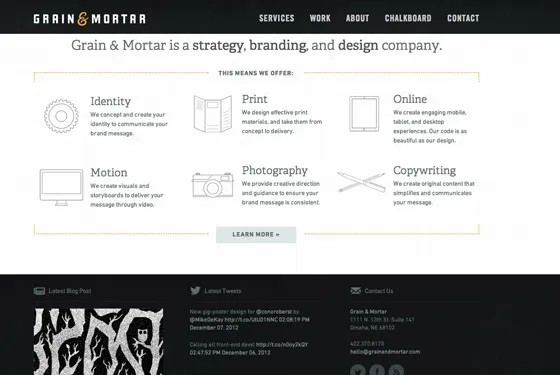
Outline Icons – weniger ist mehr
Ja Outline Icons sind ein ganz heißer Scheiß. Nach dem Motto weniger ist mehr passen sie super zum Text und Informationsdesign. Die Piktogramme sind nicht mehr glossy oder haptisch oder mit Farben, sondern einfärbig und dadurch nicht so dominant. LIKE!
Parallax Scrolling Effekte
Über parallaxes Scrolling haben wir hier schon viel geschrieben, es sind verschobene Ebeneneffekte. Sie können perfekt den Lesefluss erleichtern und bieten auch eine gute User Experience. Dezent eingesetzt ist es auch nicht zuviel wie hier:
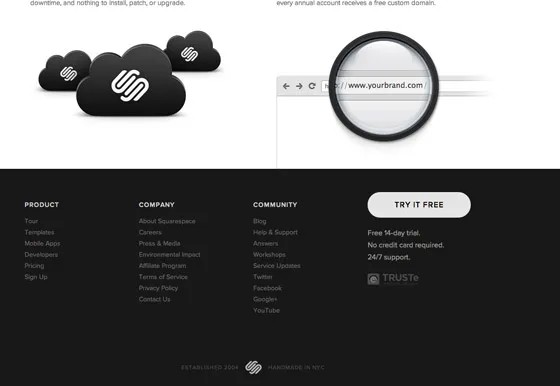
Lupenrein – auch für Brillenträger und Weitsichtige
Lupeneffekte erklären dem User deutlich den Ausschnitt des Bildbereiches. Bei einer Applikation kann man perfekt auf die Features hinweisen, ebenso bei einem Leitfaden, try it free..
Und sonst so?
Wie immer könnte ich ewig weiterschreiben, aber wir haben ja alle nicht so viel Zeit im Dezember, richtig? Jedenfalls ist wichtig, dass nächstes Jahr die User Experience auf das nächste Level steigt mit Motion Experience (mehr dazu bald) und flüssige, responisve Konzepte zum Standard werden. Navigationen können ruhig dort bleiben wo sie sind und kleine schöne Animationen versüßen das Webseitenbesucherdasein. Dann wären da noch die Trends zu besserer Typografie, da könnte unsere Lisa stundenlang darüber erzählen. Was Inhalte betrifft ist Content Marketing absolut an erster Stelle. Bevor man überhaupt an das Konzept einer Webseite denkt gehört eine ordentliche Content Strategie her. Hier werden auch die Webseiten viel näher auf die Bedürfnisse der User und Zielgruppen konzepiert. Email Marketing wird 2013 und 2014 wieder zunehmen, besonders im B2B Bereich. So, das war es, hab ich etwas vergessen?
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören