HTTP Grundlagen
HTTP ist ein Protokoll das für den Datenaustausch innerhalb eines Netzwerkes zuständig ist. Die aktuelle Version 1.1 ist bereits seit 15 Jahren in Verwendung und das ist eine verdammt lange Zeit im Web. Wie wir wissen hat sich das Internet seitdem stark verändert. Statt reinen Textseiten bauen wir heutzutage komplexe Webseiten mit zahlreichen Bildern, Videos oder anderen Ressourcen. Die Anforderungen an den Datenaustausch sind dadurch auch gewachsen und es wird Zeit für ein neues Protokoll. HTTP/2 ist diese neue Version auf die wir alle gewartet haben. Wenn man sich mit dem Thema beschäftigt kommt man auch an SPDY nicht vorbei. SPDY ist ein experimentelles Netzwerkprotokoll von Google und Vorreiter von HTTP/2. HTTP/2 basiert auf vielen Ideen von SPDY, das merkt man daran, dass die beiden nahezu identisch sind.
Bevor wir aber einen Blick auf die Neuerungen werfen, überlegen wir uns zuerst was unser Front-end Workflow überhaupt damit zu tun hat.
Derzeitiger Front-end Workflow
Durch die Verwendung von viele Bildern, Web-Fonts oder Styles geht es beim Thema Front-end Workflow meistens um eine Sache: Performance. Tools wie Gulp oder Grunt helfen uns dabei diese Aufgabe zu automatisieren. (Ersteres habe ich hier schon einmal näher vorgestellt) Wir fassen Dateien und Bilder (Sprites) zusammen, laden Ressourcen von Subdomains und vieles mehr. Wir tun alles für die Performance, denn sonst könnten wir unsere vollgepackten Webseiten gar nicht mehr anzeigen.
HTTP 1.1 ist nicht für diese Zwecke gedacht gewesen. Es können zwar mehrere Requests gesendet werden, aber dafür benötigt es immer eine neue TCP Verbindung. Die Browser schränken hier die Anzahl der Verbindungen mit 4-6 ein um den Server nicht zu überlasten. Viele Webseiten benötigen heutzutage aber ein Vielfaches dieser Anzahl an Requests. Zum Glück helfen uns hier die modernen Browser schon sehr, um eine Seite schnellstmöglich zu laden. Trotzdem sind diese Lösungen nicht optimal.
[Tweet „In lab tests, SPDY shows 64% reduction in page load times! (Ilya Grigorik, Google)“]
HTTP/2
Mit HTTP/2 ist das alles anders. Hier können mehrere Requests pro Verbindung bearbeitet werden und man spricht von “Multiplexing”. Der daraus folgende Performance Unterschied ist gewaltig. Es wird nur noch eine Verbindung zum Server geöffnet. Man spricht hier von “Streams” die innerhalb einer TCP Verbindung geschickt werden. Diese Streams können priorisiert werden, dadurch kann der Browser entscheiden welche Daten er zuerst benötigt. – Gerade für den Seitenaufbau ist das wichtig. Außerdem können sich Ressourcen nicht mehr gegenseitig blocken, wie es derzeit noch passiert.
Das ist aber noch lange nicht alles. Mit HTTP/2 werden die Daten, statt als Text, binär und dadurch schneller übertragen. Außerdem wird der HTTP Header, der wichtige Informationen und Argumente über den Request bereit hält, nur noch am Anfang komplett übermittelt; danach nur noch Änderungen. Da der Header oft größer ist als die geschickten Daten selbst, macht auch das einen großen Unterschied.
Auch der Server freut sich über dieses neue Protokoll, denn er wird dadurch entlastet.
[Tweet „Es handelt sich also um ein automatisches Spriting/Concatenieren auf Protokollebene! (derSchepp)“]
Insgesamt haben wir also folgende Vorteile:
- Daten werden binär übermittelt
- Multiplexing
- Priorisierung der Streams
- Ressourcen können sich nicht mehr gegenseitig blockieren
- Es werden nur Änderungen der Header Daten übermittelt und komprimiert
- Server wird entlastet
Front-end Workflow der Zukunft
All diese Neuerungen haben großen Einfluss auf unseren Workflow. All die kleinen Preformance-Tricks werden obsolet. Spriting macht keinen Sinn mehr. Komprimieren von Styles und Scripts übernimmt HTTP/2 selbst. Es ist auch nicht mehr nötig alle Dateien zusammenzufassen. Es wird sogar empfohlen Textdateien einzeln bereit zu stellen, denn wenn sich z.B. nur ein Modul ändert, sollten nicht alle anderen auch neu geladen werden.
Browser Unterstützung
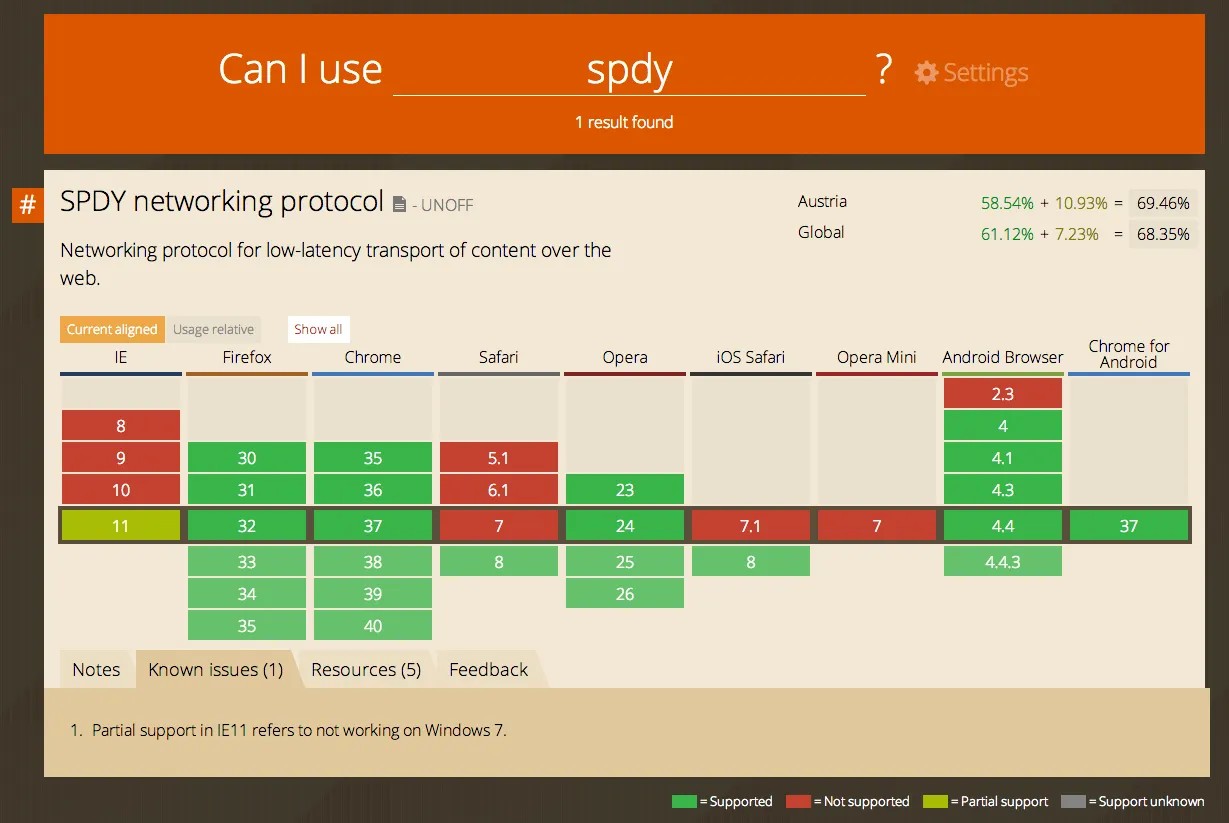
Das klingt ja alles toll, aber wie schaut es mit der Browserunterstützung aus? Besser als ihr vielleicht annehmt! Im folgen Screenshot seht ihr die Statistik für die Unterstützung in Österreich und global. In Österreich liegen wir bei knapp unter 70%.
Fazit
HTTP/2 wird ein weiterer Meilenstein in der Entwicklung des Webs sein und wir können es gar nicht erwarten. Falls euer Server und die Browser eurer Zielgruppe mitspielen ist wäre der Einsatz bereits jetzt möglich. Einzig der Internet Explorer zickt leider noch ein wenig, aber auch das wird sich schnell ändern und es gibt Fallback Möglichkeiten. Große Firmen wie Google oder Facebook setzen schon jetzt auf HTTP/2 und SPDY.
Unser Front-end Workflow wird sich zwar komplett ändern, aber zum Positiven. Das ist die gute Nachricht denn es wird wesentlich einfacher werden wenn wir nicht mehr die Aufgaben übernehmen müssen, für die eigentlich das Netzwerkprotokoll zuständig ist. Wie die neuen Best-Practices dann genau aussehen werden, wird sich aber noch zeigen.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören