UX Snacks 4(ever) ❤️
Sie lässt unser Herz höher schlagen und wir können nicht aufhören über sie zu reden - müssen wir zum Glück auch nicht! Denn bei unseren UX Snacks Vol. 4 drehte sich wieder alles rund um die User Experience. Hier könnt ihr alles nachlesen, was ihr am 28. September verpasst habt.

🤍Die Vorspeise
Beyond WCAG – Inclusive Design ist mehr als Standards erfüllen von Johannes Lehner, Lead UX Engineer
Ganz viel Liebe und Leidenschaft zeigt UX und Accessibility Profi Johannes Lehner. Für ihn ist es besonders wichtig zu verstehen:
Barrierefreies Design ≠ Inclusive Design
Was bedeutet das eigentlich? Inklusives Design ist wie der coole Partyplaner für Produkte, Dienstleistungen und Interfaces. Es denkt von Anfang an daran, dass alle möglichen Leute mitfeiern können! Das bedeutet, dass wir keine Last-Minute-Änderungen vornehmen müssen, um die unterschiedliche Gäste hereinzulassen. Es ist viel mehr als nur Barrierefreiheit – obwohl Barrierefreiheit natürlich der VIP-Zugang zur Party ist. Aber wir wollen nicht, dass unsere VIPs sich isoliert fühlen. Inklusives Design ist wie die ultimative Party, bei der einfach jeder von Anfang an willkommen ist. Let’s ALL party together. 🥳
Nützliche Links zum Thema inclusive Design von Johannes findet ihr im Anhang des Beitrags. Viel Spaß beim Nachlesen.
💛Die Hauptspeise
Wie Animationen eine bessere UX unterstützen von Lukas Kindermann-Zeilinger, Frontend Developer bei Liechtenecker
Swoosh, Plopp, Wish… So oder so ähnlich hört es sich an, wenn Lukas sein liebstes Handwerk ausführt: Animationen. Unser in-house Frontend Developer bekommt gar nicht genug davon. Warum sind Animationen in der UX eigentlich so wichtig?
- Sie können User:innen unterstützen.
- Sie machen ein System vorhersehbar.
- Sie geben Feedback an User:innen.
- Sie lenken den Fokus auf die richtige Stelle.
- Sie sorgen für ein ästhetisches, elegant bewegtes UI mit dem gewissen Etwas.
Was bei der Umsetzung zu beachten ist?
<strong>“Animationen sollen User:innen unterstützen und ihnen den Weg weisen, ohne sie zu überfordern oder zu verwirren. Vor allem mit bereits gelernten Animationen kann man dieses Ziel erreichen.“</strong> Lukas Kindermann-ZeilingerANIMATIONEN
Du hast noch nicht genug von diesem bewegendem Thema? In Lukas Blogartikel „Angular Dynamic Page Transitions“ kannst du noch weiter in die Welt der Animationen eintauchen.
Auch Lukas hat euch im Anhang Links zusammengesucht.
💙Die Nachspeise
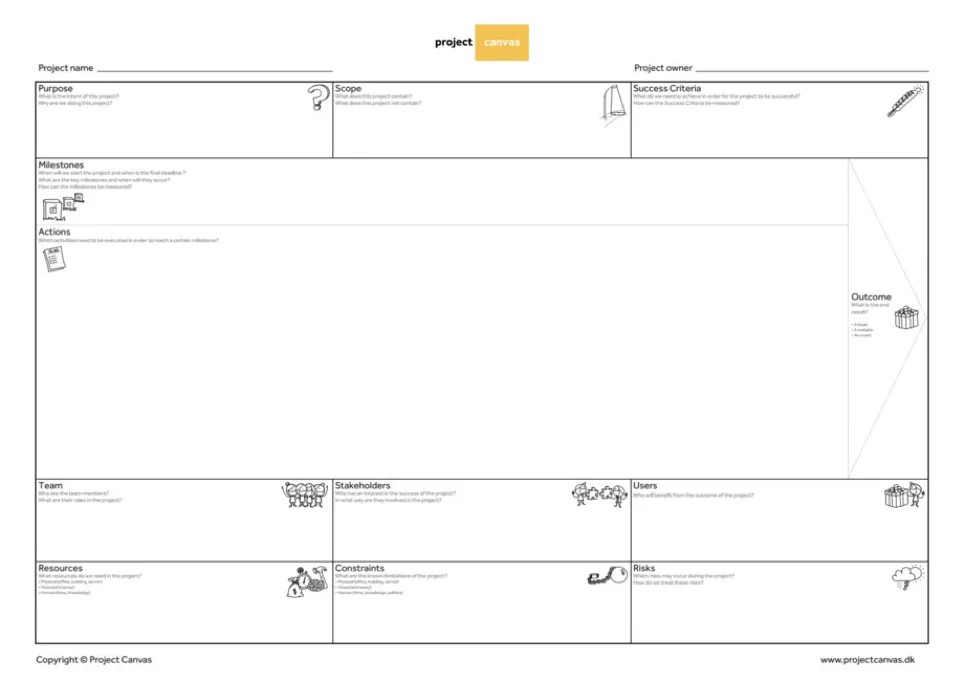
Project Canvas – Wie man den Projektstart NICHT vermasselt von Jakob Maul, Digital Project Manager
Unser Herz macht einen Sprung, wenn Personen wie Jakob nicht nur einen super spannenden Vortrag halten, sondern auch spontan ein paar Stunden zuvor einspringen, um uns den Abend zu retten. 👏🏻
Jakob rettet jedoch nicht nur Abende, sondern auch Projekte auf Abwegen. Mit dem „Project Canvas“ hat er den idealen Weg gefunden, um Projekte von jedem Umfang auf Kurs zu halten. Es bietet eine strukturierte Methode, um Projektteams dabei zu helfen, die Grundlagen eines Projekts zu verstehen, zu definieren und zu kommunizieren. Die Verwendung eines Project Canvas kann besonders in agilen Projektumgebungen hilfreich sein, in denen Flexibilität und Anpassungsfähigkeit gefragt sind. Es dient als Ausgangspunkt für Diskussionen und Planungen und kann während des Projekts angepasst werden, wenn sich die Anforderungen ändern.
Vielen Dank, Jakob, für den spannenden Einblick in den täglichen Wahnsinn einer Projektkoordination. Wir konnten sehr viel davon mitnehmen!
Weitere Fotos zum UX Snacks Vol.04 Event findet ihr hier
We are feeling all the L❤️VE nach der 4. Ausgabe der UX-Snacks. Und weil wir die rosarote Brille gerade schon aufhaben, können wir das auch gleich nutzen, um euch zu verraten, wann die UX Snacks Vol.5 stattfinden.
SAVE THE DATE & SEE YOU THERE:
30. November – UX Snacks Vol. 5
Und jetzt folgen noch ein paar nützliche Links für die Streber:innen unter euch:
Links von Johannes
Barrierefreiheitsgesetz: https://www.ris.bka.gv.at/eli/bgbl/I/2023/76/20230719 (Für alle, die gerne Gesetzestexte lesen 😉 )
Der Link zum Blogbeitrag „Building the most inaccessible site possible with a perfect Lighthouse score“: https://www.matuzo.at/blog/building-the-most-inaccessible-site-possible-with-a-perfect-lighthouse-score/
Bzgl. WCAG:https://webaim.org/standards/wcag/checklist (offizielle Checkliste von WebAIM)
https://www.w3.org/WAI/WCAG21/quickref/ (auch offizielle „quick reference“ – sehr übersichtlich und besser verständlich als der lange Text)
Und für „Nerds“ – hier mein Post zum WCAG Song 😉 🙂
https://www.linkedin.com/posts/jbeargraphics_web-accessibility-wcag-theme-song-activity-7094993197138898945-tQj4
„Easy read“ Link zu APCA: https://linktr.ee/Myndex (Zum Berechnen verwende ich ganz gerne eines der beiden Tools: https://colorcontrast.app/ oder https://contrast.tools/ )
Mehr Links und Infos sind in den Kommentaren zu Johannes LinkedIn Post zu finden: https://www.linkedin.com/posts/jbeargraphics_a11y-accessibility-colorcontrast-activity-7090982279585374208-dIxD
Accessibility Awareness Poster:https://ukhomeoffice.github.io/accessibility-posters/
(bzw. die Github Seite mit allen Varianten und Sprachen zum runterladen und ausdrucken: https://github.com/UKHomeOffice/posters )
Auch hier – mehr Infos in den Kommentaren zu Johannes LinkedIn Post: https://www.linkedin.com/posts/jbeargraphics_general-guidance-on-how-to-design-more-accessible-activity-7092606212239761408-gSUa
2 Links zum Thema Plain Language und Gender Neutral Language:
https://plainlanguagenetwork.org/
https://uxcontent.com/the-international-guide-to-gender-inclusive-writing/
Und noch 2 allgemeine Empfehlungen:https://www.thebookonaccessibility.com/ und https://www.magentaa11y.com/ (beides von Charlie Triplett und wirklich großartige Ressourcen!)
Und hier die versprochenen Links und ein paar Beispiele aus Lukas’ Talk:
Animation Easing vergleichen und ausprobieren:
https://cubic-bezier.com
Button Beispiele zur Inspiration: https://tympanus.net/Development/CreativeButtons/
Link Beispiele zur Inspiration https://tympanus.net/Development/CreativeLinkEffects/
Warenkorb Beispiel:
https://www.asos.com/
Page Transition Beispiele:
https://www.aspachroneou.com/
Scroll Animation
Scrollitelling Comic „The boat“: https://www.sbs.com.au/theboat/
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören