
Im ersten Teil meiner kommenden Serie über JavaScript möchte ich mich mit dem aktuellen Stand von JavaScript beschäftigen. Dabei interessieren mich vor allem die Verbreitung und die aktuellen Entwicklungen.
Verbreitung von JavaScript
Lange Zeit galt es als verpönt JavaScript großflächig auf Webseiten einzusetzen. Das hatte auch gute Gründe: Kann man heutzutage Frontend-Frameworks (wie z.B. Angular, EmberJS oder React) und Backend-Frameworks (wie z.B. NodeJS) große Webapps gänzlich mit JavaScript umsetzen, beschränkten sich JavaScript vor allem zu Zeiten von Flash auf kleine Helfer-Scripts und unnütze, ressourcenintensive Effekte wie fallende Schneeflocken. Aus dieser Zeit stammt auch der schlechte Ruf, den JavaScript in der Entwicklercommunity noch nicht ganz ablegen konnte.
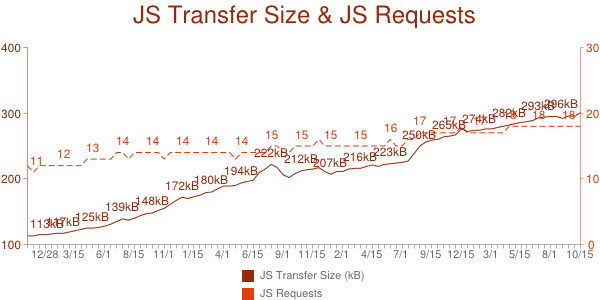
Die Entwicklung von JavaScript in den letzten Jahren sieht man am besten auf folgender Grafik. In den letzten vier Jahren hat sich die Größe des durchschnittlich eingesetzten JavaScripts von ~113kb auf 296kb nahezu verdreifacht.

Quelle: HTTP Archive, http://httparchive.org
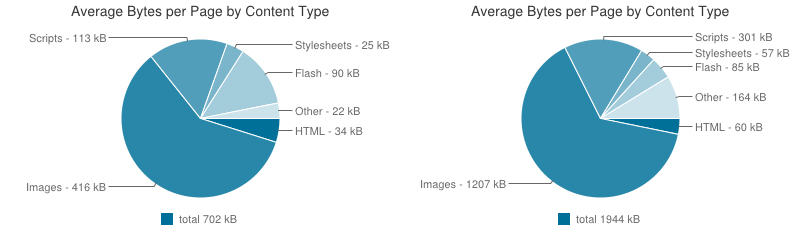
Sieht man sich den durchschnittlichen Aufbau einer Webseite im Vergleich von 2010 zu heute an, sieht man, dass JavaScript organisch mitgewachsen ist und sich auch die Größe der restlichen Elemente einer Seite nahezu verdreifacht hat.

Aufbau einer Website 2010 vs 2014, Quelle: HTTP Archive, http://httparchive.org
JavaScript hat heute eine wichtige, nicht mehr wegzudenkende Rolle im Web, mit unterschiedlichsten Einsatzmöglichkeiten.
Die Zukunft von JavaScript
Auch wenn es für viele Entwickler nicht so aussieht, untersteht JavaScript einer ständigen Weiterentwicklung: JavaScript wurde 1995 entwickelt und 1996/1997 unter der Mithilfe von Microsoft unter dem Namen ECMAScript standardisiert (auch ActionScript, also die Programmiersprache für Flash-Anwendungen basiert auf ECMAScript). ECMAScript liegt derzeit in Version 5, die Arbeiten an Version 6 sollen noch dieses Jahr abgeschlossen werden. Zu den wichtigsten neuen Features von ECMAScript 6 gehören Klassen (damit greift JavaScript den Ansatz von Objektorientierten Programmiersprachen weiter auf), bessere Iteratoren, Module (um eigenständige Komponenten noch besser in verschiedenen Projekten nutzen zu können), Promises uvm.
Damit nähert sich JavaScript weiter komplexeren Programmiersprachen wie Python, C, C++ und Java an und macht die Entwicklung von komplexen und interaktiven Webapps in Zukunft noch einfacher möglich.
Auch auf JavaScript Frameworks hat diese neue Version von ECMAScript 6 großen Einfluss. Im nächsten Teil der Serie möchte ich auf JavaScript Frontend-Frameworks, konkret Angular und dessen Entwicklung, Möglichkeiten und Zukunft eingehen.
Stay tuned!







