The State of Enterprise UX 2022
Enterprise UX - Ein Starter Guide für das erfolgreiche UX & UI Design von Unternehmenssoftware.

Good Design is Good Business …
… wusste der ehemalige IBM-CEO Thomas Watson Jr schon in den 1950er Jahren. Diesem Credo folgen auch jene Big Player und Unicorns, die den Ton in der Digi-Branche angeben – nicht nur “outside” sondern auch “inside”. Darum ist es für sie eine Selbstverständlichkeit in erstklassige Unternehmenssoftware zu investieren, damit sich die Unternehmen auch von innen heraus innovieren und so ihre inneren Strukturen und Abläufe mit speziell dafür optimierten Applikationen revolutionieren.
Spätestens jetzt nach mehr als zwei Jahren des gepflegten pandemischem Peitschentriebs und etlichen Lockdowns, beginnen auch sowohl “Mainstream” als auch die ersten der “unteren Zehntausend” aka Neandertalerfirmen sich diesem Tun anzuschließen und folgende Aspekte (endlich) zu behirnen:
- Design ist kein Kostenpunkt. Sondern eine Investition. Design ist eine Anlage. Für Erfolg, Wachstum und Existenzberechtigung.
- Design ist keine Oberflächenbehübschung. Design ist eine Kernkompetenz, die in den obersten Etagen angesiedelt sein muss.
- Auch die interne Unternehmensseite mit all ihren inneren Prozessen, Abläufen und Rollen bedarf Digitalisierung in fortschrittlichster UX, um als Unternehmen einerseits weiterhin bestehen bleiben und andererseits erfolgreich sein zu können.
Ladies & Gentlemen: Welcome to Enterprise UX.
Bad Design is Bad Business
Misstände in diesen Aspekten werden besonders dann sichtbar und so richtig spürbar, wenn die Luken einmal dicht gemacht wurden (#Lockdown) und die Welt ordentlich aus ihrem gewohnten Karussell geworfen wird.
Die Anforderungen, die uns Covid-19 aufgezeigt hat, verlangen unter anderem mehr
- Automatisierung,
- Self-Service,
- Kollaboration in Echtzeit im selben Kontext bei gleichzeitig verteilten Standorten,
- Stabilisierung,
- Vereinfachung bei gleichzeitig komplexer Werdendem.
All das zu den selben hohen Standards bezüglich Qualität, Zeit, Bequemlickeit und “Experience”, die wir bereits als Konstument:innen digitaler Software und Services aus dem Alltag gewohnt sind.
Wer hier nicht mithalten kann oder will und unter Digitalisierung noch immer nur „PDF“ und „Downloadlink“ versteht, stinkt gnadenlos ab. Stefan BlumauerAdios Muchacha
Was folgt sind u.a.:
- Ineffizienzen, Schwachstellen und Bottlenecks in den internen Abläufen
- Unnnötige, interne Kostenherde
- Talfahrt, statt Erfolg
- Stress, Motivationsverlust und Kündigungen
- Angekratzer Ruf in der Branche
- Schwierigkeiten neue Mitarbeiter zu finden
- Die Welt dreht sich weiter, selbst geht man unter …
Nun aber zurück zum Begriff Enterprise UX.
Enterprise UX – In a nutshell
Enterprise UX ist User Experience Design mit dem Ziel, Unternehmens-Software und daraus resultierend Unternehmensprozesse zu verbessern.
Nicht nur Konsument:innen und Kund:innen, nein auch die eigenen Mitarbeiter:innen verdienen – besser gesagt brauchen! – gute User Experience.
Tools für beispielsweise BI, CRM, Sales, Logistik, Projektmanagement, Controlling oder Analytics als auch spezielle Experten Software wie Yacht-Steuerungssysteme oder Zahnarztbefunddokumentationen müssen und dürfen nicht mehr frustrieren, hässlich aussehen und so hilfreich und handlich sein wie ein Teelöffel beim Pizzaschneiden.
Es muss, kann und darf nicht sein, dass in den hauseigenen Geschäftsabläufen über die eigenen Füße gestolpert und unnötig Zeit, die Geld kostet, für Handlungen verschwendet wird, die mit entsprechend intelligent konzipierter Software um ein vielfaches schneller, praktischer, sicherer und effektiver erledigt werden könnten.
Blitzgescheite Start-Ups, spezialisiert auf interne Unternehmensprozess-Needs, zeigten bereits vor, was gute Enterprise UX bewirken kann, aber auch Giganten wie Microsoft oder Salesforce revolutionierten dahingehende ihre Tools.
Intensivere Herausforderungen für uns Designer:innen
Enterprise UX Projekte bringen neue und intensivere Herausforderungen für uns Designer:innen mit sich. Die Applikationen die wir hier entwerfen sind um ein vielfaches komplexer als üblich, da hier riesige Mengen an Daten, äußerst komplexe Prozessabläufe sowie unterschiedlichste Nutzergruppen mit mehreren verschiedenen Profilen und Nutzungsmotiven zusammentreffen.
Schauen wir uns das etwas genauer an.
Enterprise UX vs. Customer UX
Bei klassischer Consumer UX und universellen Applikationen ist es meist unser Job, alles bestmöglich so zu gestalten, dass die erste Verwendung ein One-Hit-Wonder ist und man sämtliche Interaktionen in eine fix vorgefertigte User-Journey kanalisiert, durch die sich die User:innen bewegen sollen. Am Ende steht ein bestimmtes Conversion-Ziel.
Im Bereich Enterprise UX haben wir es jedoch mit User:innen zu tun welche täglich repetitive Tätigkeiten in variablen und nicht-linearen Workflows durchführen, sich an einer Lernkurve erfreuen und fähig sind, ein Stück Software auch abseits der beabsichtigten Anwendung vielfältig einzusetzen. Die russische Medienwissenchaftlerin Olia Lialina, die sich schon sehr früh mit Rich Internet Applications beschäftigte, bezeichnet diese Art von User:inne Turing Complete User (TCU). Aufgrund dieser TCUs müssen wir beim Design von komplexen Enterprise Applikationen unser Denken erweitern um deren Ansprüchen und Potentialen gerecht zu werden. Zudem ist es uns erlaubt, den User:innen in diesem Setting mehr Kompetenz zuzutrauen als sonst. UIs dürfen hier komplex sein. Mehr dazu später.
Enterprise UX = Design von komplexen Applikation
Komplexere Nutzergruppen, aber auch komplexerer Daten, komplexerer Prozesse und komplexere Fachgebiete kreisen wie Haie im Enterprise UX Schwimmbecken.
Daher bezeichne ich gerne Enterprise UX als das Design von komplexen Applikationen.
Was genau sind komplexe Applikationen?
Komplexe Applikationen sind
- komplexe, gut durchdachte digitale Programme
- mit riesigen Mengen an Daten,
- mehreren nicht-linearen Workflows
- für teils unbestimmte Zwecke,
- die verschiedene spezielle User Gruppen
- in einem speziellen Geschäfts- oder Anwendungsfeld verwenden um
- Arbeit und repetitive Tasks zu erledigen sowie Entscheidungen zu treffen.
Im Detail zeichnen sich komplexe Applikationen durch folgende Eigenschaften aus:
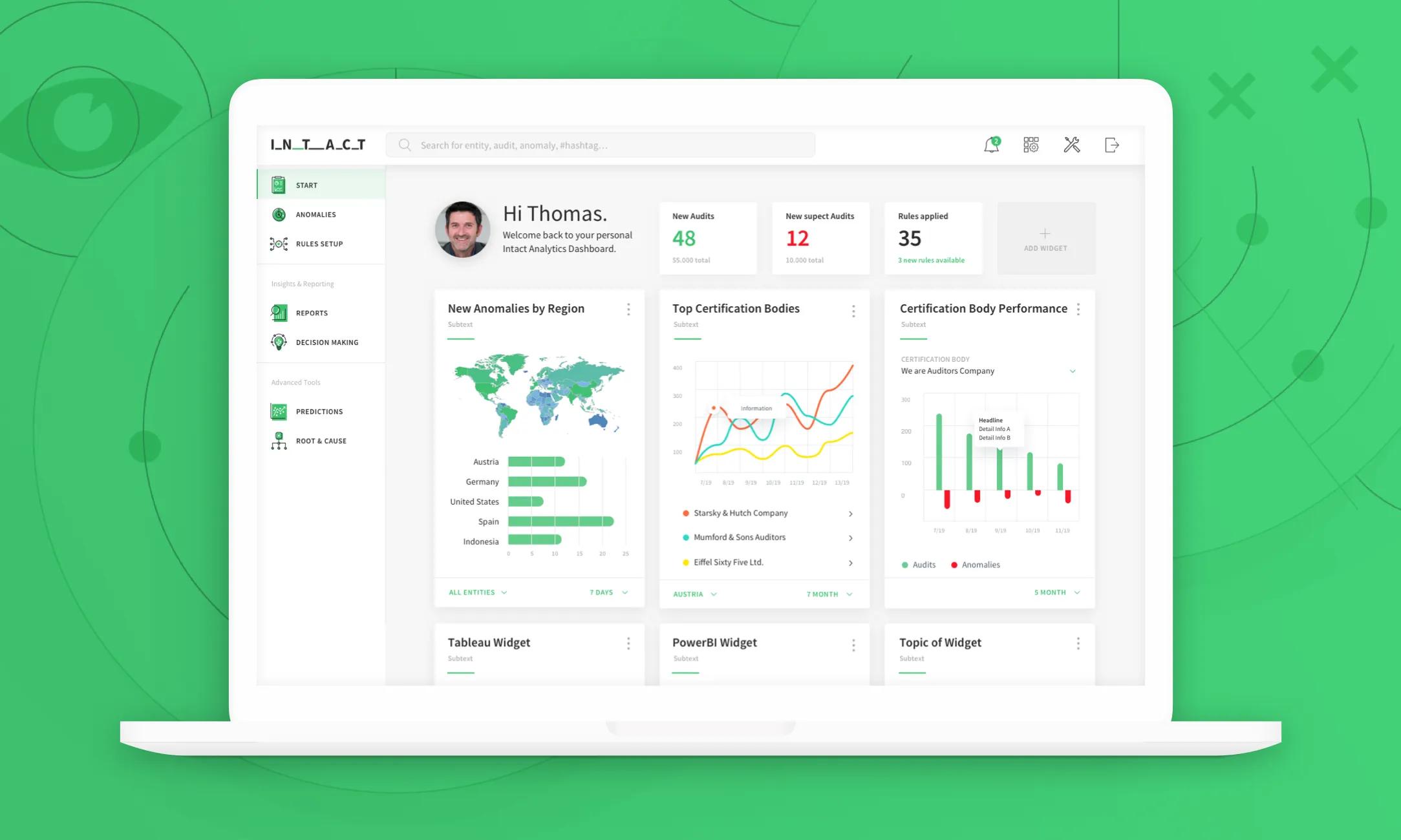
- Assistieren als Werkzeug um Arbeit und repetitive Tasks erledigen zu können. Diese Tasks sind meist Micro-Tasks. Am Beispiel unseres Audit Projekts: Audit Anomalien abarbeiten > Nachschauen ob Auffälligkeiten, Untersuchen, Detailinfos checken, History checken, Vergleichen, Report schreiben, andere Meinung einfordern, morgen weiter und Report fertig machen, Zertifizierungsstelle informieren. Warten.
- Sehr prozesslastig und bussinessrule-heavy
- Dienen zur Problemlösung, Zielerreichung und Entscheidungsfindung
- Workflows dazu sind variable, unstrukturiert und nicht linear
- Es braucht variable Einstiegspunkte sowie Unterstützung von Unterbrechungen.
- Produktivität und Effizienz stehen im Vordergrund
- Erfordern sehr viel Flexibilität und Individualisierung
- Sehr hohes Datenvolumen sowie komplexe Informationsräume
- Müssen Neulinge als auch Power-User unterstützen
- User sind keine DAU’s (DAU = Dümmst anzunehmende User:in), sondern kompetente Anwender mit Lernpotential
- Verschiedene Benutzergruppen, Rollen und Rechte
- Komplexe Backend Architektur und verschiedene Datenquellen. Sehr schnittstellenlastig. Mit Performance steht und fällt vieles.
Ein Vorhaben im Bereich Enterprise UX benötigt daher eine sehr bedachte Vorbereitungs- und Entwicklungszeit.
Ohne echter UX-Designarbeit kein Erfolg
Konnten sich Unternehmen bei Online Website Projekten noch ohne Research, Prototyping und Testing Zyklen durchschmuggeln, am klassischen Wasserfall entlang surfen und damit ein passables Ergebnis für drei Jahre bis zum nächsten Relaunch erzielen, wird man sich bei Enterprise UX Projekten mit der selben Einstellung und Arbeitsweise so richtig in beide Kniescheiben schießen. Und darauf Leute, könnt ihr ordentlich einen lassen.
Bei Enterprise UX Projekten muss man
- zu Beginn so tief wie möglich eintauchen in die Prozesse des Unternehmens,
- sämtliche Workflows analysieren und verstehen lernen,
- Nutzungskontextanalysen durchführen,
- die tatsächlichen Nutzergruppen interviewen und deren Arbeit und Gedankengänge verstehen lernen,
- den Status Quo so gut es nur geht durchleuchten und
- herausfinden, wo die tatsächlichen Probleme liegen, warum sie passieren, welche Möglichkeiten es gibt sie zu lösen um am Ende diejenige Lösung zu finden, die am meisten Impact und Mehrwert stiftet und damit auch wirklich brauchbar ist. Denn nur wenn man ganz genau versteht, wie etwas funktioniert, kann man es auch verbessern.
Mit reiner Oberflächengestaltung einfach so drauf los ist es also spätestens hier nicht mehr getan – Enterprise UX erfordert tiefe Einblicke in das Business der Unternehmen ebenso wie in deren internen Abläufe.
Man kann DIE erfahrenste designerin mit dem besten angelernten UI-Design Werkzeugkasten sein – ohne Discovery Phase und UX Research-Vorarbeit wird niemand wissen, was genau mit diesem Werkzeugkasten tatsächlich gebaut werden soll, das als Ergebnis und im Einsatz auch tatsächlich von Nutzen ist. Stefan BlumauerDon’t hassel the hoff
All jenen die glauben sich a la “In 3 Tagen zur Traumfigur” sich daran vorbeischummeln zu können oder UX Theater betreiben, denen sei geraten sich das Budget besser zu sparen, denn das Resultat wird nicht brauchbar sein.
UI Design für Enterprise UX
Sind die Hausaufgaben in der Discovery und Research Phase einmal ordentlich gemacht, können wir uns über Workflow Architekturen und UI Design unterhalten.
Wir Designer:innen neigen gerne dazu, alles zu versimpeln und zu vereinfachen. Oft auch zu lasten von Funktionalität und Anwendungspotential. Gerade hier im Bereich Enterprise UX müssen wir deshalb vorsichtig sein. Natürlich sollen wir auch hier die Dinge vereinfachen. Die eigentliche Komplexität muss jedoch gewahrt werden.
Um gute komplexe Applikationen zu entwerfen, gibt es daher viele sehr spezielle Strategien, Taktiken und UI-Patterns mit denen sich sehr intelligente Bedienkonzepte gestalten lassen, um dafür zu sorgen, dass trotz der vielfältigen Funktionalitäten und komplexen Daten und Prozesse im Hintergrund die Bedienung im Vordergrund selbsterklärend, einfach, zuvorkommend, effizient und effektiv ist.
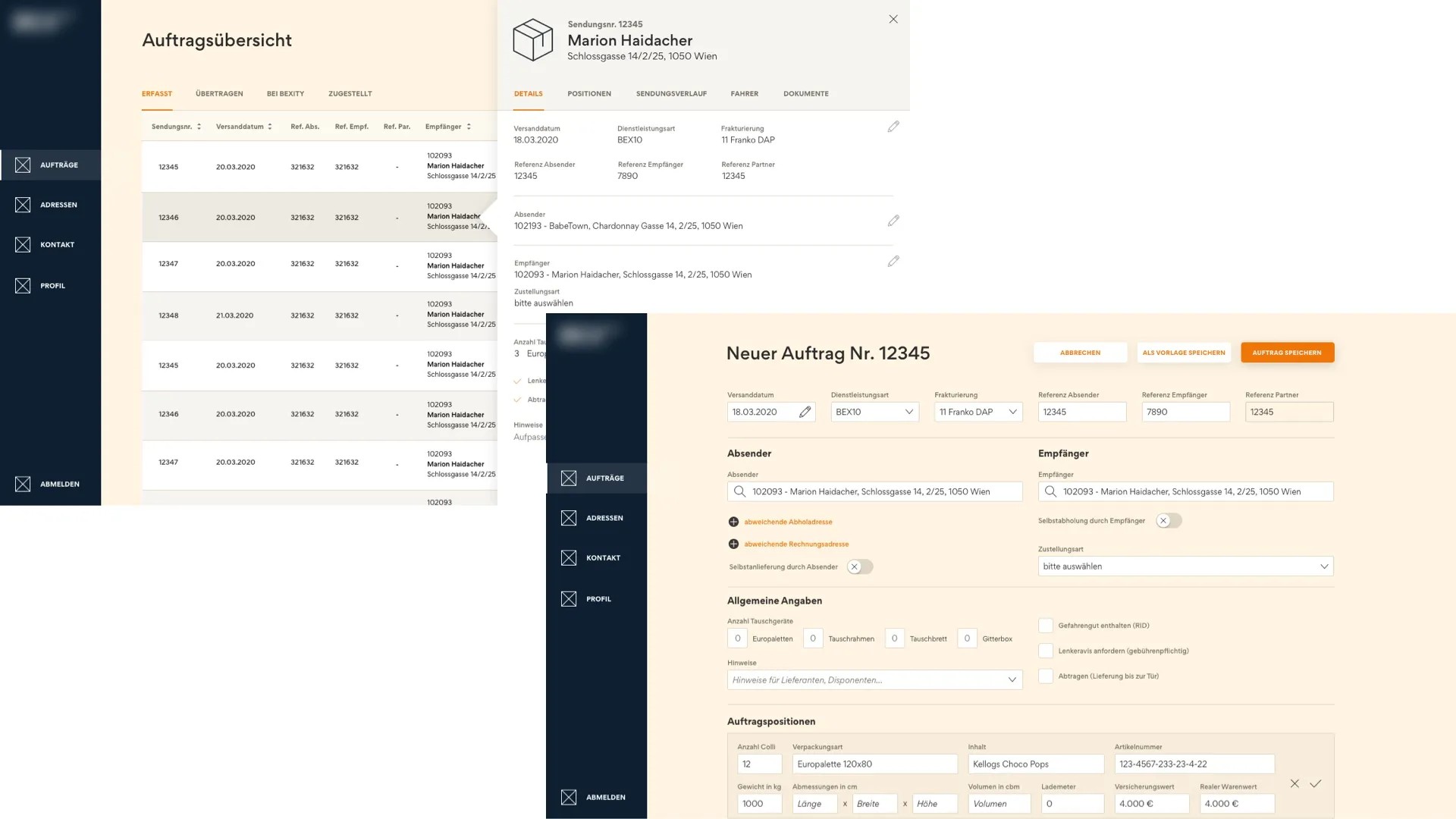
Kleines Beispiel: Eine Logistik-Software zu Auftragserfassung triggert äußerst komplexe Vorgänge im Hintergrund. Die User:in die sie bedient, agiert oft unter Zeitdruck, muss eine große Menge an Aufträgen Tag für Tag zu einem bestimmten Zeitpunkt zur Abholung anmelden. Ungünstig gebaute Interfaces sorgen für Fehler, Verzögerung und Kosten. Mit einem gewissen Set an Know How können Designer:innen trotz der Komplexität an Daten hier für Entlastung, Speed und Fehlerreduktion sorgen.
Design Strategien für Enterprise UX
Folgende Strategien, Patterns und Praktiken sind fixer Bestandteil in meinem Enterprise UX Werkzeugkasten und helfen mir dabei, für jedes noch so komplexe Aufgabengebiet das passende Interface zu bauen:
Kontext aufrecht erhalten
User:innen brauchen sehr oft Information aus Level A um Aktionen in Level B zu erledigen oder brauchen beides im selben Blickwinkel um schnell voranzukommen und die Orientierung nicht zu verlieren. Mehrere nötige Page-Wechsel um von einer allgemeinen Übersicht an die Detailinfos durchzudrillen ist für User:innen ein echter Brainfuck. Two Panel oder Side Panel Approaches eignen sich dafür hervorragend ihnen das Leben zu erleichtern.
Komplexität reduzieren ohne Funktionalitäten einzuschränken
Ich liebe das Konzept von “Progressive Disclosure”, nach welchem Funktionalitäten und Informationen stets zum richtigen Zeitpunkt an der richtigen Stelle zugänglich gemacht werden. Damit verstecke ich vorerst alles was aktuell nicht von Bedeutung oder gar Abhängig von einer bestimmten Bedingung ist und räume so ordentlich auf. Mit der Nutzung transformiert sich das Interface und wird zunehmend mit den weiteren Funkionen und Inhalten angereichert. Wie man erfährt wann an welcher Stelle was gebraucht wird und wann etwas nicht? Do your Research 😉
Flexibilität und Effizienz der Nutzung erhöhen
Überlege dir immer, wie du mehrere Working-Styles für die selben Aufgaben und unterschiedliche User Flows zur Erreichung des selben Outcomes bieten kannst.
Setze auf “In Line Editing” für schnelleres Bearbeiten. Erlaube “Edit Previews” um die Auswirkungen von Konfigurationen und Einstellungen vorab zusehen. Unterstütze Unterbrechungen in Workflows, denn die zu erledigen Tasks gliedern sich oft in Microtasks und können sich über Stunden und Tage strecken. Das gute alte Super Mario Land ohne Speichern lässt grüßen^^.
Learning by Doing & Safe Exploration
Kein Mensch will heute mehr Handbücher lesen oder eine Einschulung durchmachen. Versuche daher immer das Erlernen der Anwendung direkt in die Nutzung einzubauen. Biete zum Beispiel Guidance mit hilfreichen Dialogen und Tooltips. Oder ermögliche es mit Live-Preview-Ansichten User:innen Dinge auszuprobieren und gleichzeitig die Auswirkung davon sehen zu lassen. (Ich weiß, Tooltips sind genauso barrierefrei wie ein Steak vegan, wir sprechen hier jedoch von Experten Software, wo gewisse Dinge wieder zulässig sind.)
Verzichte auf Diagram Porno
Daten Visualisierungen sollen das Interpretieren von Informationen nicht erschweren sondern vereinfachen. Vermeide unnötiges Bling Bling und verwende für jeden Zweck die richtige Form der Visualisierung. Es reichen meist die die Basics:
- Vergleichen → Bar Chart
- Komposition → Pie Chart
- Entwicklung → Liniendigaramm
Zuviel White Space killt Effizienz und Produktivität
Ja, wir lieben ihn Grundsätzlich, aber wenns ums Eingemachte geht, muss White Space hinten angestellt werden. Bei Enterprise UX steht Effizienz, alles im jetzigen Moment Erforderliche im Blick haben sowie Speed im Arbeiten im Vordergrund. Das UI darf hier komplexer und dichter sein.
Intelligentes Tabellendesign
Dichte Datenmassen brauchen intelligent konstruierte Tabellen um diese gut im Griff haben zu können. Eine solche Tabelle besitzt folgende Funktionalitäten:
- Fixierte Tabellen-Header bei vertikalem Scrollen, um den Kontext nicht zu verlieren.
- Ebenso fixierte linke Spalte, für horizontales Scrollen. Setze dabei in der linken Spalte immer die wichtigste bzw. die Referenzinformation des Datensatzes. Ebenfalls um den Kontext nicht zu verlieren.
- Freie Konfiguration der angezeigten Spalten – unfassbar wertvolle Funktion
- Anpasspare Spaltenbreiten und Zeilendichten – für mehr Komfort
- Bearbeitungsfunktionen und Aktionen dürfen auch erst bei Hover erscheinen – um so für etwas Entladung zu sorgen
- Inline Editing – siehe oben
- Pagination statt Infinite Scolling – weil wir hier User:innen schnelles Suchen & Finden erlauben und Orientierung geben und sie nicht wie in Social Media blödscrollen lassen wollen.
- Einfache und komplexe Filterlogiken – gerne auch mit Speichermöglichkeit als Filter Presets
- Suchen und Sortieren – die Klassiker nicht vergessen
- Nicht zwei primäre Informationen, nach denen man sich orientiert, zusammenin eine Spalte geben. (Spotify Playlist Titel und Interpret in die selbe Spalte gepackt)
- Side Panel Approaches für Datensatzdetails – ich persönlich bevorzuge Side Panels anstatt Akkordion-Mechanismen, da man bei der Auf- und Zuklapperei schnell die Orientierung verlieren kann. Das mögen feine Unterschiede sein, aber in Jobs, wo es auf Effizienz und hastiges fehlerfreies Arbeiten mit riesigen Datenmengen ankommt, sind sie Game Changer.
Tabellen mögen für manche aus der gestalterischen perspektive langweilig erscheinen. Wenn es aber darum geht Datensätze zu suchen und zu vergleichen, gibts nichts Besseres. Komm ja nicht auf die Idee für diese Zwecke Card-Designs zu verwenden.
☝️ Und vergiss nicht: Eine Tabelle ist auch nur soweit hilfreich, soweit auch die Informationen die sie zeigt, für die User.innen von Bedeutung sind. Wie erfahre ich welche Informationen die sinnvollen sind? Welche Prio 1 sind und welche weniger wichtig? Welche Infos Orientierungsanker sind und wie sie in welcher Reihenfolge gelesen und verglichen werden? Same answer again → Do your fucking research baby! 😉
Darf’s ein bisserl Training sein?
Für jede einzelne dieser Strategien hätte ich noch viele Stories und Case Studies aus der Praxis auf Lager. Ich hoffe die Tipps in diesem Beitrag sind in diesem Kompaktformat auch schon mal nützlich für dich und du kannst drauf aufbauen. Wenn du dennoch mehr erfahren möchtest, immer gerne.
Ich biete eigene Trainings zum Thema Enterprise UX an in denen ich zeige wie die oben genannten Strategien, UI Patterns und Taktiken konkret in der Praxis umgesetzt werden. Falls es dich interessiert, lies mal hier unter UI Design für Enterprise UX.
Ansonsten sag ich vielen Dank für’s Lesen bis hier her und wünsche dir noch einen wunderschönen restlichen Tag, du wunderschöner Mensch, und vergiss nicht, wunderschön zu bleiben. 😘
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören