Ich stamme noch aus den Zeiten wo man Screendesigns auf eine Resolution von 800px mal 600px optimiert hat. Da ging nicht viel. Besonders wichtig war es immer, alles vom Interface in den sichtbaren Bereich zu bringen. Ja, es war sogar ausgefallen sehr kleine Schriften zu verwenden. Aber die Zeiten haben sich geändert. Gut so, denn jetzt haben wir Platz. Es fühlt sich an wie nach einer Übersiedelung in eine große Wohnung. Warum Space bei Webdesigns ein Wohlgefühl und eine bessere Übersichtlichkeit erzeugt, liegt auf der Hand. Das Auge ist nicht überfordert und Scrollen gehört zum täglich Brot des modernen Surfers. Doch Vorsicht: zuviel Platz an falscher Stelle reduziert die User Experience der Webseite.
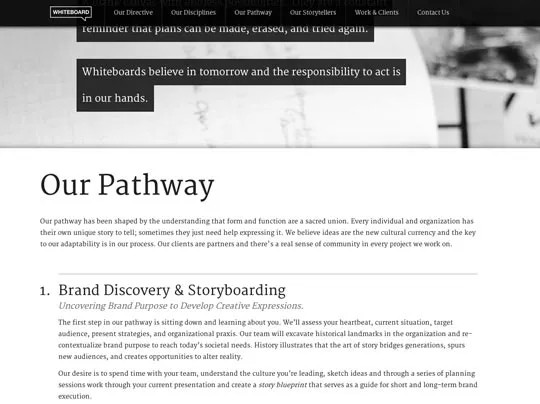
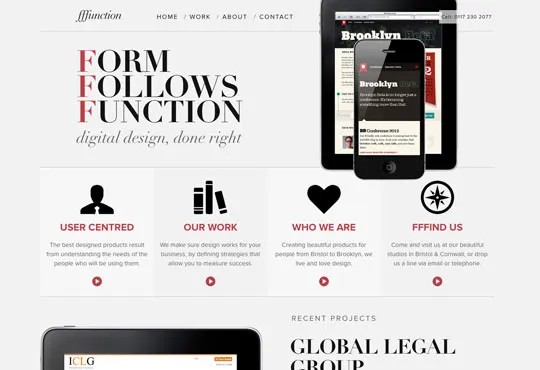
Wir setzen bei unseren Screendesigns immer mehr auf gut bedachten Space, allerdings müssen hier auch die kleinen Devices bedacht werden. Hierzu sollten mehrere Varianten der Prototypen entworfen werden. (Stichwort: Responsive Webdesign) 2 hervorragende Beispiele hab ich in diesem Beitrag mitgebracht, wie Whitespace perfekt eingesetzt wird.
Ich würde allen raten: Mehr Mut zu Platz! Im Konzept aber nie vergessen wie man die Darstellungen auf kleinere Screens bündeln bzw. reduzieren kann.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören