Der Auftrag
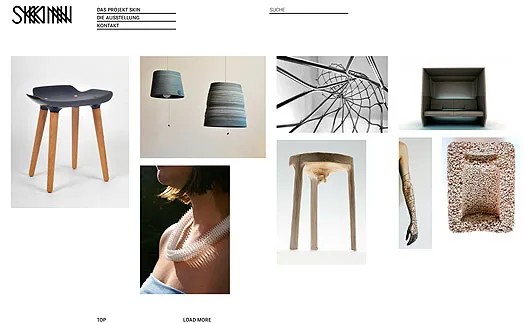
Das Projekt Skin Future Materials setzt darauf, Entwickler von Innovationen miteinander zu vernetzen und eine Informationsquelle zu sein, wo Materialinnovationen die Grundlage vieler Produktinnovationen bilden. Als Plattform für Kommunikation und Entwicklung technischer Innovationen waren die Anforderungen an die Website dass diese übersichtlich, dem hohen Designanspruch des Fachpublikums entsprechend und detailgenau realisiert wurde.
Die Umsetzung
Das moderne und doch schlichte Design erlaubt einen schnellen Überblick über die verschiedenen Innovationsprojekte und sorgt für gute Orientierung. Der auf die Bedürfnisse der fachspezifischen Zielgruppe wie Designer, Architekten, Grafiker, Multimedia- und Textilfachleuten ausgerichtete Webauftritt erleichtert den direkten Zugang zu den einzelnen Neuerungen.
Eine technische Herausforderung lag auch darin, das Backend flexibel zu gestalten um die einzelnen Kategorien und Projekte komfortabel zu befüllen. Die auf HTML5 basierende Website ist responsive und ermöglicht so das Betrachten des gleichen gewünschten Designs von verschiedenen Devices. Diese Animation des Skin Prozesses wurde komplett mit CSS3 umgesetzt.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören