In meinem letzten Blogartikel hab ich über Styleguides berichtet, die das Leben eines Developers um einiges einfacher machen. Allerdings garantieren diese Guides keine komplette Happiness und Ordnung, denn der Code kann trotzdem noch sehr unübersichtlich sein.
Deswegen gibt es heute einen kurzen Einblick in das sehr beliebte MVC (Model View Controller) Pattern und warum es unbedingt verwendet werden sollte.
Spaghetticode isn’t Yummie!
Wer kennt ihn nicht, diesen ekligen Spaghetticode? Da tut einem bei bloßem hinsehen schon die Programmierer Seele weh, auch wenn noch eher schlecht als recht versucht wird, den Code in mehrere Klassen aufzuteilen. Trotzdem noch ein ziemliches durcheinander und niemand kennt sich so recht aus, was, wo, wie funktioniert.
Aber wie schon gesagt, die Rettung ist nahe: MVC.
MVC – noch nie gehört?
Für alle die noch nicht wissen was MVC überhaupt ist kommt hier nun die Auflösung.
Um die Übersicht über ein Programm zu behalten, kann dieses einfach in drei Komponenten geteilt werden:
Das M steht für Model (Modell)
Dieser Teil ist für die Geschäftslogik zuständig und verwaltet den Zustand von Objekten. Zumeist passiert hier die Kommunikation mit der Datenbank. Beispielsweise haben wir in unserer Anwendung ein User Model, das neue User in der Datenbank anlegt, die Daten aktualisiert und ausliest.
Das V steht für View (Ansicht)
Dieser Teil ist einfach zu verstehen und wahrscheinlich kann sich schon jeder vorstellen, wozu dieser Teil dient. Natürlich: für die Dartstellung der Daten aus beispielsweise der Datenbank. Allerdings ist das Model im normalfall nicht direkt mit der View verbunden, weswegen es noch den Controller gibt.
Das C steht für Controller (Steureung)
Der Controller steht zwischen Model und View und ist grob gesagt für die Datenmanipulation zuständig.
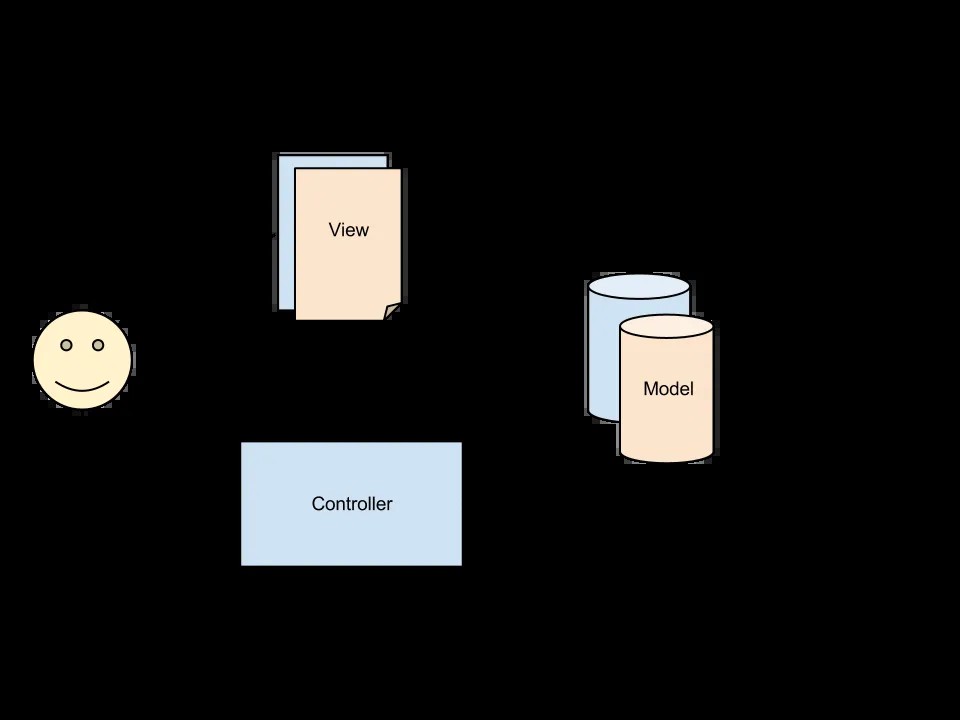
In meiner super hübschen Grafik wird das ganze Prinzip nochmals dargestellt:
Um es noch zu verdeutlichen ein kleines Beispiel:
1. Priscilla kommt auf unsere Webapplikation. Der Controller überprüft jetzt, ob Priscilla eingeloggt ist. Wir nehmen an sie ist in unser System eingeloggt und sie soll direkt auf ihr Profil geleitet werden.
2. Um Priscillas Userdaten in ihrem Profil anzeigen zu können, müssen wir diese Daten zunächst aus der Datenbank laden.
3. Die ausgelesenen Daten gehen zurück an unseren Controller und werden wenn nötig noch verarbeitet.
4. Nun, da die Daten passend aufbereitet wurden, werden diese an unsere Profil View geschickt und dort eingebaut.
5. Schlussendlich kann Priscilla ihr persönliches Profil im Browser betrachten.
Noch nicht überzeugt?
Jetzt da wir wissen wie das ganze Prinzip funktioniert, können wir uns auch schon mit weiteren Vorteilen der MVC Struktur befassen.
Es erspart einem eine Menge Sucharbeit, wenn man genau weiß in welchem Bereich was steht. Andererseits spart es auch Zeit wenn beim Programmieren schon klar ist, wo was hingehört.
Durch die Einhaltung dieser Architektur wird die Anwendung sehr schlank, ist modular und somit leichter wartbar und erweiterbar.
In Verbindung mit den Coding und Style Guides schon fast perfekt.
“Fast” perfekt?
Nunja, klarerweise ist das nicht so einfach und effizient sich seine eigene MVC Architekturen für Anwendungen zu basteln.
Aber natürlich gibt es auch hier Lösungen – eine Vielzahl an unterschiedlichen Frameworks die auf dem MVC Prinzip basieren. Im PHP Bereich sind das beispielsweise CakePHP, Symfony, CodeIgniter oder das neue Framework Laravel.
Das allertollste hierbei ist, dass, wenn man einmal das MVC Prinzip verstanden hat und sich mit einem der Frameworks einigermaßen gut auskennt, die anderen Frameworks auch kein großes Problem mehr darstellen, da sie in einigen Bereichen sehr ähnlich funktionieren. Außerdem kann auch einfacher auf ein solches Framework einer anderen Programmiersprache gewechselt werden, wie zum Beispiel Ruby on Rails.
Es ist mir wichtig diesen Punkt zu erwähnen, da einem Developer plötzlich so viele Möglichkeiten offen stehen und auch die Suche nach dem “perfekten” Framework für einen selbst erleichtert wird, wenn man die Basic Principles einmal versteht.
Wo ist der Haken?
Wie fast überall sonst auch gibt es hier natürlich auch Nachteile, die vor allem auftauchen wenn man noch nicht ganz so erfahren ist mit dem MVC Prinzip, oder aus Faulheit und/oder Zeitdruck.
Beispielsweise bemängeln einige Developer, dass einfach viel zu viel Code in die Controller gestopft wird, da man nicht weiß wohin sonst mit dem Code. Das führt wiederum dazu, dass die Controller mit Spaghetticode vollgestopft sind, was man ja ursprünglich vermeiden wollte.
Zukunft?
Conrad Irwin hat einen netten Artikel verfasst, in dem er auf die Mängel des MVC Patterns hinweist und ein neues Prinzip vorstellt: “MVC is dead, it’s time to MOVE on.” http://cirw.in/blog/time-to-move-on.
Das MOVE Prinzip setzt sich aus folgendem zusammen:
Das M steht für Model
Hier wird alles gekapselt was die Anwendung weiß. Im Gegensatz zum MVC Model bietet dieses keine Funktionen, um beispielsweise Daten in die Datenbank zu speichern – das ist die Aufgabe der Operations.
Das O steht für Operations
Hier steht alles was die Anwendung so tut. Zum Beispiel wird hier überprüft, ob ein User eingeloggt ist, oder die Userdaten werden aus der Datenbank geladen etc.
Das V steht für Views
Hier hat sich nichts geändert im Vergleich zu den Views des MVC Patterns.
Das E steht für Events
Events verbinden alle diese Komponenten miteinander. Beispielsweise ist es ein Event, wenn der User in der View auf “log in” klickt – das Event teilt dies den Operations mit. Wenn der User dann vom System eingeloggt wurde und das User Model sich geändert hat (auch ein Event) wird die Applikation benachrichtigt.
Das ganze klingt jetzt vielleicht noch ein bisschen nach “Hä?!”, aber wenn man näher darüber nachdenkt macht das schon Sinn.
Fazit
Ob MVC oder MOVE, Ordnung muss sein und mit so tollen Frameworks ist das alles auch gar kein Problem mehr.
Setzt ihr MVC regelemäßig ein und findet ihr, dass es Zeit “to MOVE on” ist?
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören