Wer navigiert, verliert (nicht): Die besten Tipps für Menü-UX in der Praxis
Das aufregende an Menüs? Dass sie nicht aufregend sein sollen. Wir geben euch einen Einblick in die DOs und DON’Ts für userfreundliche Menüs in der Praxis.
Wir kommen beim Gebrauch von Websites häufig nicht daran vorbei sie zu nutzen und im Idealfall fällt es uns aber währenddessen nicht einmal richtig auf: Menüs. Doch wie sieht für uns das ideale Menü eigentlich aus? Psst, wir verraten euch ein Geheimnis:
💡 Ein perfektes Menü sieht nicht gut aus. Es funktioniert gut.
Ein zielführendes und gut strukturiertes Menü einer Website ist ein wesentlicher Bestandteil jeder guten User Experience – denn selbst die besten Inhalte bringen nichts, wenn niemand sie findet! Ein Suchfeld ist zwar praktisch, sollte aber nicht die Hauptlösung sein. Das wirkt nämlich schnell so, als würde man User:innen ins Labyrinth schicken, statt ihnen einen klaren Weg zu zeigen.
Content Audit & Struktur - das Herzstück des Menüs
Die perfekte Menüstruktur hängt stark vom Umfang des Inhalts ab. Eine Seite mit nur zwei oder drei Menüpunkten braucht natürlich eine andere Herangehensweise als eine mit 20 Menüpunkten auf zwei Ebenen. Deshalb ist es vorab unbedingt notwendig den bestehenden Content zu auditieren und einen ungefähren Aufbau zu skizzieren. Auch über die Benennung der Menüpunkte sollte vorab diskutiert werden. Diese Content-Architektur dient als Basis des Menüs, die Auswahl und Gestaltung des Interfaces baut darauf auf.
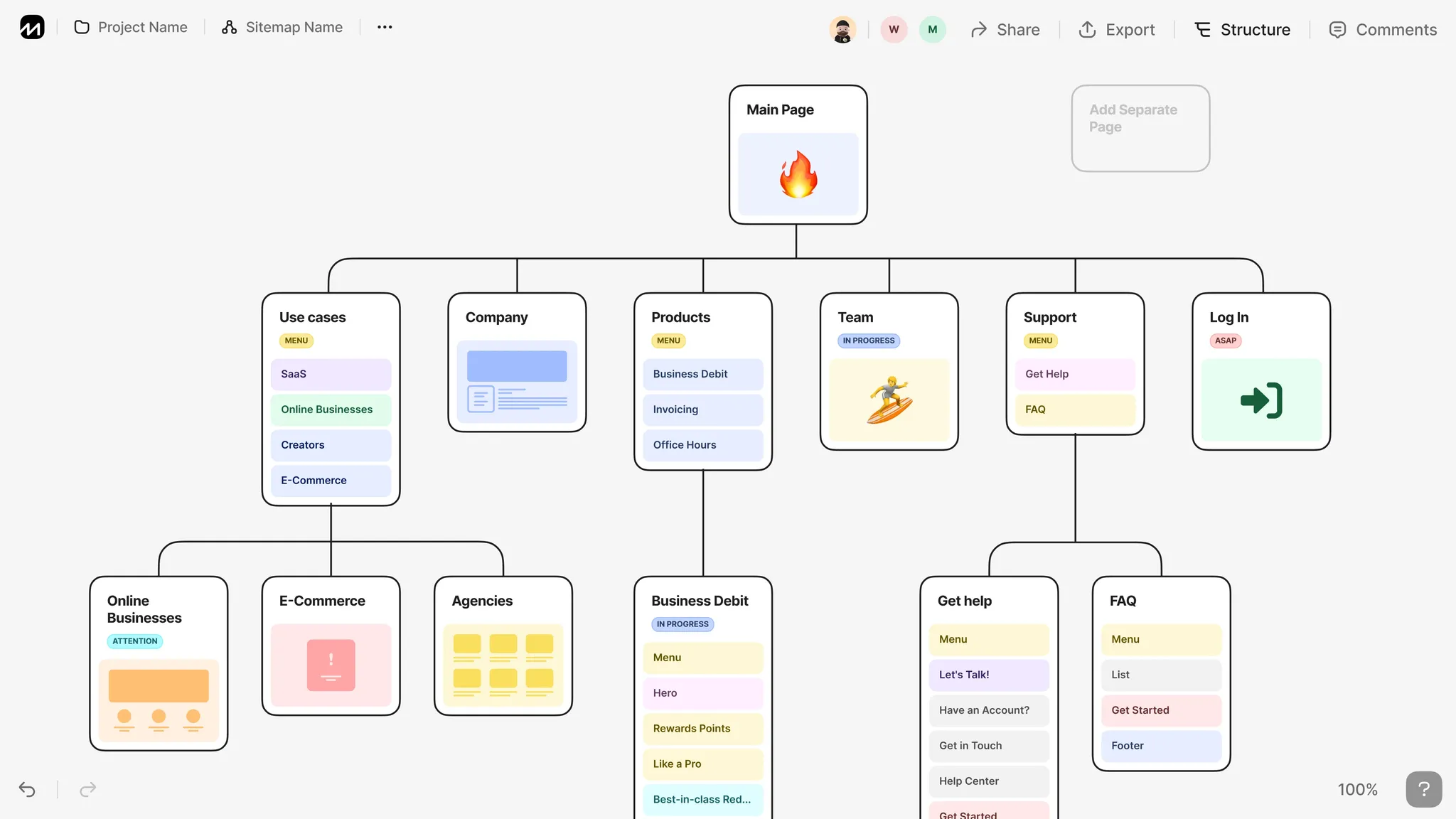
Das Endprodukt der Content-Struktur sieht im Idealfall so aus:
Hier treten meist auch die ersten Fragestellungen und Ungewissheiten auf. Deshalb solltet ihr schon in diesem Schritt eure User:innen mit einbeziehen und Strukturen sowie Benennungen abtesten. Card Sorting oder Tree Testing sind eine super Möglichkeit, mit der ihr das tun könnt. Wir haben hierfür Maze im Einsatz.
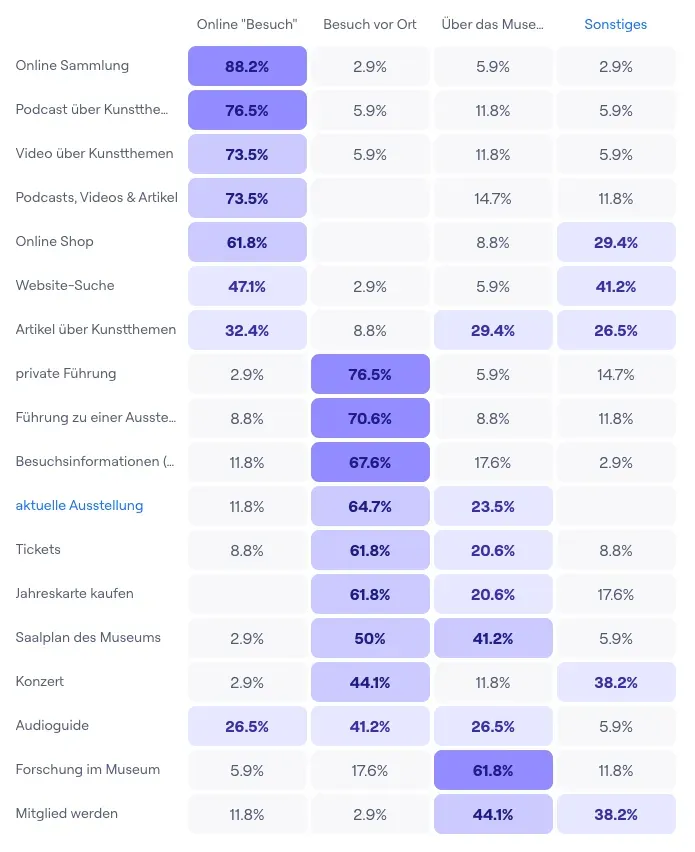
So könnten eure Ergebnisse beim Card Sorting zum Beispiel aussehen:
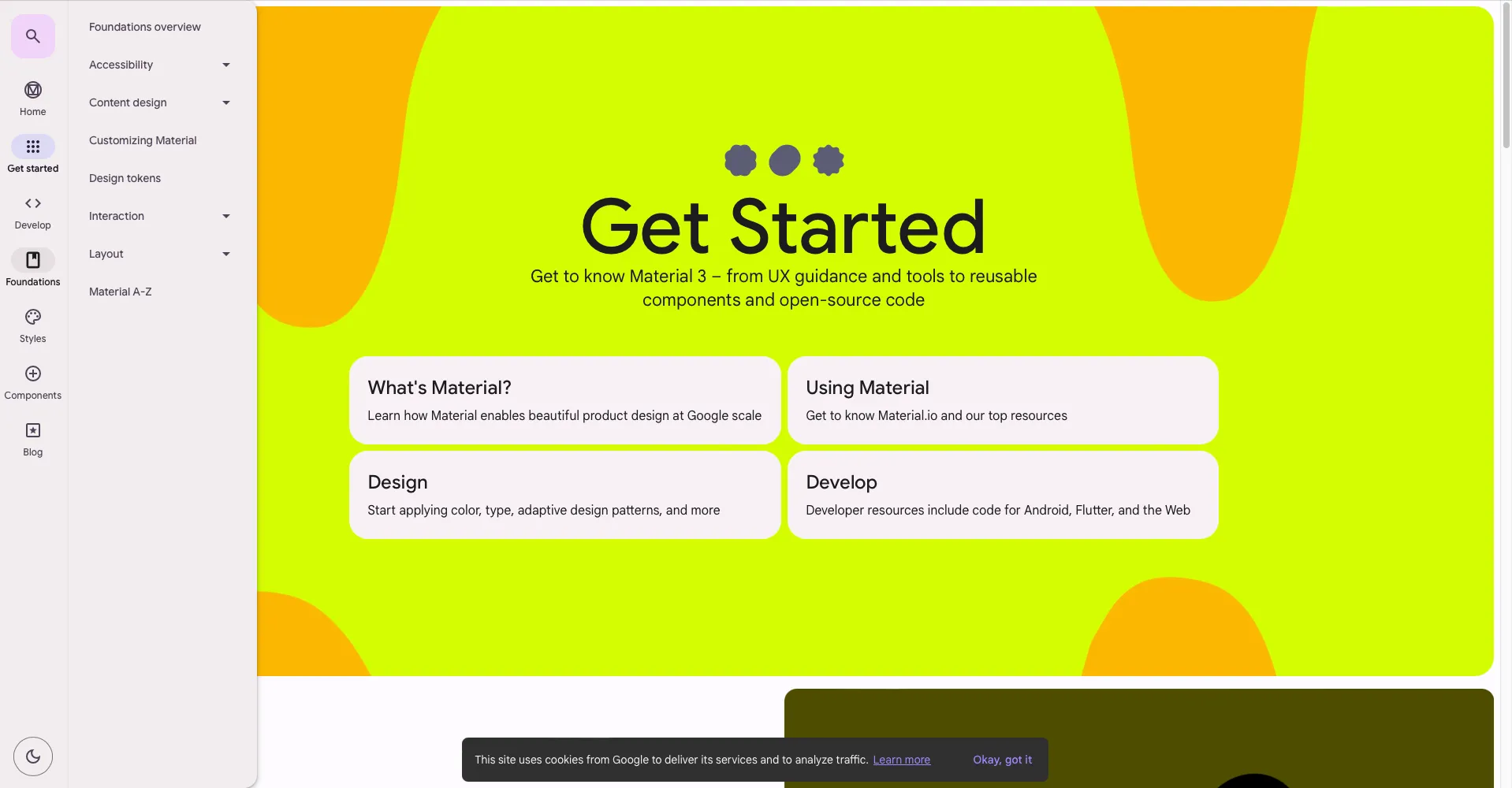
Erst wenn das Gerüst steht, beginnt ihr mit dem Anstrich. Hier gibt es in der Praxis viele UI-Ansätze:
Hamburger Menüs - stark verbreitet, seltener genutzt
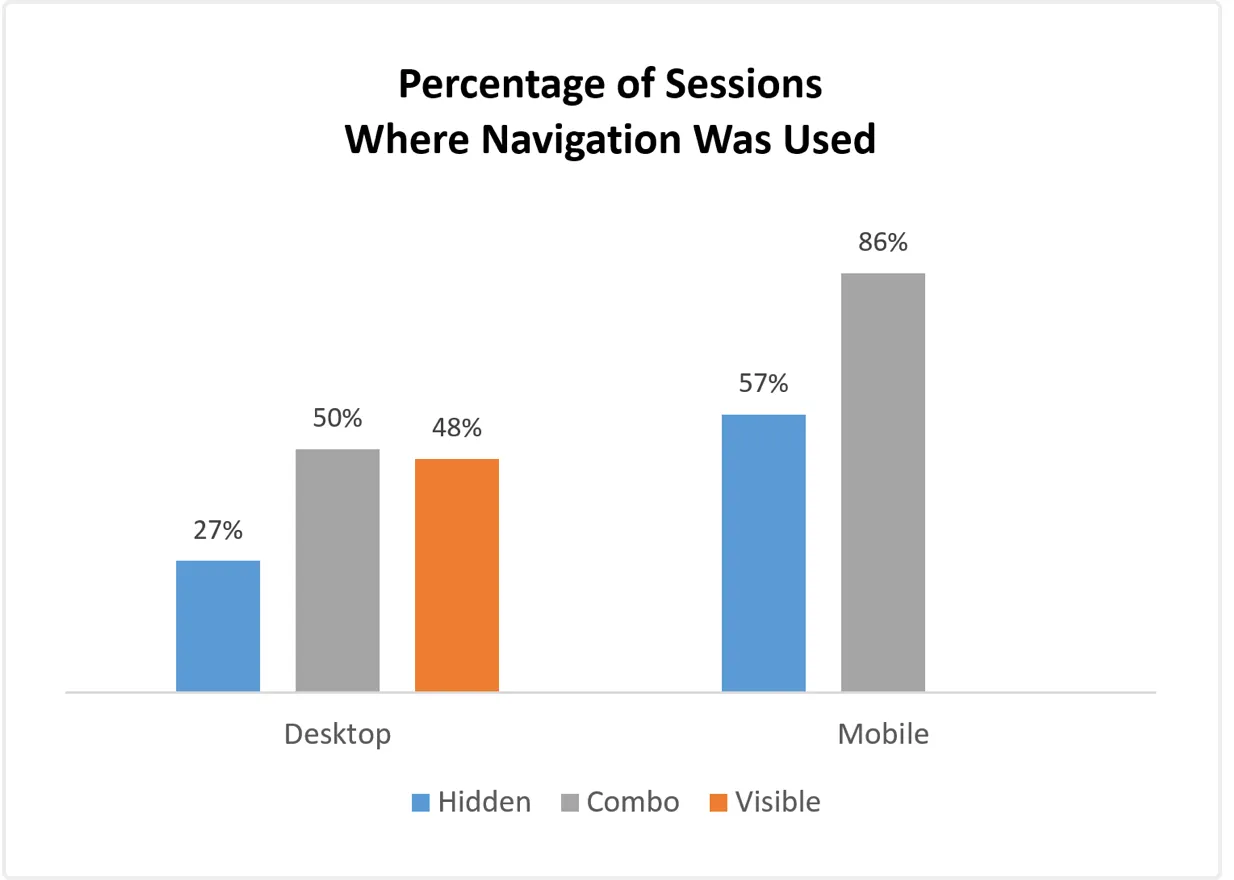
Das Hamburger-Menü hat sich im Zuge der “mobile first” Entwicklung sehr stark verbreitet, es wird mittlerweile auch auf Desktop viel eingesetzt. Das schmeckt nicht wirklich: Studien haben gezeigt, dass das Verstecken des Menüs, etwa durch ein Hamburger-Icon, dazu führt, dass Benutzer:innen seltener oder erst später das Menü zur Unterstützung nutzen. Sowohl auf mobilen Geräten als auch auf dem Desktop beeinträchtigt das Verstecken von Inhalten die Benutzererfahrung erheblich, was sich unter anderem durch höhere “time on task” und eine geringere Erfolgsquote beim Abschluss von Aufgaben bemerkbar macht. (Quelle)
Das Menü dient nicht nur der Orientierung. Es hilft den Nutzern:innen, den Umfang von Leistung und Inhalten zu verstehen. Wenn das Menü versteckt ist, verlieren die Nutzer:innen die Kontextinformationen, die ihnen sagen, wer du bist und was sie bei dir tun können.Nielsen Norman Group
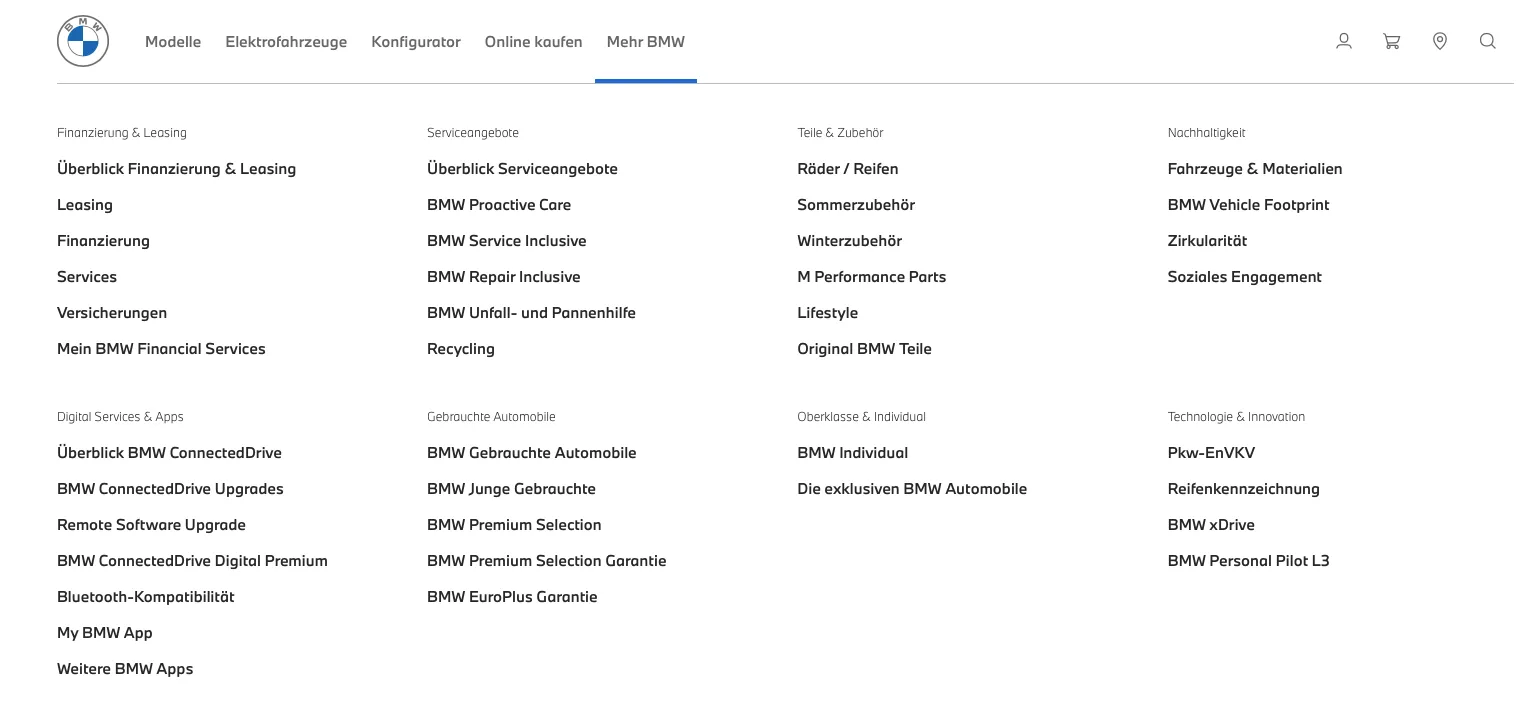
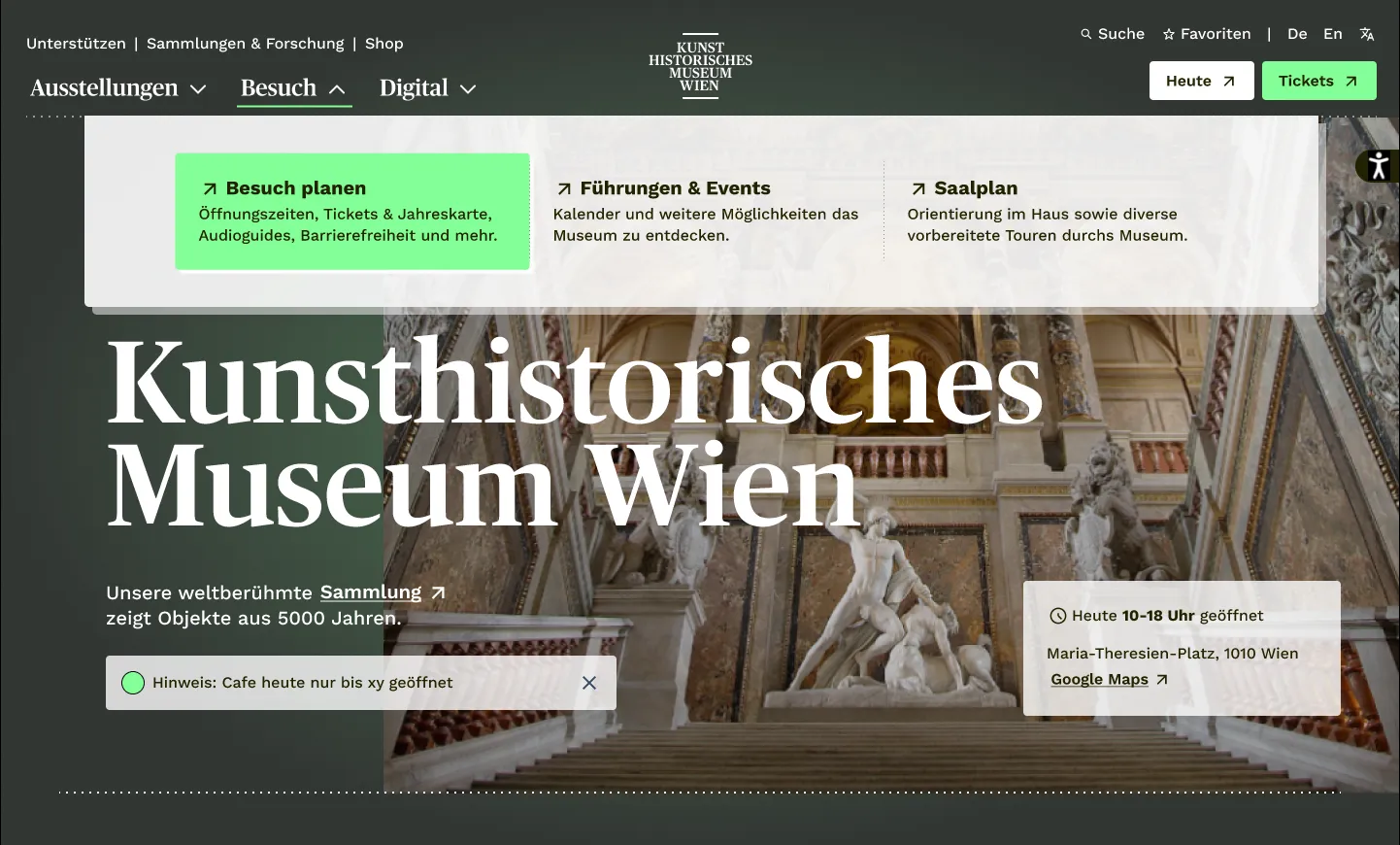
Wir würden euch daher auf Desktop definitiv vom Hamburger abraten. Ihr vergebt damit wertvolle Punkte in der Experience eurer User:innen, da Hamburger Menüs einfach schlechter erfasst, weniger benutzt und keinen klaren ersten Eindruck über die wichtigsten Funktionen auf eurer Seite vermitteln. Beispielsweise hier:
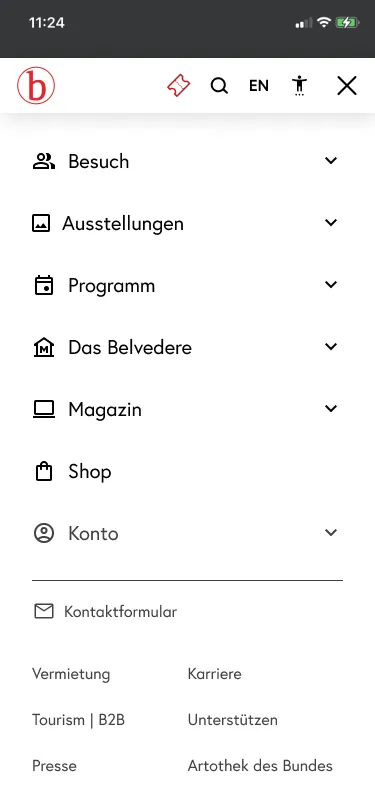
Auf mobilen Geräten funktioniert der Hamburger laut Studien eindeutig besser. Das hat zum Grunde, dass man viel weniger Platz hat (Inhalte also generell zentrierter angezeigt werden) und aufklappbare/komprimierende Elemente auch eher gelernt sind und genutzt werden. Auch wir verwenden für mobile Designs sehr oft einen Hamburger, nehmen wichtige CTA und Funktionen der Seite aber gerne aus dem Hamburger heraus auf die 1. Ebene, um so User:innen einen schnelleren Zugang zu ermöglichen.
Bei der Gallerie Belvedere ist das zum Beispiel ein Ticket-Button und bei der Wiener Staatsoper der Zugriff zum Kalender:
Mega-Menüs - alles auf einen Blick
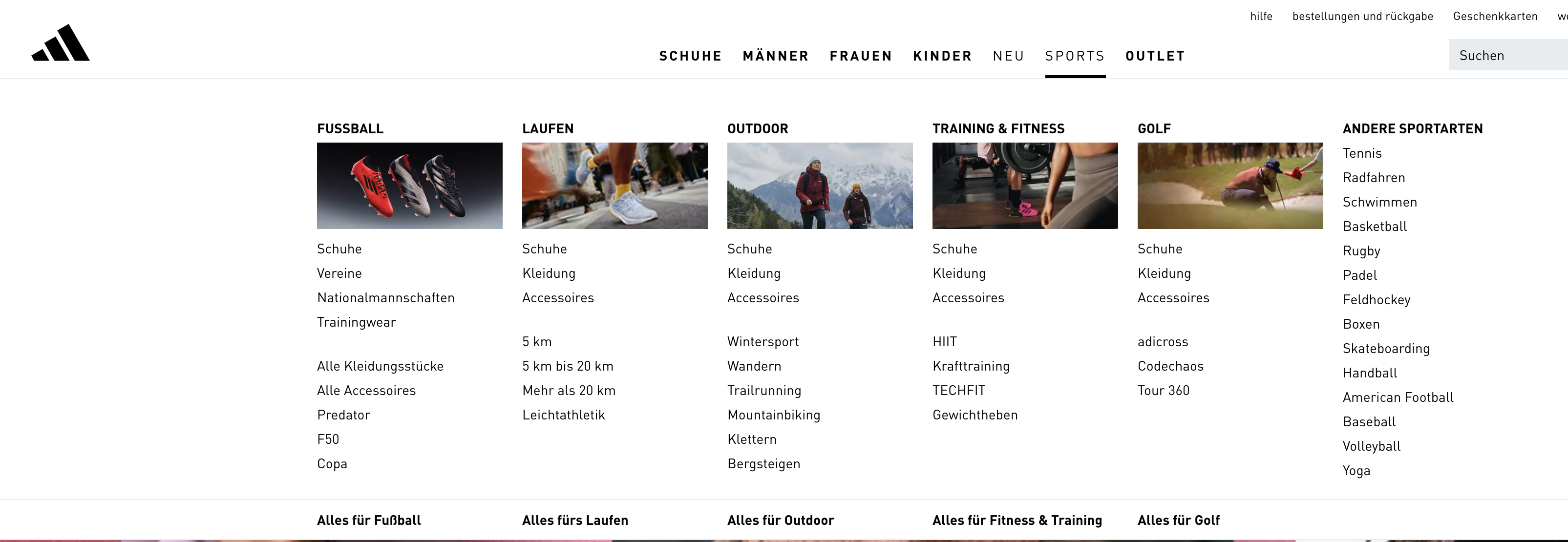
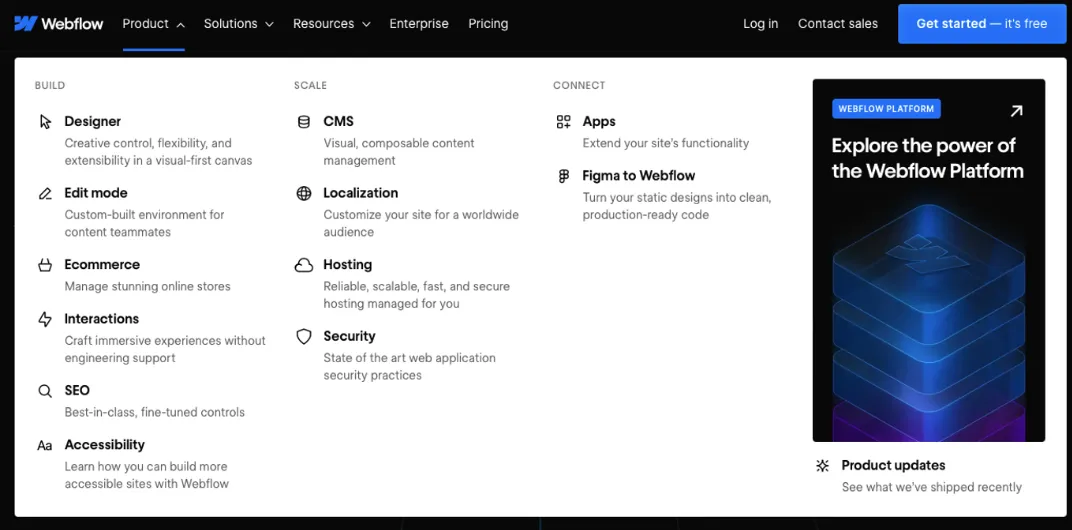
Mega-Menüs zeigen alles auf einen Blick, so dass die Nutzer:innen alles sehen können, statt beim Wechsel der Menüpunkte sich alles merken zu müssen. Das wirkt kognitiv entlastend auf User:innen. Diese Lösung ist insbesondere für Websites mit vielen Kategorien und Unterkategorien geeignet. Vor allem bei Einzelhändern mit einem breiten Produktportfolio werdet ihr diese Variante häufig finden. Wie hier bei Adidas:
Worauf ihr achten solltet: Eine klare visuelle Struktur ist entscheidend. Das bedeutet, dass die Erfassbarkeit im Vordergrund steht – also eindeutige Unterscheidung von Ebenen und Hierarchien, ausreichend Abstände sowie visuelle Hilfen mit Bildern oder Icons.
Auch wenn Mega-Menüs viel Platz bieten, sollten sie kein Content-Parkplatz werden. Weniger ist hier oft mehr, um die Übersichtlichkeit zu wahren und die Nutzer nicht mit Informationen zu überfordern.
Vertikale Menüs
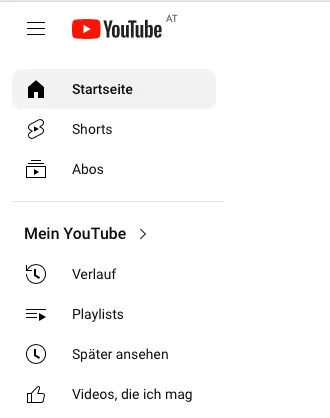
Vertikale Menüs sind auf Websites zwar noch nicht allzu verbreitet, dafür aber in nativen Anwendungen bestens bekannt. In der Praxis erweisen sie sich als äußerst nützlich, da sie unkompliziert erweiterbar sind, ohne die gesamte Struktur neu aufbauen zu müssen. Dadurch können viele spezifische Menüpunkte untergebracht werden. Nutzer:innen sparen sich so lange Suchen und finden schneller, was die Benutzerfreundlichkeit erheblich steigert. Zudem ist das Layout leicht erfassbar, da vertikale Menüs bereits aus zahlreichen Desktop- und nativen Anwendungen vertraut sind.
Eyetracking-Studien zeigen, dass Nutzer ihren Blick auf Websites überwiegend nach links richten – rund 80 % der Zeit wird die linke Bildschirmhälfte betrachtet. Dieser Bereich ist also besonders wertvoll. Ein Nachteil der vertikalen Navigation gegenüber der horizontalen ist, dass sie mehr Platz einnimmt und somit weniger Raum für den eigentlichen Content bleibt. Außerdem sollte vermieden werden, nur mit Icons zu arbeiten um Platz zu sparen, da dies den Navigationsprozess für User:innen erschwert, da sie sich länger mit dem “Entschlüsseln” der Icons aufhalten müssen und/oder diese falsch interpretieren könnten.
Drop Down Menüs
Dropdown Menüs bieten klare Vorteile, insbesondere sparen sie Platz auf dem Bildschirm und sind den meisten Nutzern vertraut – vorausgesetzt, sie sind gut umgesetzt.
Dropdowns bieten generell weniger "Discoverability" als sichtbare Menüs, weshalb wichtige Menüpunkte nicht darin versteckt werden sollten. Außerdem ist die richtige Iconografie bei diesem interaktiven Element entscheidend: Chevrons & Plus/Minus sollten klar anzeigen, ob ein Menü geöffnet oder geschlossen ist oder ob ein Link direkt klickbar ist. Die einzelnen Funktionalitäten sollten je Menüpunkt auch nicht vermischt werden: Sowohl Klick auf den jeweiligen Menüpunkt als auch auf das eingesetzte Icon muss die gleiche Funktion haben.
Bei Drop-Downs kann eine farbliche Markierung für User:innen eine wertvolle Info zum “Hier bist du auf unserer Seite” darstellen.
Bei Drop Downs stellt sich vor allem die Frage: Wie viele Ebenen soll ich meine User:innen eintauchen lassen?
Expert users typically don’t have massive usability issues with multiple nested accordions. (4-5 levels) However, infrequent users often struggle to find the information that they need because they don’t understand how the information is organized.Smashing Magazine
Dazu sagt außerdem Nielsen: Wenn Menüs zu tief verschachtelt sind und User:innen zwingen, mehrere Auswahlstufen zu durchlaufen, entsteht ein sogenanntes "Endlos-Navigationsmuster". Dabei müssen immer wieder Kategorien und Unterkategorien ausgewählt werden, bevor man endlich zum gewünschten Inhalt gelangt. Besonders auf mobilen Geräten ist dieses Muster unbeliebt, da es Nutzer:innen dazu zwingt, viele Entscheidungen zu treffen, ohne dabei hilfreiche Informationen zu sehen. Das sorgt für Frust und mindert die Benutzerfreundlichkeit erheblich. Daher: Weniger (Ebenen) ist sehr oft mehr (Greatness)!
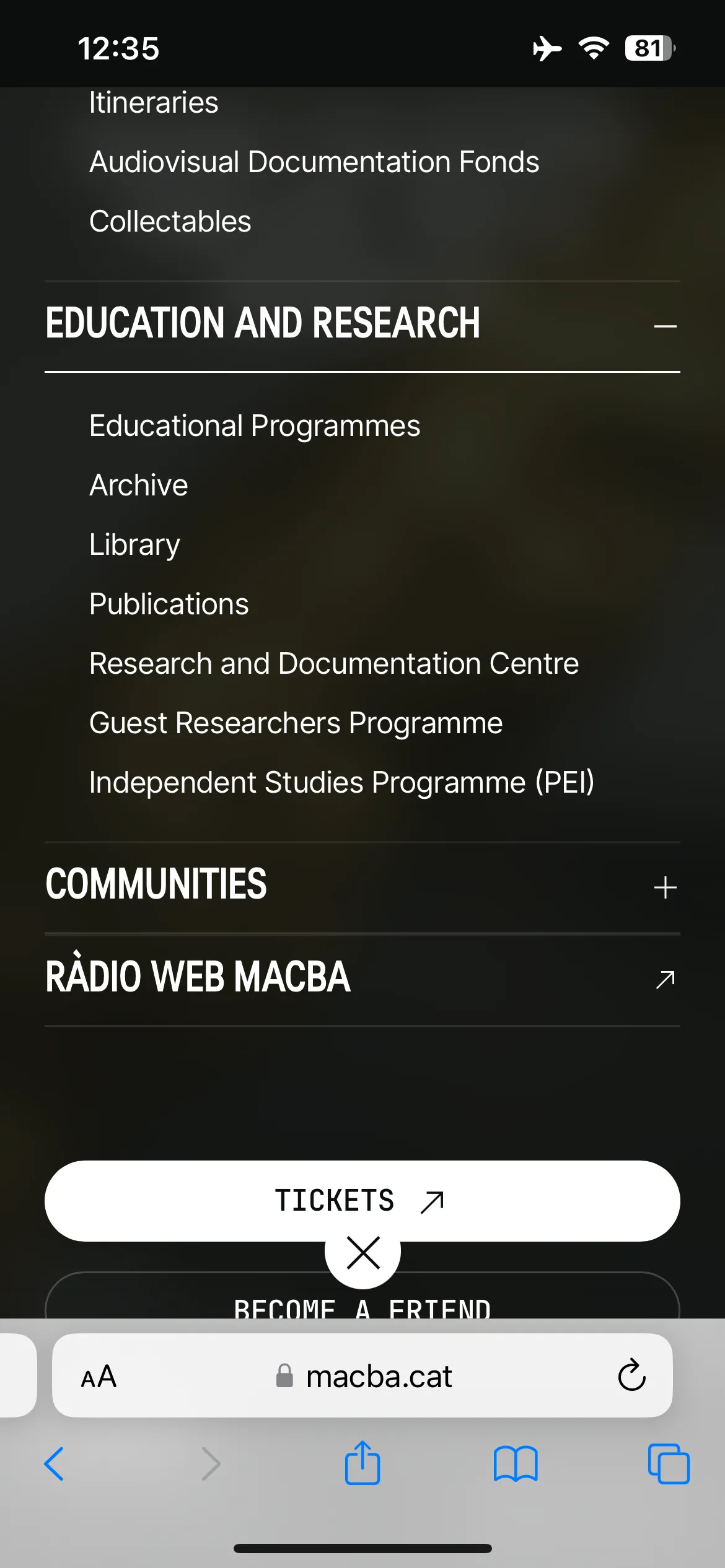
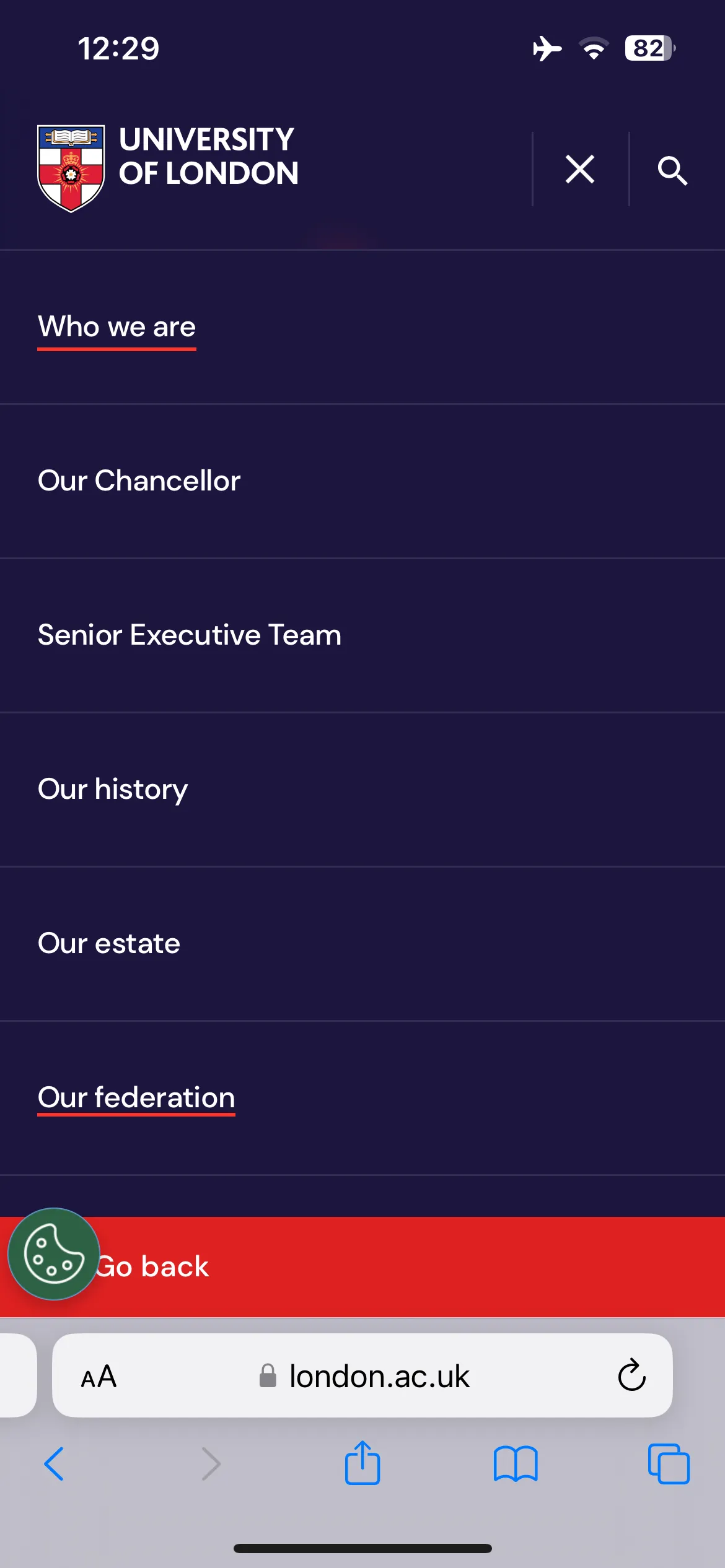
Slide In Menüs
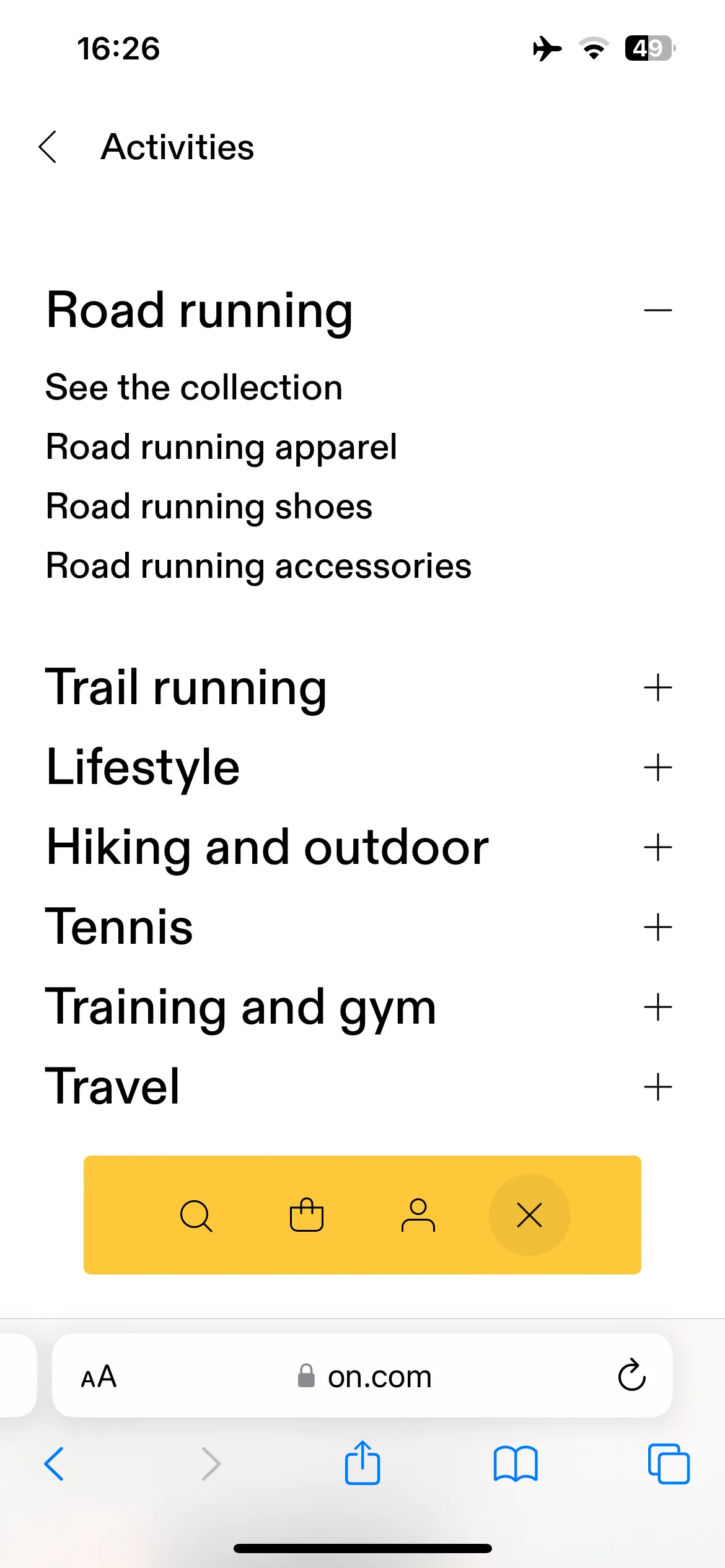
Auf mobilen Geräten werden Slide In Menüs oft als Alternative zu Dropdowns genutzt, da sie den Vorteil bieten, immer nur eine Ebene anzuzeigen. Das hilft zwar dabei, viele Menüpunkte unterzubringen, kann jedoch den Entscheidungsprozess verlangsamen. Hier seht ihr zwei Beispiele für Slide in Menus die weniger gut (links) und besser (rechts) gelöst sind. Relevant sind nämlich die eindeutige Darstellung der Hierachien und der “beschilderter” Weg nach vorne und auch wieder zurück. Ein generisches “Go Back” ist nicht ausreichend genug, um User:innen im Slide In bei der Hand zu nehmen.
Zusammenfassung
Wenn ihr 4 Dinge von diesem Blogbeitrag mitnehmt, dann sind das hoffentlich die Folgenden:
- Content makes or breaks the menu.
- Get rid of the Hamburger (on Desktop).
- Don’t get too creative with the menu, safety first.
- When in doubt test it out (double safety).
Und zum Schluss: Ein Menü sollte nie die Abbildung einer gesamten Website sein oder ein kreatives Experiment sondern viel mehr ein wichtiges Werkzeug für User:innen um ans Ziel ihrer Journey zu kommen.
💡 Dont make users work for it, make it work for them.
Nachhilfe gefällig?
Du fühlst dich bei der Auswahl und Gestaltung des richtigen Menüs noch unsicher? Du bist immer noch nicht sicher, ob dein Menü ein Drop Down oder ein Slide In werden soll? Bei unserem hauseigenen UI Design Training geben wir dir praktische Tipps und noch mehr Know How rund um User Experience Design. Wir freuen uns darauf, dir helfen zu dürfen!
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören