Mein erster Blogbeitrag bei Liechtenecker beschäftigte sich vor mittlerweile mehr als 2 1/2 Jahren mit dem grundlegenden Design von Formularen. Während sich bei den damals besprochenen Grundlagen mit der Zeit wenig verändert hat, wird vor allem in letzter Zeit immer mehr versucht, das verstaubte Image von Formularen mit modernen Elementen aufzupeppen. In meinem heutigen Blogbeitrag möchte ich zwei dieser Konzepte, adaptive Placeholder und Natural Language Forms, vorstellen und die Vor- und Nachteile aufzeigen.
Adaptive Placeholder
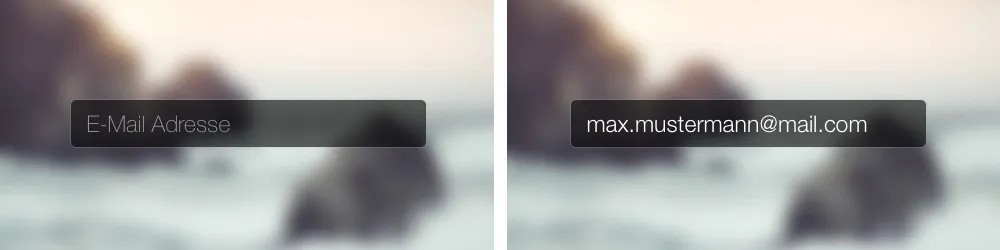
Jeder der schon einmal ein Formular designed oder gelayouted hat, kennt das leidige Problem: Wie sollen die Formularlabels ausgerichtet sein? Vertikal, Links ausgerichtet oder Rechts? Das Placeholder-Attribut, also die Möglichkeit die Beschreibung des Labels direkt in das Input-Feld zu stecken schien das Label-Problem zu lösen.
Allerdings eröffnet dieser Attribut eine ganze Reihe an weiteren Problemen: Der Browsersupport ist noch nicht vollständig gewährleistet (Internet Explorer 8 und 9 verstehen das Attribut nicht) und aus Usability-Sicht ist es gerade bei komplexen Formularen fragwürdig, ob es wirklich klug ist, dass die Beschreibung eines Input-Feldes nur sichtbar ist, wenn noch keine Daten vom User eingetragen wurden. Auch aus Accessibilitysicht ist der Einsatz von Placeholder-Attributen höchst fraglich.
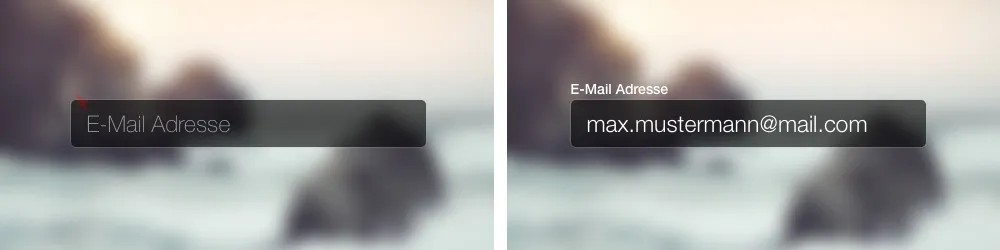
Eine Alternative zum klassischen Placeholder sind sogenannte adaptive Placeholder. Sie sollen das Problem eliminieren, dass der Beschreibungstext nur vor der Nutzereingabe sichtbar ist, indem dieser bei der Eingabe ins Input-Feld nach oben rutscht und die Aufgabe eines <label> übernimmt.
Anders als der Effekt vermuten lässt sind adaptive Placeholder ohne den Einsatz von JavaScript rein durch CSS machbar. Der Vorteil dieser Methode liegt natürlich vor allem im schlankeren Design von Formularen und der gesteigerten User-Experience.
Der gravierndste Nachteil mit Sicherheit die Accessibility ist. Während der Placeholder-Attribut ein W3C Standard ist, ist die Lösung die adaptive Placeholder einschlägt natürlich meilenweit davon entfernt. Es bleibt abzuwarten ob sich diese Methode auf lange Sicht durchsetzen kann oder ob sie weiterhin ein Nischendasein bei Design- und Frontendenthusiasten fristen wird.
Natural Language Forms
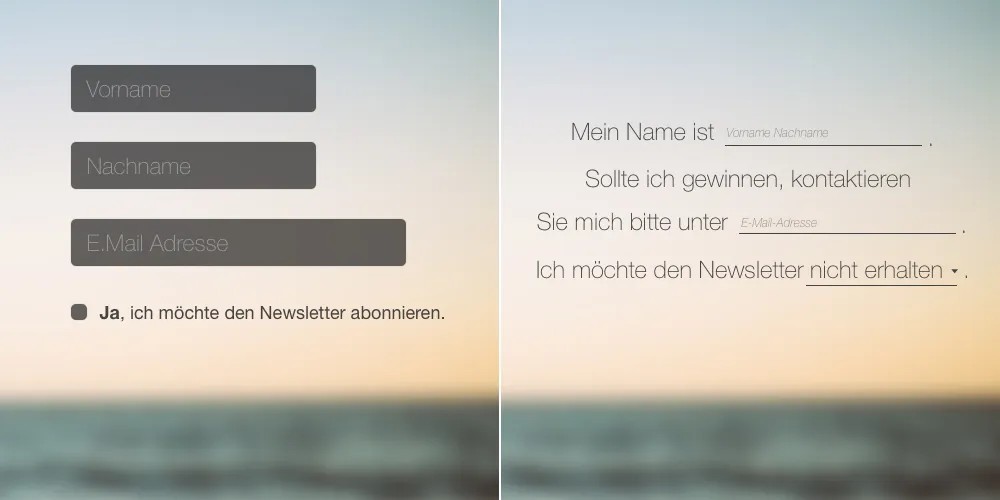
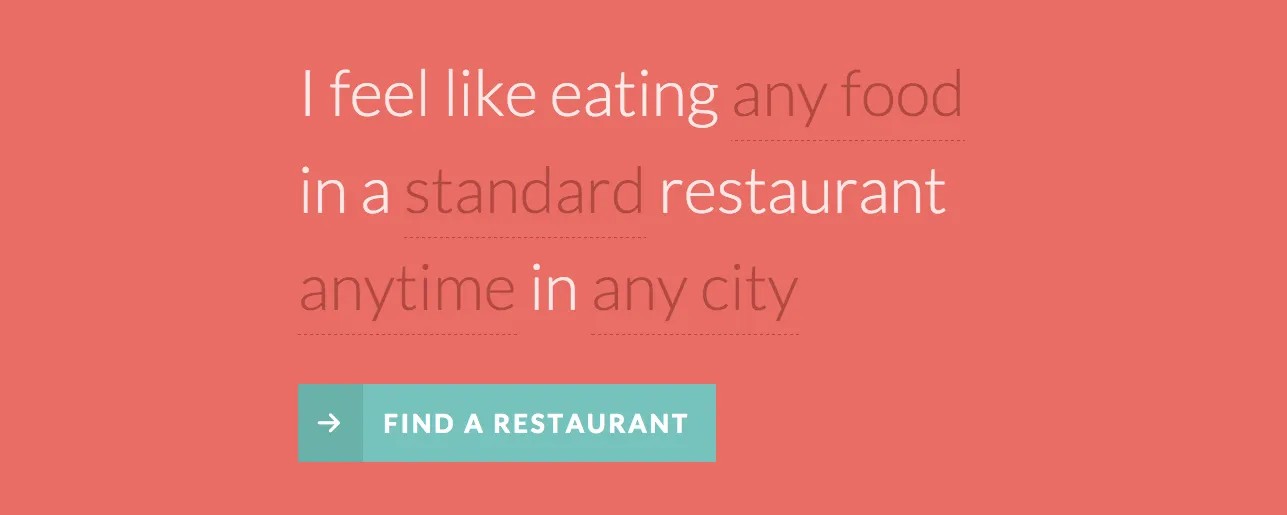
Ein weiterer Trend der letzen Monate sind die Natural Language Forms. Anders als bei klassischen Formularen werden hier Daten in der Form von grammatikalisch richtigen Sätzen vom User abgefragt. Das soll einerseits das strikte Layout herkömmlicher Formulare „sprengen“ als auch Spaß machen und den User damit dazu verleiten, das Formular auszufüllen.
Natural Language Forms bieten sich natürlich vor allem bei kürzeren, wenig komplexen Formularen, also zum Beispiel bei Gewinnspielen, an.
Eine A/B-Studie bei einem Gewinnspiel hat die Version mit Natural Language Form um 19% mehr Einreichungen generiert als ein Standardformular. Ob dies ausschließlich auf das Formular oder auf die Nebeneffekte (Formulare werden kompakter, dadurch sind mehr relevante Inhalte im sichtbaren Bereich) zurückzuführen ist, ist natürlich fraglich.
Natural Language Forms wirken auch einfacher, weil viele Elemente die in einem Standardformular mehrere Input-Felder einnehmen würden, in NL-Forms auf ein Inputfeld reduziert werden müssen: Statt dem Vor- und Nachnamen kann dabei z.B. nur der ganze Namen in einem Feld abgefragt werden. Das eröffnet natürlich vor allem Probleme, wenn die spätere Auswertung und Verarbeitung nicht vom Menschen sondern automatisch passieren soll, weil vie Newsletter ggf. Vor- von Nachname getrennt werden muss.
Die Nachteile liegen natürlich ebenfalls auf der Hand. Was bei wenig komplexen Formularen sehr gut funktioniert wird bei komplexeren Formularen mit Passwort-, Adress- oder anderer Abfrage kompliziert oder sogar nicht mehr verständlich formulierbar. Ohne mich zu weit aus dem Fenster zu lehnen bezweifle ich also sehr stark, dass wir irgendwann unsere Steuererklärungen beim Finanzamt über Natural Language Forms abwickeln werden.
Natürlich ist dieser Art von Formularen nicht nur auf klassische Dateneingabe beschränkt. Vor allem Suchanfragen mit vordefinierten Parametern können über Natural Language Forms sehr schön abgebildet werden.
Fazit
Formulare gibt es fast schon so lange wie das Internet. Da ist es natürlich verständlich, dass viele versuchen, das etwas angestaubte Image mit neuen Ideen aufzupeppen. Beide in diesem Artikel vorgestellte Methoden sind eine nette Art, mehr User Experience in Formulare zu bringen. Beide Methoden haben aber nur sehr begrenzte Anwendungsmöglichkeiten unter realen Bedingungen und werden die bisher bekannten, teilweise ein wenig eingestaubten Formulare mit Sicherheit nicht so schnell ersetzen.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören