Was man wissen sollte…
…1994 brachte Microsoft den ersten @font-face Vorschlag für CSS auf. Zu dieser Zeit wurde der Vorschlag jedoch wegen zu wenig Interesse von den Browserentwicklern und zu wenig Unterstützung abgelehnt. 2009 wurde dann die @font-face Regel sozusagen wiedereingeführt und ist nun ein fester Bestandteil des W3C Arbeitsentwurfes für das CSS Fonts Modul Level 3. Der aktuelle Entwurf beinhaltet jedoch nur einige wenige Unterschiede zu dem Microsoft Vorschlag 1994. Die @font-face Regel erlaubt dem Entwickler theoretisch jede Schriftart in eine Website einzubinden. Man ist also nicht mehr an ein paar Plattform-abhängige Schriftarten gebunden. In einem CSS Dokument können mehrerer @font-face Regeln verwendet werden.
Browserunterstützung
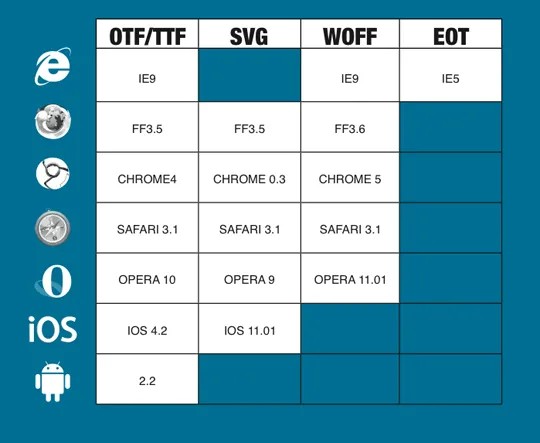
Leider ist nicht alles so einfach wie es scheint, nicht alle Browser unterstützen die gleichen Schriftformate. Das bedeutet, will man eine bestimmte Schrift in allen Browsern anzeigen lassen, müssen mindestens 5 verschiedenen Schriftformate generiert und eingebunden werden. Wenn der Browser zu der @font-face Regel im CSS kommt, wird vom Browser das erste Schriftformat gewählt das unterstützt wird.
Das Schriftformat das von den meisten Browsern unterstützt wird ist TTF, gefolgt von SVG und WOFF. SVG wird aber von keiner Version des Internet Explorers unterstützt. Alle Versionen des Internet Explorers unter der Version 9 unterstützen lediglich ein einzigen Format – EOT. Dieses Format wurde von Microsoft entwickelt und wird somit auch nur vom IE unterstützt. Bis jetzt unterstützen die bekanntesten mobilen Browser (iOS und Android) nur TTF.
Der zukünftige Webfontstandard sollte jedoch, aus der Sicht des W3C WOFF sein. Web Open Font Format wurde von Schriftendesignern und Browserentwicklern gemeinsam erarbeitet. Dieses Format beinhaltet einen Schriftenkompression und eine Metadatei, welche Lizenzinformationen über die jeweilige Schrift enthalten kann. Leider gibt es bis jetzt noch keinen Weg diese Metadatei automatisch auf Gültigkeit zu prüfen. Aufgrund der zusätzlich mangelnden mobilen Unterstützung dieses Formates kann es aktuell nicht als Webfontstandart gesehen werden.
Probleme mit dem Internet Explorer
Der Browser mit den meisten Schwierigkeiten ist der Internet Explorer in den Versionen 6, 7 und 8. Der Internetexplorer lädt zum Beispiel alle Schriftfiles vom Server, auch die Formate die er nicht unterstützt was die Seitenladezeit bei Websites mit vielen Schriftarten enorm erhöht. Weiters lädt er nicht wie die anderen Browser die Schriften nur bei Bedarf, sondern immer, auch wenn sie nie angezeigt werden. Um zu vermeiden das der Internet Explorer alle Formate lädt muss man ihm manuell „mitteilen“ das die zugehörige Schrift für ihn beendet ist. Das macht man mit einer Raute oder einem Fragezeichen:
src: url(‘../fonts/Economica-Regular-OTF-webfont.eot?#iefix’)
Ein weiteres Problem ist der Kompatibilitätsmodus des Internet Explorers. Mit diesem ist es möglich zum Beispiel dem Internet Explorer in der Version 8 zu sagen dass er sich wie ein Internet Explorer in der Version 7 verhalten soll. Ist dieser Modus aktiviert so weist der Browser merkwürdige Eigenheiten auf. Zum Beispiel ignoriert er das CSS wenn er ein spezielles Attribut nicht kennt. Da der IE7 das format Attribut nicht kennt, würde er die ganze eingebettete Schrift ignorieren. Aus diesem Grund muss man das src Attribut doppelt einfügen, und einmal davon ohne das format Attribut. Alle diese Bugs wurden im IE9 gelöst.
@font-face Attribute
Local
Ein weiteres Attribut das zu der @font-face Regel hinzugefügt werden kann ist das local-Attribut. Dieses ermöglichte es eine Schrift vom lokalen Rechner zu laden, wenn die jeweilige Font vorhanden ist, was die Ladegeschwindigkeit positiv beeinflussen würde. Doch auch dieses Attribut ist mit Vorsicht zu genießen. Ein Problem dabei ist die Schriftgröße. Oftmals haben Webfonts eine niedrigere Auflösung als System/Printschriften. Das bedeutet dass die selbe Schrift mit gleicher Schriftgröße (in Prozent oder ems) im Browser anders aussieht wenn sie lokal geladen wird. Da System/Printschriften für große Auflösung konzipiert sind ist die Startgröße um einiges höher als die einer Webfont.
Auch hier gibt es einen IE Bug. Dieser versucht nämlich auch ohne Angabe des local Attributes manchmal eine lokale Schrift zu laden, die so ähnlich heißt. Oft kommt es hier zu unschönen Fehlern. Um diesen Bug zu umgehen haben sich die Entwickler eine lustige Lösung überlegt. Es wird das local Attribut angegeben, aber anstatt einer Schriftzuweisung bekommt das Attribut einen Smiley als Wert zugewiesen. Das ist eine sichere Lösung um alle Browser davon abzuhalten womöglich eine lokale Schrift zu laden über die man keine Kontrolle hat.
src: local('☺')
Font-size-adjust
Dieses Attribut gibt es zurzeit nur für den Mozilla Firefox. Es bietet die Möglichkeit die x-Höhe der Fallback Schrift zu adjustieren. So kann man sichergehen das bei einem Fehler des Ladevorgangs der Schrift wenigstens die x-Höhe der alternativen Schrift (zB Helvetica, Arial) gleich ist wie die der bevorzugten Schrift. Um dieses Tool wirklich gut nutzen zu können muss man natürlich die x-Höhe der eingesetzten Schrift wissen.
Fallback
Jede @font-face Regel sollte mindestens eine Websafe Schrift als Fallback Schrift beinhalten. Falls aus irgendeinem Grund das Laden schief geht wird dann diese Schrift angezeigt. Auch hier gibt es Bugs im IE8 und in Opera. Diese Browser zeigen bei Fehlgeschlagenen Laden gar nichts an.
Browser independent @font-face rule:
@font-face{
font-family: ‘EconomicaRegular’;
src: url(‘../fonts/Economica-Regular-OTF-webfont.eot’);
src: local('☺'),url(‘../fonts/Economica-Regular-OTF-webfont.eot?#iefix’)
format(‘embedded-opentype’),
url(‘../fonts/Economica-Regular-OTF-webfont.woff’) format(‘woff’),
url(‘../fonts/Economica-Regular-OTF-webfont.ttf’)
format(‘truetype’), url(‘../fonts/Economica-Regular-OTF-webfont.
svg#EconomicaRegular’) format(‘svg’);
}
p { font-family: ‘EconomicaRegular‘, ‘Arial‘, sans-serif; }
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören