Im Zuge des Werbeplanung.at Summits 2014 konnte ich mir einen lang gehegten Wunsch erfüllen: Neben rein digitalen Projekten wie Websites und Apps konnte ich im Zuge unseres Lab-Days auch einmal mit etwas Elektronik basteln. Die Idee: Senso als „angreifbares“ Spiel zu bauen, das nicht nur mit Tastatur oder Maus am Computer zu spielen ist, sondern wirklichen, haptischen Input der Spieler erfordert.
Die Vorbereitung
Nachdem ich erst Ende letzten Jahres in die Welt der Elektronik ‚gekippt‘ bin, stellte mich schon die Auswahl der benötigten Bauteile vor eine kleine Herausforderung. Nach einem kurzen Brainstorming der gewünschten Features des Spiels (Input durch Berührung, audiovisuelles Feedback an den Benutzer & die Möglichkeit, das Spiel auch auf einem Display zu visualisieren) fiel die Entscheidung schnell auf einen Raspberry Pi. Anders als z.B. bei einem Arduino konnten hier ohne Erweiterungen (Shields) direkt Netzwerk & Display angeschlossen werden, was die Kommunikation natürlich deutlich vereinfachte.
Auch die Suche nach ‚Input-Devices‘ gestaltete sich zum Glück sehr einfach. Unser Kunde Bene hat Hocker im Sortiment, die durch die verschiedenen Farben ideal für das Spiel geeignet sind: Die PARCS Popup-Stools.
Der technische Aufbau
Nachdem die Grundkomponenten abgesteckt waren, ging es an den technischen Aufbau. Um dem Benutzer direktes Feedback zu geben, entschieden wir uns LED-Streifen am Korpus unter dem Stoffbezug einzusetzen. Die Verkabelung mit dem Raspberry Pi gestaltete sich dabei relativ simpel: Ein Laststromkreis versorgte die LEDs mit Strom und 4 Pins am Raspberry Pi konnten je nach Bedarf die einzelnen LED-Streifen ein- und ausschalten.
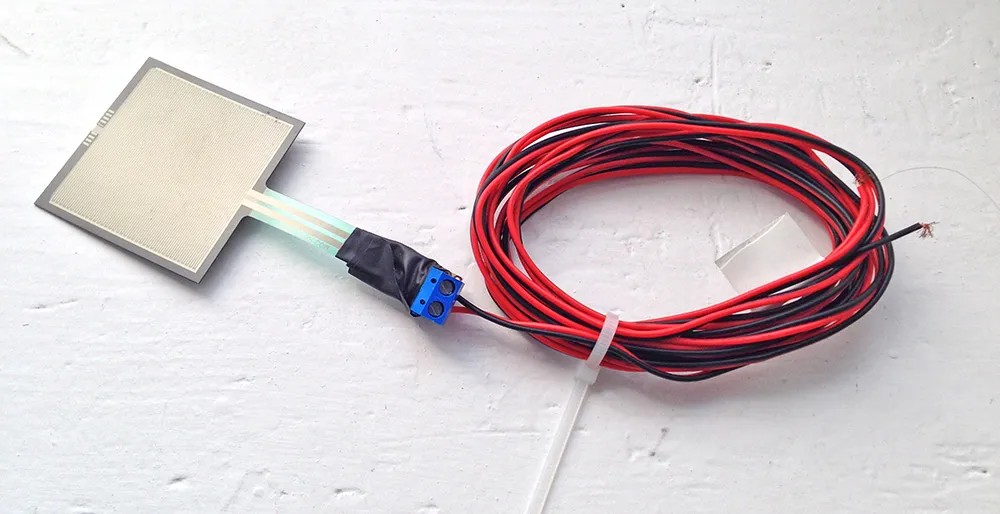
Schwieriger gestaltete sich die Erkennung von ‚Schlägen‘ auf die Hocker. Nachdem wir zunächst mit Vibrations-Sensoren experimentierten – diese aber zu Fehleranfällig waren – viel unsere Entscheidung schließlich auf Druck-Sensoren, die einen Unterschied im Druck (bei einem Schlag) auf die Hocker messen konnten. Da wir die Hocker nicht zerstören wollten (Bezug abziehen und neu aufziehen) mussten wir die Drucksensoren unter einem der vier Standbeine der Hocker anbringen, was zu einem weiteren Problem führte: Anders als z.B. ein Arduino hat der Raspberry Pi nur Digitaleingänge. Da die Hocker aber natürlich ein Eigengewicht haben, sendet der Drucksensor immer ein „1“.
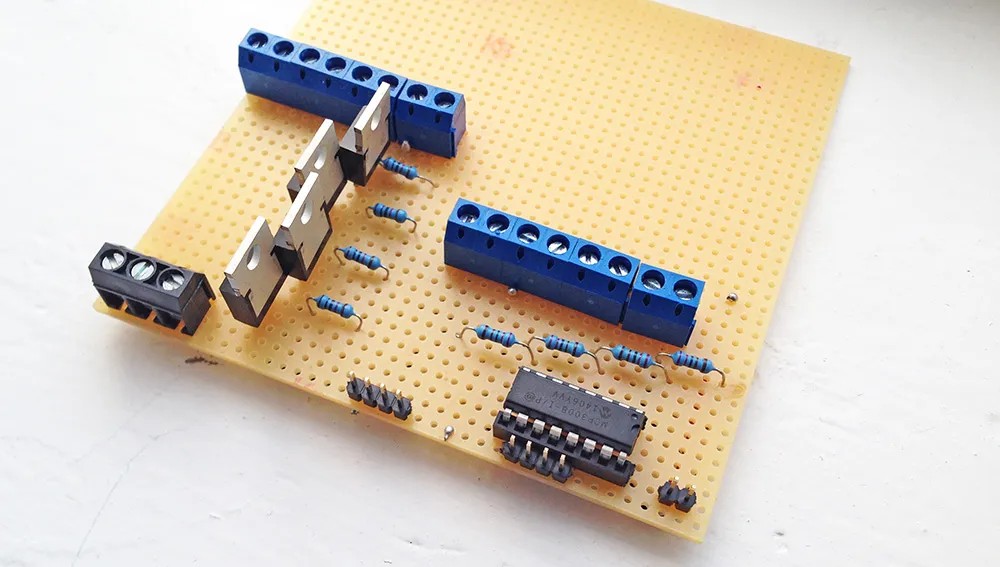
Die Lösung für dieses Problem fand sich schließlich in einem Analog-Digital-Wandler, der die analogen Spannungsänderungen im Druck-Sensor in digitale Werte von 0 bis 1 wandeln konnte.
Nach anfänglichen Tests stellte sich diese Methode schnell als beste Wahl heraus. Die Komponenten wurden alle zusammen auf eine Lochraster-Platine gelötet.
Die Software
Auch für das Basissystem zeigte sich schnell, dass der Raspberry Pi die ideale Wahl war. Um die Digital Ein-/Ausgänge ansteuern zu können, viel die Entscheidung schnell auf WebIOPi. Damit konnten die benötigten Befehle per REST-API direkt an den Raspberry Pi gesendet werden. Das kam uns als Web-Developer natürlich enorm zu Gute, weil wir sonst Python-Skripte hätten schreiben müssen, um die selbe Funktionalität wie durch WebIOPi zu erhalten.
Nachdem das Basissystem eingerichtet war begannen wir damit, die Benutzeroberfläche für das Spiel zu gestalten und die App dazu zu schreiben. Da es sich beim digitalen Teil des Spieles anbot, haben wir AngularJS verwendet, um die Logik zu implementieren.
Der schwierigste Teil der Software-Seite war definitiv der Algorithmus, um Schläge sicher zu detektieren, ohne dabei ‚Blindauslösungen‘ (z.B. durch Bewegung des Bodens durch vorbeigehende Personen) als Input zu werten.
Um dem Spieler auch hörbares Feedback zu geben, wurde jedem Hocker ein Ton der Tonleiter zugeordnet. Bei einem Schlag darauf wurde der Ton am Fernseher abgespielt.
Der Spielablauf
Zu Beginn des Spiels erzeugt der Computer drei zufällige Farben, die der Spieler nachspielen muss. Schafft er das, erzeugt der Computer jeweils eine weiter Farbe und der Spieler muss die gesamte bisherige Farbfolge und die neue Farbe nachspielen. Was grundsätzlich einfach klingt, wird in der Praxis schon ab 8 Farben zur Herausforderung. Der Highscore liegt bei 14 gespielten Farbkombinationen.
Aus- & Rückblick
Auch wenn wir das Spiel mit Sicherheit nicht für den Massenmarkt weiterentwickeln werden, möchten wir es für den zukünftigen Einsatz um einige Features erweitern. Die Entwicklung des Spiels hat uns die Chance geboten, abseits unserer Kernkompetenzen wichtige Erfahrung bei der Softwareentwicklung zu sammeln – und Spaß hat die Arbeit vor allem auch gemacht.
Läuft alles nach Plan, kann das Spiel in einer „Version 2“ auf unserer eigenen Konferenz, der Digitalvisions 2014 gespielt werden!
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören