
Seit Responsive Webdesign ist „responsive“ ein wichtiger Begriff in unserem Alltag geworden. Natürlich gibt es Responsive Design auch noch, aber es ist bereits so selbstverständlich, dass man darüber nicht mehr sprechen muss. Der Begriff „Responsive“ ist aber als wünschenswerte Eigenschaft für unsere Projekte geblieben. Dabei geht es neben dem Design darum, dass der Nutzer ein für ihn zugeschnittenes Erlebnis geliefert bekommt, egal wo er ein Service nutzt. Auch Chatbots können und sollten responsive sein!
Wenn es um Chatbots geht, dürfen wir nicht auf das Wichtigste vergessen: Den Nutzer.
Die vielen Gesichter von Chatbots
Chatbots sind derzeit ein Sammelbegriff für ganz viele verschiedene Dinge: Er beinhaltet Bots, Automation, Machine Learning, AI, Natural Language Processing uvw. In meinem letzten Artikel Chatbot – Der Digitale Chat Assistent für Kunden und Mitarbeiter habe ich erklärt, worum es beim Thema Chatbot geht und wem es nützt.
Aber das war noch nicht alles: Neben dem was sie tun, gibt es auch verschiedene Arten, wie Chatbots visuell dargestellt werden können. Ein Chatbot ist ja ein Conversational Interface oder einfach gesagt: ein Chatfenster. Davon gibt es einige Ausprägungen, die ich mir heute mit euch genauer ansehen möchte.
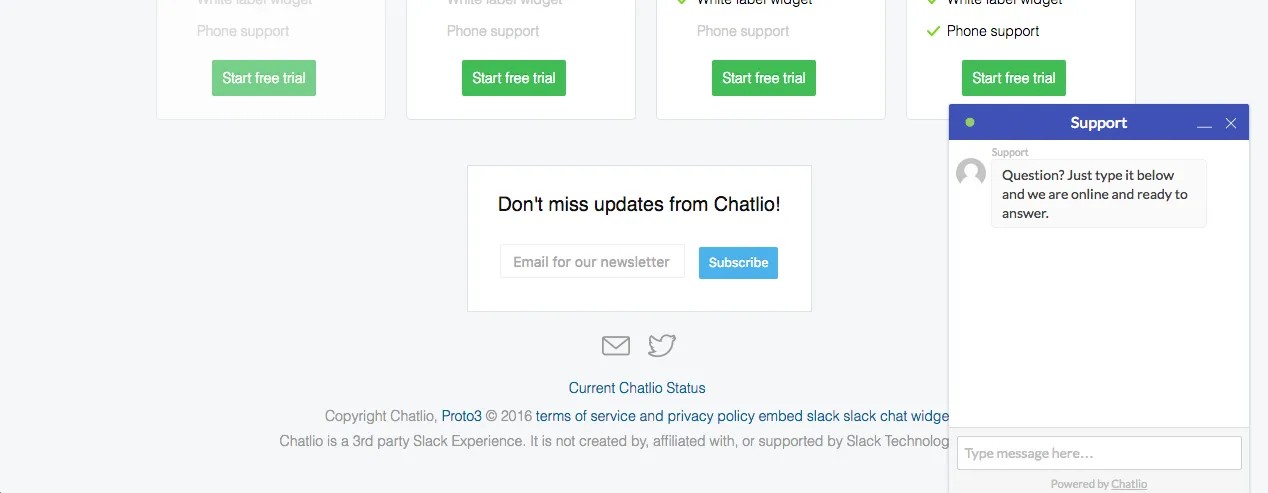
Das kleine Chatfenster unten im Eck
Quelle: https://chatlio.com/
Wir kennen es von vielen Produktseiten, die uns auf ihrer Desktop-Ansicht mit einem kleinen Chat im unteren Eck der Seite begrüßen. Meist ist nur die Begrüßung automatisch und wenn der User antwortet, wird er mit einem Mitarbeiter verbunden. Das ändert sich aber derzeit: Bereits hier können die ersten Nutzer-Anfragen automatisch bearbeitet werden. Besonders wenn es darum geht, wo man bestimmte Inhalte auf der Website findet, kann man hier sehr schnell seinem Nutzer eine automatische Antwort liefern, die ihm weiterhilft. Fertig ist der kleine Chatbot im Eck.
Vorteile:
- schnelle Hilfestellung für Nutzer bereits auf der Startseite
- dezent und stört nicht
Nachteile:
- sehr klein
- aufwändige Implementierung
Einsatzmöglichkeiten:
- auf Webseiten
- als zusätzliche Hilfestellung
- wird dezent eingesetzt und ist optional
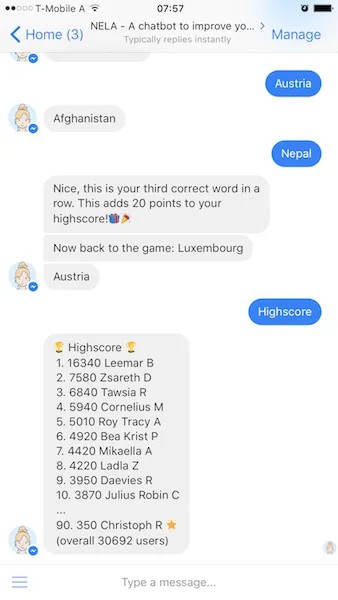
Native Messenger
Quelle: NELA auf einem nativen Facebook Messenger
Uns am bekanntesten sind natürlich die nativen mobilen Messenger Apps á la Facebook Messenger, WhatsApp, Telegram usw. Wir nutzen sie täglich und daher ist hier der Sprung vom Chat mit einem Freund zu einem Bot am geringsten. Außerdem sind diese Messenger perfekt auf unsere Nutzung mobiler Geräte abgestimmt und das Einbinden von Bildern, Videos oder Standorten ist kinderleicht.
Vorteile:
- ist uns bereits vertraut
- haben wir bereits installiert
- enorme Nutzerzahlen
- keine Implementierung vom Chatfenster notwendig
- laufend neue Features
Nachteil:
- Abhängigkeit von großen Firmen
- Gespräche sind nicht geschützt
- Transparenz fehlt
Einsatzmöglichkeiten:
- als zusätzlicher Kanal auf Messengern
- unterstützt vorhandene Facebook Auftritte
- können autonome Services oder Spiele darstellen
- aber auch Erstkontakt / Abholung vor Weiterleitung auf Website sinnvoll
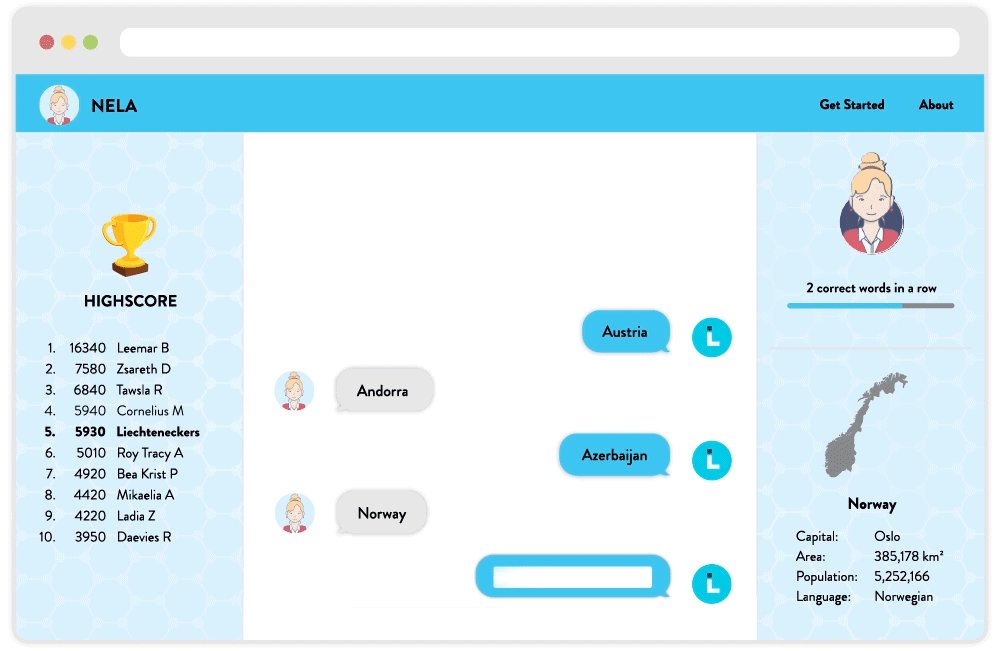
Das Chatfenster wird erwachsen
Ein Problem bei Chatbots ist die Visualisierung von Information. Je länger eine Konversation dauert, desto größer ist die Menge an Daten, die ausgetauscht wird. Hier fehlt schnell einmal der Überblick. Sei es eine Zusammenfassung von einer Abfrage oder z.B. ein Warenkorb, wenn es um E-Commerce geht. Hier tun wir uns bei der Darstellung als Bild / Text sehr schwer. Je weniger Platz das Chatfenster bietet, desto problematischer wird das natürlich.
Wir sind so fixiert auf die Chatfenster die wir kennen, dass wir gar nicht mehr an die Nutzer denken.
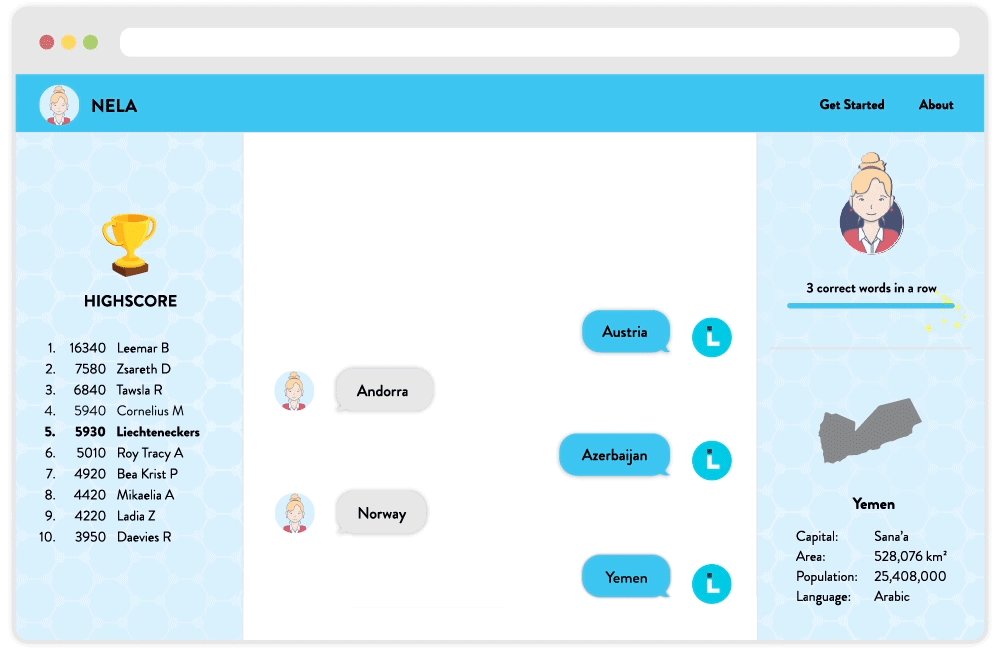
Da Chatbots jetzt aber immer wichtiger werden, sehen wir sie nun auch immer öfter großflächig auf Webseiten eingesetzt. Dort machen sie durchaus auch Sinn und können zusätzlich mit ihrer Umgebung interagieren. Wir sind so fixiert auf die Chatfenster die wir kennen, dass wir gar nicht mehr an die Nutzer denken. Vorteil der Conversational Interfaces ist die natürliche Anwendung durch Text oder Sprache. Nachteil ist oft die Visualisierung von gesammelten Daten, oder Veranschaulichung von Informationen. Wenn man mehr Platz hat, gibt es aber auch mehr Möglichkeiten, dieses Problem zu lösen. Chatbots können mit Elementen um sie herum interagieren und dort zusätzliche, wichtige Informationen anzeigen.
Wir haben uns überlegt, wie unser Chatbot NELA auf einer Webseite dem Nutzer ein besseres Erlebnis verschaffen könnte:
Vorteile:
- mehr Platz
- unabhängig (Facebook und Co. liest nicht mit)
- individuelles Chat Design möglich
- keine Einschränkung auf Messenger Features
Nachteile:
- macht nur Sinn, wenn die Nutzer auch auf die Website finden
- Umsetzung sowie Wartung viel mehr Aufwand
Einsatzmöglichkeiten:
- direkt auf Website des Service / Kunden
- ersetzt vorhandene Formulare und Suche von Inhalten
Lange Rede, kurzer Sinn
Wenn es um Chatbots geht, dürfen wir nicht auf das Wichtigste vergessen: Den Nutzer. Derzeit ist das Motto „Hauptsache Chatbot“. Jeder möchte dabei sein und an den Nutzer selbst wird nur wenig gedacht. Das schmerzt unsere UX Herzen natürlich, aber sehe ich persönlich nicht als so schlimm an. Es ist eine Phase durch die wir jetzt durch müssen. Wichtig ist, die richtigen Schlüsse daraus zu ziehen und zu lernen. Chatbot ist nicht gleich Chatbot und nicht alles ist als Chatbot umgesetzt besser. Sie müssen responsive sein und sich an ihre Nutzer und Umgebungen anpassen. Nur so entstehen Vorteile und Chatbots für die Zukunft.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören