Mit diesem Beitrag starten wir hier auf unserem Blog eine neue Serie, in der wir kurz Neuigkeiten im Bereich Web Development vorstellen. Dabei geht es vor allem um Tools und Techniken die wir selbst verwenden, unbedingt ausprobieren möchten, oder einfach um Dinge die “good to know” sind.
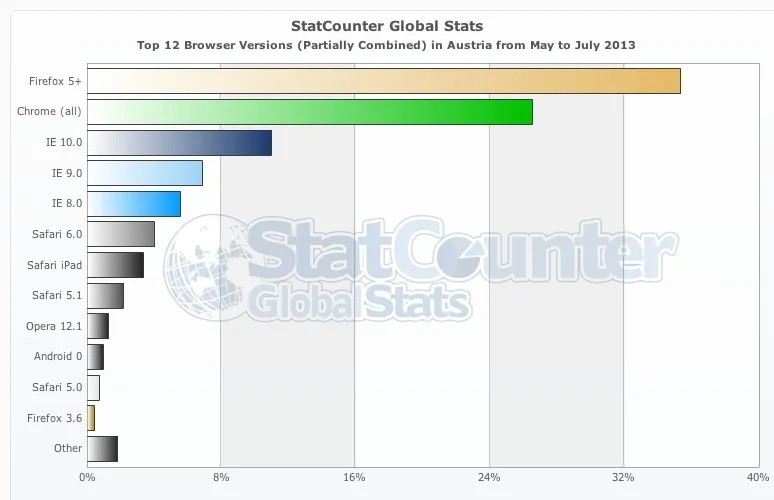
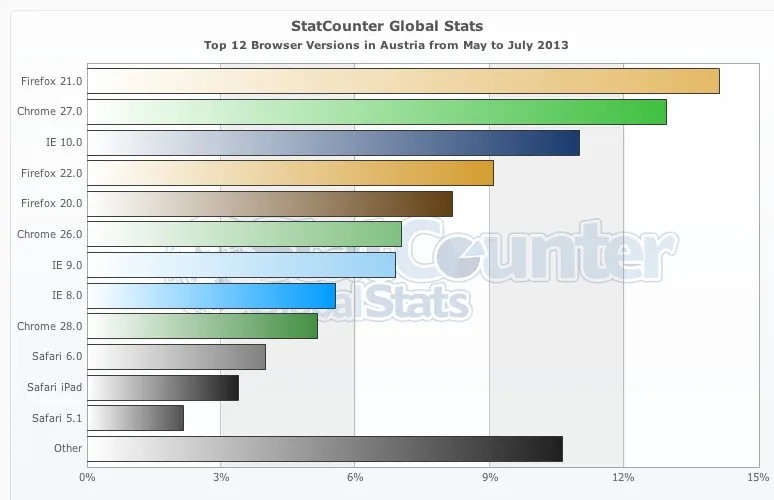
Browser Statistiken Q2 2013
Die Freude bei uns hält an: Google Chrome wird immer beliebter und der Internet Explorer 10 hat Version 8 und 9 endgültig überholt.
Daten und Grafiken von http://gs.statcounter.com
Sass Version 3.3 bringt neue Features
Im Blog von David Walsh wird über neue mögliche Funktionen der neuen Sass Version 3.3 berichtet.
Es sind einige nette Verbesserungen dabei, aber besonders gespannt sind wir auf die Sourcemaps. Diese ermöglichen es, CSS Files mit den entsprechenden SCSS Files zu mappen. Im Idealfall sollten CSS Files minified in Webseiten eingebunden werden. Das hat den Nachteil, dass zB im CSS Abschnitt in den Chrome DevTools ‘style.css:1’ steht, da style.css auch nur aus Zeile 1 besteht. Mit den Sourcemaps allerdings zeigen es die DevTools aber so an: ‘fonts.scss:43’. Chrome unterstützt Sourcemaps bereits – für SASS und Javscript. Ein Tutorial wie ihr euch das einrichten könnt findet ihr hier.
Wir haben’s leider noch nicht ausprobiert – würden uns aber über Erfahrungsberichte von eurer Seite freuen.
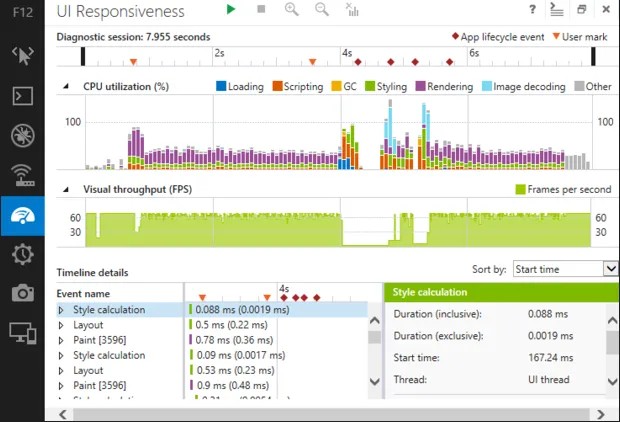
IE11 Developer Tools
Schon seit IE10 sehen wir große – wenn nicht sogar gigantische – Verbesserungen der F12 Developer Tools – vor allem wenn man sie mit der aus IE Version 8 vergleicht. Die F12 Tools für IE11 sind nochmal eine große positive Steigerung – benutzerfreundlicher, schneller und mit neuen Tools.
Wenn ihr schon Windows 8.1 testet, könnt ihr euch die DevTools dort gleich selber ansehen. Mehr Infos und Screenshots findet ihr hier.
ECMAScript 6
Das ist auch ein ganz ganz spannendes Thema für uns! ECMAScript 6 (Harmony) bietet so viele tolle neue Funktionalitäten die das Scripten einfacher machen – würden. ‘Würden’ weil das noch etwas dauern wird bis man sie bei Projekten einsetzen kann.
Arrow Syntax, Default Parameter für Funktionen, Iteratoren, Maps, Klassen(!) – da schlägt einem das JavaScript bzw überhaupt das Programmierer Herz gleich höher! Ein Blick auf diese wunderbare Matrix lässt einen aufgrund der vielen roten Kästchen die mit “No” betitelt sind, schnell wieder auf den Boden der Realität zurück kommen. Aber trotzdem kann behauptet werden: das wird so richtig super!
Neue Technologie: WebRTC
Mittlerweile hat sicher schon jeder davon gehört und vielleicht auch schon das eine oder andere Experiment dazu entdeckt.
Wer noch keinen Schimmer hat was WebRTC ist: ein Standard für Echtzeit Kommunikation (real-time communication) zwischen Web Browsern. Das heißt wir Web Developer können über JavaScript APIs auf Video, Mikrofon und Peer-to-Peer Verbindungen zugreifen. Verfügbar ist der ganze Spaß bereits im neuen Chrome und Firefox.
Momentan wird WebRTC sehr hoch gejubelt, da damit viele neue Möglichkeiten offen stehen bzw manche Dinge einfacher zu realisieren sind (zB Support Chats auf Webseiten).
Ein witziges Chrome Experiment dazu ist Cubeslam – ein Spiel für 2 Personen, das Gebrauch von der Webcam macht – probiert es einfach mal aus.
Ein ausführlicherer Artikel dazu mit weiteren Beispielen, Ressourcen und Zukunfstszenarien könnt ihr hier finden.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören