Als ich in meiner Kindheit mein erstes Tasten-Handy bekommen habe, gab es eine goldene Regel: Alles was du machst, drück niemals auf den ominösen Internet-Button. Falls man trotzdem einmal versehentlich drauf drückte, versuchte man hektisch aus diesem World Wide Web Ding wieder rauszukommen, um nicht mit Kosten vom Mobilfunkanbieter überschüttet zu werden. Ich bin noch nicht der Älteste, und an dieser Stelle werden sich viele von euch denken: Internet am Handy? Ich konnte nicht mal mit dem Festnetz telefonieren und zugleich im Web surfen. Oder: Der Junge hatte ein Handy in seiner Kindheit, WTF?
Ja, diese technische Entwicklung geht wirklich verdammt schnell dahin (erfreulicherweise).
Ich wollte ursprünglich einen technisch-orientierten Artikel über CSS schreiben. Einen Einblick in coole moderne Features, einen Ausblick über zukünftige Standards oder über die Art und Weise wie man CSS-Code in großen Projekten möglichst performant und sauber schreiben kann. Aber bevor wir tief in die Materie eintauchen, möchte ich euch auch in die Basics einweihen.
Das Internet
Die Anfänge des Internets sind schon in den frühen 1960er Jahren zu finden. Das Verteidigungsministerium der Vereinigten Staaten war eine führende Kraft in der Entwicklung des Internets und arbeitete mit dem Ziel, Forschungsinstitute und Universitäten zu vernetzen um so die damals begrenzten Rechenleistungen optimal auszunutzen. Für den privaten Gebrauch und für die Öffentlichkeit war dieses Projekt aber keineswegs gedacht. Wir schreiben erst das Jahr 1989 und befinden uns nicht mehr in Amerika sondern in Europa, als die Idee des World Wide Webs aufkam. Dokumente, weltweit verteilt auf verschiedensten Computern gelagert, sollten ortsunabhängig über einen Web-Browser für jedermann und jederzeit abrufbar sein. 1991 wurde dieses World Wide Web Projekt öffentlich und weltweit verfügbar. Die Geburtsstunde für Webseiten und das Surfen, wie wir es heute kennen. Vater dieser Idee war Tim Berners-Lee und geforscht wurde in CERN. Einem Ort, der berühmt ist für seinen riesigen Teilchenbeschleuniger. Einem Ort, an dem nach dem Aufbau der Materie geforscht wird. Einem Ort, an dem das Entstehen des Urknalls untersucht und nachgestellt wird. Wusste Tim Berners-Lee damals schon, dass seine Idee des World Wide Webs auch ein kleiner Urknall war?
World Wide Web. You click, we do the rest!
Das Web dürfte sich nicht wegen seiner Marketingkampagne durchgesetzt haben. Die drei Säulen von Tim Berner-Lees Konzept sind auch noch heute essentiell:
- HTTP – das Protokoll zur Kommunikation zwischen Web-Browser und Web-Server
- HTML – die Markup-Sprache zum Gliedern und Strukturieren von Inhalten
- URL – das Konzept zum Identifizieren und Lokalisieren von Ressourcen im Netzwerk.
Eine eindeutige Bezeichnung, ein Standard für die Kommunikation zwischen Computern und eine unkomplizierte Markup-Sprache für den Inhalt – und das Ganze für jedermann verwendbar und nicht patentiert. Das Grundrezept für unser geliebtes Web. Lasst uns jetzt zur Würze kommen.
Sorry, you’re screwed.
Marc Andreesen
Die allererste Webseite der Weltgeschichte ist noch immer online. Die Seiten im WWW waren sehr simpel aufgebaut. Überschriften, Texte, Listen und Links zu anderen Seiten. Keine Schnörkel, keine Farben, keine Schriftarten, keine Animationen, keine Positionierungen – nur Inhalt, straight forward. Als Leute mit Faible zu Visualität (aka. Designer) dann das Web für sich entdeckten, kamen bald Aufrufe: Wir wollen unsere Überschriften in unterschiedlichen Farben und hier und da Abstände. Die Entwickler lehnten solche Anfragen strikt ab, und meinten, Styling wäre technisch nicht annähernd möglich im Web. HTML unterstütze nur eine gewisse Auswahl an Standard-Elemente, welche optisch immer gleich aussahen und nicht modifizierbar waren. Marc Andreesen war zu dieser Zeit Entwickler von Mosaic (einer der ersten von der Masse genutzten Web-Browser) und wurde später Co-Founder von Netscape (Netscape Navigator löste Mosaic als Standard-Browser ab). Er meinte zu diesen Styling-Wünschen:
Eine Nachricht aus dem frühen 1994. Hier im Original nachzulesen.
Marc kannte sein Handwerk ziemlich gut. Er hat immerhin zwei große Web-Browser mitentwickelt. Aber mit einem behielt er unrecht: Das Web wurde optisch gestaltbar.
CSS – Cascading Style Sheets
Hier kommt CSS ins Spiel, und unsere heutige Hauptfigur: Hakon Wium Lie.
Anno 1994 und das World Wide Web vervielfacht seine Nutzerzahlen. Die Forderungen nach Styling werden immer lauter. Mosaic, der weitverbreiteste Browser zu dieser Zeit (auf welchem später auch der Internet Explorer von Microsoft basierte), unterstützte bereits die Darstellung von Bildern. So begannen Designer dieses Feature zum Stylen von Webseiten zu verwenden. Überschriften und Textteile wurden zu Grafiken. Mit Photoshop wurden diese Grafiken gestylt. Adobe boomte. Designer konnten ihre Seiten genau nach ihren Wünschen zusammenbauen. Mit Bildern im Web kommen wir Entwickler aber zu einer fatalen Gefahr: Wir kennen den Inhalt der Website nicht. Texte verpackt als Grafik kann ein Webbrowser nicht lesen. Eine Suche im Web wäre damit nicht möglich gewesen. Screenreader für Sehbehinderte würden damit nicht funktionieren. Und natürlich würde der Traffic und die Ladezeiten extrem nach oben schnellen. Bilder benötigen enorm mehr Ladezeit als simpler Text.
Daraufhin mussten die Entwickler in CERN reagieren. Hakon Wium Lie wusste, der Mensch orientiert sich stark nach optischen Merkmalen. Die Erfolgsstory mit einem grafischen User Interface kennen wir ja schon von Apple. Man musste den Designern also eine Möglichkeit bieten, das Web nach ihren Wünschen zu gestalten. HTML war nur für die Strukturierung, für den Aufbau und für die Gliederung von Inhalten zuständig. Es wurde eine andere Möglichkeit benötigt, um optische Gestaltungs-Anweisungen für eine Seite hinzuzufügen. Spät in 1994 stellte Hakon seine Idee vor: CHSS (Cascading HTML Style Sheets). Mithilfe von Selektoren können gezielt Elemente aus dem HTML ausgewählt werden und mit verschiedenen Eigenschaften optisch gestylt werden. Da CHSS aber getrennt zu HTML laufen sollte und eine eigene Sprache werden sollte, wurde das H schnell entfernt – CSS. Nachdem Microsoft und Netscape zusagten, ihre neuen Browser mit CSS-Standards-Unterstützung zu bauen, wurde CSS (CSS1) 1996 ins World Wide Web Consortium (abgek. W3C) aufgenommen. Das W3C ist eine Vereinigung für die Standardisierung von Techniken im World Wide Web – geführt übrigens von Tim Berners-Lee. Mit der Aufnahme in dieses Gremium und der Zusage der Unterstützung damaliger Browser war der erfolgreiche Weg für die Zukunft von CSS geebnet.
Anfangs nur ausgestattet mit ganz einfachen Befehlen wie Schriftfarbe, Schriftgröße, Schriftstil, Hintergründe oder Umrandungen wuchs CSS mit den Jahren immer weiter an. Heutzutage können wir mit CSS Elemente animieren, Übergänge einfügen, komplexe Formen nachbauen, Webseiten für alle Displaygrößen gestalten (mehr dazu hier) oder für unterschiedliche Endgeräte verschieden Styles anbieten (Notebooks, Touch-Geräte, Projektoren, Fernseher, etc). CSS-Präprozessoren fügen Features wie Schleifen, Variablen, Funktionen oder vieles anderes hinzu. Die Möglichkeiten in CSS werden immer vielfältiger. Zukünftige CSS Versionen werden noch performanter und spezifischere Selektoren inkludieren. Komplexe Grids werden agiler und können einfacher aufgebaut werden. Randinfo: Der aktuelle Standard ist CSS3. There will be no CSS4! Die Weiterentwicklung und Versionierung wird auf Module aufgeteilt, um einen schnelleren Fortschritt zu sichern. Bei Interesse: Details hier.
Das Dilemma mit den Browsern
Entwickler verfolgt das Problem noch heute. Die Browserunterstützung: Verschiedene Browser stellen Webseiten nicht immer gleich dar, und so ergeben sich Fehler im Layout. In den frühen Zeiten von CSS war die Browserunterstützung miserabel. Obwohl viele Browser-Entwickler ihre Unterstützung von W3C CSS (CSS1) Standards ankündigten, war die tatsächliche Kompatibilität der Features sehr gering. Gleiche Befehle wurden in unterschiedlichen Browser verschieden dargestellt, und einige Browser konnten manche Befehle gar nicht rendern. Keine optimale Lösung.
Der Acid Test wurde entwickelt: Eine Test-Webseite zur Überprüfung der Unterstützung von CSS Standards konform dem W3C’s. Wenn diese Test-Webseite im Browser korrekt dargestellt wird, unterstützt der Browser alle CSS-Standards. Ziel davon war ein einheitliches Aussehen von Webseiten in verschiedenen Web-Browsern. Sehr wenige Browser absolvierten diesen Test erfolgreich. Webentwickler hatten es extrem schwer. Die Browser wiesen unterschiedliche Fehler in der Darstellung des Layouts einer Webseite auf. Für Webentwickler war es fast unmöglich, ein einheitliches optisches Layout für verschieden Browser zu erschaffen. Die Web-Community fing an, verstärkt nach Browser mit Unterstützung des Acid-Tests zu fordern. Es war ein langwieriger und mühsamer Prozess, aber diese Community schaffte es schließlich, dass Microsoft und Co ihre Browser konform aller CSS-Standards baute, und den Acid-Test bestand.
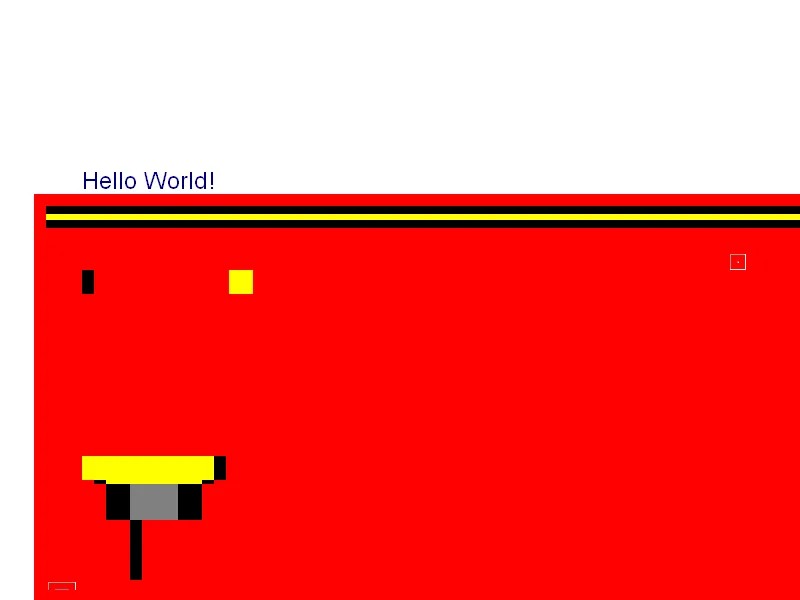
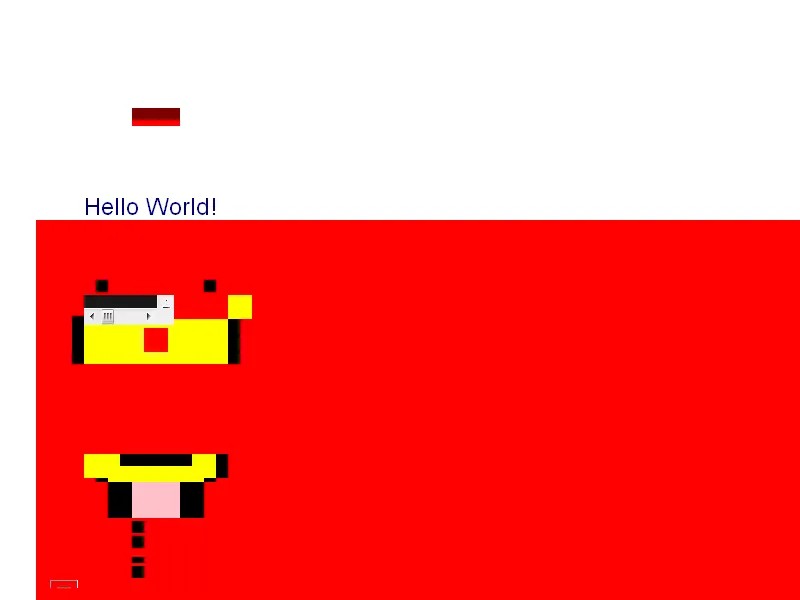
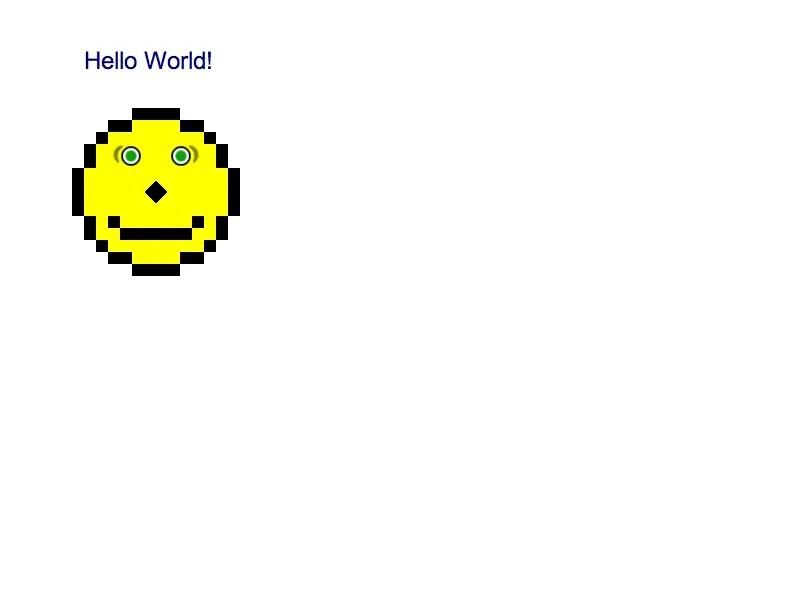
Ein kurzer Einblick wie diese Acid Tests aussehen
2005 wurde der Acid2-Test entwickelt. IE6 und IE7 fielen gnadenlos durch. IE8 schaffte es dann 2009 (als letzter wichtiger Browser!) den Acid2-Test korrekt darzustellen. Zurzeit aktuell ist der Acid3-Test. Der Acid4 Test ist in Entwicklung und wird sich auf moderne CSS-Befehle und SVGs fokussieren.
In den folgenden Grafiken seht ihr den Acid2-Test von drei verschiedenen Browser-Generationen: IE6, durchgefallen. IE7, durchgefallen, aber anders halt. IE8, bravourös alles richtig dargestellt. CSS2.1 wurde vollständig unterstützt.
Epilog
CSS: Eine tragende Säule im Gerüst des World Wide Web, die vielleicht viel mehr zum großen Triumphzuges des Webs beigetragen hat, als manche vermuten. Wohin wäre die Reise eines Webs gegangen, ohne Möglichkeiten für Styling? Wohin wäre die Reise eines Webs gegangen, voller Bilder, mit dementsprechend extrem langen Ladezeiten, und ohne jegliche Filter- und Suchfunktionen?
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören