
Es gibt verschiedene Möglichkeiten Layouts mit CSS umzusetzen. In den Urzeiten nutzte man häufig Tabellen, dann lange Zeit Floats. Mit Flexbox oder Column-Layouts sind zwei recht neue Konzepte dazugekommen – und jetzt steht Grid in den Startlöchern. Was das genau ist und wofür man es verwenden kann, das sehen wir uns jetzt mal genauer an.
Was ist Grid?
Laut W3C definiert Grid “a two-dimensional grid-based layout system, optimized for user interface design”. Da sind wir auch gleich beim entscheidenden Unterschied zwischen Grid und Flexbox: Flexbox ist eigentlich darauf ausgelegt, Elemente innerhalb einer Zeile oder einer Spalte zu positionieren, nicht beides. Für Spalten und Reihen ist Grid der Spezialist. Grid ist also ein zweidimensionales Layoutsystem, das speziell für User-Interface Designs (also bspw. Webapps oder Single-Page-Applications) viele Vorteile bringt. Mit Grid können Layoutbereiche recht einfach definiert werden, denen dann Inhalte zugeordnet werden können. Damit trennt es das Design/Layout logisch vom Aufbau des HTML-Dokuments, anders als es bei Floats oder Flexbox der Fall ist – der Aufbau im HTML-Dokument soll aber bitte trotzdem semantisch sinnvoll aufgebaut sein, da man sonst die Accessibility gefährdet.
Die Basics – Wie funktionierts?
Ich werde hier nur kurz die Grundlagen zeigen, unten gibt’s aber weiterführende Links, falls man tiefer eintauchen möchte 😉 Die Funktionsweise erinnert etwas an Flexbox – die Grundeinstellungen des Gridlayouts werden in einem Eltern-Element / Wrapper definiert, Feinjustierungen dann in den zu positionierenden Kind-Elementen.
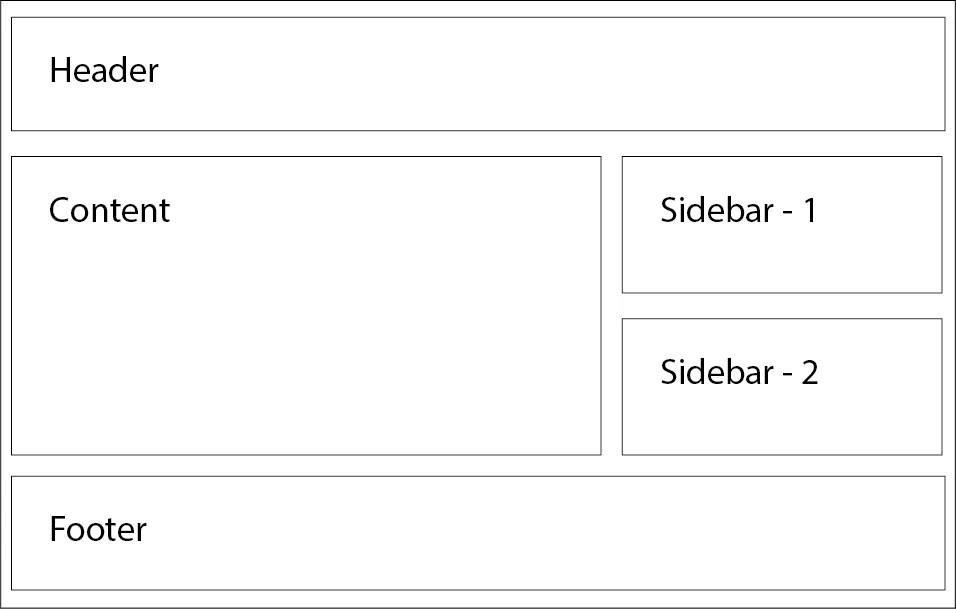
Es gibt verschiedene Arten, wie man ein Grid aufsetzen kann. Sehen wir uns die Möglichkeiten anhand eines recht einfachen Layouts an: Ein Header, der die gesamte Breite einnimmt, darunter links der Content-Bereich, rechts daneben zwei Sidebars (untereinander) und ganz unten – wieder in voller Breite – der Footer.
Das gewünschte Layout für unseren CSS Grid-Test
Grundsätzlich werden definierte Grid-Elemente der Reihe nach befüllt, das heißt, das erste Kind-Element des Grid-Wrappers füllt das erste Grid-Element, das zweite Kind-Element das zweite Grid-Element, bis die erste Reihe vollständig befüllt ist. Dann die zweite Reihe usw.
Da Grid ein zweidimensionales System ist, das mithilfe von Reihen und Spalten definiert wird, müssen wir zuerst eruieren, wie viele Reihen/Zeilen und wie viele Spalten es gibt.
In unserem Fall haben wir es mit 4 Zeilen zu tun:
- 1. Zeile: Header
- 2. Zeile: Content und Sidebar-1
- 3. Zeile: Content und Sidebar-2
- 4. Zeile: Footer
Da der Content-Bereich ⅔ der Breite einnehmen soll, benötigen wir 3 Spalten für unser Layout:
- 1. und 2. Spalte: Header, Content und Footer
- 3. Spalte: Header, Sidebar-1, Sidebar-2 und Footer
Dass sich der Content über zwei Zeilen erstreckt und Header/Footer die gesamte Breite benötigen, stört uns nicht – das regeln wir schon noch.
Die visuelle Definition
Für den Einstieg recht praktisch ist die visuelle Definition: Man definiert das Grid mit den Namen der einzelnen Bereiche, der Aufbau erinnert an eine 2-dimensionale Matrix, oder eine recht einfache Darstellung einer Tabelle. Dies wird der Eigenschaft grid-template-areas zugwiesen. Ebenfalls muss natürlich display:grid gesetzt sein.
display:grid; grid-template-areas: ”header header header content content sidebar-1 content content sidebar-2 footer footer footer”;
Nun ist das Grid grundsätzlich definiert und die HTML-Container können diesen Bereichen zugewiesen werden:
zb:
#header{grid-area: header;}
#content{grid-area: content;}
...
Und schon ist das Layout fertig.
Zu beachten ist hier, dass die natürliche Reihenfolge nicht eingehalten werden muss. Der Header könnte das letzte Wrapper-Kind sein und würde trotzdem richtig angezeigt werden. Das kann aber Folgen für die Accessibility haben.
Hier sind wir aber noch recht eingeschränkt. Wenn eine Spalte ⅔ der Breite haben soll, müssen wir ihr 2 Spalten zuordnen. Das ist etwas redundant. Deshalb sehen wir uns die deklarative Definition an, die uns mehr Möglichkeiten bietet.
Die deklarative Definition
Die deklarative Definition kann als Erweiterung zur visuellen Definition verwendet werden, um exakt die Breiten und Höhen der Reihen und Spalten zu definieren. Sie kann aber auch ohne visuelle Definition verwendet werden. Man vergibt direkt bei der Definition die gewünschten Höhen und Breiten, wir benötigen deshalb nicht zwei Spalten, um den Content-Bereich auf ⅔ der Gesamtbreite auszudehnen. Bei dieser Methode brauchen wir also nur insgesamt 2 Spalten. Die Zeilen werden so definiert:
grid-template-rows:
auto /* so hoch, wie der Inhalt es braucht*/
1fr /* 1 Fraction: vorhandener Platz wird aufgeteilt*/
1fr /* diese Zeile wird also auf den vorhandenen Platz */
/* gleich viel Platz einnehmen, wie die Zeile darüber */
auto;
Die Spalten so:
grid-template-columns:
2fr /* 2 Teile für diese Spalte */ 1fr; /* 1 Teile für diese Spalte */ /* ⇒ wir erhalten eine ⅔- zu ⅓- Teilung des vorhandenen Platzes*/
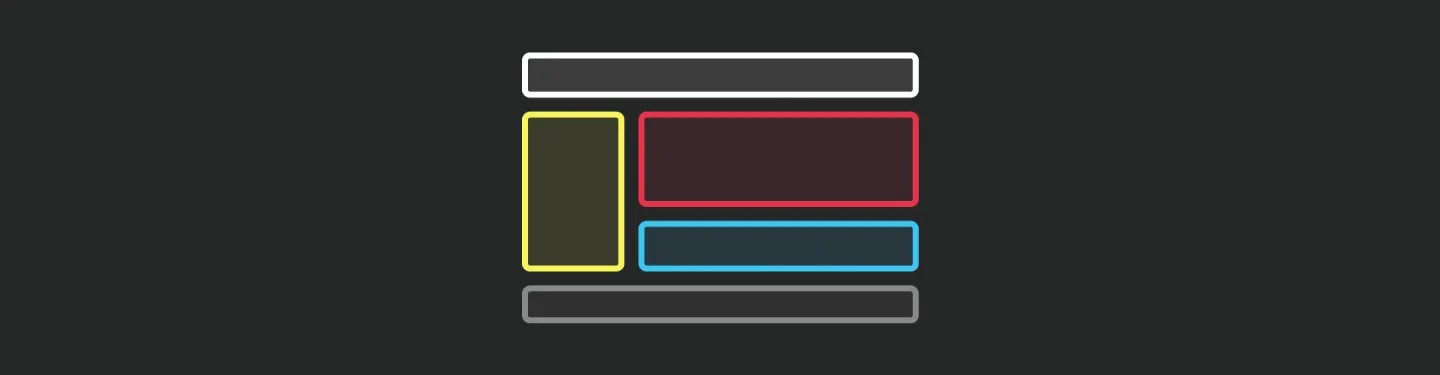
Das Ergebnis ist recht vergleichbar mit dem der vorherigen Methode:
Wie gesagt, die beiden Definitionen erweitern sich gegenseitig; Hier gibt es unser Beispiel mit Area-Namen und deklarativ beschriebenen Grid-Elementen:
Weiteres
Das ist für ein paar Zeilen CSS schon recht imposant, es gibt natürlich noch viel mehr Möglichkeiten. Positionierung über Grid-Linien (inkl. Namen), Überlappungen von Elementen, Sortierung, Subgrids und vieles mehr…
Eine besondere Stärke spielen Grid-Layouts bei Responsive-Layouts aus: Es ist wirklich einfach und kompakt, das gesamte Grid mithilfe von Media-Queries, je nach Bildschirmgröße, zu verändern.
Ihr habt jetzt Blut geleckt? Hier gibt’s gute weiterführende Infos:
https://css-tricks.com/things-ive-learned-css-grid-layout/
https://blog.kulturbanause.de/2013/12/css-grid-layout-module/#chapter10
https://css-tricks.com/snippets/css/complete-guide-grid/
https://gridbyexample.com/patterns/header-twocol-footer/
und natürlich hier: https://www.w3.org/TR/css-grid-1/
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören