Wir lieben Angular. Angular ist ein Frontend-Framework für die Entwicklung komplexer Webapplikationen. Und in diesem Artikel lernt ihr, wie ihr aus eurer bereits fertig umgesetzten Angular Webapplikation, die nur im Webbrowser läuft, einfach und schnell eine mobile App entwickelt, die ihr auf euren Smartphones installieren könnt oder im App Store zum Download zur Verfügung stellen könnt. Um diesen Artikel richtig verstehen zu können, ist ein Basiswissen aus dem Bereich der Webentwicklung sehr empfehlenswert.
Einzige Voraussetzung für das Tutorial ist ein laufendes Angular Projekt mindestens mit Version 6. * **
* Keine Sorge: Das ganze ist auch möglich mit Angular Projekten ab Version 2. Dazu sind aber ein paar Anpassungen notwendig, die in diesem Artikel nicht weiter beschrieben werden. Aber für Auskünfte stehen wir gerne zur Verfügung.
** Falls ihr gerade kein laufendes Angular Projekt zur Verfügung habt, auch kein Problem. Einfach die aktuellste Angular CLI installieren und mit „ng new hello-app-world“ eine Test-Applikation erstellen.
Dieses Tutorial ist eine Schritt-für-Schritt Anleitung, wie ihr eure Angular Projekte, die bisher nur im Browser liefen, nun auch wirklich als App für Android deployen könnt. Bitte behaltet im Hinterkopf, dass solche Dinge wie Schritt-für-Schritt Anleitungen in der Webentwicklung immer etwas sehr relatives sind. Es gibt an mehreren Stellen viel zu viele Unterschiede (zb. neue/alte Versionen, verschiedene Projektsetups oder Projektstrukturen, unterschiedliche Betriebssysteme, etc.) um eine einheitliche One-Fits-All-Anleitung schreiben zu können. Also zeigt Selbstcourage und arbeitet auch zwischen den Schritten mit. Nevertheless, let’s get started!
- Installiert Android Studio
- Installiert Cordova
npm install -g cordova
- Erstellt ein neues Cordova Projekt
cordova create hello-app-world-cordova com.example.hello OurFirstApp
- Im neu erstellten Cordova Projekt die Ziel-Plattform eurer mobilen App hinzufügen. In diesem Tutorial wollen wir eine Android APK entwickeln.
cordova platform add android
- Jetzt wird das neue erstellte Cordova Projekt mit dem Angular Projekt fusioniert. Dazu alle Files im Verzeichnis des Cordova Projektes in das Angular Projekt kopieren. Achtung: package.json, package-lock.json und den node_modules Ordner nicht kopieren!
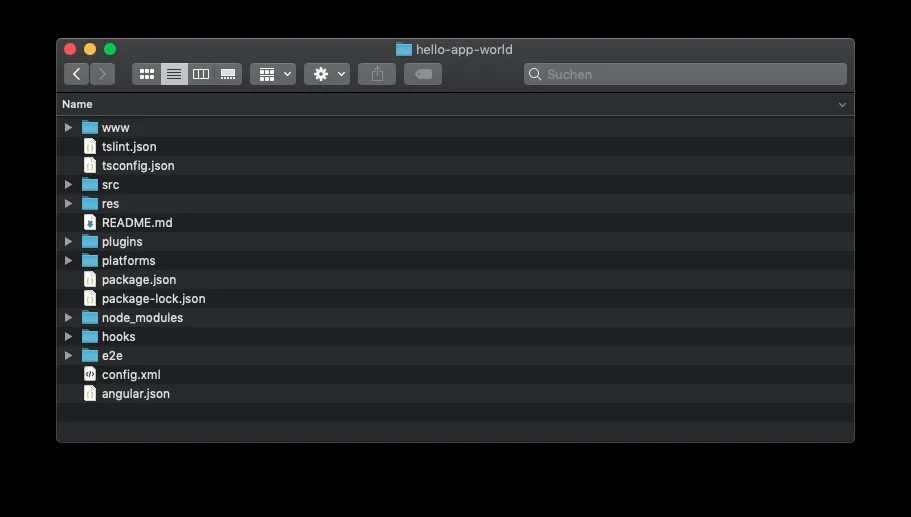
Die Ordnerstruktur eures Angular Projektes sollte nun in etwa so aussehen:
- Nun das package.json des Cordova Projektes in das package.json des Angular Projektes mergen. Überschreibt den name des Angular package.json mit dem name des Cordova package.json. Das script Objekt des Cordova package.json müsst ihr nicht in das Angular package.json kopieren.
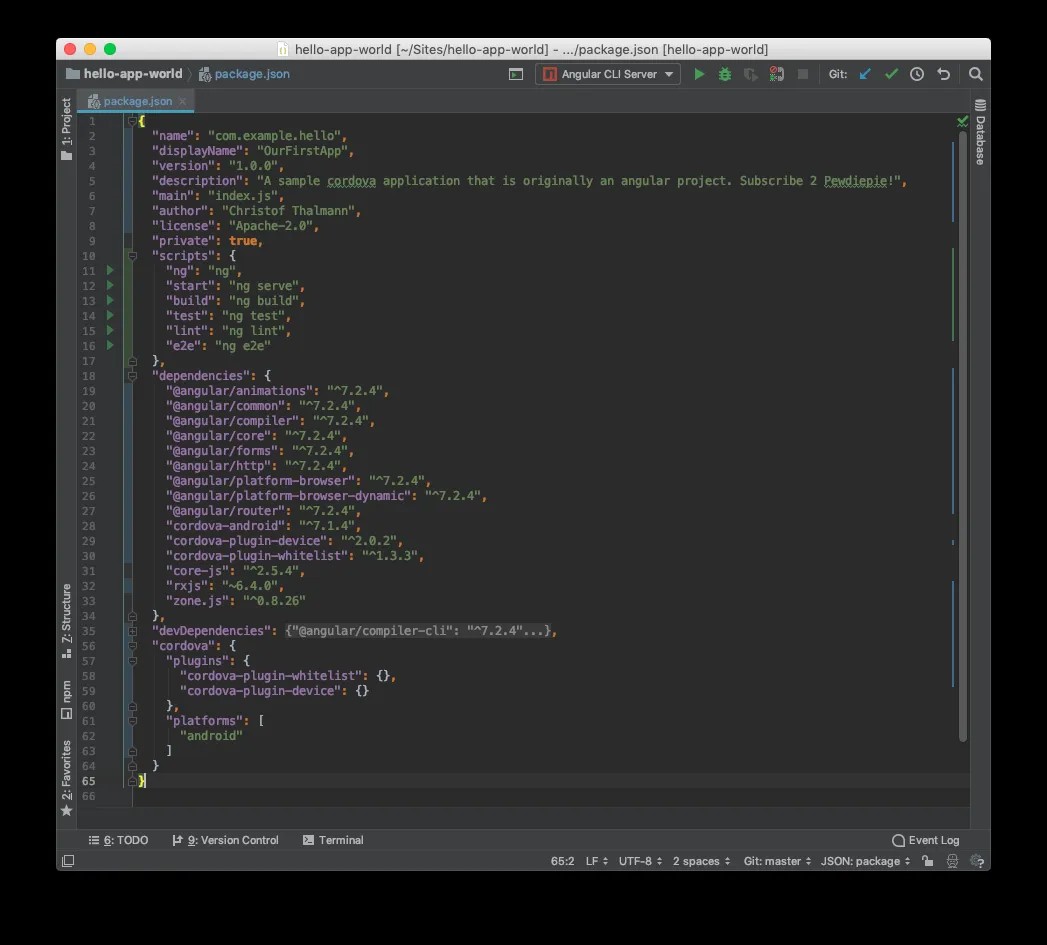
Das gemergte package.json sollte nun in etwa so aufgebaut sein:
- Öffnet die index.html des Angular Projektes und ändert den base href von <base href=”/”> auf:
<base href=”./”>
- Nun müssen wir den Ziel-Pfad unseres gebauten Angular Projektes ändern. Geht dazu in das angular.json und ändert den outputPath auf “www”
- Genug vom Setup. Nun müssen wir das Projekt builden. Beide Befehle im Verzeichnis des Angular Projektes ausführen:
ng build --prod --aot cordova build android
Wenn ihr mit einer Angular Verison über 8 arbeitet, müsst ihr noch in der tsconfig.json das Compile Target auf es5 (ES5) ändern.
"target": "es5"
(Weil Angular über Version 8 compiled standardmäßig für ES6 (es2015), aber Android Emulatoren haben Probleme mit ES6)
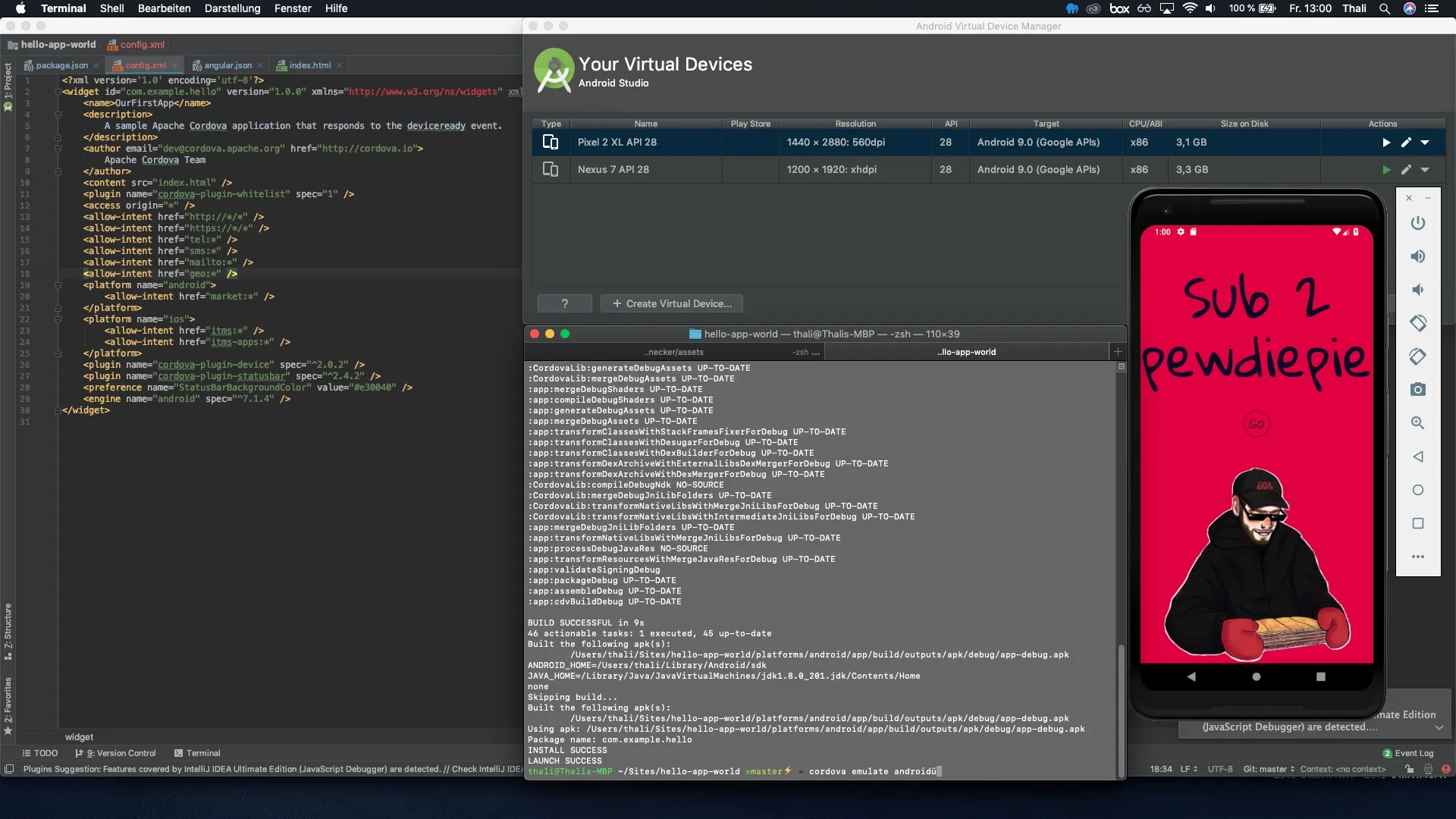
- Jetzt ist eure APK zum Testen fertig erstellt. Zum Testen brauchen wir allerdings ein laufendes virtuelles Android Device. Öffnet dazu Android Studio. Öffnet nun den Android Virtual Device Manager. Erstellt euch ein neues virtuelles Device (Hardware und Android Version nach eurem Belieben) und startet das Gerät. Sobald das virtuelle Gerät gebootet hat, könnt ihr im Angular Verzeichnis die Test-APK starten
cordova emulate android
That’s it. Nun sollte euer Angular Projekt am virtuellen Gerät als App starten.
So einfach gehts. Mit diesen wenigen Schritten könnt ihr euer Angular Projekt als Hybrid App in eine Android App für Smartphones umwandeln. Das ganze geht auch ganz einfach mit anderen Plattform wie zum Beispiel Apple IOS. Bei Fragen stehen wir auch gerne wieder zur Verfügung.
App unterzeichnen
Ein kleiner Schritt steht noch aus: Unsere Test-APK funktioniert zurzeit nur auf virtuellen Android Geräten. Damit wir die APK auch auf echten Hardware Android Geräte installieren können bzw. im Play Store verfügbar machen können, müssen wir die App releasen und unterzeichnen lassen. Eine nicht-unterzeichnete APK lässt sich unter Android nicht installieren. Aber wir können unsere APK ganz einfach selbst unterzeichnen.
Folgenden Befehl ausführen:
cordova build --release android
Dieser Befehl erstellt die für den Release fertige APK unter platforms/android/app/build/outputs/apk/release. Aber diese APK ist noch nicht unterzeichnet. Dafür müssen wir einen Keystore generieren:
keytool -genkey -v -keystore helloappworld.keystore -alias helloappworldmobileapps -keyalg RSA -keysize 2048 -validity 10000
Alle für den Keystore gefragten Informationen gewissenhaft ausfüllen. Nun muss der eben generierte Keystore auf unsere APK angewendet werden:
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore helloappworld.keystore app-release-unsigned.apk helloappworldmobileapps
Nun müssen wir noch die wirkliche unterzeichnete APK extrahieren:
zipalign -v 4 app-release-unsigned.apk app-release-signed.apk
Falls ihr den zipalign Befehl nicht ausführen könnt, habt ihr vermutlich die $ANDROID_HOME Variable falsch konfiguriert. Mit find ~/Library/Android/sdk/build-tools -name „zipalign” könnt ihr ganz einfach den Pfad von zipalign finden, und diesen kopieren und beim vorherigen Befehl einsetzen.
That’s it. Nun habt ihr eure release-fertige und unterzeichnete APK, die ihr auf eurem Android Smartphone installieren könnt.
Jetzt könnt ihr natürlich eure Android App weiterentwickeln und optimieren. Schaut euch dafür die Cordova Docs durch. Ihr könnt noch viele coole Plugins aktivieren und Features wie Push-Notifications, Vibrations-Feedback und Splashscreens nutzen oder auch einfache Dinge wie Farbe der Status-Bar einstellen.
Ihr könnt euch auch den Source Code zu einem Demo Projekt hier ansehen. In der Read-Me ist der Setup-Prozess sowie der Build-Prozess sehr detailliert beschrieben.
Gerne könnt ihr eine technisch-tiefergreifende Version hier lesen.
Ich hoffe, ich konnte euch eine gute Anleitung geben. Falls ihr Optimierungsvorschläge oder andere Einwände habt, freue ich mich sehr über euer Feedback. Und bei Problemen oder offenen Fragen, scheut euch nicht nachzufragen.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören