Vorhang auf für den neuen Spielplan der Wiener Staatsoper
Gemeinsam mit der Wiener Staatsoper haben wir dem digitalen Spielplan einen neuen Usability-Anstrich verliehen. Durch Datenanalysen und User Testings konnten wir wertvolle Insights für die User:innenausrichtung sammeln, die anschließend in die Ausarbeitung von Konzept und Design geflossen sind. Das Ergebnis ist seit April 2024 online. Wir geben euch einen Einblick hinter die Kulisse des Projekts.
Die Herausforderung
Die UX-Challenge hierbei lag nicht nur an den zahlreichen Informationen zu Stück, Buchung und Inhalten, die im Spielplan dargestellt werden sollten, sondern auch in einer vielfältigen Zielgruppe. Neben unterschiedlichen Altersgruppen (von u27 Jahre bis zu ü65 Jahre) besuchen auch Personen mit ganz unterschiedlichem Wissen zu Opern-Vorstellungen die Wiener Staatsoper. Doch egal ob Tourist:in, Einmalbesucher:in oder Stammgast – sie alle sollen sich im neuen Spielplan “zu Hause” fühlen.
Was haben wir gemacht?
- Datenanalyse (Matomo-Daten, Mouseflow Analyse, User Survey)
- Konzept
- Design
- User Testing
1. The Research Phase
Bei User:innen-Daten ist es wie mit Schokolade und gutem Wein: Je mehr man hat, desto besser.
Und da wir ein so breites Pool an User:innen-Daten wie möglich haben wollten, haben wir auf folgende Quellen zurückgegriffen:
Gespräche mit der Wiener Staatsoper um aktuelle Pain Points, Ziele, Wünsche und User Stories zu besprechen.
Matomo Analytics half uns dabei die Flows der User:innen besser zu verstehen und quantitative Daten zu sammeln.
Durch Mouseflow konntent wir Heat-Maps generieren, die das Verhalten der User:innen auf dem Spielplan aufzeigen.
Mit einer User-Survey, die wir 2 Monate lang auf der Website integrierten, konnten wir Feedback zum Website-Besuch von Echt-User:innen sammeln, auswerten und clustern. Diese Informationen dienten als wertvolle Basis zur Verbesserung der Usability.
Ein Teil der Umfrage war auch ein UEQ (User Experience Questionnaire), der den aktuellen Status der Website messen konnte. Dieser wird in ein paar Monaten als Vorher/Nachher-Vergleichsmetrik dienen.
2. Defining the problem
Aus den gesammelten Daten konnten wir unterschiedliche Problemstellungen identifizieren. Sie wurden anschließend von uns geclustert.
Informationen zu Plätzen und Preisen sind nicht immer veständlich und auffindbar.
Die zahlreichen Preiskategorien und Sitzplatzoptionen sowie verschiedene Ermäßigungen führen zu erhöhter Komplexität. In der Oper gibt es nicht nur „ein Ticket“, sondern eine vielfältige Auswahl, die User:innen leicht überfordern kann.
User:innen benötigen bessere Filterung und Suchmöglichkeiten.
Die Wiener Staatsoper bietet neben vielen Ticket-Kategorien ein abwechslungsreiches Repertoire an Opern und Ballettstücken. Dies erzeugt den Bedarf an einer verbesserten Filter- und Suchfunktion, um den Auswahlprozess zu erleichtern und den Weg zur gewünschten Aufführung zu verkürzen.
Usability Issues
Durch Analysen mit Mouseflow konnten wir einige auftretende Usability Issues erkennen. Dazu gehören beispielsweise die Lesbarkeit von Inhalten und die Erkennung von klickbaren Elementen.
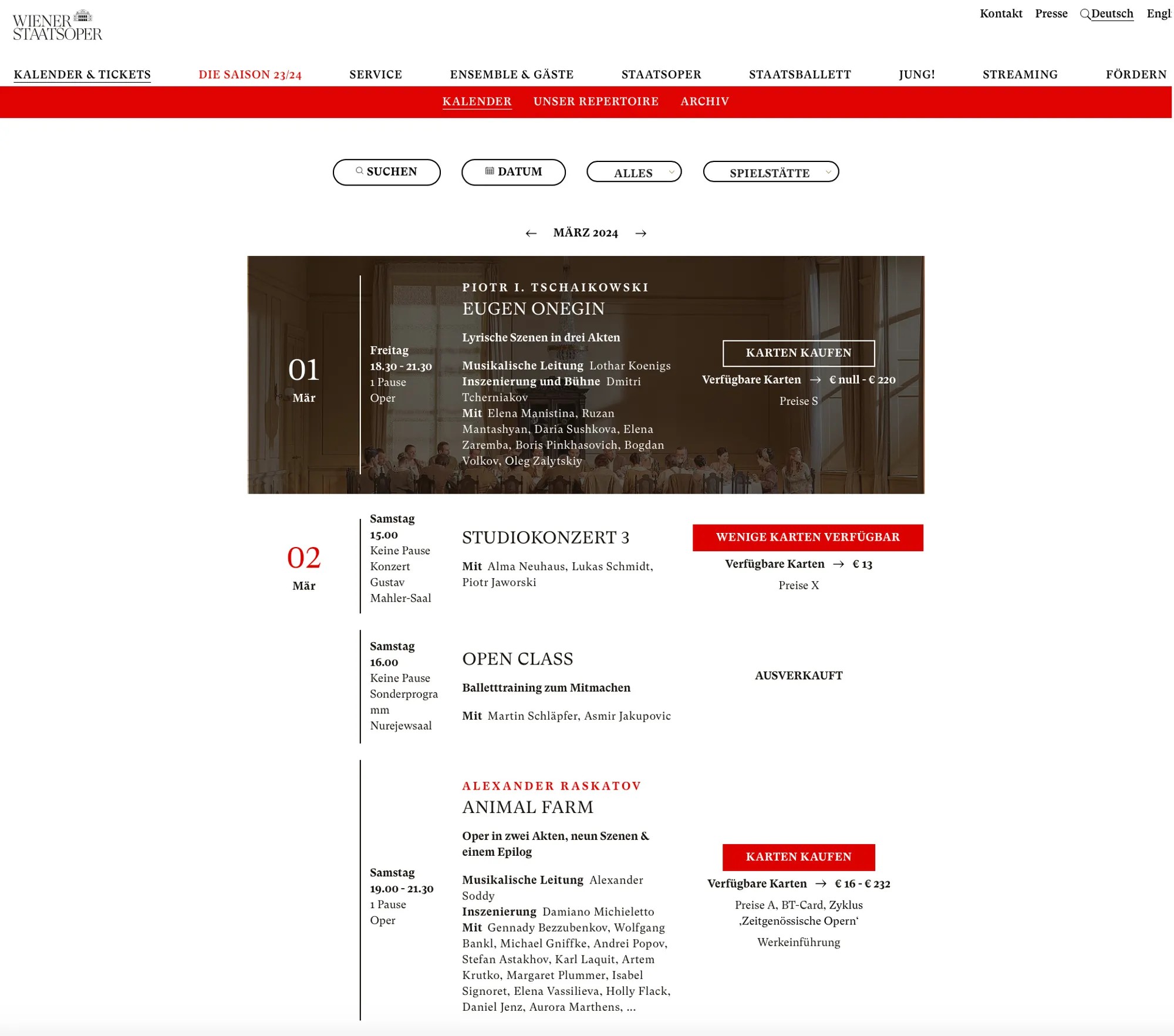
Das Layout ist unvorteilhaft weil unübersichtlich. Als Opernfreak will ich auf einen Blick sehen ob es sich um Ballett, einen Liederabend oder eine Oper handelt, und ob es eine lange oder eher kurze Vorstellung ist. Generell braucht die Programmseite mehr Pepp.User:innen Feedback
3. Konzeptphase
Nun konnten wir damit beginnen unsere Pinsel auf Figma zu schwingen, Vorschläge zu erarbeiten (sie wieder zu verwerfen) und uns so Stück für Stück weiterzuarbeiten. Als wir unsere ersten Vorschläge vor der Oper präsentieren heißt es: “Die Richtung stimmt, das gefällt uns.” Wir freuen uns sehr, arbeiten Feedback ein und bereiten alles für die richtige Bestandsprobe – das User Testing – vor. 🤓
4. User Testing
Mithilfe von 5 User:innen wollten wir folgendes abtesten:
- Ist die Navigation im Spielplan klar?
- Werden die gesuchten Informationen gefunden und verstanden?
- Werden dargestellte Informationen wahrgenommen und verstanden (wie beispielsweise Umbesetzungen)?
- Welchen Flow durchlaufen User:innen um die von uns gestellten Aufgaben zu lösen? Welche Funktionen nutzen sie (Suchfunktion, Filter…)?
Was uns das User Testing gezeigt hat?
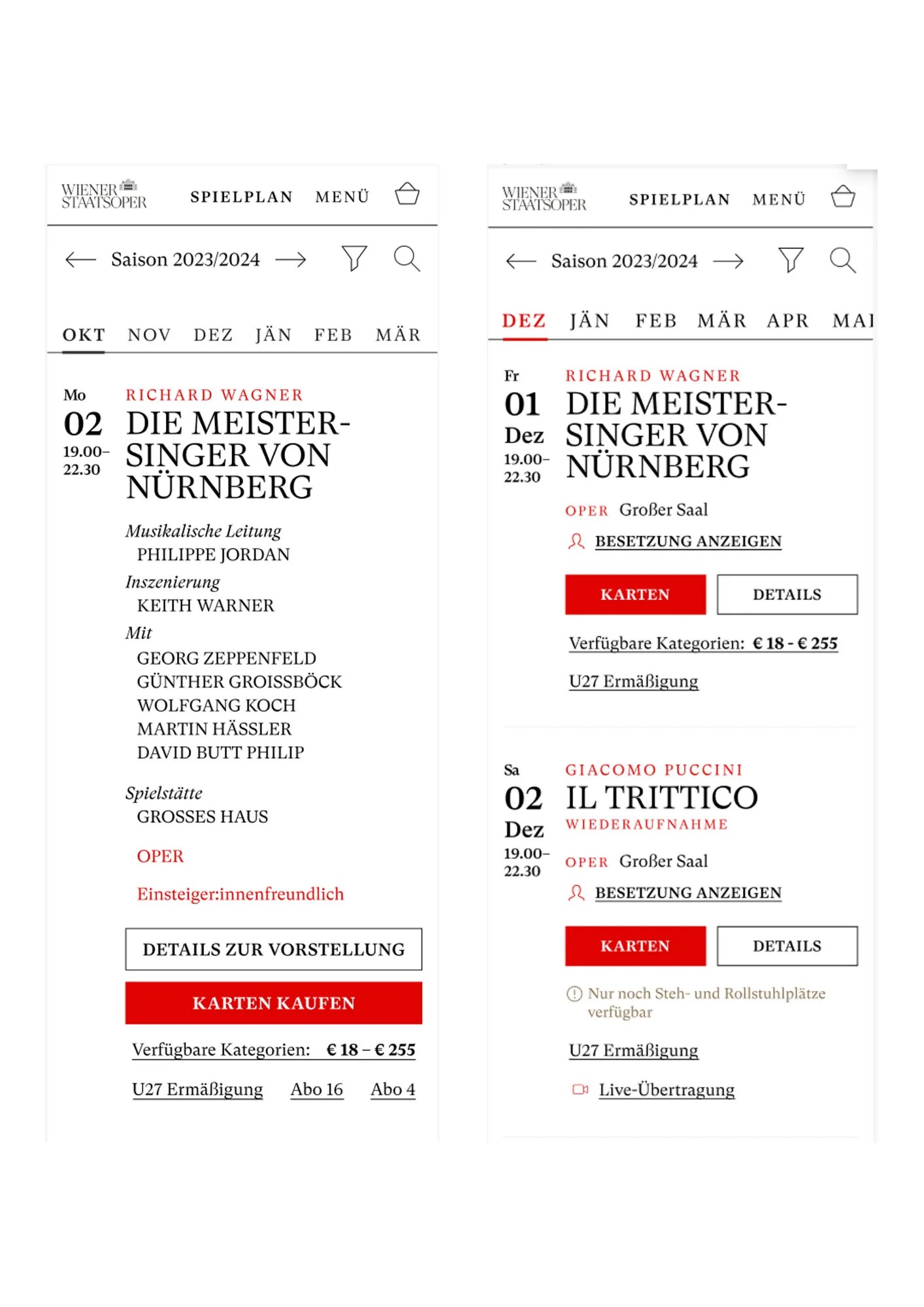
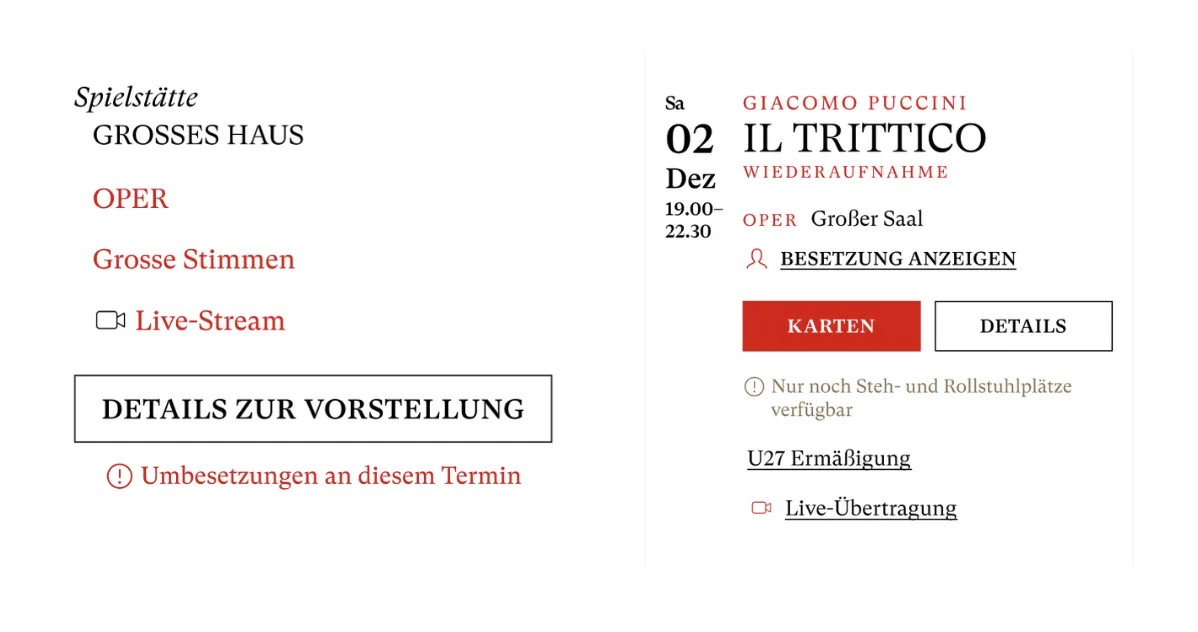
Zu lang, zu viel: Unter Berücksichtigung der Research-Phase haben wir versucht Informationen zu den Werken (wie die Besetzung, Spielstätte, Kategorisierung) auf oberste Ebene anzuzeigen um die Auswahl im Spielplan zu erleichtern. Durch das User Testing haben wir eindeutig gemerkt, dass wir “zu viel des Guten” wollten. User:innen haben den Spielplan (im mobilen Prototypen) als zu überladen wahrgenommen. Durch ein Refresh des Interfaces sowie den Einsatz eines Bottom-Sheets für die Besetzung konnten wir die Darstellung einer Vorstellung im Viewport halbieren und so gleichwertige Informationen auf viel weniger Platz aufzeigen.
Darstellung von klickbaren Elementen: Angepasst an die CI der Staatsoper, haben wir neben schwarzer Schrift mit Rot als Signalfarbe gearbeitet. Durch das User Testing stellten wir fest, dass diese Hervorhebung oft dazu führt, dass Benutzer:innen annehmen, rote Elemente seien generell klickbar. Durch den Einsatz von Gold und die Unterstreichung klickbarer Elemente konnten wir die Erkennbarkeit nach dem User Testing deutlich verbessern.
Innerhalb von Design-Prozessen kann es sehr leicht passieren, dass man das Auge für die wesentlichen Punkte einer User Journey verliert. Man möchte einfach “zu viel, zu gut” machen, davon sind wir bei unserer Arbeit auch nicht ausgenommen. Das User Testing hat uns bei diesem Projekt noch einmal mehr daran erinnert, dass weniger Interface manchmal mehr Interface ist. So konnten wir im nächsten Schritt ein Design erstellen, dass nicht nur die Wiener Staatsoper zufriedenstellt, sondern auch mit einer tollen User Experience überzeugt (und somit uns glücklich macht 🙂).
Vielen Dank an Euch für die tolle Zusammenarbeit. Das gemeinsame Ergebnis hat uns in der digitalen Welt wieder einen großen Schritt vorwärts gebracht.Susanne Athanasiadis, Leitung Marketing & Kommunikation in der Wiener Staatsoper
5. The end – not yet 😉
Der neue Spielplan der Wiener Staatsoper ist im April live gegangen. Vor dem Launch lagen die täglichen Besucher zwischen 7.000 und 8.500. Seit dem Launch bewegen sich die täglichen Besucher:innen des Spielplans zwischen 11.000 und 13.000. Yay! Aber das heißt nicht, dass das Projekt Staatsoper x Liechtenecker zu Ende ist. Folgendes steht noch auf unserem Projekt-Agenda:
- Den Launch des Spielplans akribisch beobachten, Daten sammeln und analysieren, gegebenfalls Optimierungen betreiben, wo sie notwendig sind und Ergebnisse (z.B. UEQ) vergleichen.
- Gemeinsam mit der Wiener Staatsoper arbeiten wir bereits fleißig an Folgeprojekten um auch die restliche Website in vollem Glanze auf der großen Bühne des World Wide Webs zu präsentieren.
Seid gespannt!
Du möchtest wissen, wie wir dein Projekt erfolgreich machen können?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören