
Science Fiction(s) - Ausstellungsseite des Weltmuseum Wien
Für unseren Kunden Weltmuseum Wien erstellten wir die Ausstellungsseite zu “Science Fiction(s) - Wenn es ein Morgen gäbe”, die Besucher:innen nicht nur vor und nach ihrem Besuch informiert, sondern die auch einen wesentlichen Teil der Ausstellung darstellt.
Was wäre, wenn…?
Eine berechtigte Frage, die wir dieser Tage nicht nur uns selber stellen, sondern das Weltmuseum Wien auch seinen Besucherinnen und Besucher fragt. Von März 2023 bis Jänner 2024 präsentiert die Ausstellung “Science Fiction(s) – Wenn es ein Morgen gäbe” futuristische Werke, die nicht nur Kritik an der Gegenwart üben, sondern auch einen Einblick in alternative Zukunftsszenarien geben.
Als große Star Wars-Fans mit einer Vorliebe für Science Fiction war es uns eine besondere Freude, gemeinsam mit dem Weltmuseum Wien und der Agentur Geofront die Website der Ausstellung umzusetzen.
Was wir gemacht haben:
- Design der Ausstellungsseite
- Technische Entwicklung der Seite
- Anbindung der Seite an Story Blok
Zielsetzung & Customer Journey
Das Ziel des Projekts bestand darin, eine Website zu erstellen, die Besucher:innen nicht nur vor und nach ihrem Besuch informiert, sondern die auch einen wesentlichen Teil der Ausstellung darstellt. Die vor Ort platzierten QR-Codes ermöglichen es den Besuchenden, die dazugehörigen Künstlerstatements und Detailinformationen zu den Werken auf der Webseite abzurufen. Auf diese Weise verschmelzen der digitale Raum und die reale Welt miteinander und begleiten die Benutzer:innen auf ihrer Reise in die Zukunft.
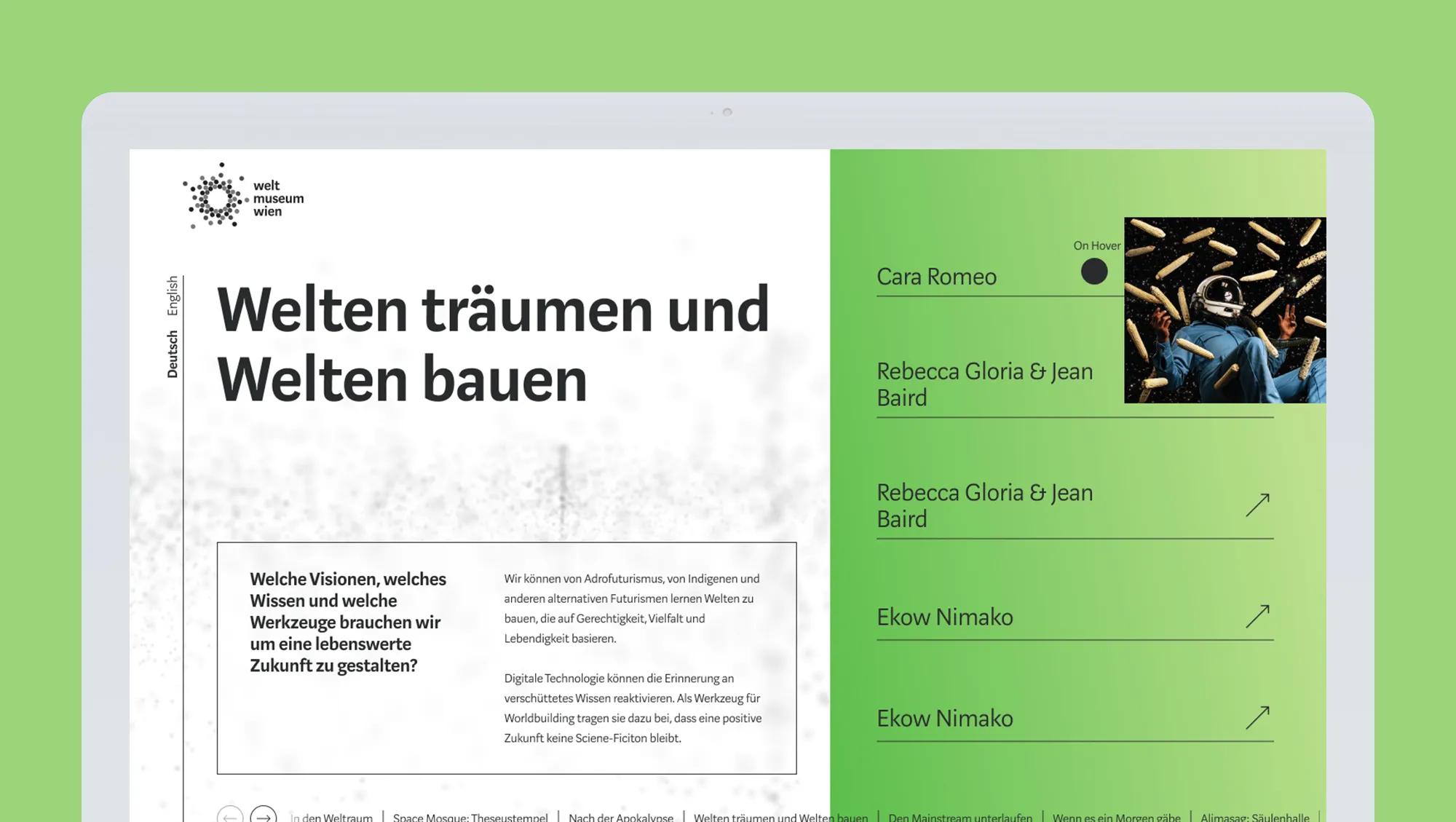
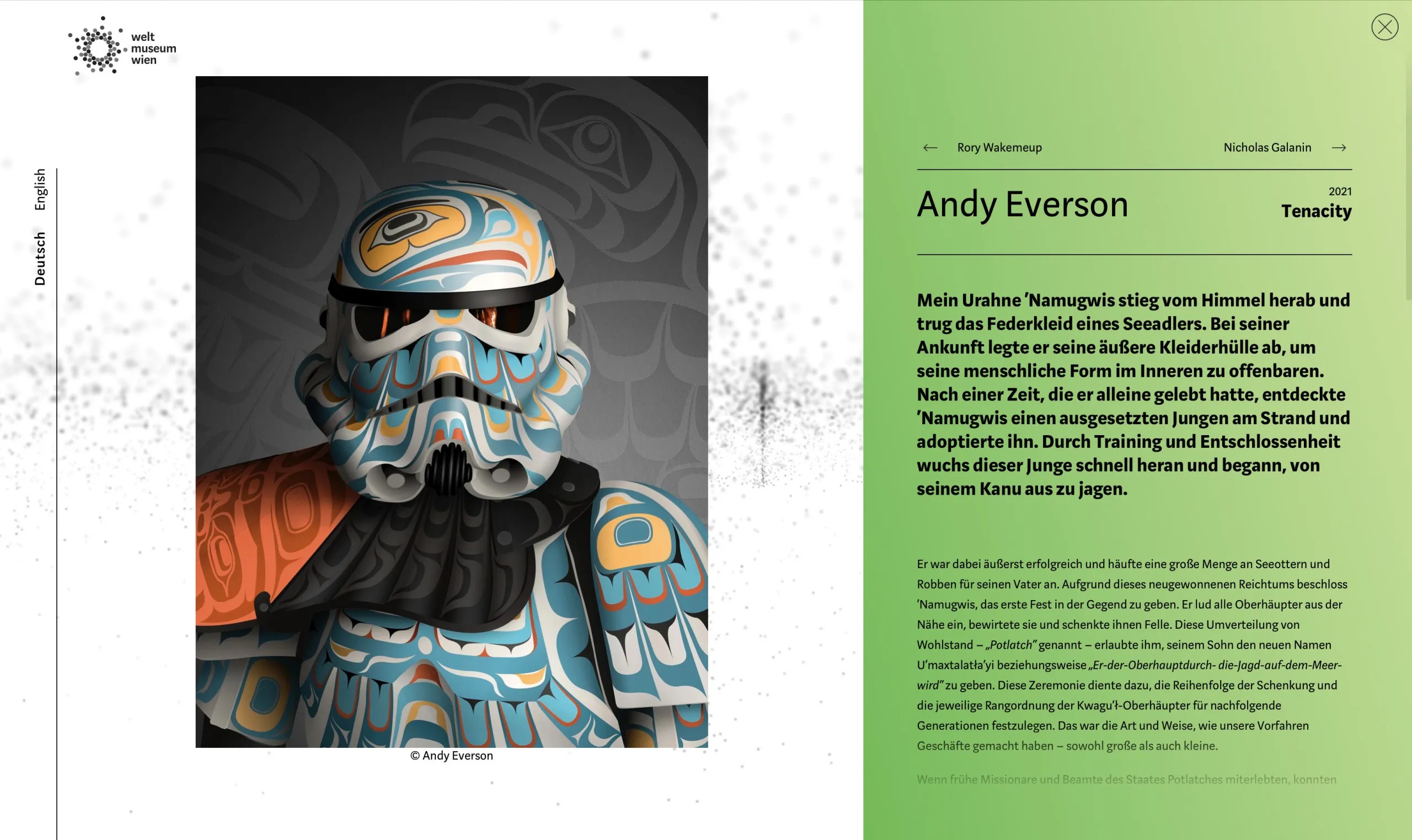
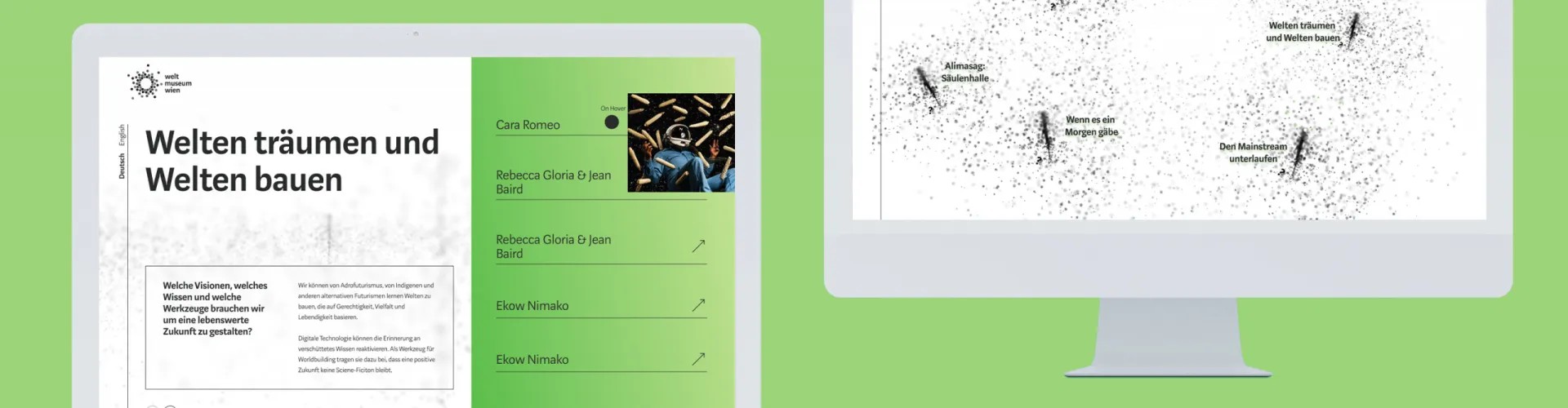
Konzept & Design der Seite
Ungewöhnlich, futuristisch, abenteuerlich – Eigenschaften der Ausstellung „Science Fiction(s)“ sollten sich auch ganz klar auf der Ausstellungsseite widerspiegeln. Dabei müssen relevante Informationen zu Werken und Künstler:innen aber klar erkennbar bleiben. Ein wesentlicher Aspekt ist der Kontrast zwischen grellen Farben und feinen Linien. Weitere Elemente wurden bewusst minimalistisch gehalten, um den Kunstwerken visuell eine noch größere Prominenz zu verleihen.
Technische Besonderheiten
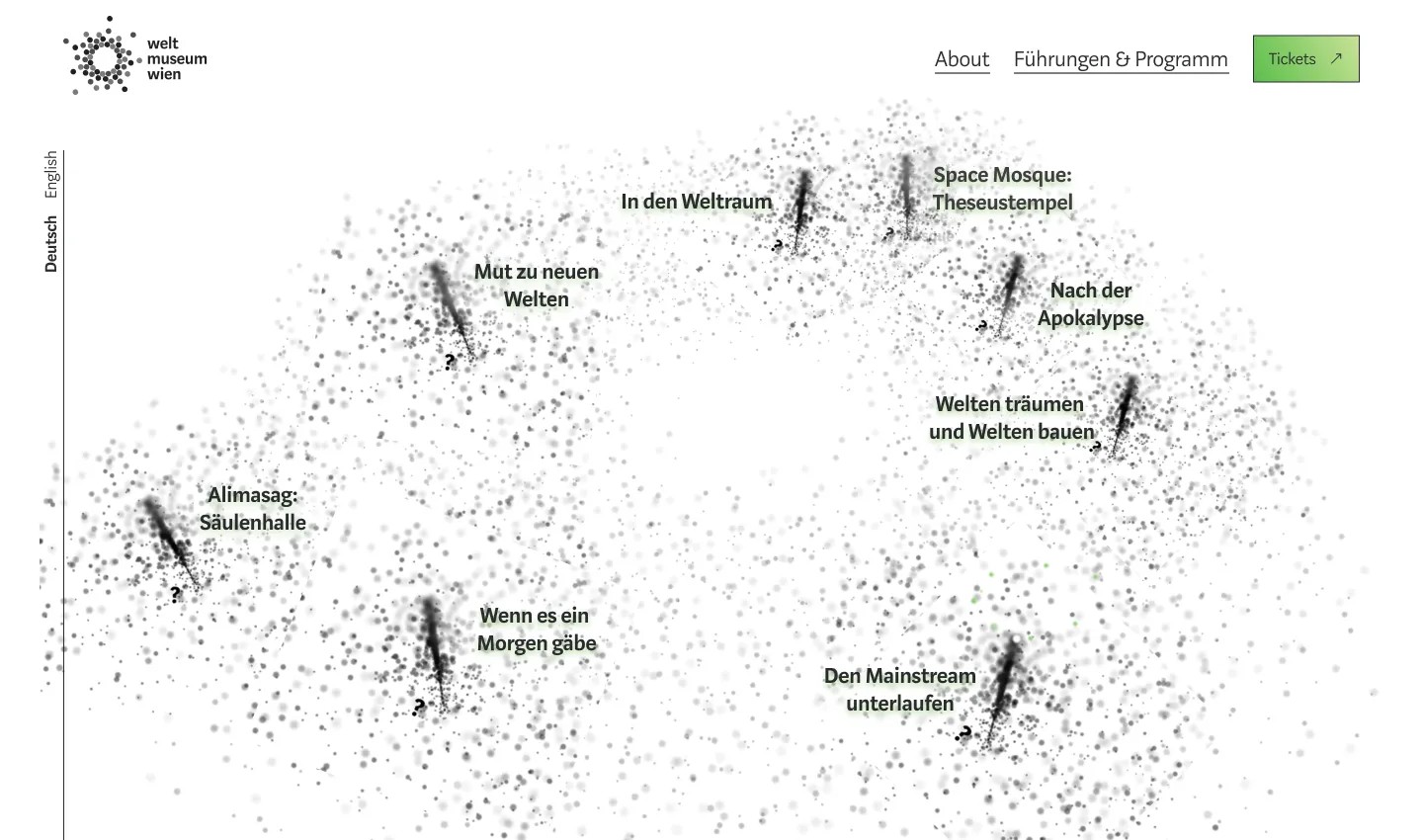
Einen Blick in die Zukunft gewährt nicht nur die Ausstellung mit ihren Exponaten sondern auch die technische Umsetzung der Seite. Um den starken Fokus auf Animation und Bewegung umzusetzen, wurde die Seite als Headless Angular Website mit einem StoryBlok Backend entwickelt. Die interaktive „Raumgalaxie“, die sowohl die Räume in Cluster teilt als auch für die Navigation verantwortlich ist, wurde von Geofront (geofront.eu) entwickelt. Sie ermöglicht ein tatsächliches Eintauchen in die Ausstellungserfahrung.
Was sind die Vorteile eines Headless CMS?
Durch die Trennung von Front- und Backend konnten wir für beide Teile die jeweils beste technologische Lösung einsetzen. Das Konzept des Frontends hat eine durchgängige Navigation ohne Nachladen neuer Seiten erfordert, was die ideale Basis einer SPA (Single Page Application) darstellt. Durch den Einsatz von Angular können wir Inhalte dynamisch nachladen, wenn sie benötigt werden, ohne dabei die gesamte Seite neu laden zu müssen. Dadurch wird eine flüssige User Experience gewährleistet.
Durch den Einsatz von Server Side Rendering konnten auch typische Probleme, die beim Einsatz von SPAs für Webseiten auftreten können, eliminiert werden. Alle Überblicksseiten und Kunstwerke werden direkt vom Server vorgerendert, dabei werden Meta-Tags und andere wichtige Aspekte für SEO direkt als fertige HTML-Seite an den Client ausgeliefert. Dadurch können Suchmaschinen-Crawler problemlos auf die individuellen Meta-Tags pro Seite zugreifen. Dies ermöglicht eine bessere Indexierung der Webseite und verbessert die Sichtbarkeit in Suchmaschinenergebnissen.
Warum haben wir mit StoryBlok gearbeitet?
Als Backend haben wir uns für StoryBlok entschieden, weil es für den Anwendungsfall der Seite perfekte Voraussetzungen bietet.
StoryBlok ermöglich es, die Inhaltsstruktur einer Seite leicht anzupassen. Das bedeutet, dass wir flexibel sind und Änderungen oder Erweiterungen am Inhalt der Seite problemlos vornehmen können, ohne dabei das gesamte System neu aufsetzen zu müssen. Ein weiterer großer Vorteil von StoryBlok ist die eingebaute Übersetzungsfunktion. Da das Weltmuseum ein internationales Publikum anspricht, war es für uns wichtig, die Inhalte in mehr als einer Sprachen zu übersetzen. Mit StoryBlok war dies ein nahtloser Prozess, der uns ermöglichte, die Website mehrsprachig zu gestalten, ohne dabei auf externe Dienste oder zusätzliche Plugins angewiesen zu sein. Darüber hinaus bietet StoryBlok die Möglichkeit, die verschiedenen Elemente der Website einfach und individuell anzupassen. Die grafische Benutzeroberfläche (GUI) macht es uns leicht, das Erscheinungsbild und die Funktionalität der Seite nach unseren bzw. den Vorstellungen der Kund:innen anzupassen. Das ermöglicht es, schnell auf Feedback und Anforderungen einzugehen und die Seite kontinuierlich zu verbessern.
Insgesamt hat sich die Entscheidung für StoryBlok als Backend für die Ausstellungsseite als äußerst erfolgreich erwiesen. Es bietet uns die Flexibilität, die wir benötigen, um Inhalte anzupassen und zu erweitern, die mehrsprachige Unterstützung, um ein breites Publikum anzusprechen, und die einfache Anpassbarkeit von Elementen, um eine ansprechende User Experience zu gewährleisten. Ohne Zweifel hat StoryBlok dazu beigetragen, dass die Website reibungslos funktioniert und die Anforderungen des Weltmuseums optimal erfüllt.
Zusammenfassung des Projektes
Das Ergebnis ist ein digitaler Raum, der zum futuristischen Grundgedanken der Ausstellung beiträgt und die Besucherinnen und Besucher während ihrer Customer Journey begleitet.
Wir möchten dem Weltmuseum Wien für das Vertrauen in uns und die zukunftsweisende Zusammenarbeit danken. Wir haben viel Freude an dem Projekt und der gemeinsamen Arbeit gehabt. An dieser Stelle möchten wir auch der Agentur Geofront für ihre hervorragende Arbeit danken!
Du möchtest wissen, wie wir dein Projekt erfolgreich machen können?
Einen kostenlosen Termin mit CEO Susanne vereinbaren!Barrierefreiheit einfach automatisiert testen? Nur die halbe Wahrheit
Für viele Unternehmen ist digitale Barrierefreiheit mittlerweile Pflicht – sei es aus gesetzlichen Gründen (Stichwort: BITV, WCAG, EAA) oder aus unternehmerischer Verantwortung gegenüber allen Nutzer:innengruppen. Doch der Weg zu einer barrierefreien Website oder Anwendung beginnt oft mit einem Accessibility Audit. Und genau hier warten die ersten Hürden.
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören