
Steigerung der Online-Buchungen für Imaging
Wie wir komplexe Auswahlverfahren für User:innen vereinfachen, Online-Buchungen erfolgreich steigern und somit 17% der telefonischen Anfragen im Support-Bereich reduzieren.
MR, MRT, Magnetresonanztomographie? Klingt gleich? – Ist es auch. Die Landschaft der Radiologie definiert sich durch eine Vielzahl an Fachkürzel und der Existenz kafkaesker Ärtzehandschriften. Umso größer war die Herausforderung, für das Radiologie-Institut “Imaging” eine intuitive und leicht verständliche Terminbuchung auf die Beine zu stellen. Denn wer schon einmal eine handgeschriebene Überweisung erhalten hat, dem ist klar, dass dadurch nicht immer klar hervorgeht, welche Untersuchungsart man bei der Online Buchung eines Termins angeben muss.
But where is a will, there is way – oder wir wir Liechteneckers sagen – Where is user research, there is a solution!
Was haben wir gemacht?
- Konzept
- Design (exkl. Illustrationen)
- Usability Testing
- Datenanalyse (Google Analytics, Heat- und Scrollmaps via Hotjar)
Was haben wir erreicht?
Innerhalb von 4,5 Monaten erzielten wir:
- 30% Steigerung der Online-Buchungen
- 95% Erfolgsrate (abgeschlossene und korrekte Buchung der Untersuchung)
- 17% Reduktion telefonischer Anfragen
1. The Research Phase
Nach einer ersten Grobanalyse der Google Analytics Daten sowie einem Kick-Off Workshop mit allen wesentlichen Stakeholdern des Projekts kannten wir technische Einschränkungen und Business-Anforderungen. Unser Startschuss für eine erfolgreiche Konzeption war jedoch ein anderer. Wir wollten vorab echtes User-Feedback, um tatsächliche Schmerzpunkte gezielt in Angriff nehmen zu können. Als erste Anlaufstelle entschieden wir uns daher, den Kundendienst der telefonischen Terminbuchung zu interviewen, um häufig auftretende Fragen und Beschwerden von Patient:innen zu dokumentieren. Darüber hinaus halfen uns die Gespräche mit den Mitarbeiter:innen Tendenzen in der Häufigkeit bzw. im Schweregrad von bestehenden Problemen aufzuzeigen.
2. Define the problem
Zusammengefasst waren wesentliche Schmerzpunkte/Erkenntnisse:
Patient:innen kennen grundsätzlich die Körperregion, sowie die Untersuchungsart (Magnetresonanztomographie, Sonographie, etc.) ihrer gewünschten Untersuchung. Die Fachausdrücke/Kürzel auf ihrer Überweisung führen jedoch zu Verwirrung. Es ist für Patient:innen nicht erkennbar welcher dieser (oft lateinischen) Ausdrücke sich auf die Untersuchungsart (Magnetresonanztomographie) bezieht und welcher auf die Körperregion (Wirbelsäule).
Die Terminvergabe ist jedoch stark abhängig von der gewählten Körperregion. Es ist daher absolut notwendig, diese korrekt anzugeben. Daher müssen die Ausdrücke auf der Überweisung von Patient:innen bei telefonischen Termin-Anfragen meist vorgelesen oder sogar buchstabiert werden.
Hinzu kommt, dass es für die meist gebuchte Untersuchung (Magnetresonanztomographie) 14 Körperregionen zur Auswahl gibt und viele dieser Körperregionen Unterkategorien besitzen, wie bspw. Wirbelsäule: Brustwirbelsäule, Halswirbelsäule, etc.
Es ist folglich eine Auswahl die Patient:innen selbständig treffen müssen, obwohl sie sich oft nicht sicher sind, was mit den Angaben auf der Überweisung gemeint ist. Daher war es absolut notwendig, die komplexe Auswahl so übersichtlich, einfach und selbsterklärend wie möglich zu gestalten.
Um gesammelte Probleme besser clustern zu können, haben wir unsere Insights mithilfe einer Affinity Map dokumentiert und geordnet. Jede Idee und/oder Erkenntnis wird hierbei auf einem Notizzettel geschrieben. Thematisch naheliegende Themen werden dann geclustert.
Aus den Clustern formten wir anschließend “Problem Statements”, die als Ausgangsbasis für die nachfolgende Ideation-Phase dienen sollten.
Beispiel:
Problem Statement
Patient:innen wollen nicht aus einer ewig langen Liste ihre Untersuchung heraussuchen.
3. Ideation Phase
“How might we” war unser Brainstorming-Spiel der Wahl. Bei der “How might we – Methode”, wird aus jedem Problem eine korrespondierende Fragestellung geformt, welche auf die betroffenen User Bedürfnisse eingeht.
Beispiel:
How-might-we
Wie können wir Patient:innen helfen, schnell und akkurat die korrekte Untersuchung zu wählen?
Lösungsvorschläge
- Interaktive Körpergrafik zur Auswahl der betroffenen Körperregion, anstelle einer langen Liste, zur kognitiven Entlastung und effizienteren Suche.
- Eingabe der Überweisung in ein Textfeld. → Korrekte Erkennung der zu buchenden Untersuchung anhand einer Texterkennungssoftware.
Um uns nicht nur den Ablauf der gesamten Online-Buchung sondern auch die zwei Lösungsversionen besser vorstellen zu können, ging es ans Prototyping.
4. Prototype
In einer anschließenden Scribble-Session konzipierten wir erste potentielle Screens der Problemlösung. Danach ging es ans Eingemachte – Protyping für die anstehenden Usability Tests, um unser Konzept der Online-Terminbuchung auf mögliche Schwachstellen zu testen und echtes User Feedback zu den zwei möglichen Lösungsvorschlägen einzusammeln.
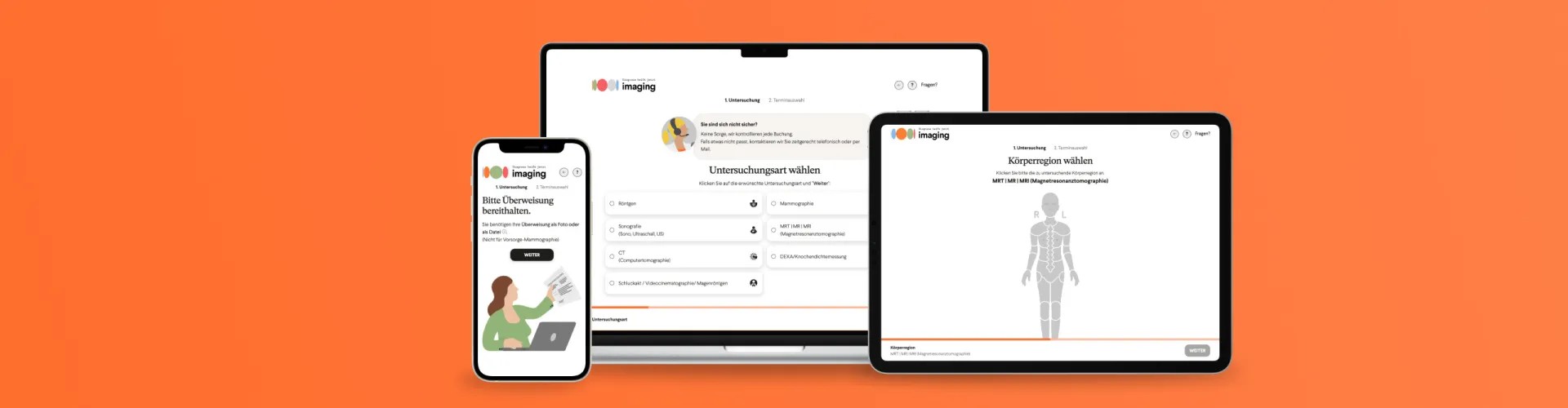
Hier könnt ihr einen Blick auf den Prototypen mit der manuellen Auswahl der Untersuchungsart (Lösungsvorschlag 1) werfen:
5. Usability Tests
Mithilfe von 5 User:innen wollten wir folgende Metriken testen:
- Task Success Rate
- Single Ease Question (Wie einfach/schwer war es für dich einen Termin zu buchen?)
- A/B Test: Eingabe der Überweisung in ein Textfeld vs. manuelle Auswahl der Untersuchung
Spannend für uns war vor allem der A/B Test. Auch wenn fünf User:innen für einen A/B Test nicht aussagekräftig sind, war für uns das qualitative Feedback wesentlich. Wir wollten anhand erster Reaktion sehen, ob der Lösungsansatz einer integrierten Texterkennung Potential besitzt und weiter getestet und erforscht werden sollte.
Links: Prototyp Version A – Eingabe der verordneten Untersuchung
Rechts: Prototyp Version B – Manuelle Auswahl der Untersuchung
Wesentlich war ebenso, die korrekte Auswahl der Körperregionen zu testen. Um die Auswahl so einfach wie möglichst zu gestalten, entschieden wir uns für ein Design mit einem “Progressive Disclosure” Ansatz.
Progressive disclosure defers advanced or rarely used features to a secondary screen, making applications easier to learn and less error-prone.
Unterkategorien wie bspw. Wirbelsäule: Brustwirbelsäule, Halswirbelsäule, etc. sollte erst erscheinen, wenn in der interaktiven Körpergrafik die Wirbelsäule ausgewählt wurde. Das Ziel war es hierbei, eine effiziente Suche der betroffenen Körperregion zu ermöglichen, ohne Patient:innen mit einer langen Liste von Untersuchungsregionen zu erschlagen.
Links: Schritt 1: Körperregion wählen
Rechts: Schritt 2: Unterkategorie wählen
Resultate und Feinschliff
Der gesamte Prozess der Online-Terminbuchung wurde anhand eines Prototyps (Klick-Dummy) getestet. Die Task Success Rate war hierbei 100% mit einem Single-Ease-Score von 4,2 von 5. Die Usability Tests selbst lieferten uns Erkenntnisse bezüglich weiterer Optimierung der bestehenden Designs.
Innerhalb des Usability-Tests waren vor allem die Resultate des A/B Tests immens aufschlussreich. Denn alle User:innen präferierten die manuelle Auswahl gegenüber der freien Texteingabe. Gründe hierfür waren, dass User:innen anhand der Zuweisung verunsichert waren, welcher Text genau von der Überweisung in das Eingabefeld kopiert werden sollte. Die Mehrheit der User:innen hätte aus Unsicherheit die falsche Untersuchung zu buchen, ebenso den Diagnosetext in das Eingabefeld eingefügt. Die manuelle Auswahl fühlte sich für sie sicherer und weniger fehleranfällig an.
Fazit:
Zuweisungen sind derzeit in ihrer Ausschreibung noch zu heterogen. Die Benennung der Untersuchung variiert stark und ist zudem in einem Fachjargon verfasst, das von Patient:innen nicht verstanden wird und dadurch Unsicherheiten auslöst.
Return of Investment – UX Benchmarking
Business Goal war ein Anteil von 30% an Online-Buchungen innerhalb von 18 Monaten nach Launch. Dieses Ziel haben wir bereits nach 4,5 Monaten erreichen können. Wesentlich für uns war zudem eine niedrige Abbruch- und Fehlerquote.
“Wir bekommen auch intern nur positives Feedback und was wichtig ist: die Buchungen der Patient:innen sind zu 95% richtig.” – Stefan Herles, Leitung Contact Center Imaging Verbund
Dank der Implementierung der Online-Buchung konnten zudem 17% der zu bearbeitenden Anrufe im Support-Bereich reduziert und infolgedessen eingespart werden.
Und da wir bei allen unserer Projekte einen großen Wert auf laufende Optimierungen legen, ist natürlich auch hier die Reise noch lange nicht vorbei. Wir sind in laufender Abstimmung mit dem Call Center, messen den Gesamtprozess und schärfen an jenen Stellen nach, an denen Fehler auftreten oder Fragen entstehen. Und da unser Prozess so gut funktioniert, wird er wohl bald auch für weitere Standorte ausgerollt. Juhuuu!
Diese UX-Arbeitsweise gefällt dir?
Wir bringen sie dir und deinem Team zum Selbermachen gerne bei. In unseren Trainings "UX Reasearch & Testing" und "UX Metrics - Erfolgsmessung im UX Design" zeigen wir euch alle Techniken, Tools und Metriken damit ihr selbst die gleiche Erfolge mit euren Designs erzielt wie wir mit unseren.
Schau dich gern in unserer Academy um und bei Interesse kannst du jederzeit unverbindlich mit unserm Head Coach Stefan einen Termin zu einem unverbindlichen Plauscherl ausmachen.
Du möchtest wissen, wie wir dein Projekt erfolgreich machen können?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören







