Bestimmt habt ihr die Twitter Cards, oder auch Expanded Tweets, bereits gesehen: unterhalb eines Tweets gibt es manchmal einen Link der “show summary”, “show photo” oder “show media” heißt. Bei Klick auf diesen Link fährt der Tweet nach unten hin auf und zeigt uns mehr Infos zum Link, ein Foto mit Text oder einen Video Player.
Eine super Funktion um ein bisschen einen Überblick über die Twitter Informationsflut zu bekommen.
Jeder der eine Website hat kann sich seine eigenen Twitter Cards basteln: es müssen nur ein paar <meta> Tags in den head Bereich der Seite geschrieben werden. Allerdings ist es dann doch wieder nicht so schön einfach wie es klingt, da nicht jede Seite automatisch Twitter Cards anbieten darf, sondern erst vom Twitter Team freigegeben werden muss.
Grundsätzlich gibt es drei verschiedene Arten von Twitter Cards:
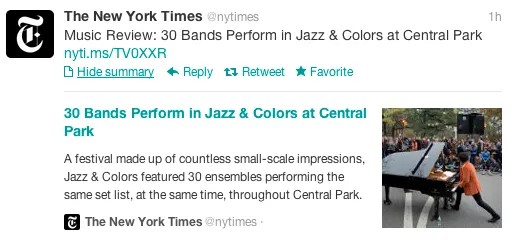
Die Summary Card:
Zeigt wie die Facebook Linkvorschau Titel, Beschreibung und ein Bild an.
Zu sehen beispielsweise auf der Twitterpage der New York Times:
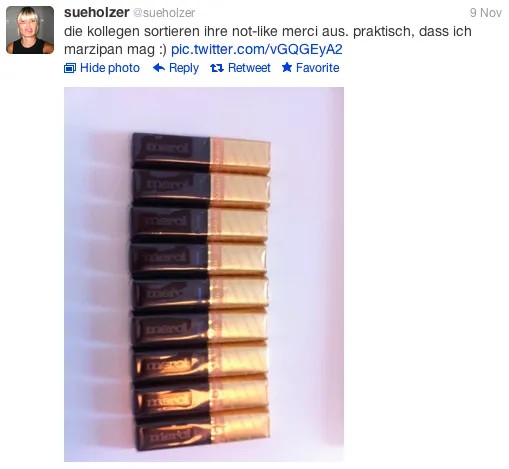
Die Photo Card:
Zeigt Bild, Titel und Beschreibung an. Der Unterschied zur Summary Card ist, dass das Bild prominenter dargestellt wird.
Wenn ihr eure Instagram Fotos twittert sieht das in etwa so aus:
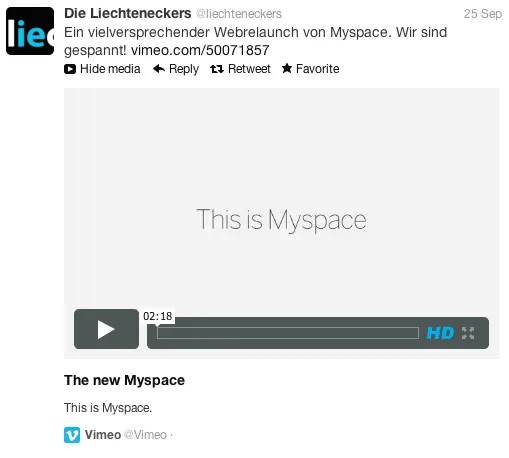
Die Player Card:
Anzeige eines Players mit Titel und Beschreibungstext.
Beispielsweise hat Vimeo die Twitter Cards auf ihrer Seite implementiert:
Wenn ihr Twitter Cards für euren Blog wollt ist die Summary Card die richtige Wahl:
[sourcecode language=“html“]<head>
…
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@Twitter Acount der Seite">
<meta name="twitter:creator" content="@Twitter Acount des Autors">
<meta name="twitter:url" content="Artikel URL">
<meta name="twitter:title" content="Titel">
<meta name="twitter:description" content="Beschreibungstext">
<meta name="twitter:image" content="Artikelbild">
…
</head>[/sourcecode]
Mehr ist es nicht – wenig Aufwand für großen Nutzen.
Mehr Infos zur Implementierung findet ihr übrigens auf der dazugehörigen Twitter Developer Seite: https://dev.twitter.com/docs/cards
Sobald ihr eure Seite mit dem Code ausgestattet habt, könnt ihr hier das ganze testen und euch eine Vorschau liefern lassen: https://dev.twitter.com/docs/cards/preview
Wie schon gesagt, werden eure Cards auf Twitter nicht angezeigt werden, deswegen müsst ihr hier das Formular ausfüllen und hoffen, dass eure Seite freigeschalten wird – was ein paar Wochen dauern kann: https://dev.twitter.com/form/participate-twitter-cards
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören