Der Auftrag
Skandia ist bereits seit längerem ein Kunde von uns. Nach einigen gelungenen Projekten hat sich der führende Finanzdienstleister für fondsgebundene Lebensversicherungen dazu entschieden einen weiteren Auftrag an uns zu stellen: ein Corporate Blog.
Die Umsetzung
Bei unseren konzeptionellen Überlegungen haben wir festgestellt, dass der Kontakt mit einem Versicherungsunternehmen die meiste Zeit über die Abrechnungen auf seinem Konto abläuft. Versicherungsprodukte sind dabei etwas so Abstraktes und Verklausuliertes, dass man darüber vergessen kann, dass es eigentlich um Produkte geht, die aus Lebenssituationen entstehen.
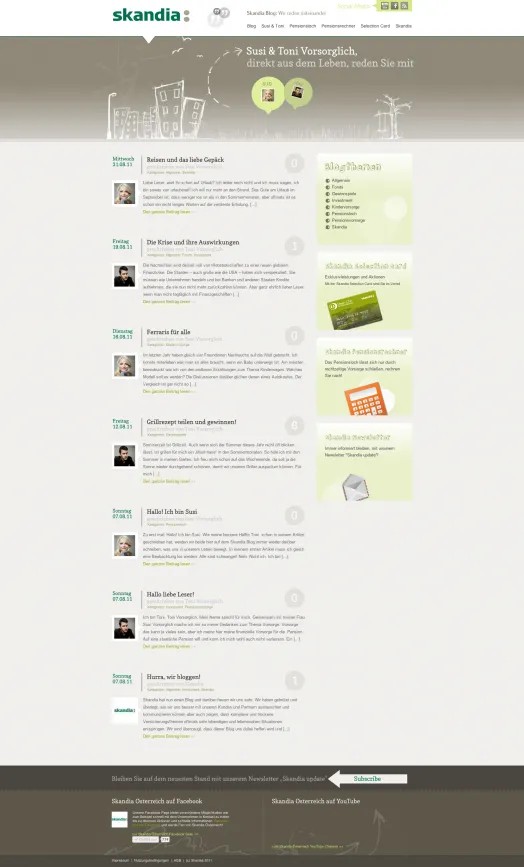
Auf Basis dessen entstanden unsere beiden Charaktere Susi und Toni Vorsorglich. Ein Ehepaar, welches sich auf emotionale und humorvolle Art und Weise mit den Themen Pension, Vorsorge und Investment beschäftigt aus User- bzw. Kundensicht. Skandia zeigt mit dem Blog: Jeder hat zu ihren Themen etwas beizutragen und soll das auch tun können. Sie geben hier nicht den Ton an.
Darüber hinaus wird das Wort auch an Partner und externe Experten abgegeben. So werden in Zukunft regelmäßig Finanzberater, Journalisten oder Fachleute aus ganz anderen Bereichen zu Wort kommen.
Auch Einblicke in den Skandia Alltag soll es geben, denn die Leser sollen sie ja besser kennen lernen.
In den Kommentaren können User auch gerne Themen vorschlagen, die aufgegriffen werden sollen.
Das Design ist blogtypisch gehalten, jedoch verspielter als für einen Finanzdienstleister normalerweise üblich.
Die Umsetzung des Projekts (Konzeption, Design, Entwicklung) und die laufende Betreuung war und ist uns eine Freude.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören