Jeder kennt es, man ruft seine E-Mails am Weg zur Arbeit ab und wird täglich mit 5-10 Newslettern bombardiert (so sieht es jedenfalls in meinem E-Mail Account aus). Ob man sich zu allen wirklich mal angemeldet hat oder ob die Firma „zufällig“ an meine Daten gekommen ist weiß man auch nicht mehr so genau. Zusätzlich ärgert man sich dann noch darüber wenn der Inhalt der Newsletter (insbesondere der Titel) nichtssagend ist & auch noch schrecklich dargestellt ist. Entweder ich melde mich danach vom Newsletter ab oder ich manövriere ihn sofort in den Spamfilter.
Sehr selten, aber doch manchmal, kommt es vor, dass ich von einem Newsletter begeistert bin: Zum Beispiel wenn das Design sich an meine Bildschirmgröße anpasst und so aufbereitet ist, dass ich gespannt weiterlesen will. Der Smashing Newsletter ist eines dieser positiven Beispiele. Er ist simpel aufgebaut und gegliedert mit Ankerlinks, Überschriften und Listenelementen. Das ganze ist einfach zu lesen und einspaltig in einer Tabelle aufbereitet – so wie es Standardmäßig für einen HTML Newsletter empfohlen wird.
Responsive Newsletter
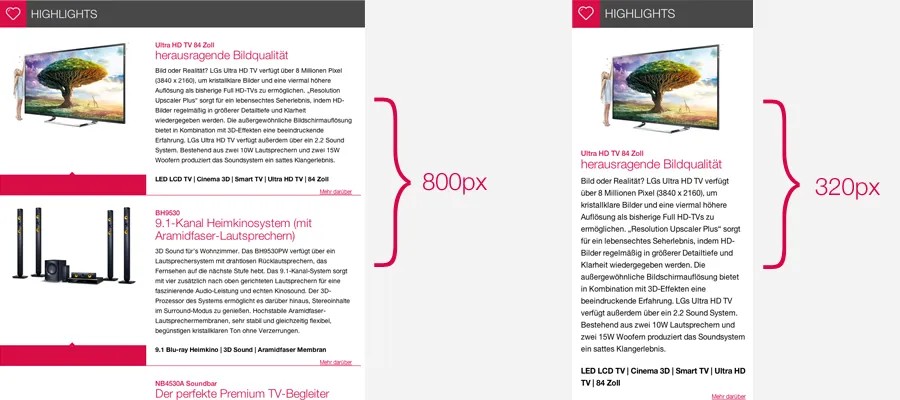
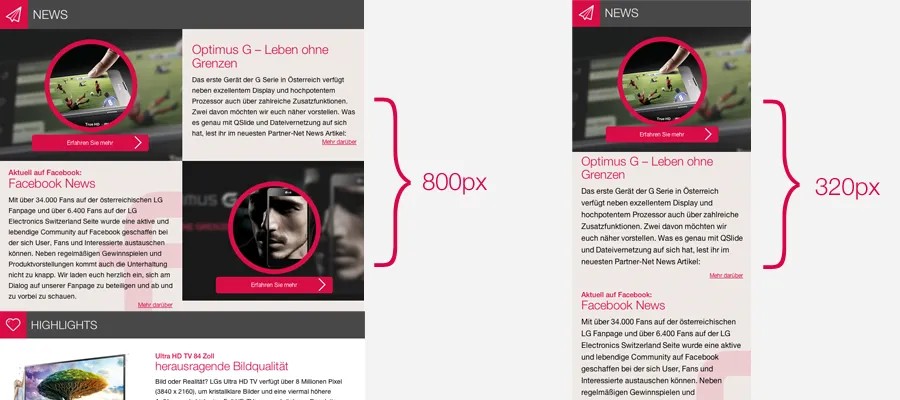
Was aber wenn man ein etwas aufwendigeres mehrspaltiges Layout in einem Newsletter transportieren will & diesen trotzdem in jeder Auflösung darstellen will? Kein Problem, es gibt nur ein paar Dinge die man dabei beachten sollte. Man sollte auf alle Fälle trotzdem immer Bei HTML tables bleiben, da teilweise <div>,< p>, sowie margins und paddings in den verschiedensten Mail-Programmen nicht unterstützt werden. Vollkommen verzichten sollten man auf floats für Elemente. Außerdem sollte man sich für ein Layout entscheiden: Eine Liste mit Produkten sollte zum Beispiel immer gleich dargestellt werden – 1 Zeile mit 2 Zellen. Die erste Zelle für das Produktfoto und die zweite Zelle immer für die Produktbeschreibung. Das macht die Darstellung am mobilen Endgerät danach leichter – dort wird die Tabelle dann nämlich nur mehr 1-spaltig angezeigt & so zuerst das Produktfoto und darunter die Beschreibung – gefolgt vom nächsten Produktfoto und so weiter.
Ein wechselndes Layout ist auch möglich, aber nur wenn man das Bild nicht unbedingt mit dem Beitrag verknüpfen muss und auch vom Bild zu mehr Informationen kommt.
Media Query
Um eine Tabelle von einer 2-spaltigen Ansicht in eine 1-spaltige Ansicht zu bekommen, muss man eigentlich nur eine Kleinigkeit ändern, alle Zellen in einer Zeile müssen zu einem Block Element gemacht werden. Das wars, alle Zellen werden so untereinander dargestellt und können dann individuell angepasst werden.
[code language=“css“] @media only screen and (max-width: 500px) {
table.content td { display:block;}
}
[/code]
Support
Fast jedes Mail Programm unterstützt diesen einfachen Aufbau und die Mediaqueries. Werden Mediaqueries nicht unterstützt, wird einfach die 2-spaltige Version angezeigt, was auch kein Problem sein sollte. Alle aktuellen Android und iOS Phones unterstützen Media Queries. Klingt alles fast zu schön um war zu sein – so ist es auch, natürlich gibt es ,wie immer, einen Haken & diesmal hat es nicht, wie vermutet, mit dem Internet Explorer zu tun. Als ich das erste mal über das nachfolgende Problem stolperte, wünschte ich mir zum ersten mal den Internet Explorer zurück. Testet man seine E-Mail Templates vor dem Versand in allen Programmen (Campaignmonitor bietet einen sehr umfangreichen Test um nur 5$) so stellt man fest das der Newsletter in Outlook bis 2003 perfekt angezeigt wird, aber ab Outlook 2007 gehörige Probleme macht. Der Grund? Bis Outlook 2003 wird der Newsletter im Internet Explorer gerendert, aber ab der Version 2007 wird er über Microsoft Word gerendert. Damit wird das Problem offensichtlich, Microsoft Word unterstützt unzählige HTML und CSS Attribute nicht, wie zum Beispiel:
- background, background-image, background-position
- margin: margin-top, margin-bottom
- padding für <p> und <div> Tags
- width für inline Elemente, <div>,< p>
- list-style-type, list-style-position, list-style-image
Hier eine Übersicht der unterstützten/nicht unterstützten Attribute.
Bevor man ein HTML Template erstellt sollte man also ganz genau bedenken welche Elemente und Attribute man verwendet, da der Anteil an Outlook Usern laut einer Statistik (September 2012) bei 20% liegt und mehr als die Hälfte davon arbeiten mit einem Outlook der Version 2007 oder neuer. Mit Windows 8 kommt auch die neue Outlook Version 2013 auf den Markt, und obwohl das ganze System sehr modern und innovativ ist, wird für Outlook weiterhin Word als Rendering Engine verwendet – zum Leid der Newsletter Templates.
VML Hack
Natürlich gibt es aber schon einige Workarounds mit denen man die Tücken des Outlook -Renderings umgehen kann. So gibt es beispielsweise die Möglichkeit Hintergrundbilder mittels eins VML (Vector Markup Language) Hacks anzuzeigen:
[code language=“html“]
<!–[if gte mso 9]>
<v:rect style=“width:400px;height:287px;“ strokecolor=“none“>
<v:fill type=“tile“ color=“#DDDDDD“ src=“https://i8.createsend1.com/ti/r/73/0F1/E56/012449/images_css/images/news3_bg.png“ /></v:fill>
</v:rect>
<![endif]–>
[/code]
Zu aufwändig sich die ganze VML Einführung von Microsoft durchzulesen? Good News – Es gibt endlich einen Generator für den Hack.
Alles beachtet? Dann steht einem fancy mehrspaltigen responsive Newsletter ja wohl nichts mehr im Wege!
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören