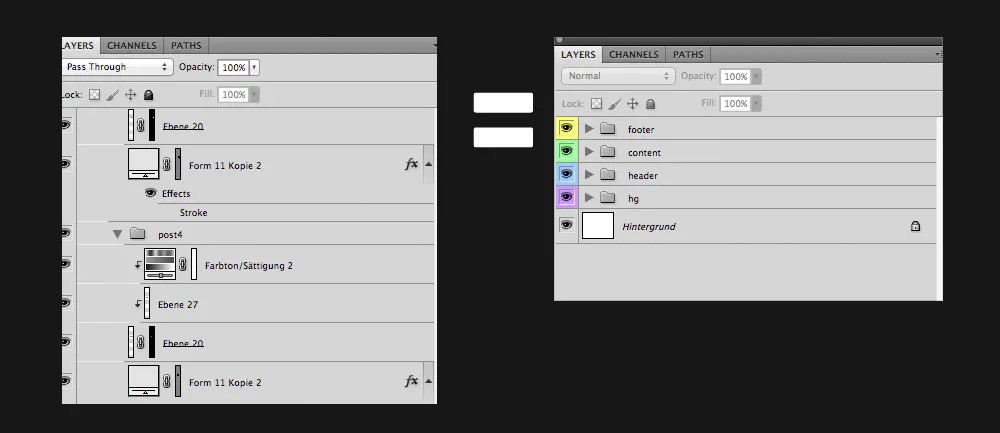
Jeder der mich kennt weiß, dass ich sehr ordnungsliebend bin. Ja, ich bin sogar ein bisschen Monk, weil es in mir eh schon genug kreatives und nicht kreatives Chaos gibt, dass es zumindest für mich außen strukturiert sein soll. Das zieht sich in nahezu alle Lebensbereiche. Nicht nur mein Schreibtisch ist immer sehr aufgeräumt, oder meine T-Shirtsammlung stets nach Farben sortiert, auch meine Photoshopdateien sind phantastisch strukturiert. Das mag zunächst übertrieben klingen, aber übersichtliche Photoshop Gliederungen machen in einer Teamarbeit unglaublich viel Sinn. Arbeitet ein anderer Designer weiter, findet er sich sofort zurecht. Benötige ich nach ein paar Monaten selbst wieder etwas, finde ich sofort was ich will und das Wichtigste von allem, der Programmierer kann viel effizienter das Frontenddevelopment umsetzen.
In der Agentur haben wir dafür in unseren internen Guidelines Regeln festgelegt, wie Photoshop Dateien gegliedert sein sollten. Damit andere Designer bei Übergaben, oder die Programmierer sich nicht auf eine ewige Layersuche machen müssen.
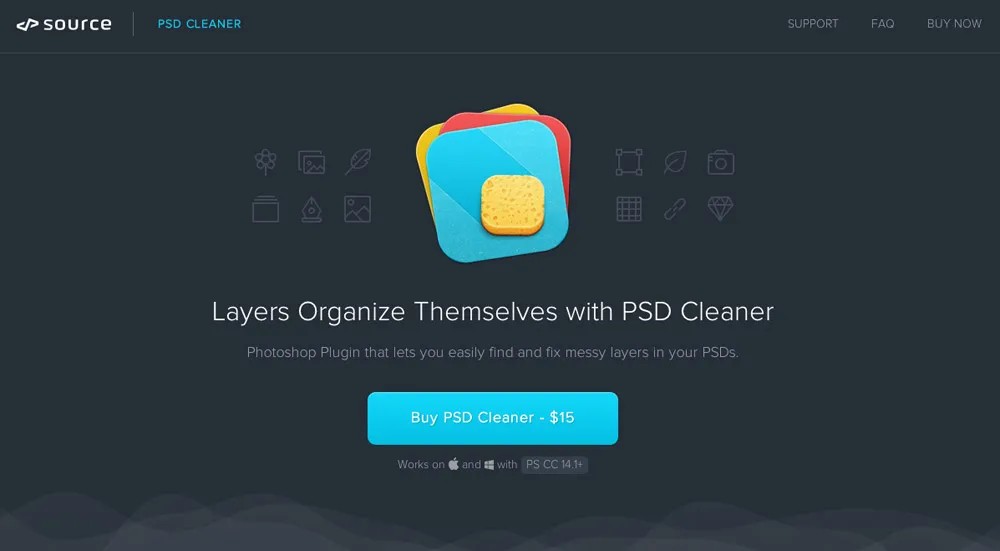
Es geht aber nun noch einfacher, unser Stephan hat mir die perfekte Lösung gezeigt: Ein neues Tool bzw. Plugin mit dem Namen PSD Cleaner von madebysource.com, auch bekannt von Subtlepatterns oder CSS Hat, macht genau diese Arbeit. Das Strukturieren und Organisieren von Layern wird mit dem Plugin bestens unterstützt. Es weist darauf hin welche Layer nicht sauber benannt sind, welche Gruppen kaum Sublayer haben oder ob es CSS inkompatible Ebenen gibt. Ich kann nur sagen herrlich, wird sofort eingesetzt und ist eine absolute Liechteneckers Empfehlung!
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören