
Anfang Mai hat Microsoft auf seiner Build Konferenz (Keynote) viele Innovationen präsentiert. Von Motion Controllers für die Windows Mixed Reality Headsets, über das neue Timeline Feature, bis hin zu dem hausinternen neuen Design System für Windows 10: Fluent Design.
As technology continues to evolve across dimensions, we’re here to define those captivating moments. Let’s make the future fluent.
– Tim Allen, Partner Director of Design
Die Welt von Windows ist sehr komplex und umfangreich. Daher musste ein universelles Design geschaffen werden, das mehreren Anforderungen genügen muss: Einerseits muss das Design mit verschiedensten Eingabegeräten und -arten (z.B. Maus, Ink, Touch, Gesten) angenehm zu bedienen sein, andererseits ist es notwendig, dass das Design auf diversen Devices wie PCs, Tablets, Phones, TVs und Mixed Reality Headsets konsistent gleich gut funktionieren – fluent eben.
Die vorherige Designsprache Metro (für Windows 8) hat das Meiste davon schon recht gut gelöst, jedoch hat die Transformation in die 3D-Umgebung erst jetzt mit Fluent stattgefunden. Besonders die Stiftbedienung wird nun weiter intensiviert z.B.: durch einfacheres Scrollen im Browser. Die Namensgebung lässt vermuten, dass das Konzept in späterer Folge auf den gesamten Konzern angewandt werden soll.
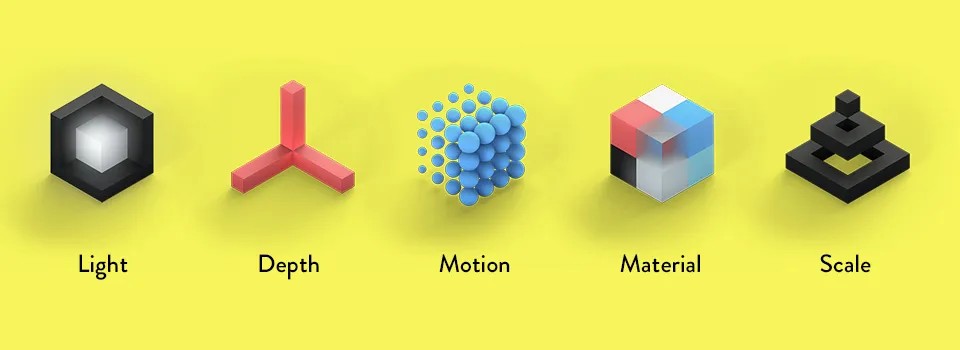
Die neue User Experience soll durch folgende fünf Punkte verbessert werden:
- Light: Schafft Atmosphäre und Stimmung. Es hebt wichtige Informationen hervor und lenkt die Aufmerksamkeit des Users im richtigen Moment auf die richtige Stelle. In Zukunft und besonders in 3 dimensionalen Umgebungen werden Elemente also nicht mehr über eine Brandingfarbe hervorgehoben, sondern durch Licht.
- Depth: Ebenen kreieren Raum und schaffen den Eindruck einer physischen Umgebung. Die Tiefe aus der realen Welt wird auf das Flat Design angewandt.
- Motion: Die Bewegung unterstützt den User in den Flows und haucht der ganzen Erfahrung Leben ein.
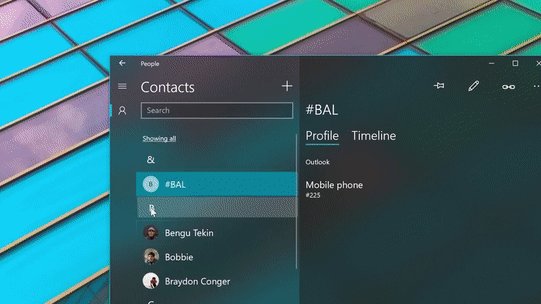
- Material: In der realen Welt gibt es viele unterschiedliche Materialien, sie verleihen Gegenständen Charakter. Die Haptik ist bei der Bedienung von Geräten sehr wichtig. Microsoft bringt diese physische Komponente in das User Umfeld mit rein. Ein wichtiger Bestandteil im neuen UI ist das Acrylic-Material (Glas Effekt).
- Scale: Die Industrie ist derzeit noch sehr auf 2D-Design beschränkt, mit neuen Technologien eröffnen sich auch für Designer neue Möglichkeiten. Mit Scale werden nun UX-Elemente in die 3D-Welt gehoben.
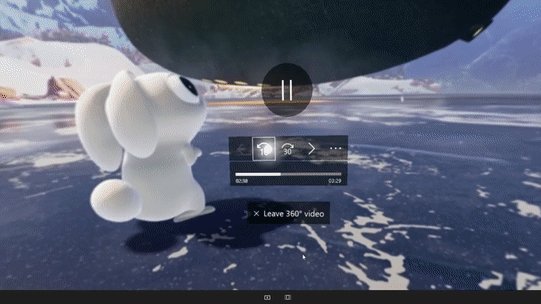
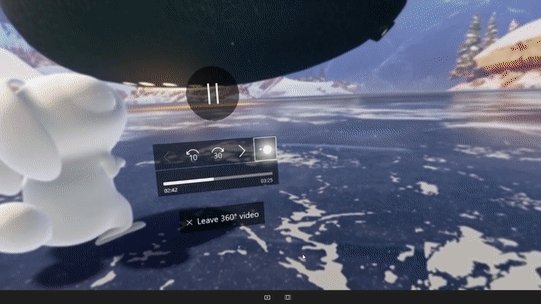
Der Acrylglas-Wow-Effekt
Gemeint ist damit zum Beispiel eine halbtransparente Leiste, unter der alle Elemente verschwommen dargestellt werden, es gibt dabei verschiedene Stufen der Weichzeichnung und Transparenz.
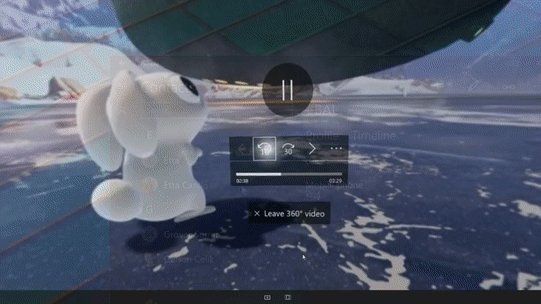
Demonstration der Einsatzgebiete des Glaseffekts
Dieser Effekt ist in der Designwelt nichts Neues, man kennt ihn bereits aus früheren Windows-Versionen und auch iOS arbeitet schon länger damit. Jetzt wurde er jedoch so optimiert, dass er nicht mehr so „billig“ aussieht, man könnte sagen er wurde vom Skeuomorphismus zu Flat umgewandelt. Mit einer nicht zu starken Transparenz finde ich persönlich den Effekt sehr schön, denn mit ihm kann man dem Design Raum geben und Anwendungen erhalten automatisch die Farbe des Hintergrunds, der durchscheint. Allerdings sollte der Glaseffekt nur sparsam eingesetzt werden.
Was soll man nun von der neuen Designsprache halten?
Ein paar Designer finden Fluent abgekupfert, manche finden es langweilig und zu wenig innovativ. Die Reaktionen auf das neue System sind in der Design Community gemischt, jedoch größtenteils positiv. Designhero Tobias van Schneider meinte zum Beispiel dazu: “I do appreciate the boldness of it.”
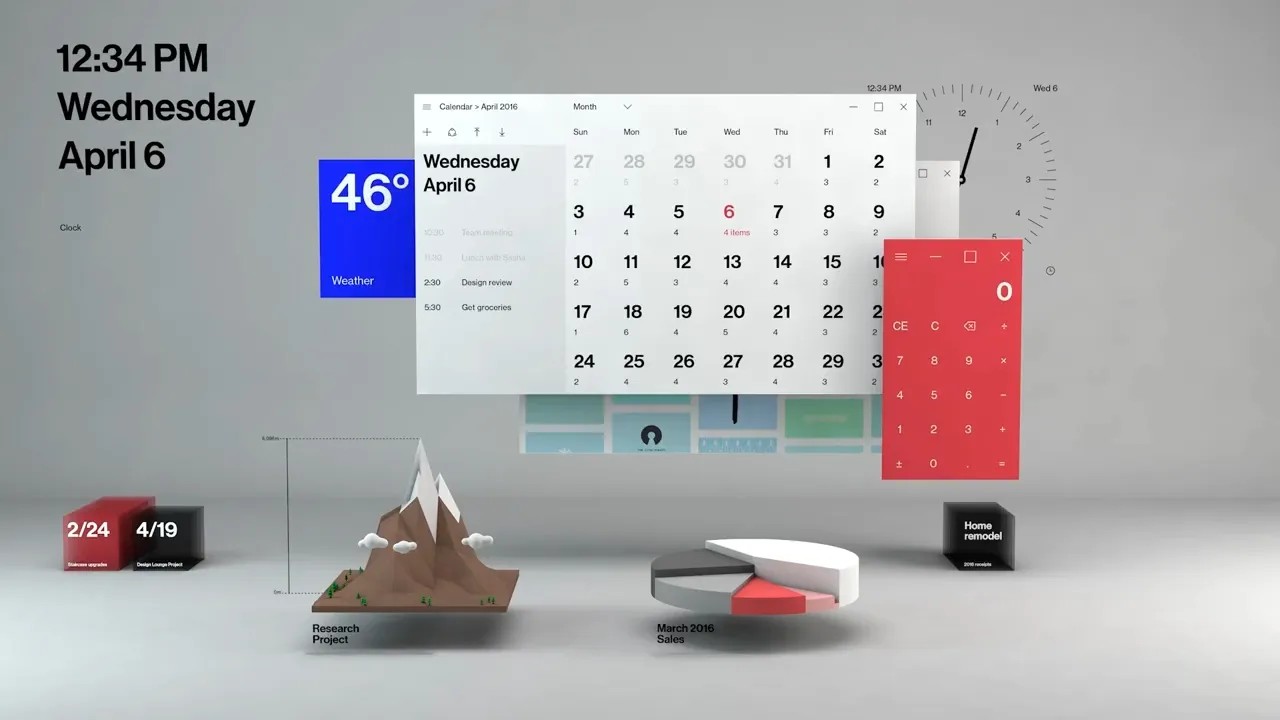
Eine Stage auf der die Windows schweben – so könnte der Desktop in Zukunft aussehen.
Laut Konzern ist Fluent zur Zeit noch eher als ein Mission-Statement zu betrachten als eine genau festgelegte Sprache. Wir finden es gut, dass Microsoft das altbewährte, erfolgreiche Material Design als Basis nimmt und es für die 3D-Ebene weiterentwickelt hat. Den Glaseffekt und auch den Lichtcursor werden wir in Zukunft, spätestens in VR-Designs, definitiv immer öfter sehen. Das neue Design System ist demnach ein guter Schritt in die richtige Richtung, jedoch muss Microsoft noch dafür sorgen, dass sie ihre alten Frankstein-UI-Fragmente endlich loswerden und durchgängig auf dieses neue System aufbauen. Das neue Fluent Design wird leider mit dem ‚Fall Creators Update‘ wieder nur teilweise kommen da die Ausrollung Stufenweise geschehen wird. Dennoch thumbs up!
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören