Der Auftrag
Mit einem neuen Webkonzept, das gezielt auf Motion Experience und Plattformunabhängigkeit dank Responsive Webdesign setzt sowie starker Call to Action, um online Leads zu generieren, zeigt Liechtenecker wie ein moderner Webauftritt für ein innovatives Unternehmen aussehen kann.
Die Umsetzung
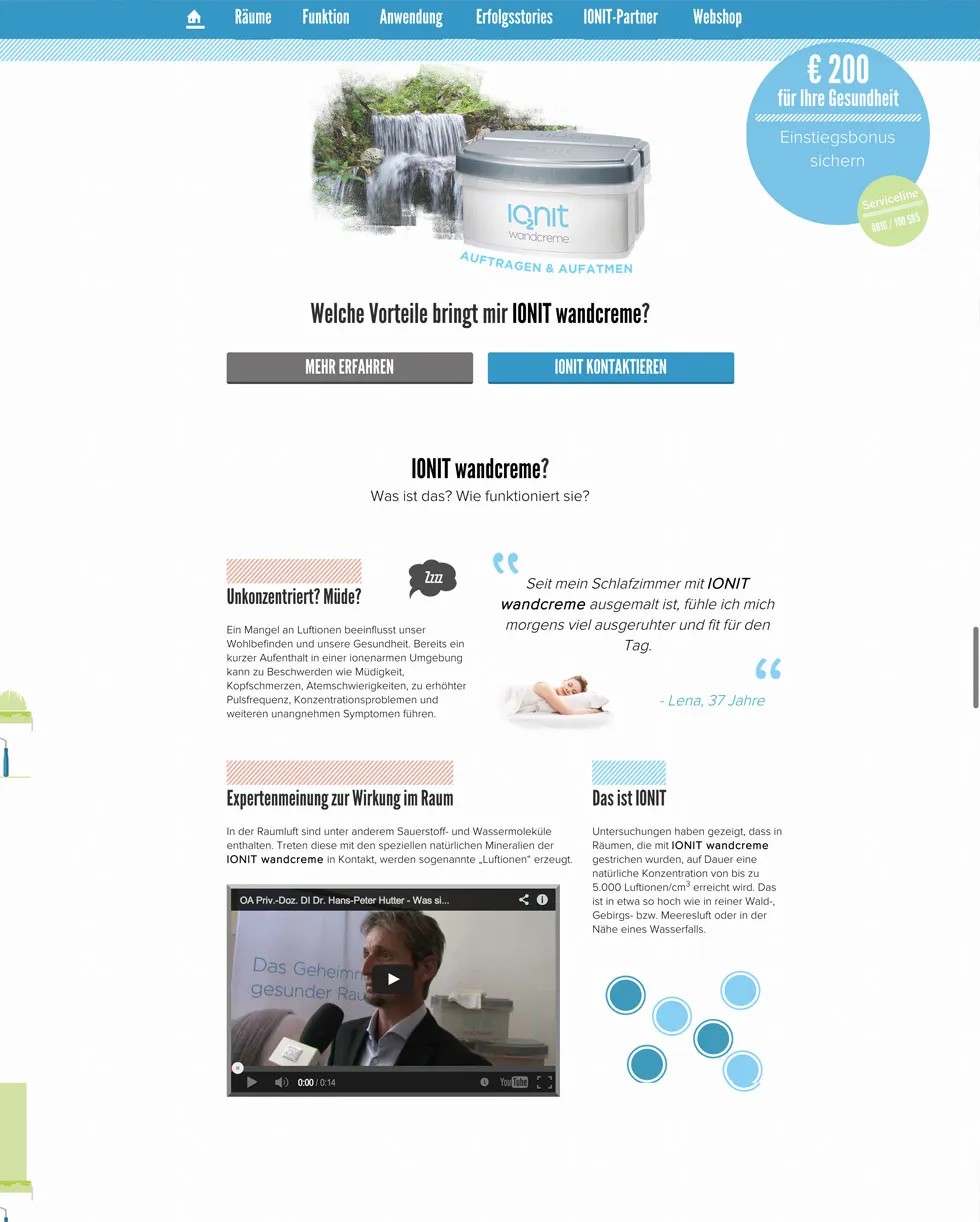
Subtile Animationen und Effekte beim Scrollen über die Seite mit HTML5 und CSS3 erhöhen die User Experience auf ionit.at. Die Inhalte sind zudem im Infografik-Stil aufbereitet, sodass die Informationen auf einen Blick leichter erfasst werden können und die Vorteile des Produkts für die Gesundheit der Anwender bestmöglich aufgezeigt.
Frei nach dem Motto: Many Interfaces, one Brand wurde für die gesamte Seite das Prinzip des Responsive Webdesigns eingesetzt. Sie wurde also auflösungsunabhängig konzipiert, wodurch sich das Design den unterschiedlichen Endgeräten – seien es Smartphones, Tablets oder HD Bildschirme – fließend anpasst, ohne dabei das Look & Feel der Seite zu verlieren.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören