Hirnforschung im UX Design
Hirnforschung und UX-Design? Ja genau! Denn wenn wir wissen, wie unser Gehirn funktioniert, können wir noch bessere digitale Erlebnisse schaffen. In diesem Blogartikel zeigen wir euch, wie neurowissenschaftliche Erkenntnisse praktisch eingesetzt werden können.

Wie viele Designer bin ich schon seit langem von der Psychologie fasziniert. Mein Interesse ist besonders beim Beobachten meines neugeborenen Sohnes gewachsen. Es war faszinierend, seine allmähliche Gehirnentwicklung und das tägliche Erlernen neuer Dinge, Bewegungen und Laute zu beobachten. Die Wissenschaft, die das Funktionieren unseres Gehirns untersucht, wird als Neurowissenschaften oder Hirnforschung bezeichnet.
Während meiner Karenz habe ich ein faszinierendes Buch zu dem Thema gelesen: „The Organized Mind“. Geschrieben von einem Neuropsychologen hat es auf eine einfache Art erklärt, wie unser Gehirn funktioniert und sich in gewissen Alltagssituationen verhält. Beim Lesen ist mir dann aufgefallen, dass ich viele Konzepte aus dem Buch auf UX-Design anwenden könnte.
Als ich in meinen UX-Alltag zurückkehrte, sah ich mir den Kurs „Brain Science for Interaction Design“ an und lernte konkret, wie uns das Wissen über die Funktionsweise des Gehirns beim Erstellen benutzerfreundlicher Designs helfen kann.
In diesem Artikel präsentiere ich drei von sieben Gehirnfunktionen aus dem Kurs – die restlichen vier werden in einem anderen Artikel vorgestellt. Jeder Aspekt wird anhand von Beispielen aus der täglichen UX-Design-Arbeit erläutert.
Unsere Superhirne
Ein kurzer Disclaimer vorab: Auch wenn wir in der Tech-Branche leicht technologiebesessen sind und „User“ oft als jemanden Unfähigen abstempeln, sind unsere Gehirne Computern weitaus überlegen. Sie sind Hochleistungsprozessoren, die Aufgaben bewältigen können, für die Computer nicht geeignet sind, wie zum Beispiel zweckgebunden agieren oder mit Unsicherheiten umgehen. Als intelligente Wesen verlangen wir nach Technologien, die uns respektieren, Transparenz und Wahlmöglichkeiten bieten. Wenn diese Anforderungen nicht erfüllt werden, werden Benutzer die Technologie verlassen – ein Grund, warum Ad Blocker und Spamfilter erfunden wurden.
1. Verarbeitungskontrolle: Aufmerksamkeit
Die Welt ist voller überwältigender Informationen wie Geräusche, Gerüche, Licht, Werbung, Texte und Menschen. Unser Gehirn kann alle diese Informationen nicht gleichzeitig verarbeiten, was zu einer Informationsüberlastung führt. Die Strategie, die das Gehirn zur Bewältigung der Umgebung verwendet, heißt Verarbeitungskontrolle, bei der es je nach Situation entscheidet, worauf es achtet – und was es bewusst ignoriert. So werden nur 3 % dessen, was als Input reinkommt, tatsächlich verarbeitet.
Im UX-Design müssen wir uns also immer wieder in Erinnerung rufen, dass die Aufmerksamkeit unserer Nutzer:innen begrenzt ist. Daher liegt es in unserer Verantwortung, die ohnehin schon große Informationsüberflutung zu minimieren.
Was können wir beim Designen konkret tun?
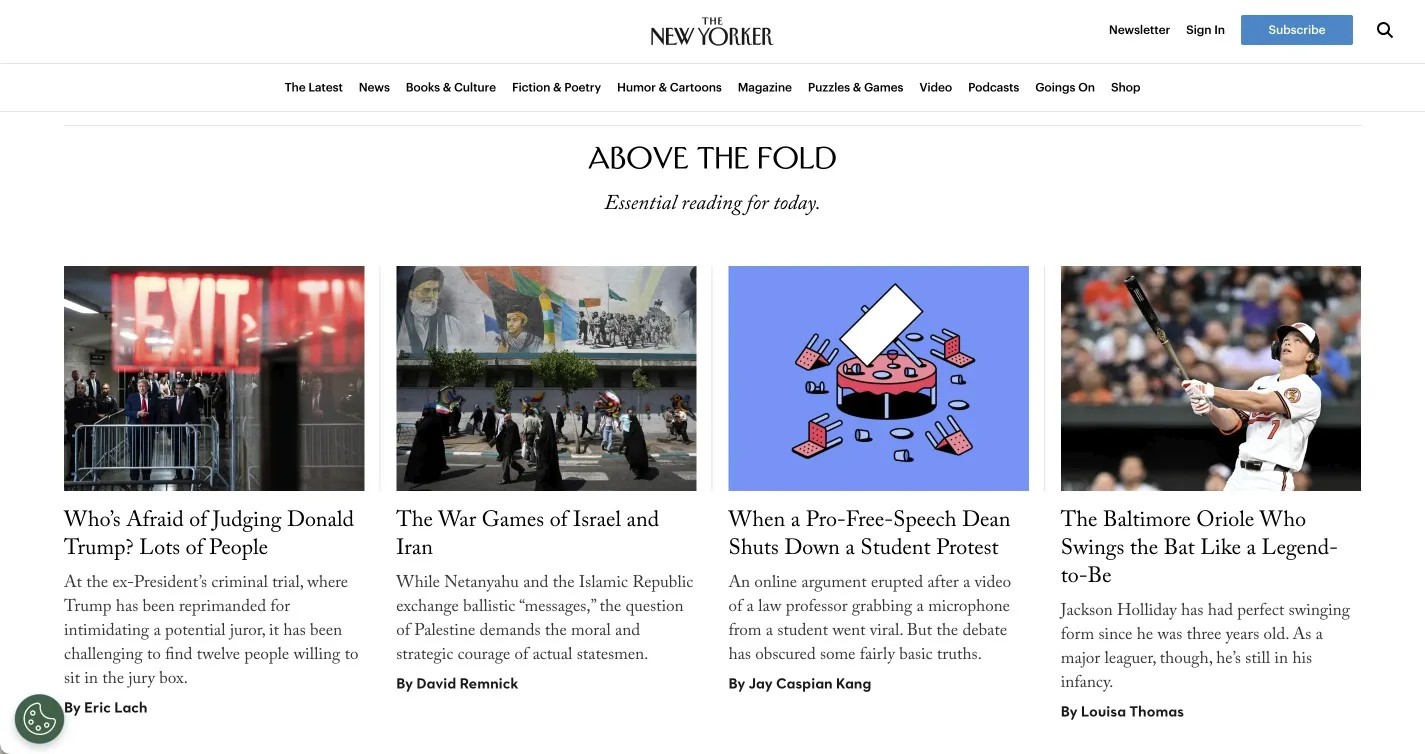
- First things first: Ohne langes Herumreden, soll jede Seite unserer Software sofort die allerwichtigste Aktion bzw. Information präsentieren, wenn die Aufmerksamkeit des Nutzers noch hoch ist
- Guter ersten Eindruck: Keine Überladung mit Informationen gleich am Anfang
- Just in time: Informationen werden nur bei Bedarf, und nur an der Stelle angezeigt, an der sie relevant sind
- Wichtige Dinge sollen groß und prominent sind – weniger Wichtiges ist so designed, dass es nicht sofort auffällt
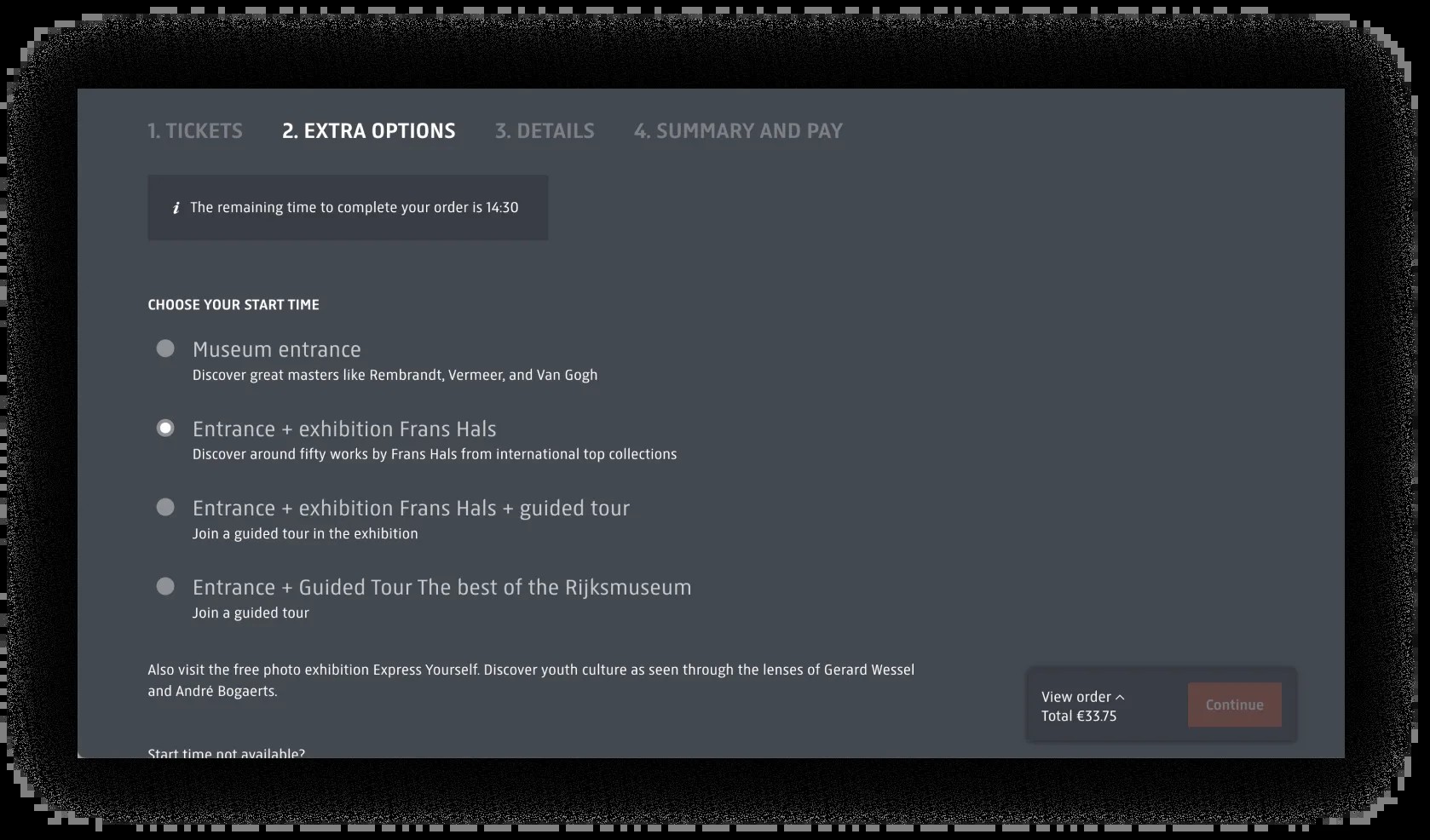
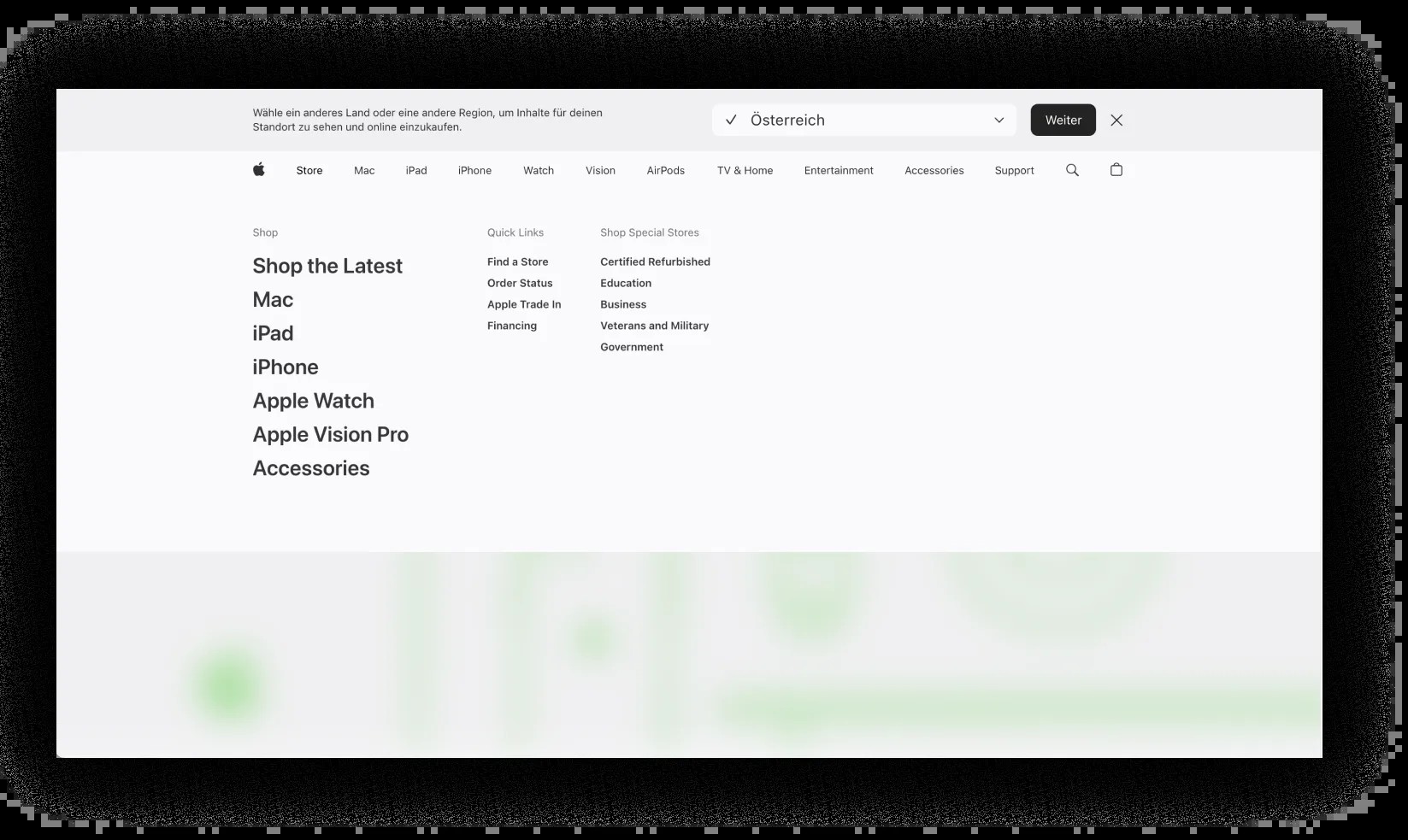
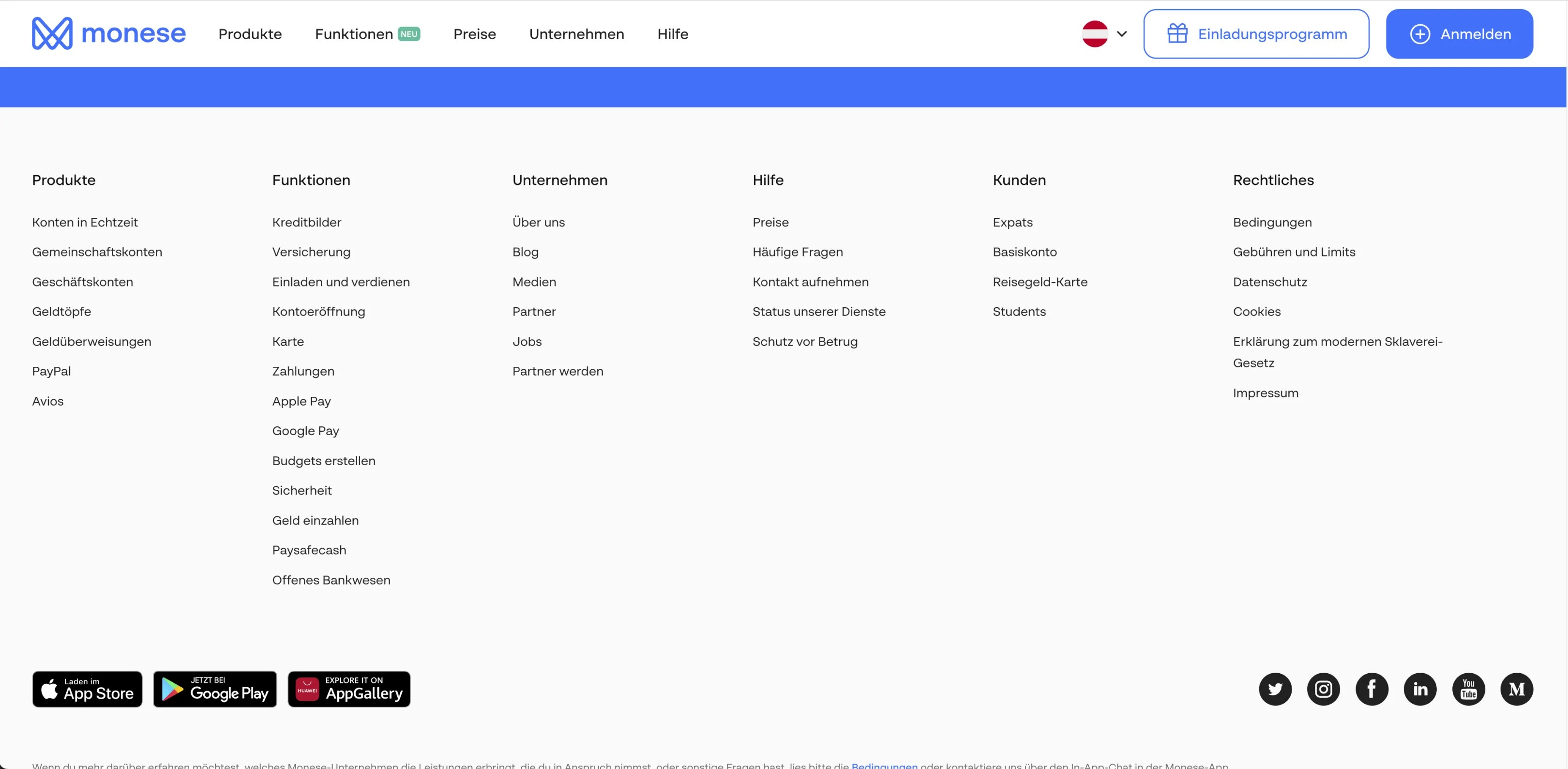
- Chunking bzw. framing: Muss man viele Optionen abbilden, müssen sie sinnvoll gruppiert werden, sodass sie auf den ersten Blick die wenigen Obergruppen wahrgenommen werden können.
- Beim Framing wird bewusst eine Grenze zwischen dem gesetzt, was in einer bestimmten Situation relevant ist und was nicht. Das leitet dann die Aufmerksamkeit der Nutzer:innen. Man “rahmt” entweder Begriffe oder Fragen so, dass sie auf eine bestimmte Art und Weise wahrgenommen werden können, Oder es heißt ganz banal, dass man Grafiken mit zu vielen Details auf einen Ausschnitt reduziert, der ausreichend ist, um die Aussage rüberzubringen. In der Fotografie ist die Wahl des Bildausschnitts ja eine ganze Wissenschaft.
- Für schnellere Informationsverarbeitung sollte Text immer linksbündig gesetzt sein – außer bei ganz geringen Textmengen. So kann sichergestellt werden, dass die Aufmerksamkeit des Users nicht zu schnell verloren geht.
- Beim Testen von Prototypen z.B. wird die Methode des lauten Denkens angewendet, um zu sehen, wie die Aufmerksamkeit des Users fließt und ob relevante Seitenbereiche wahrgenommen werden oder nicht.
2. Reaktionssysteme: Intuition
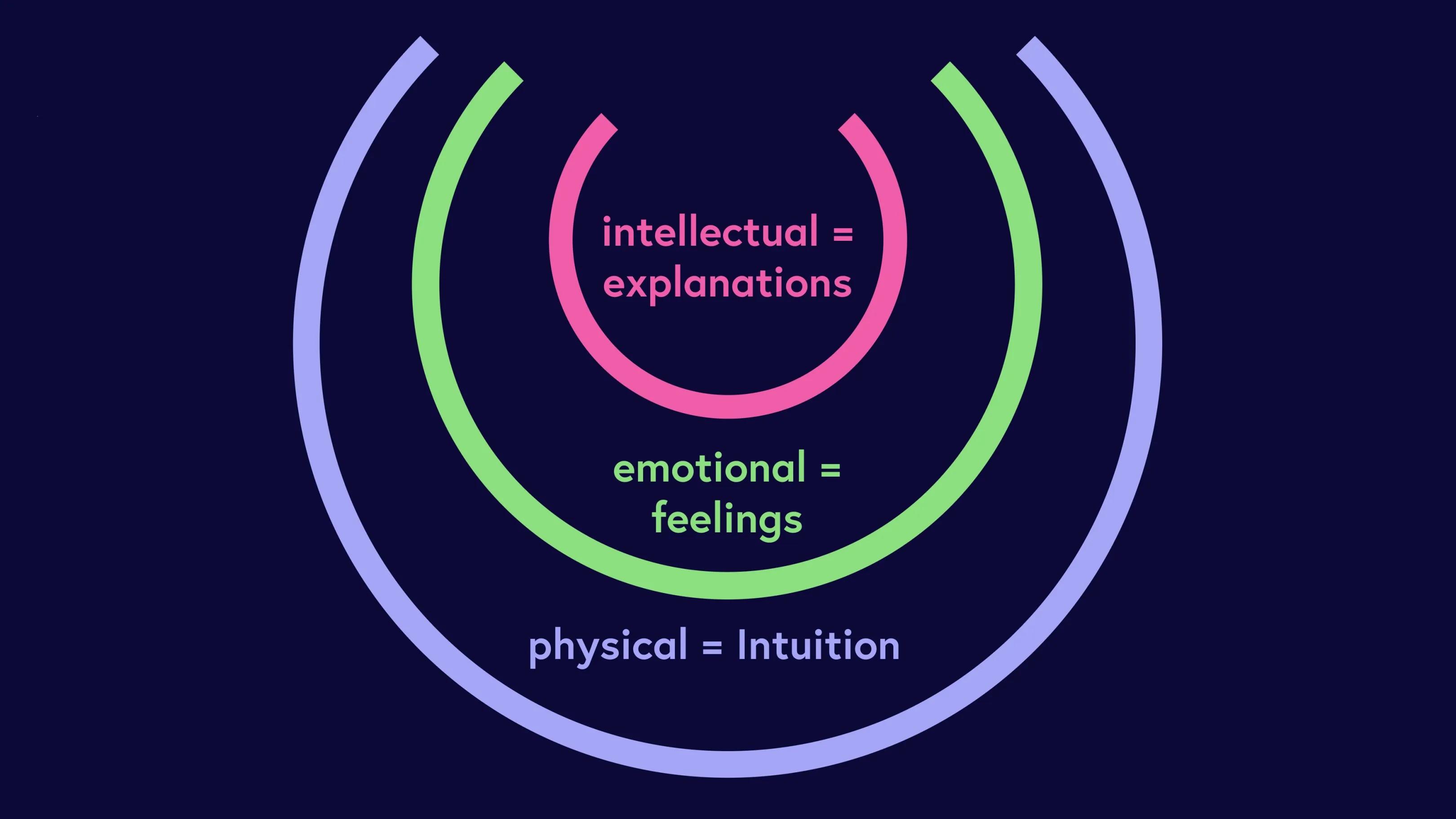
Nachdem wir unsere Aufmerksamkeit auf etwas gelenkt haben, verarbeiten wir das Gesehene und Gehörte mit unseren Sinn und reagieren darauf. Es gibt drei Arten von menschlichen Reaktionen auf die Umwelt, die immer in genau dieser Reihenfolge auftreten:
- Physisch – als erstes reagieren wir reflexartig, das nennen wir auch unsere Intuition
- Emotional – bestimmte Gefühle werden durch die Sinneseindrücke geweckt
- Intellektuell – wir verarbeiten das Gesehene mit unserem Intellekt, erklären und rechtfertigen es.
Ein kleines Beispiel, wie das aussehen kann: Wenn du dir die Hand am Herd verbrennst, wirst du zuerst vor Schmerz aufschreien und deine Hand wegziehen (physischer Reflex), wütend werden und schreien „Wer hat den Herd angelassen?“ (emotionale Reaktion) und dich dann daran erinnern, dass du den Herd angelassen hast, weil du von etwas anderem abgelenkt warst. Du nimmst dir vor, den Herd in Zukunft auszuschalten (intellektuell).
Anwedungsbeispiele
- Wenn ihr bei einem Usertest eine Seite nur für ein paar Sekunden präsentiert, erzeugt dies eine intuitive Reaktion, den sogenannten „Wow-Effekt“. Die Leute wissen bereits, ob sie die Seite mögen, verstehen und vertrauen. Probiert das mal aus, ist ziemlich faszinierend.
- Noch eine Sache zum Thema Usertests und Präsentieren vor Kund:innen: Wenn in Terminen neue Screens ewig lang angeschaut werden und bereits “zerdacht” werden, ist das keine intuitive Verarbeitung mehr, sondern eine intellektuelle. Hier sollten wir unsere Kund:innen daran erinnern, dass die Zweifel, die bei ihnen auftauchen, unbegründet sind, weil ihre User:innen nie so lange ohne Aktion auf einem Screen verweilen werden.
- Das Konzept der “Intuition” erklärt auch, warum Konsistenz im Webdesign so wichtig ist. Menschen sind kein weißes Blatt Papier sind, sondern nutzen ihr Wissen über die Welt bei der Verwendung von Software, und haben bestimmte Erwartungen darüber wie Buttons aussehen und was Formularfelder tun, zum Beispiel. Die Intuition kickt innerhalb von wenigen Sekunden ein und Menschen können etwas Ungewolltes tun, weil sie ein Element missverstehen, bevor ihre “intellektuelle” Ebene aktiviert wurde. Es ist daher besser, etwas Vertrautes nur aus gutem Grund zu ändern und zu warnen, wenn etwas „Gefährliches“ passieren könnte bzw. passiert ist, z.B. dass man jetzt die Festplatte unwiderruflich formatieren wird.
- Was Menschen basierend auf ihren Erfahrungen und Annahmen wissen, ist uns auch als Biases bekannt. Diese Biases können in die Irre führen, aber uns Designer:innen auch dabei helfen, gute Designs zu erstellen. Beim Community-Bias wird der Meinung der eigenen Gemeinschaft unverhältnismäßig viel Gewicht und Bedeutung beimessen. Deshalb sind Bewertungen und Testimonials auf E-Commerce-Websites so wichtig – sie helfen uns dabei, schnell eine Entscheidung pro oder contra zu treffen, ohne uns selbst lange einlesen zu müssen.
Ablenkungen nutzen
Teile des Gehirns verarbeiten im Hintergrund immer noch alles, was um uns herum vor sich geht, und filtern unwichtige Dinge heraus. Je mehr Ablenkungen eine Seite bietet, desto mehr Willenskraft ist erforderlich, um weiterzumachen.
- Für Designer:innen bedeutet das, Popups zu reduzieren, die man erst wegklicken muss, um die Seite weiterhin verwenden zu können, oder die nicht einmal weggeklickt werden können. Bei “Service”-Meldungen sind andere Elemente sinnvoller, die am Rand der Page stehen.
- Die Verwendung des eigenen Namens erregt wiederum unsere Aufmerksamkeit, da das Gehirn diesen immer herausfiltern wird. Ein Beispiel dafür ist, dass schlafende Personen aufwachen werden, wenn jemand ihren Namen ruft.
Stress reduzieren durch Fehlermeldungen
Wenn wir Unsicherheiten erleben, führt dies zu Stress, da Teile unseres Gehirns in Konflikt geraten. Da wir unser gesamtes Leben und viele Stunden täglich mit Technologie verbringen, vergessen wir vielleicht, dass einige Menschen sich unsicher fühlen könnten, wenn sie Apps und Websites nutzen, und unsicher sind, was passiert, wenn sie einen Button drücken.
Stress und Unsicherheit entstehen immer dann, wenn etwas schief läuft und Fehlermeldungen angezeigt werden. Um diesen Stress zu mindern, brauchen die Nutzer:innen Beruhigung, einfache Erklärungen, hilfreiche Vorschläge und Links zu möglichen Aktionen. Jetzt habe ich einen Grund mehr, darauf zu pochen, sinnvolle Fehlermeldungen zu texten.
3. Lernen
Die Fähigkeit zu lernen und abstrakte Regeln zu erstellen, unterscheidet uns von anderen Spezies. Sie ermöglicht es uns, unsere Misserfolge in Erfolge zu verwandeln. Lernen bedeutet, dass das Gehirn seine eigene Verarbeitung, also die Art wie es denkt, verändert, was ein faszinierender Vorgang ist.
Das Gehirn hat drei Kontrollzentren, die gleichzeitig operieren und die Kontrolle über das Denken übernehmen können: psychomotorisch, emotional und intellektuell.
- Psychomotorisch (PQ) – sogenanntes stilles Wissen über Fähigkeiten, um schnell und effektiv zu reagieren. Dies umfasst körperliche Reflexe, Koordination und motorische Fähigkeiten, die oft unbewusst und automatisch ablaufen. Wenn wir z.B. gelernt haben, Fahrrad zu fahren, ist dieses Wissen im psychomotorischen Teil der Gehirns abgespeichert, weswegen es uns schwer fallen würde, jeden einzelnen Handgriff und Bewegung anderen zu erklären.
- Emotional (EQ) – unser emotionales Erfahrungswissen, um Menschen und deren Absichten zu verstehen. Dies umfasst die Fähigkeit, eigene und fremde Emotionen wahrzunehmen, zu verstehen und zu regulieren, sowie zwischenmenschliche Beziehungen effektiv zu gestalten.
- Intellektuell (IQ) – Die intellektuelle Intelligenz bezieht sich auf die Fähigkeit, Informationen zu verarbeiten, zu analysieren und komplexe Probleme zu lösen. Dies umfasst das logische Denken, das Verständnis abstrakter Konzepte und die Fähigkeit, Wissen systematisch zu nutzen.
Wenn wir also wissen wollen, ob unsere Website oder App erfolgreich ist, sollten wir in jedem dieser Bereiche fragen: Nutzen die Leute es? Mögen sie es? Verstehen sie es?
Unsere App/Website muss an drei Gatekeepern vorbei, also sollten wir für alle drei gestalten und bauen:
Motorische Teile des Gehirns
- Benötigen Dinge zum Tun, Klicken, die Veränderungen hervorrufen
- Brauchen schnelles und kontinuierliches Feedback wie Mouseover-Effekte
- Mögen Bewegung, Raum & Tiefe (Schatten), Aktivität in Form von z.B. Buttons
- Wenn nichts passiert, empfindet dieser Gehirnteil die Seite dann als langweilig
- Die Motorik wird aktiviert durch Handlungs- und Ergebnismöglichkeiten → wenn offensichtlich ist, was zu tun ist und sofortiges schnelles Feedback zurückkommt
Emotionale Teile des Gehirns:
- Benötigen Bilder, Farben, Geräusche, Gesichter, Menschen
- Beim Feedback der Seite müssen Gefühle angesprochen werden → bestätigend, freundlich, einladend
- Dieser Hirnteil mag Gesichter, Menschen, Beziehungen
- Wenn niemand ist da, fühlt man sich einsam → man muss den Eindruck haben, dass auch andere Menschen diesen Service oder diese Website nutzen
- Eine Aktivierung dieses Zentrums passiert durch Gefühle und Menschen – Bilder von Gesichtern und Menschen, Erinnerungen wecken, gute Gefühle hervorrufen
Intellektuell:
- Benötigt: Zusammenfassungen, einen guten Überblick, keine Fehler, gute Rechtschreibung
- Es muss möglich sein, Fragen zu stellen und Antworten in FAQs zu finden
- Diese Teile des Gehirns mögen eine logische Struktur, interessante Informationen, konsistente Regeln
- Was dieser Teil von uns nicht mag: Ideen, die unserem Weltbild widersprechen z.B. Rassismus
- Eine Aktivierung dieses Zentrums passiert, durch einen guten erster Überblick, klare Dokumentstruktur, korrekt verwendete Wörter/Begriffe
Fazit
Die Anwendung der Erkenntnisse der Hirnforschung im UX-Design ist ein mächtiges Werkzeug. Es ermöglicht uns, Designs zu erstellen, die nicht nur ästhetisch ansprechend sind, sondern auch auf die Art und Weise abgestimmt sind, wie unser Gehirn Informationen verarbeitet und auf Reize reagiert. Indem wir das Nutzer:innenerlebnis im Vordergrund halten und ständig danach streben, es zu verbessern, können wir Designs schaffen, die nicht nur funktional, sondern auch intuitiv und angenehm zu verwenden sind. In einem Bereich, der so komplex und faszinierend ist, gibt es noch viel zu entdecken und ich hoffe, dass ich euer Interesse an diesem Thema wecken konnte.
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören