Die UX Designer:innen 2025: AI-Enhanced, Fast & Furious
Willkommen im Jahr 2025, wo UX Designer:innen nicht mehr nur mit Post-its und Prototypen hantieren, sondern mit Artificial Intelligence (AI) auf Augenhöhe stehen! Die Branche hat einen Quantensprung hingelegt, und AI ist nicht mehr nur der stille Assistent im Hintergrund, sondern ein wertvolles Werkzeug, das Designer:innen unterstützt und entlastet. Wir geben euch Einblicke in spannende Tools die für UX Designer:innen wirklich hilfreich sein können.

Von AI-gestützten User-Research-Tools, die in Sekundenbruchteilen große Datenmengen analysieren, bis hin zu Design-Generatoren, die erste Prototypen entwerfen – diese Tools sind praktische Helfer, die den kreativen Prozess unterstützen. Dennoch bleibt die menschliche Kreativität die treibende Kraft hinter wirklich innovativen, maßgeschneiderten und emphatischen Designs. Wir sind überzeugt, unser Job wird weiterhin existieren. Aber er wird sich verändern. AI wird uns UX Designer:innen nicht ersetzen. Aber AI wird unser NOS-Boost, der uns schneller, smarter und effizienter macht.
Deshalb lautet unser Motto für 2025: AI? Give it a try! (Or you will die! 😝)
Welche AI Tools sind nun für UX Designer wirklich nützlich?
Wer schon neugierig war und selbst mal nach AI Tools gesucht hat, wird sie schnell gespürt haben: Die Qual der Wahl. 🤨 Die Flut an neuen AI-Tools, die im letzten Jahr auf den Markt gekommen ist, kann selbst erfahrene UX Designer:innen leicht überfordern.
Welche Tools sind wirklich nützlich? Welche helfen dir im Alltag weiter, und welche sind eher lustige Spielerei? Um etwas Licht ins Dunkel zu bringen, haben wir uns durch den Dschungel der Angebote gekämpft und einige AI Webbuilder und vorgefertigte Design Systeme herausgesucht, die wir für den UX Design Prozess als hilfreich und spannend erachten. Hier unser Überblick:
No-Code Webbuilder: Unterstützende Tools bei der Konzeption
UX Designer:innen schlüpfen dank No-Code-Tools immer öfter in die Rolle der Entwickler:innen. No-Code Webbuilder bzw. AI Webbuilder machens möglich! Keine Sorge, das bedeutet nicht, dass man plötzlich HTML perfekt beherrschen muss. Diese Tools übernehmen die „Code-Magie“ und lassen Designer:innen direkt im Browser Webprojekte oder zumindest grobe Konzepte zaubern. Aber was steckt hinter den großen Namen, und was macht sie so spannend (oder nervig)? Hier ein kurzer Blick über vier beliebte Tools:
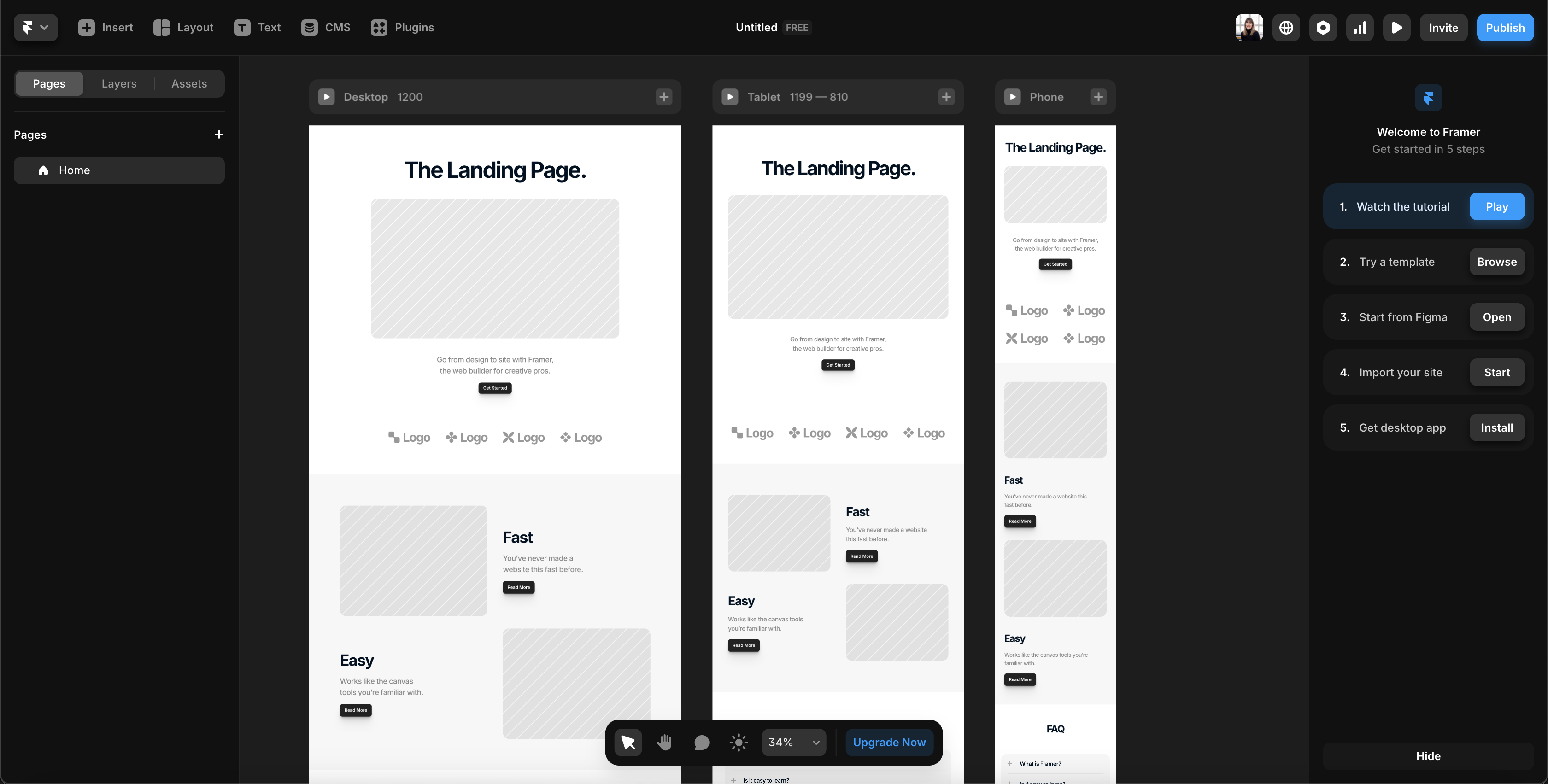
Was kann es?
Framer ist perfekt für Designer:innen, die superrealistische Prototypen bauen wollen – bis hin zu voll funktionsfähigen Webseiten. Mit einer coolen Drag-and-Drop-Oberfläche und Features wie Animationen, Interaktionen und responsive Designs kann Framer punkten.
Vorteile:
- Einfach zu bedienen, besonders für Designer:innen, die schon mit Figma gearbeitet haben.
- Ermöglicht schnelle Ergebnisse mit wenig Aufwand - z.B. perfekt für eine Landingpage, Onepager oder online Visitenkarten.
- Ideal, um Kund:innen mit Prototypen vorzustellen.
Nachteile:
- Weniger flexibel für komplexe Projekte mit individuellen Code-Anpassungen, wie beispielsweise Dashboards, Bildungsplattformen oder individuelle Konfigurationen.
- Hosting und Export-Optionen sind nicht so vielseitig wie bei anderen Tools.
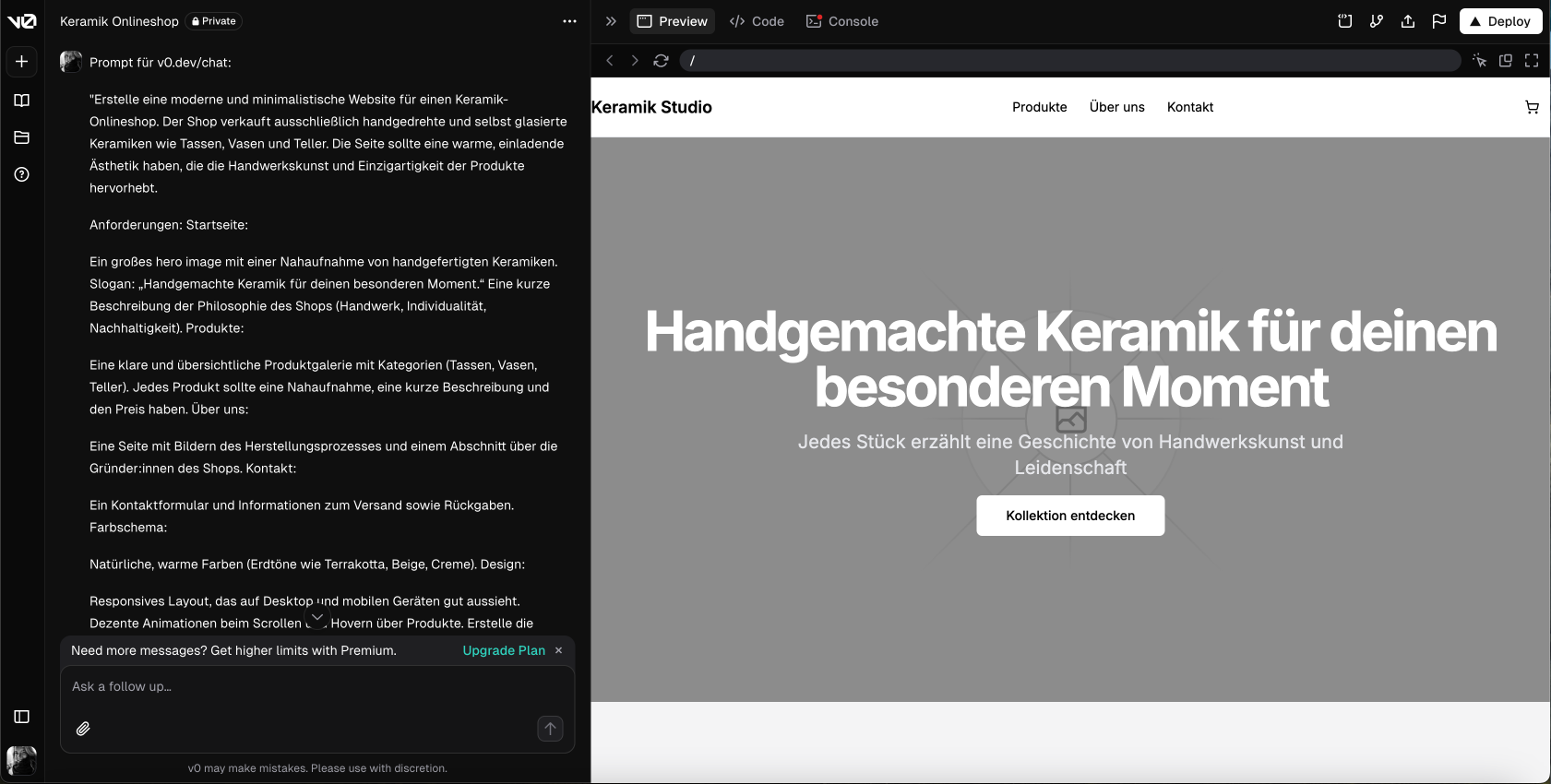
Was kann es?
Dieses Tool bringt AI ins Spiel und hilft Designer:innen, Webseiten per Chat zu erstellen. Du beschreibst, was du willst, und die AI bastelt dir in kürzester Zeit eine erste Version. Es ist wie ein schneller Assistent, der keine Kaffeepause braucht.
Vorteile:
- Ideal für schnelle Mockups oder als Starthilfe für den Anfang. Eignet sich gut für einen Webshop, Blog, Eventseiten oder andere kleinere Webprojekte.
- Keine Vorkenntnisse nötig – die AI übernimmt alles für dich. Sogar ChatGPT eignet sich als idealer Prompt Verfasser.
- Spannend für Experimentierfreudige, die AI in ihren Workflow integrieren wollen.
Nachteile:
- Die Ergebnisse sind oft generisch – die Designs wirken weniger individuell.
- Die Lernkurve für komplexere Anfragen kann frustrierend sein.
- Nicht geeignet, wenn du volle Kontrolle über jedes Detail haben möchtest, wie bei größeren Webprojekten – bspw. Finanzierungs und Banking-Websites (Echtzeittransaktionen).
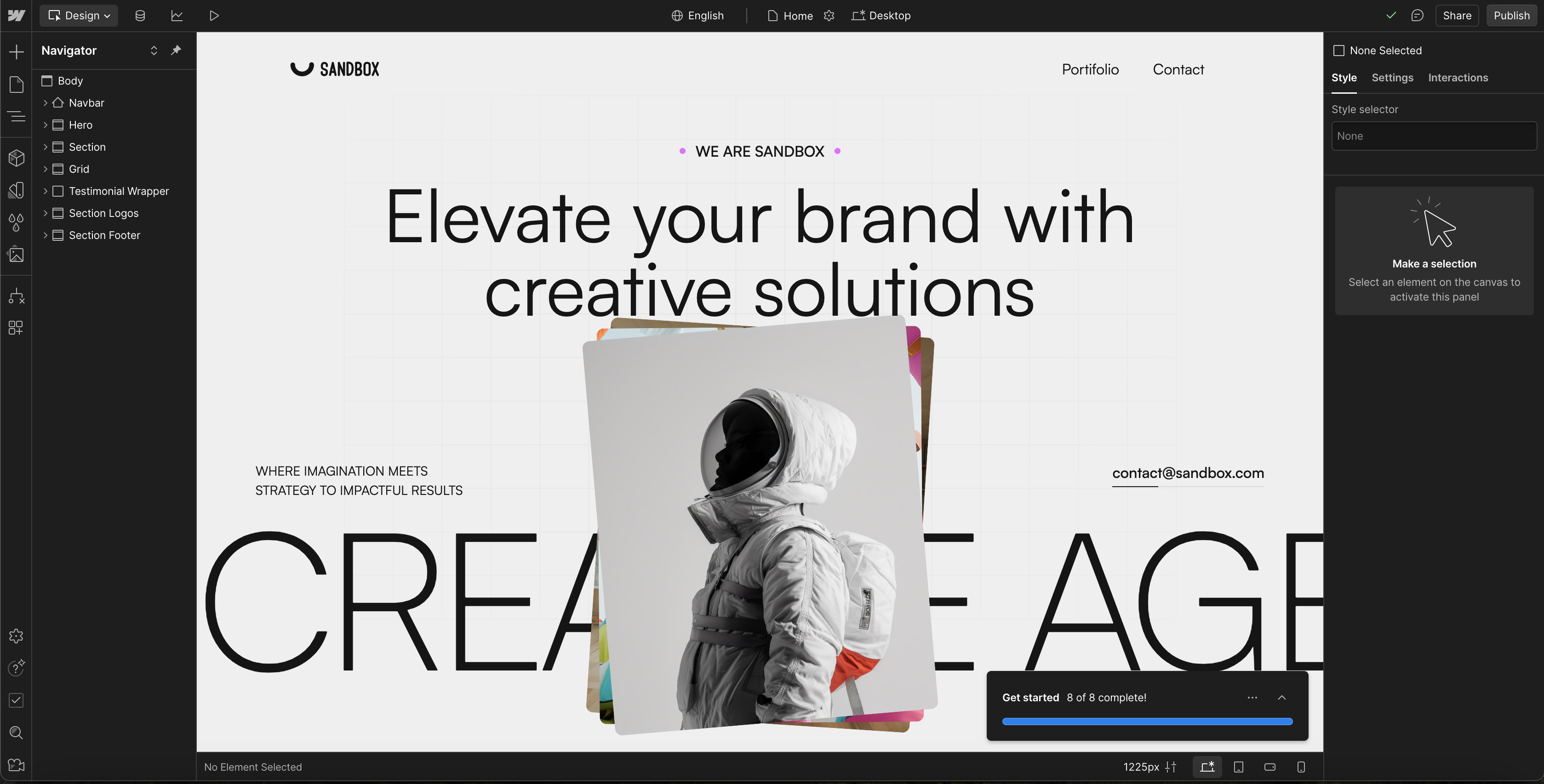
Was kann es?
Webflow ist der Ferrari unter den No-Code-Tools. Es kombiniert die Einfachheit von Drag-and-Drop mit der Flexibilität, pixelgenaue und hochprofessionelle Designs zu erstellen. Perfekt, wenn du Websites bauen willst, die wirken, als wären sie mit viel Aufwand erstanden.
Vorteile:
- Sehr flexibel: Du kannst fast alles machen, was du gerne visualisieren würdest.
- SEO-optimiert und mit CMS-Optionen für dynamische Inhalte.
- Ideal für Kund:innenprojekte, die extravagant und skalierbar sein müssen.
- Eignet sich gut für Webprojekte wie: kleine Webshops mit coolen Animationen und Effekten, Portfolio-Websites oder kleine Unternehmens-Websites.
Nachteile:
- Die Lernkurve kann für Anfänger:innen steil sein.
- Teurer als viele andere Tools – nichts für knappe Budgets. (Preis variiert je nach Abo: 15–39$/Monat)
- Kann bei zu komplexen Projekten unübersichtlich werden, z.B. bei Terminbuchungssystemen, umfangreichen Datenanalysen oder shared Dashboards.
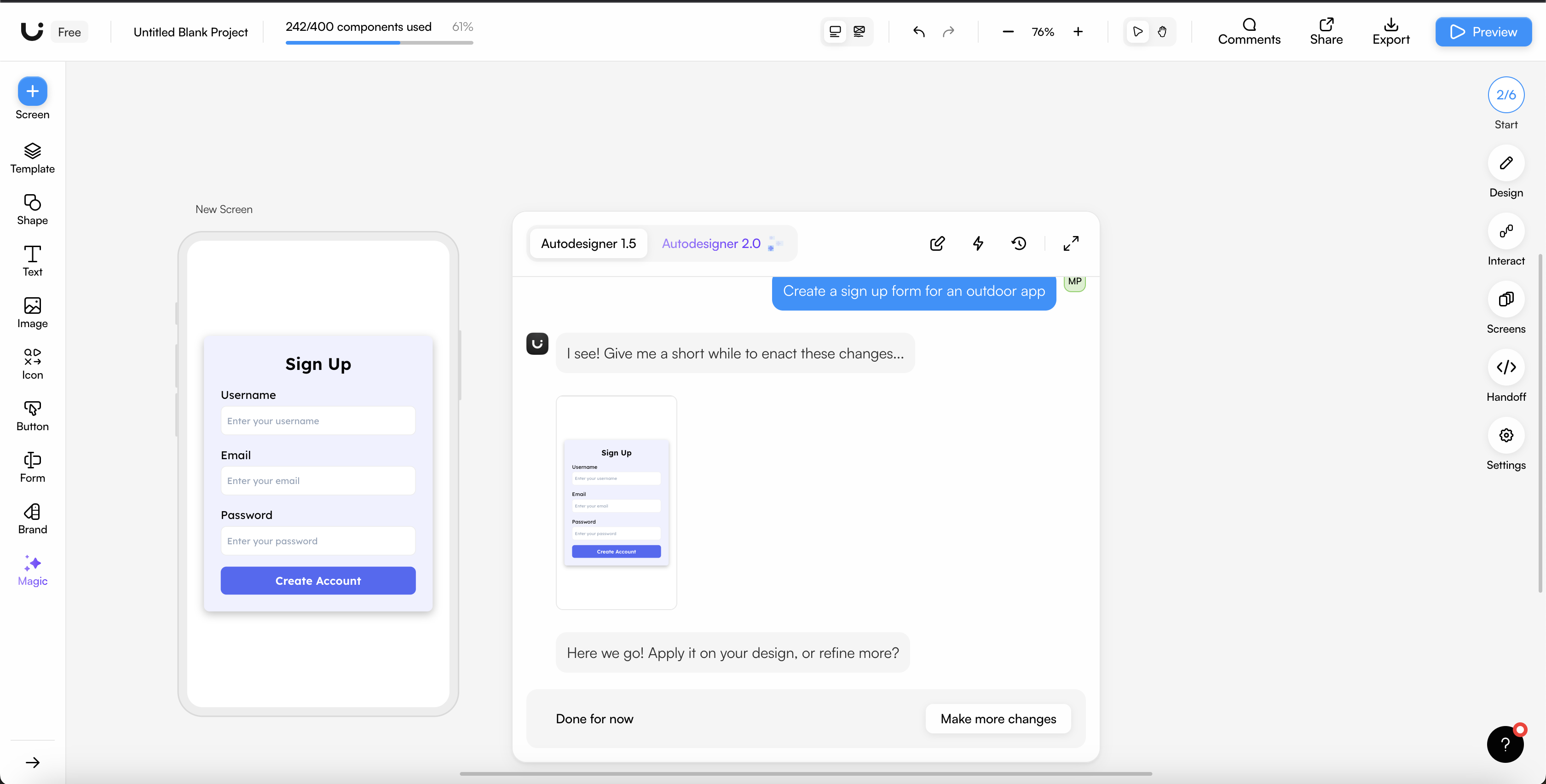
Was kann es?
Uizard ist ein Tool, das UX-Designer:innen und Teams ermöglicht, aus einfachen Skizzen oder Ideen innerhalb kürzester Zeit funktionale Prototypen zu erstellen. Es richtet sich an diejenigen, die ohne großen technischen Aufwand schnell interaktive Designs oder Wireframes erstellen möchten. Es kann handgezeichnete Skizzen automatisch in digitale Prototypen umwandeln.
Vorteile:
- Sehr anfängerfreundlich, keine technischen Kenntnisse erforderlich.
- Die Umwandlung von Skizzen in digitale Prototypen ist ein echter Zeitbooster.
- Kollaboratives Arbeiten in Teams.
- Ideal für schnelle Iterationen und frühe Designphasen.
Nachteile:
- Die Designs sind eher rudimentär – für komplexe oder detailreiche Projekte weniger geeignet.
- Wenig Anpassungsmöglichkeiten für fortgeschrittene Designer:innen.
- Keine umfangreichen Funktionen für das endgültige Webdesign – eher ein Tool für die Ideensammlung und Konzeptentwicklung.
- Weniger geeignet für größere Projekte, wie individuelle Systeme, Konfigurationen, Datenanalysen usw.
- Der AI Assistent ist deutlich weniger flexibel, als wie bei anderen Tools.
Fazit:
Ob du nun mit anderen AI-Helfern wie AIwebdesigner.io, UX Pilot oder Gallileo AI, Inspiration suchst – die Möglichkeiten für UX Designer:innen in 2025 sind endlos.
Am Ende hängt alles vom Projekt ab. Uizard und ähnliche Tools sind perfekt für die ersten Schritte und schnelle Iterationen, während Webflow und Framer mehr Flexibilität und Kontrolle bietet. Für große, komplexe und skalierbare Projekte braucht es jedoch immer noch das menschliche Können, um kreative und langfristige Lösungen zu entwickeln. AI und No-Code bleiben Assistenten – der Mensch ist und bleibt der kreative Kopf. 🎨✨
Vorgefertigte Designsysteme: Der geheime Superboost für UX Designer:innen
UX Designer:innen werden bald nicht mehr jedes Designsystem von Grund auf neu erstellen. Stattdessen kann man auf fertige Designsysteme zurückgreifen, die vorgefertigte Komponenten liefern. Diese Tools werden von Designern geprüft, individuell angepasst und können dann genutzt werden.
Der Vorteil? Man spart Zeit, muss weniger Kleinarbeit erledigen und hat mehr Raum für kreative Ideen. Doch nicht jedes Tool passt zu jedem Projekt – ein wachsames Auge und ein wenig Anpassung bleiben gefragt.
Wir haben uns angeschaut, wie diese Tools den Designprozess revolutionieren – hier die Highlights: 🚀
Was kann es?
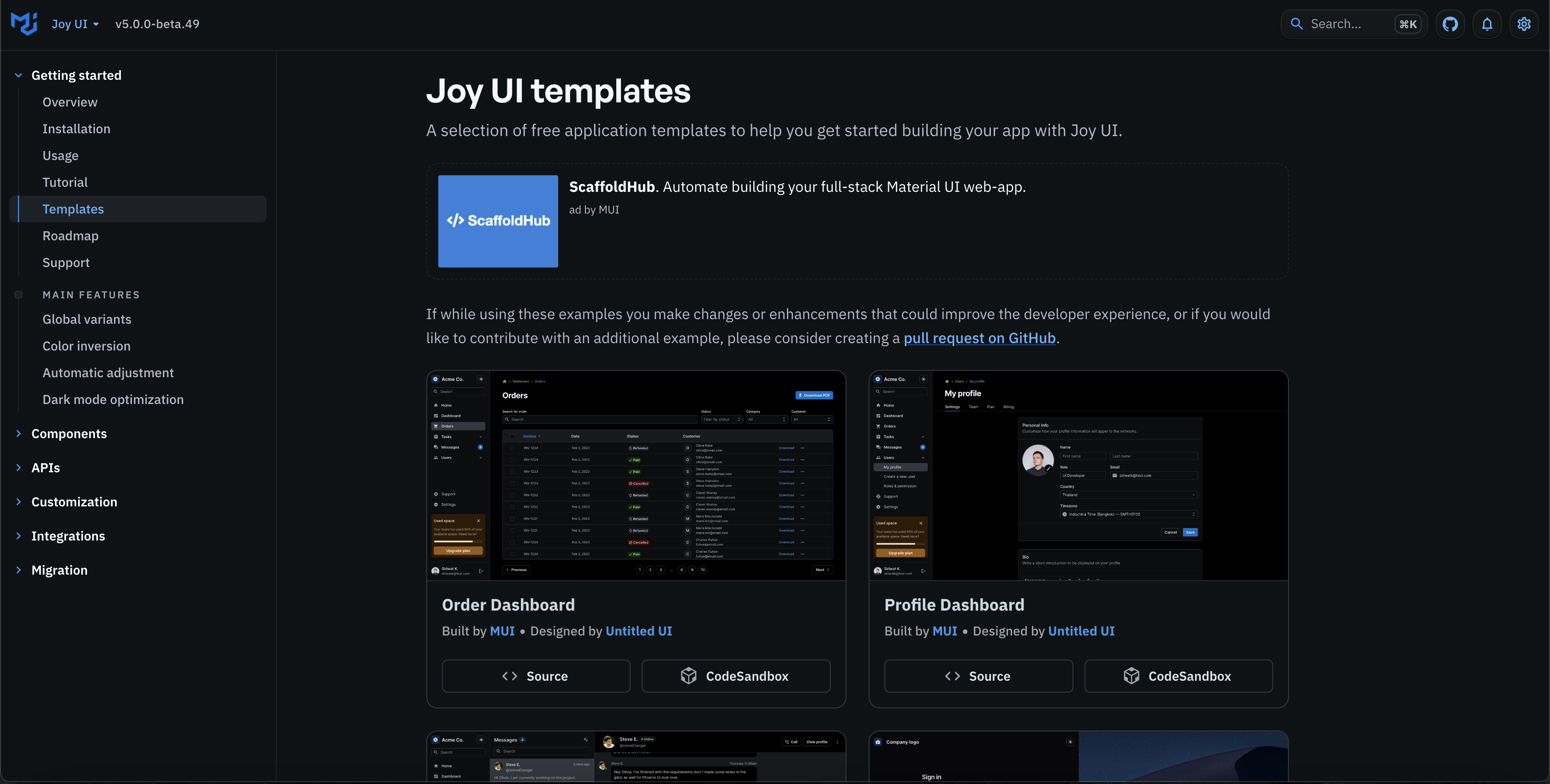
MUI ist ein React-UI-Framework, das auf Googles Material Design basiert. Es bietet ein umfassendes Set an vorgefertigten Komponenten und Themes, mit denen Designer:innen und Entwickler:innen schnell benutzerfreundliche Interfaces bauen können.
Vorteile:
- Umfassende Bibliothek an fertigen UI-Komponenten. (teils auch gratis zur Verfügung)
- Anpassbare Themes für schnelles Branding.
- Perfekt für Projekte, die Googles Material Design-Standards einhalten sollen.
- Man erhält das Design System direkt als Figma File - somit kann man es einfach anpassen und damit arbeiten.
Nachteile:
- Weniger geeignet für unkonventionelle oder stark kreative Designs.
- Erfordert React-Kenntnisse – nicht ideal für No-Code-Enthusiast:innen.
- Designs sind nicht immer UX technisch optimal: z.B: haben die Input Felder Floating Labels 😕 Hier ist leider nur der Style anpassbar.
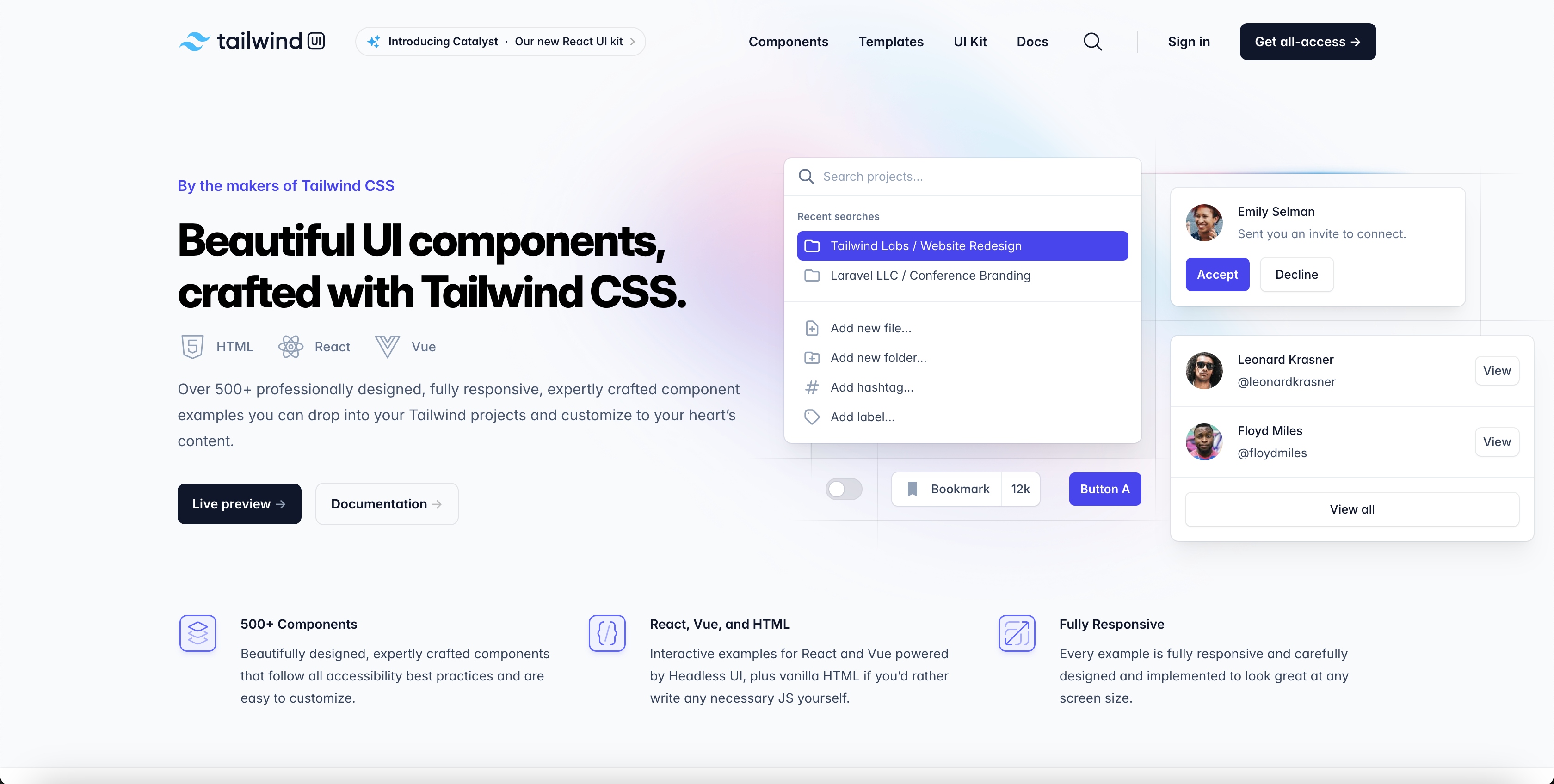
Was kann es?
Tailwind UI ist eine Erweiterung von Tailwind CSS und bietet eine riesige Sammlung vorgefertigter UI-Komponenten, die Designer:innen und Entwickler:innen verwenden können, um schnell moderne und ästhetische Interfaces zu erstellen. Für UX/UI Designer:innen, die mit Tailwind CSS arbeiten oder schnell funktionale und ästhetische Designs umsetzen möchten, ist Tailwind UI eine echte Abkürzung. Es bietet qualitativ hochwertige Bausteine, die sich nahtlos anpassen lassen. Allerdings eignet sich das Tool eher für technisch versierte Designer:innen und Teams, die bereit sind, in ein professionelles Werkzeug zu investieren.
Vorteile:
- Fertige Komponenten ermöglichen es, Projekte schneller zu starten und umzusetzen.
- Die große Auswahl der Komponenten und Styles lässt viel Spielraum für individuelle Anforderungen.
- Effizient und gut dokumentiert, mit einer aktiven Community.
Nachteile:
- Tailwind UI ist kostenpflichtig, für kleinere Budgets also eher nicht geeignet. (Preise variieren je nach Paket von 249€ – 849€)
- Kenntnisse in Tailwind CSS und Webentwicklung sind notwendig, daher nicht ideal für No-Code-Nutzer:innen.
- Man erhält kein Figma File mit dem man weiterarbeiten kann.
- Die vorgefertigten Designs sind auf moderne, minimalistische Ästhetik ausgerichtet und können bei speziellen Designanforderungen als zu generisch empfunden werden.
What’s left to say:
Vorgefertigte Designsysteme eröffnen UX Designer:innen neue Möglichkeiten, Prozesse zu beschleunigen und Projekte konsistenter zu gestalten. MUI oder Tailwind UI sind großartig für Projekte mit klaren Vorgaben und hoher Kontrolle.
Aber Vorsicht: Solche Designsysteme sind auch fehlerhaft und sollten kritisch betrachtet werden. Beim Durchstöbern der Tools haben wir einige UX-technisch fragwürdige oder nicht optimale Darstellungen entdeckt. Die Verantwortung, qualitativ hochwertige und benutzerfreundliche Designs zu liefern, bleibt also beim Menschen – die Tools sind nur Werkzeuge, keine Ersatzlösung. 🚀
Wie entwickelt sich der Beruf?
Was bedeutet das nun für das Berufsfeld der UX Designer:innen? Wird AI etwa unsere Plätze einnehmen? Sooo weit sind wir tatsächlich noch nicht: Trotz der rasanten Fortschritte von AI-gestützten Tools und automatisierten Prozessen werden komplexe Systeme mit individuellen Anforderungen auch in Zukunft die menschliche Expertise von UX Designer:innen benötigen. Solche Projekte erfordern tiefes Verständnis für Nutzerbedürfnisse, kreatives Problemlösen und die Fähigkeit, sich in vielschichtige Kontexte hineinzuversetzen. Wer sonst könnte barrierefreie Interfaces designen, Ethik in den Prozess einfließen lassen, maßgeschneiderte Lösungen entwickeln, echte Nutzer:innen verstehen und gleichzeitig dafür sorgen, dass alles gut funktioniert und aussieht? UX Designer:innen bleiben damit die entscheidenden Architekt:innen für intuitive und nachhaltige digitale Erlebnisse – gerade dort, wo Standardlösungen an ihre Grenzen stoßen. 🌟
Aber Vorsicht: Die Zukunft bringt auch neue Herausforderungen. Das Berufsfeld wird vielseitiger – aber auch anspruchsvoller. Zukünftige UX Designer:innen werden als Vermittler:innen zwischen Technik, Geschäft und Nutzer:innen agieren. Kreativität bleibt entscheidend, aber technisches Verständnis und die Fähigkeit, komplexe Systeme zu durchschauen, werden unverzichtbar. Das Berufsfeld wird sich zunehmend auf hybride Rollen verlagern, bei denen Designer:innen nicht nur kreativ, sondern auch beratend und analytisch arbeiten und sich mit der ethischen Implementierung von AI und datengetriebenen Systemen befassen. Vom klassischen Kreativkopf hin zur Allrounder-Rolle, die zwischen Technik, Business und Nutzer:innen vermittelt – klingt nach einem spannenden Upgrade, oder?
Und als ob das nicht schon genug wäre, bleiben sie weiterhin die Meister:innen der User Testings. Sie müssen Tests planen, managen und dessen Ergebnisse in großartige Lösungen verwandeln.
Der AI Werkzeugkasten wird sich stetig erweitern - wer hier nicht flexibel bleibt, riskiert, den Anschluss zu verlieren. Doch keine Panik, mit ein bisschen Neugier, einer Prise Humor und Lust aufs Lernen bleibt ihr garantiert vorne mit dabei. 😉
Du willst mit jemanden über das Thema plaudern?
Jetzt gleich eine E-Mail schreiben!UI Trends 2026
2026 fühlt sich UI-Design widersprüchlich an: Interfaces sollen ruhiger werden, während Systeme im Hintergrund immer komplexer agieren. KI übernimmt Aufgaben, Touchpoints werden mehr, Erwartungen steigen. UI-Design bewegt sich damit weg von [...]
Jetzt lesenEpisode #9 mit Oliver Schöndorfer
In dieser Folge zieht uns Oliver mit seinem unbändigen Enthusiasmus in die Welt der Schriften hinein. Jede Website schaut mittlerweile gleich aus? Keine Ausrede mehr; die Schrift ist die Stimme deiner Marke, mach was draus!Willkommen zum [...]
Jetzt anhören